Qu'est-ce que Grid?
Une grille est un ensemble de lignes horizontales et verticales qui se chevauchent - un ensemble définit des colonnes et l'autre définit des lignes. Les éléments peuvent être placés dans la grille, en fonction des lignes et des colonnes.
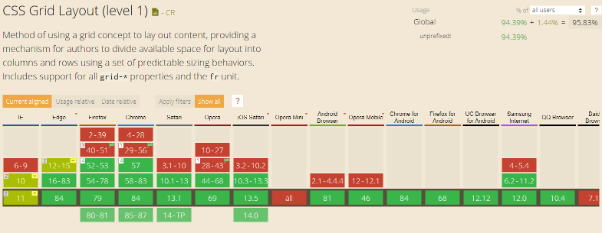
Prise en charge du navigateur
La prise en charge des navigateurs atteint 94% en 2020

Conteneur de grille
Nous créons un conteneur de grille en déclarant display: grid ou display: inline-grid sur l'élément. Une fois que nous faisons cela, tous les enfants directs de cet élément deviennent des éléments de grille .
<body>
<div class="row">
<div class="row__item header">
<h1>Header</h1>
</div>
<div class="row__item nav">
<h1>Navbar</h1>
</div>
<div class="row__item article">
<h1>Article</h1>
</div>
<div class="row__item ads">
<h1>Ads</h1>
</div>
</div>
</body>.row {
display: grid;
margin: auto;
grid-template-rows: 60px 1fr ;
grid-template-columns: 20% 1fr 15%;
grid-gap: 10px;
width: 1000px;
height: 1000px;
justify-items: center;
justify-content: space-between;
grid-template-areas:
"header header header"
"nav article ads";
}grid-template-rows est une propriété CSS qui définit les noms de ligne et le chemin de dimensionnement de la fonction de lignes de grille.
La propriété CSS
grid-rowdétermine à partir de quelle ligne dans la disposition de la grille l'élément commencera, combien de lignes l'élément occupera ou sur quelle ligne l'élément se terminera dans la disposition de la grille. Il s'agit d'une propriété abrégée pour les propriétés grid-row-start et grid-row-end .
La propriété CSS
grid-gapest une propriété abrégée pour grid-row-gapet grid-column-gapqui définit les gouttières entre les lignes et les colonnes de la grille.
La propriété
grid-template-areasdéfinit le modèle de grille en faisant référence aux noms de zone, qui sont définis à l'aide de la propriété grid-area .
La répétition d'un nom de zone fait que le contenu s'étend sur ces cellules. Un point signifie une cellule vide. La syntaxe elle-même fournit une visualisation de la structure de la grille.
En utilisant la propriété,
grid-areanous pouvons attribuer à chacune de ces zones son propre nom. Nommer les zones ne crée pas encore de mise en page, mais nous avons maintenant des zones nommées que nous pouvons utiliser.
.header{
grid-area: header;
}
.nav{
grid-area: nav;
}
.article{
grid-area: article;
}
.ads{
grid-area: ads;
}Créez un modèle de site avec CSS Grid:

Changer le modèle
Vous pouvez modifier le modèle simplement en réaffectant les zones de la grille dans
grid-template-areas.
Donc, si nous changeons à ceci:
grid-template-areas:
"nav header header"
"nav article ads";
}
Ensuite, nous obtenons le modèle suivant:

Grilles avec requêtes multimédias
L'un des points forts des grilles est que vous pouvez créer un modèle complètement différent en quelques secondes.
Cela rend CSS Grid idéal pour les requêtes multimédias. Nous pouvons simplement réaffecter les valeurs dans les graphiques ASCII et envelopper le résultat dans la requête multimédia finale.
@media all and (max-width: 575px) {
.row {
grid-template-areas:
"header"
"article"
"ads"
"nav";
grid-template-rows: 80px 1fr 70px 1fr ;
grid-template-columns: 1fr;
}
}
En conséquence, nous obtenons:

Ainsi, tout l'intérêt est de réaffecter les valeurs de la propriété
grid-template-areas.
Conclusion
Dans cet article, nous n'avons couvert que la pointe de l'iceberg CSS Grid Layout. Parfois, il est difficile de croire à ce que peut faire CSS Grid. C'est une rupture dans tous les schémas. Et j'aime ça.
Je vous conseille de prêter attention à cette spécification et de passer une partie de votre temps à l'étudier. Croyez-moi, à l'avenir, cela vous sera certainement utile et peu importe si vous écrivez en React, Angular, Vue (insérez le vôtre). Grid est là depuis longtemps.