
Si vous êtes un développeur iOS ou Android et que la conception de votre projet est développée dans Figma, il est fort probable que vous rencontriez des problèmes lors de l'exportation de ressources: vous ne pouvez pas décharger les couleurs, et il n'est pas pratique d'exporter des icônes et des images. Dans cet article, je vais vous dire comment vous pouvez vous simplifier la vie et automatiser l'exportation du UI-Kit de Figma directement vers Xcode et Android Studio.
De plus en plus d'équipes de développement mobile se tournent vers Figma. Avant, beaucoup (et nous aussi) utilisaient un bundle de Sketch + Zeplin ou Figma + Zeplin. Et c'était pratique. Mais lorsque sur l'un des projets, nous avons ajouté la prise en charge du thème sombre, la situation s'est aggravée. Zeplin ne prend pas en charge le thème sombre, vous devez donc rechercher des solutions de contournement qui vous font penser: est-ce que Zeplin est nécessaire maintenant? Dans ce cas, Zeplin est une perte de temps pour le concepteur à maintenir et synchroniser les projets dans deux outils, ainsi que des coûts supplémentaires pour l'entreprise.
Après avoir abandonné Zeplin et déménagé à Figma, nous (les développeurs) avons commencé à éprouver des difficultés à exporter le UI-Kit de Figma.
Figma, contrairement à Zeplin, n'interagit en aucun cas avec Xcode ou Android Studio. Les plugins empêchent Figma de s'intégrer étroitement avec eux. Nous avons trouvé un utilitaire de ligne de commande qui exportait les couleurs et les styles de texte, mais cela ne fonctionnait pas pour nous - il ne prenait pas en charge l'exportation d'images et d'un thème sombre. C'est pourquoi j'ai écrit mon utilitaire.
Mais un peu plus de détails sur les problèmes.
Pourquoi est-il gênant pour les développeurs mobiles d'exporter des actifs depuis Figma
Problème n ° 1: ne pas pouvoir exporter les couleurs
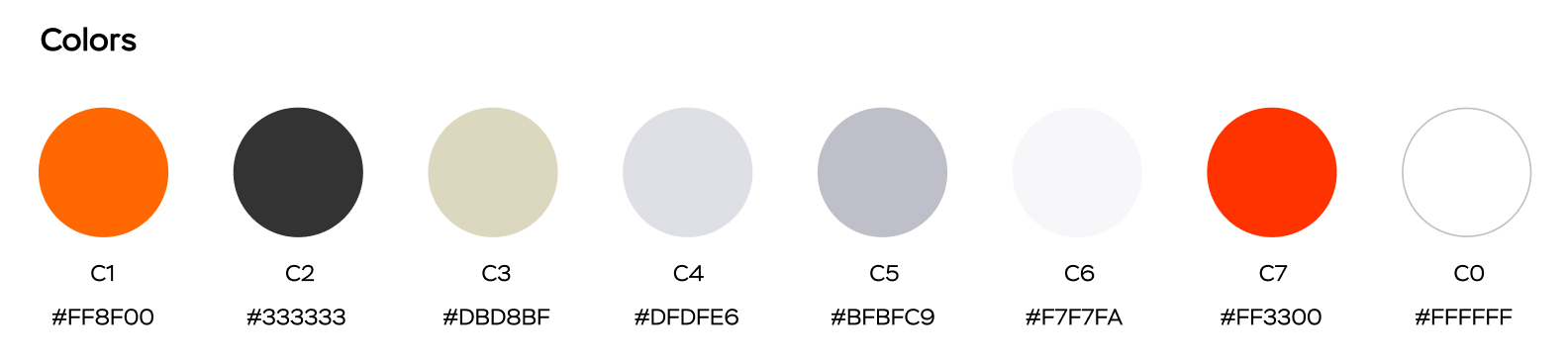
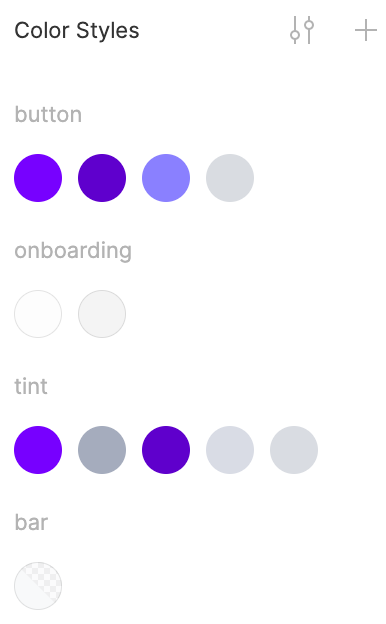
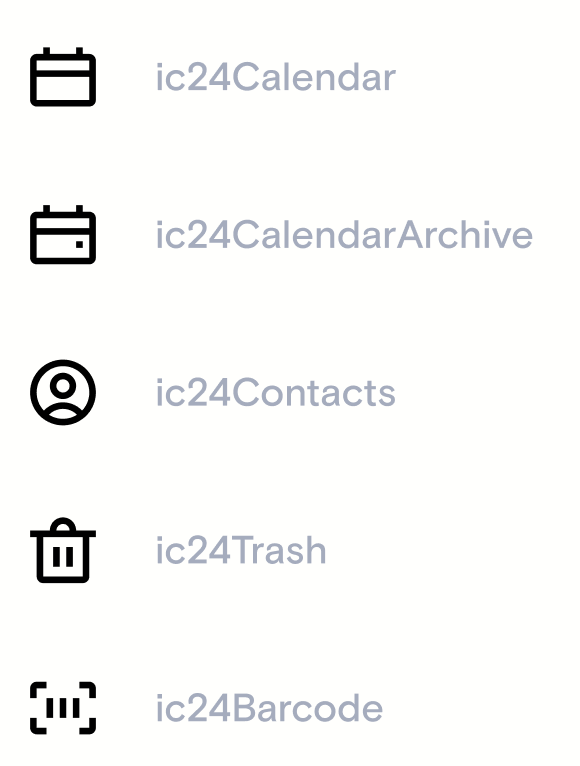
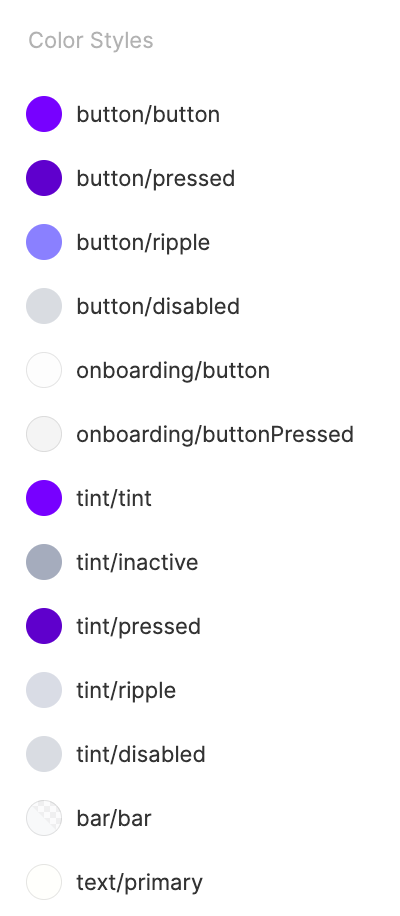
Que voyons-nous, les développeurs, lorsque nous ouvrons le kit d'interface utilisateur dans Figma? Dans le cas le plus simple, plusieurs cercles de couleurs différentes.

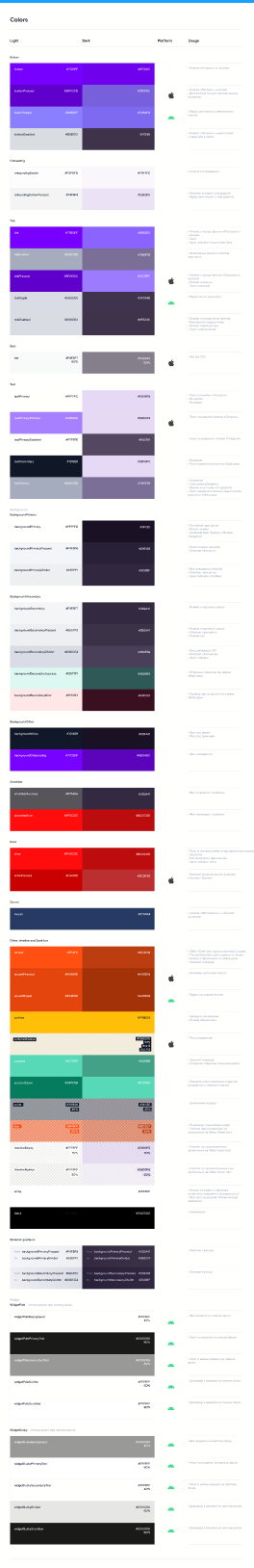
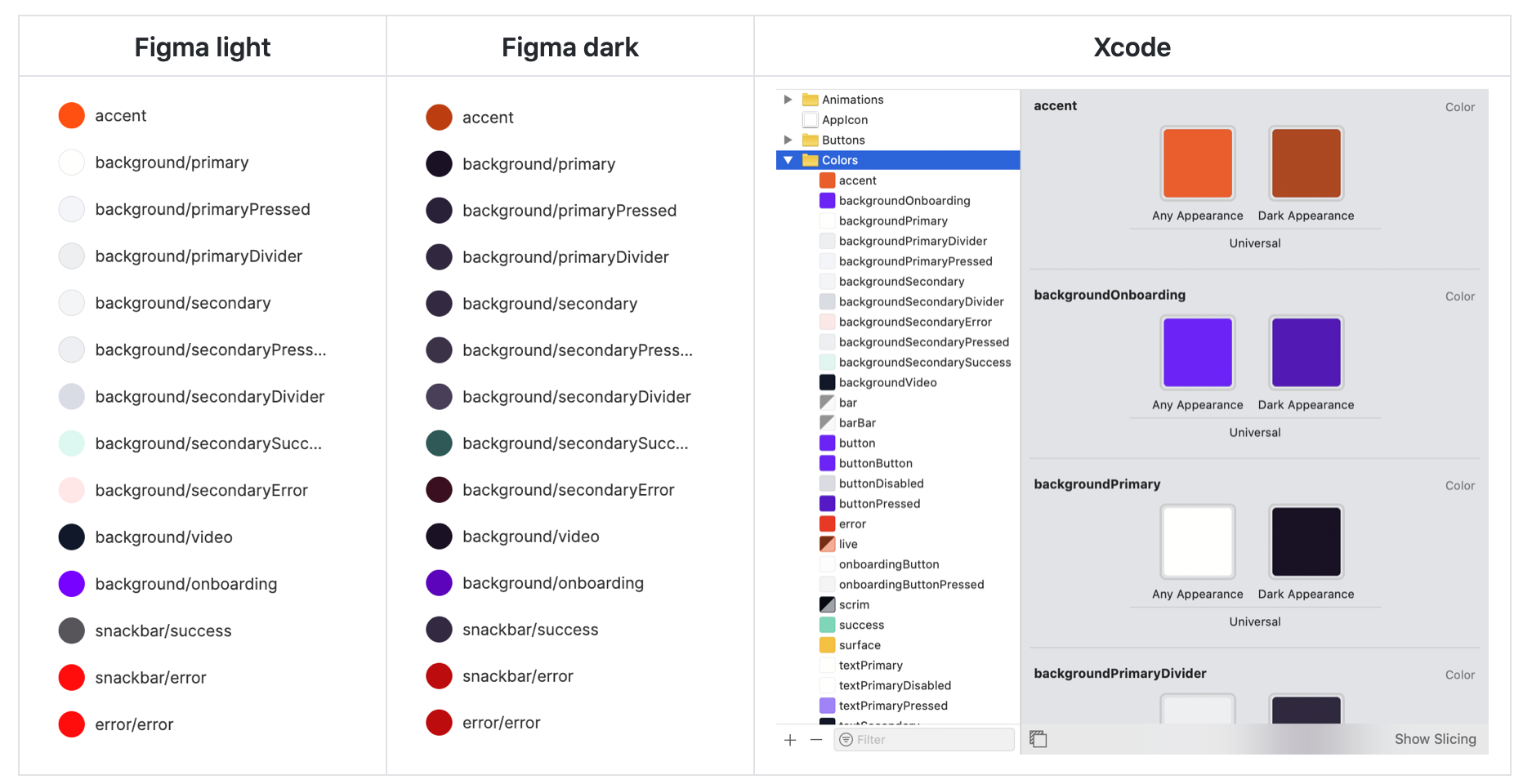
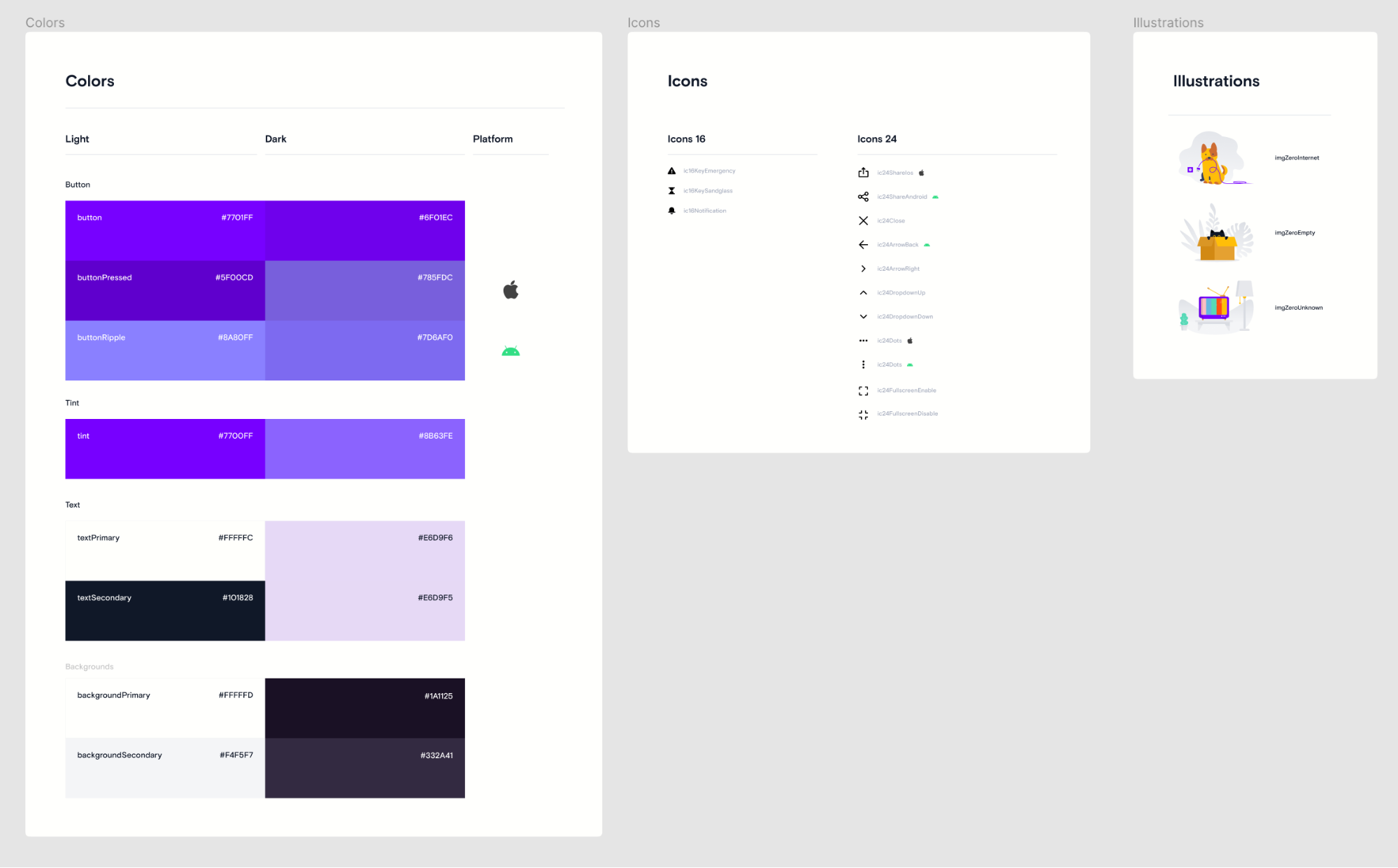
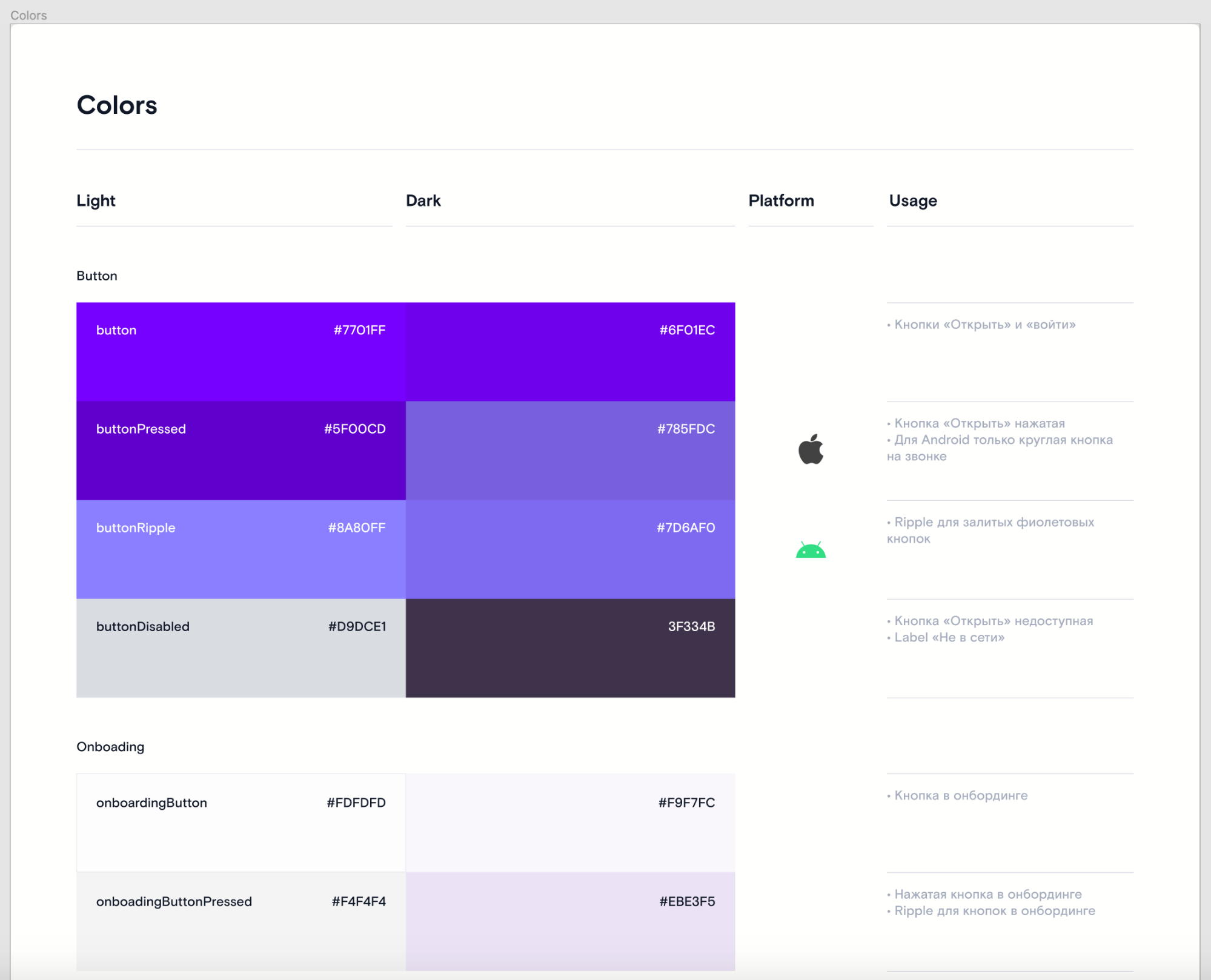
Mais si le projet est volumineux et prend en charge un thème sombre, la palette contiendra beaucoup plus de couleurs:
Vous prévoyez d'ajouter la prise en charge du thème sombre? Voyez combien une palette peut devenir plus grande


Figma n'a pas la capacité d'exporter les couleurs. Tout ce que vous pouvez faire est de sélectionner la couleur et de copier la valeur HEX. Et si le concepteur change quelque chose, dans le cas d'une grande palette, le développeur devra passer beaucoup de temps à comparer la palette dans le code et dans Figma.
Le nom de la couleur ne fonctionne pas toujours bien pour copier. Certains concepteurs utilisent le caractère "/" dans le nom du style, mais il n'est pas pris en charge sous iOS et Android. Ce symbole est nécessaire pour regrouper les couleurs en groupes.

Exemple. La couleur dans Figma est nommée background / primary . Pour les développeurs Android, vous devez spécifier une couleur appelée background_primary , et pour les développeurs iOS, backgroundPrimary .
Un autre problème avec les couleurs est le thème sombre. Aucun outil de conception (Figma, Zeplin, Sketch) ne permet d'avoir une palette sombre et claire à la fois. Il y a deux approches ici: créer un fichier séparé avec une palette sombre, ou stocker toutes les couleurs dans un fichier, mais les nommer avec un suffixe, par exemple, background_primary_day, background_primary_night.
Ce que nous voulons en tant que développeurs, c'est pouvoir exporter la palette de couleurs de Figma directement vers des projets Xcode ou Android Studio.
Problème n ° 2: exportation peu pratique d'icônes à l'aide d'outils standard
Il y a aussi plusieurs difficultés ici.
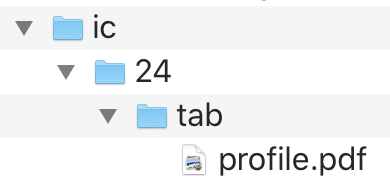
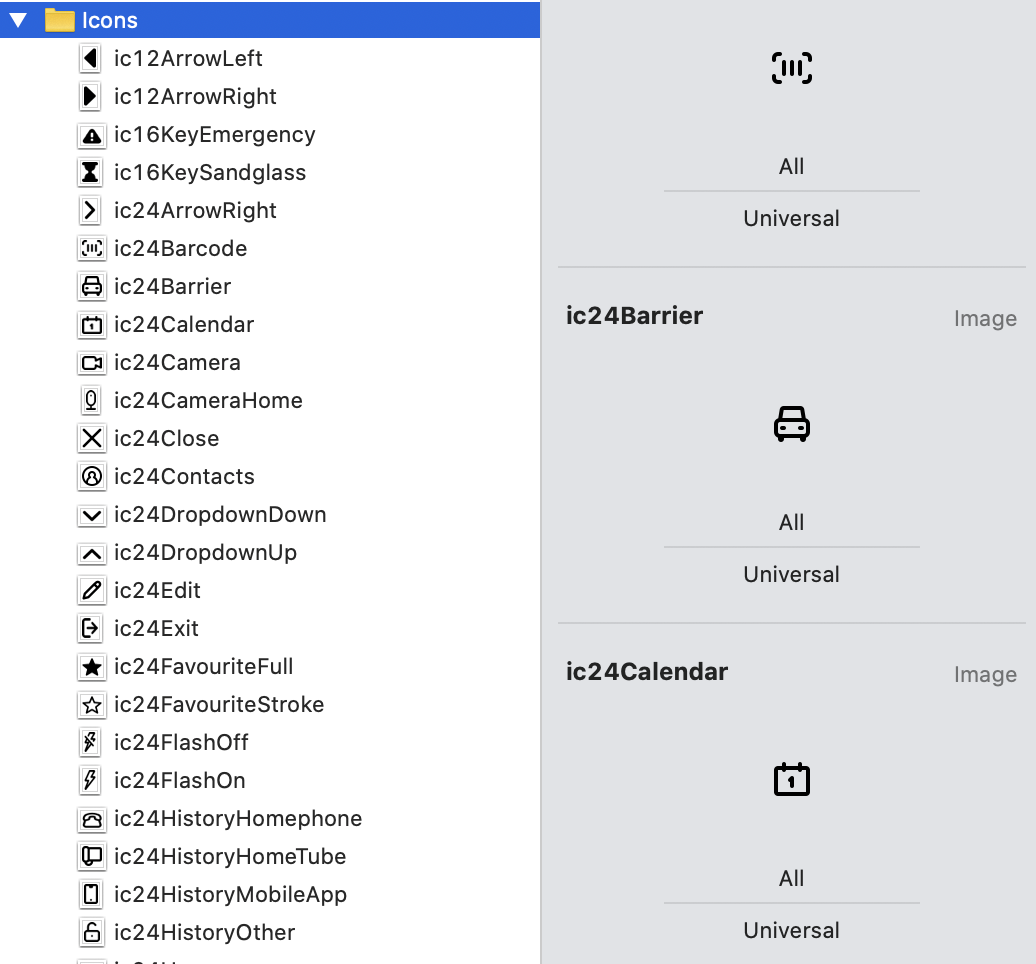
Encore une fois, il arrive que les concepteurs utilisent le caractère «/» dans le nom des icônes pour regrouper les icônes. Par exemple, si l'icône avec le nom ic / 24 / tab / profile est exportée à l'aide des outils Figma standard, nous obtiendrons cette imbrication.

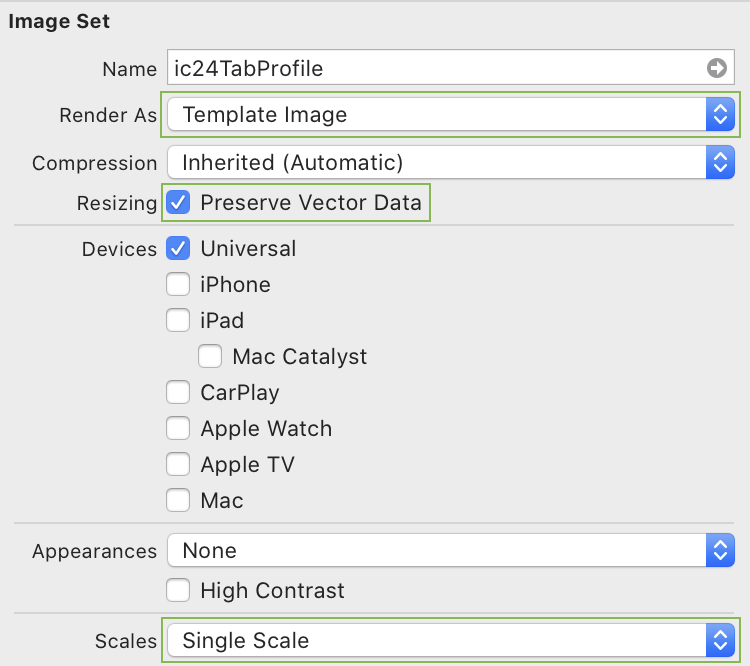
Il est impossible de travailler avec cela. Je dois renommer le fichier. Le fichier doit être nommé ic24TabProfile.pdf . Ceci est pour les développeurs iOS.
Pour les développeurs Android, il est habituel de nommer les ressources dans le style snake_case . Dans ce cas, le fichier sera nommé ic_24_tab_profile.xml. Mais Figma ne fait pas ça.
Les icônes exportées depuis Figma devront être transférées manuellement vers le projet. Et il ne suffit pas aux développeurs iOS de simplement les migrer. Chaque icône doit être marquée avec: Conserver les données vectorielles, Echelle unique, Rendu comme image de modèle.

Ce que nous voulons en tant que développeurs, c'est pouvoir exporter toutes les icônes Figma directement vers des projets Xcode ou Android Studio.
Problème n ° 3: exportation peu pratique d'illustrations à l'aide d'outils standards
Les icônes sont de petites images vectorielles, souvent en noir et blanc, et peuvent être recolorées (par le système ou le développeur) et redimensionnées. Si vous activez l'accessibilité, certaines icônes s'agrandissent avec le texte. Leur principal problème est les noms: le caractère «/», que j'ai mentionné ci-dessus, et le fait que les développeurs iOS utilisent des noms camelCase et que les développeurs Android utilisent snake_case.

Les illustrations sont de grandes images en couleurs qui diffèrent par les thèmes sombres et clairs. Dans un thème sombre, les couleurs doivent être coupées. Si l'illustration est trop claire, alors qu'elle se détache de l'obscurité, elle "frappera" avec une lumière vive dans les yeux.


Les illustrations présentent les mêmes problèmes que les icônes, mais il y en a aussi quelques nouveaux.
Les développeurs Android exportent les icônes et illustrations Figma sous forme de fichiers SVG, puis, à l'aide des outils intégrés d'Android Studio, convertissent les fichiers SVG en fichiers XML vectoriels dessinables. Si vous devez exporter 50 icônes ou illustrations, il faudra beaucoup de temps pour toutes les convertir. Cela peut être automatisé.
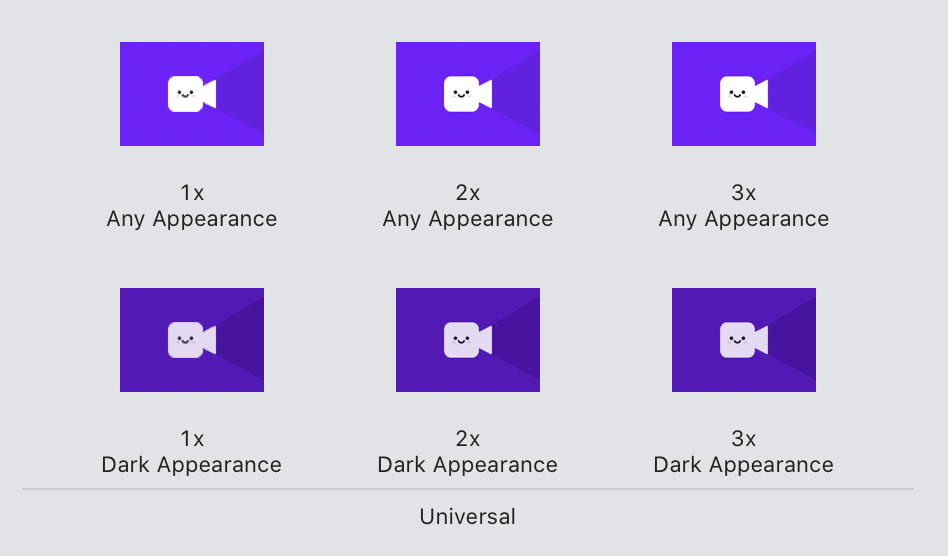
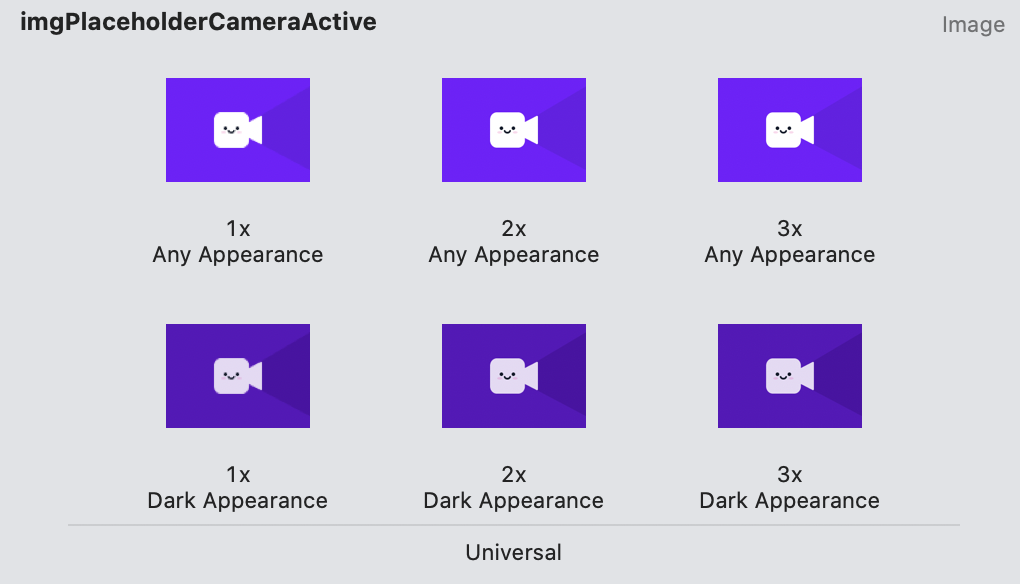
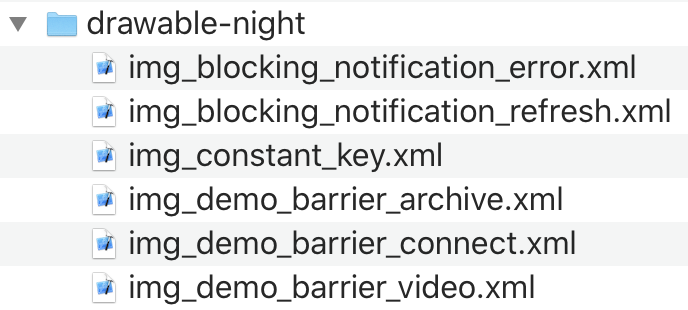
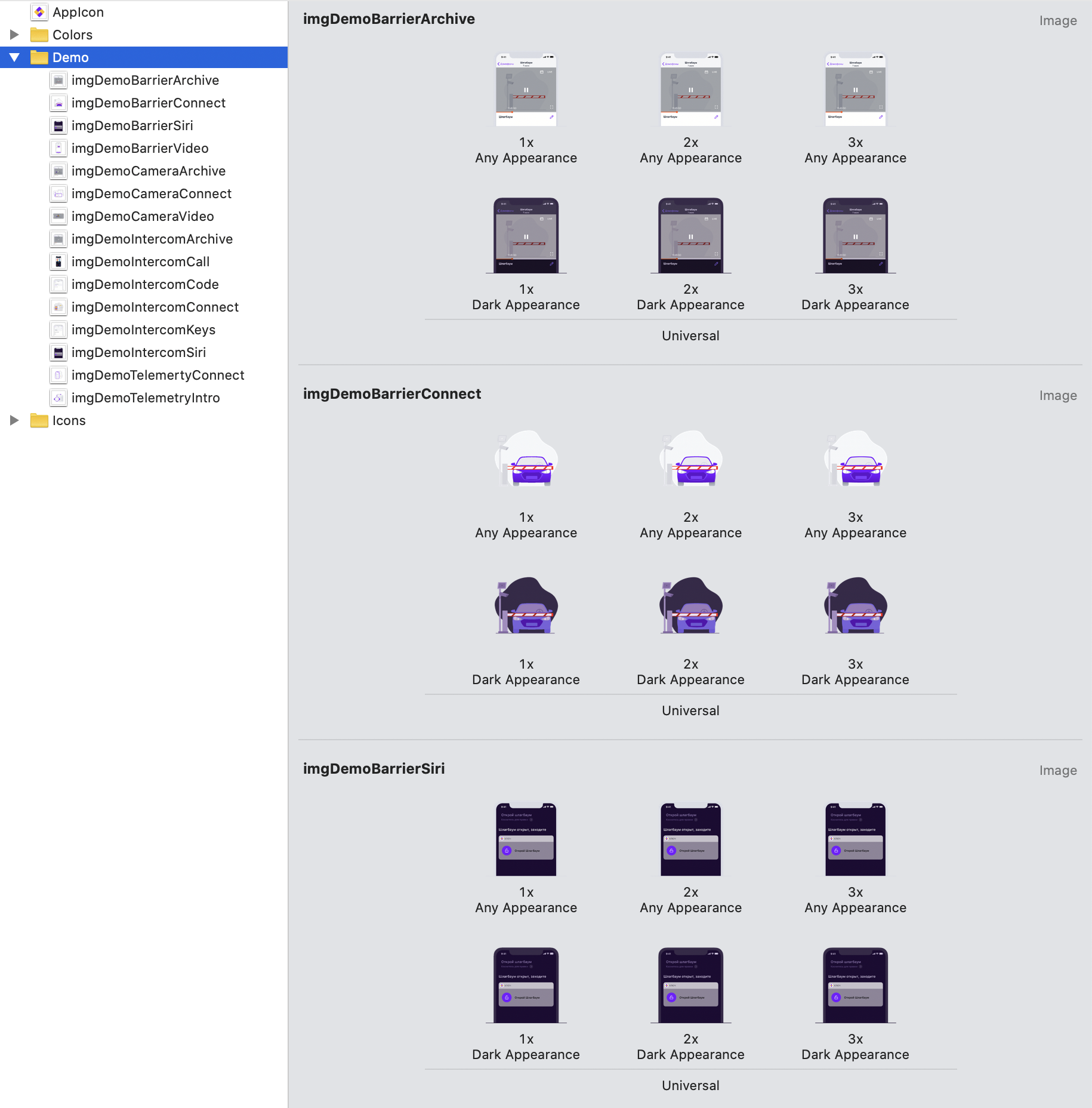
Les développeurs iOS exportent des illustrations sous forme de bitmaps à trois échelles. Si l'application prend en charge un thème sombre, il y aura 6 images au total. Voici à quoi cela ressemble dans un projet iOS:

maintenant, imaginons que nous avons déchargé 50 illustrations de Figma. Il s'avère que nous avons 50 * 6 = 300 images PNG, qui doivent être transférées manuellement vers le projet par glisser-déposer, puis toutes, encore une fois, doivent être renommées manuellement. Voulez-vous faire cela? - non. Il y a des choses plus importantes à faire ...
Ce que nous voulons en tant que développeurs, c'est pouvoir exporter toutes les illustrations Figma directement vers des projets Xcode ou Android Studio.
Pourquoi Zeplin n'a pas aidé:
- il ne prend pas en charge le thème sombre;
- ne permet pas d'avoir plusieurs couleurs avec la même valeur HEX, mais des noms différents: si vous nommez les couleurs en fonction du lieu de leur application, il se peut que deux couleurs aient des noms différents, mais les mêmes valeurs HEX. Par exemple, backgroundPrimaryPressed (couleur d'arrière-plan principale lorsque vous appuyez sur) et backgroundSecondary (couleur d'arrière-plan) doivent avoir la même valeur HEX. Zeplin ne vous laissera pas faire ça. Il existe une solution de contournement: remplacez la valeur HEX par la valeur la plus basse possible. Exemple # F4F5F8 et # F4F5F7;
- nécessite des ressources de concepteur supplémentaires pour synchroniser les mises en page et le kit d'interface utilisateur avec Figma;
- cela coûte de l'argent supplémentaire. Figma coûte 12 $ par concepteur et par mois pour une organisation. Si vous achetez Zeplin, cela représente 10,75 $ supplémentaires par concepteur et par mois;
Comment nous avons automatisé l'exportation des actifs de Figma
Réalisant qu'il n'est plus possible de vivre comme ça, j'ai regardé pour voir si Figma avait une API ou la possibilité d'étendre avec des plugins pour automatiser l'exportation, et il s'est avéré que c'était le cas. J'avais deux chemins: écrire un plugin Figma ou utiliser l' API Figma .
Le plugin Figma fonctionne directement dans l'application Figma. Avec l'API Figma, vous pouvez écrire un utilitaire de console. Le plugin peut non seulement lire les informations des fichiers Figma, mais aussi y apporter des modifications. Pour cette raison, les plugins Figma exigent que le développeur ait l'autorisation de modifier le fichier. L'API Figma ne peut lire que les informations des fichiers Figma.
Le plugin est écrit en JavaScript. En utilisant l'API Figma, vous pouvez écrire un wrapper autour de n'importe quoi. Mais le plugin Figma ne peut pas fonctionner avec le système de fichiers sur l'ordinateur du développeur (utilisateur). C’est pourquoi je ne l’ai pas fait.
Je suis développeur iOS, j'ai donc décidé de créer un utilitaire de console dans Swift. J'ai commencé avec un prototype qui devrait exporter une palette de couleurs de Figma directement vers un projet Xcode. Dans quelques semaines, il était prêt. C'était quelque chose. J'ai lancé mon utilitaire et après quelques secondes, j'ai récupéré toute la palette dans Xcode. Voilà comment une exportation Figma parfaite devrait fonctionner :)

Après quelques mois, mon utilitaire pour exporter des actifs depuis Figma était prêt. Vous pouvez trouver un lien vers celui-ci à la fin de l'article.
Comment fonctionne le processus d'exportation
Couleurs
Le développeur appelle la commande
figma-export colors. S'il s'agit d'un projet iOS, les couleurs sont exportées vers le dossier Assets.xcassets .
En outre, un fichier Color.swift est créé afin que vous puissiez utiliser les couleurs directement à partir du code.
import UIKit
extension UIColor {
static var backgroundSecondaryError: UIColor { return UIColor(named: #function)! }
static var backgroundSecondarySuccess: UIColor { return UIColor(named: #function)! }
static var backgroundVideo: UIColor { return UIColor(named: #function)! }
...
}
S'il s'agit d'un projet Android, les couleurs sont exportées vers values / colors.xml et values-night / colors.xml si le thème sombre est pris en charge.
values / colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="button">#7701FF</color>
<color name="button_ripple">#8A80FF</color>
<color name="button_disabled">#D9DCE1</color>
<color name="text_primary">#FFFFFC</color>
<color name="text_primary_pressed">#A680FE</color>
<color name="text_primary_disabled">#FFFFFE</color>
<color name="text_secondary">#101828</color>
<color name="text_tertiary">#A5ACBD</color>
...
values-night / colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="button">#6F01EC</color>
<color name="button_ripple">#7D6AF0</color>
<color name="button_disabled">#3F334B</color>
<color name="text_primary">#E6D9F6</color>
<color name="text_primary_pressed">#E6D9F3</color>
<color name="text_primary_disabled">#544761</color>
<color name="text_secondary">#E6D9F5</color>
<color name="text_tertiary">#7B6F98</color>
...
Icônes
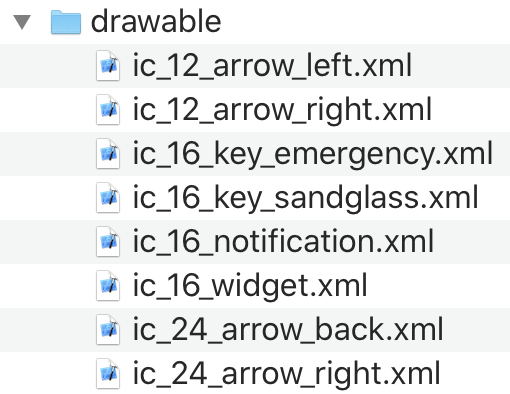
Le développeur appelle la commande S'il s'agit d'un projet iOS, les icônes seront exportées sous forme de fichiers PDF avec le paramètre Render as Template Image dans le dossier Assets.xcassets . Si des icônes sont utilisées dans UITabBar , vous pouvez éventuellement spécifier Conserver les données vectorielles pour prendre en charge l'accessibilité. S'il s'agit d'un projet Android, les icônes seront exportées vers le dossier dessinable sous forme de fichiers vectoriels xml. Sous le capot, l'utilitaire convertit les fichiers SVG en XML à l'aide de l'outil officiel vd (vector-drawable-tool) utilisé par Android Studio.
figma-export icons.


Illustrations
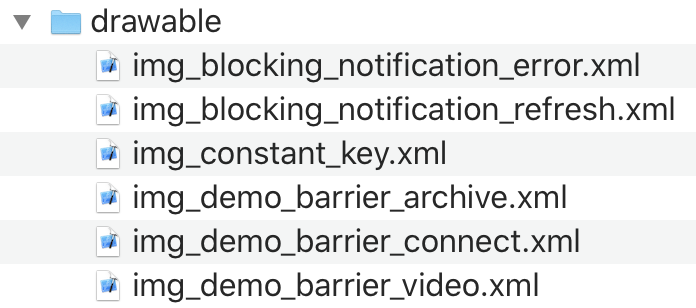
Le développeur appelle la commande. Tout est pareil, seules les images sont exportées sous forme de fichiers PNG. S'il s'agit d'un projet Android, les illustrations seront exportées vers le dossier drawable et drawable-night sous forme de fichiers xml vectoriels.
figma-export images.



Comment l'exportation peut être configurée
FigmaExport a beaucoup de paramètres qui sont stockés dans le fichier de configuration et transmis au démarrage de l'utilitaire.
./figma-export colors -i figma-export.yaml
Le fichier de configuration spécifie les paramètres pour iOS, pour Android et les paramètres généraux. Il contient également l'identifiant du fichier Figma, où se trouvent les couleurs, les icônes et les images. L'ID de fichier se trouve dans la barre d'adresse si vous l'ouvrez dans un navigateur.
Voici, par exemple, l'adresse de notre UI-Kit: www.figma.com/file/GVHjNNE8PKKRf1KtnMPY9m/RTC-Key-UI-kit
L'identifiant du fichier lightFileId dans notre cas: GVHjNNE8PKKRf1KtnMPY9m
Exemple de fichier de configuration pour un iOS
---
figma:
lightFileId: shPilWnVdJfo10YFo12345
darkFileId: KfF6DnJTWHGZzC9Nm12345
ios:
# Path to the Assets.xcassets directory
xcassetsPath: "./Resources/Assets.xcassets"
# Parameters for exporting colors
colors:
# Should be generate color assets instead of pure swift code
useColorAssets: True
# Name of the folder inside Assets.xcassets where to place colors (.colorset directories)
assetsFolder: Colors
# Path to Color.swift file where to export colors for accessing colors from the code (e.g. UIColor.backgroundPrimary)
colorSwift: "./Sources/Presentation/Common/Color.swift"
# Color name style: camelCase or snake_case
nameStyle: camelCase
# Parameters for exporting icons
icons:
# Name of the folder inside Assets.xcassets where to place icons (.imageset directories)
assetsFolder: Icons
# Icon name style: camelCase or snake_case
nameStyle: camelCase
# [optional] Enable Preserve Vector Data for specified icons
preservesVectorRepresentation:
- ic24TabMain
- ic24TabHistory
- ic24TabProfile
# Parameters for exporting images
images:
# Name of the folder inside Assets.xcassets where to place images (.imageset directories)
assetsFolder: Illustrations
# Image name style: camelCase or snake_case
nameStyle: camelCase
Un exemple de fichier de configuration pour un projet Android:
---
figma:
lightFileId: shPilWnVdJfo10YFo12345
darkFileId: KfF6DnJTWHGZzC9Nm12345
android:
mainRes: "./main/res"Comment organiser un fichier Figma pour l'exportation automatisée des ressources
Pour que le kit UI soit automatiquement déchargé, les règles suivantes doivent être respectées.
Général
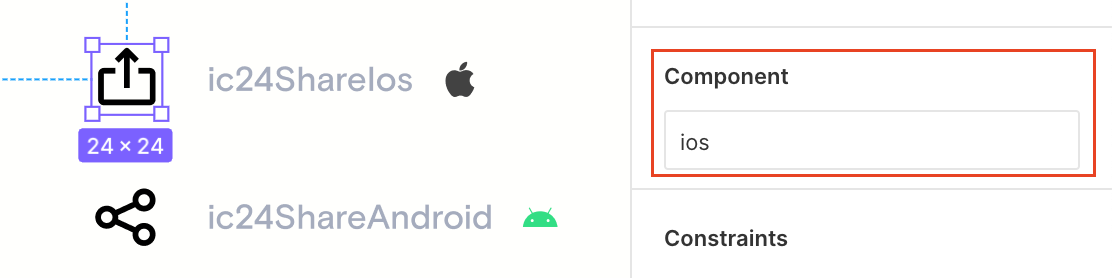
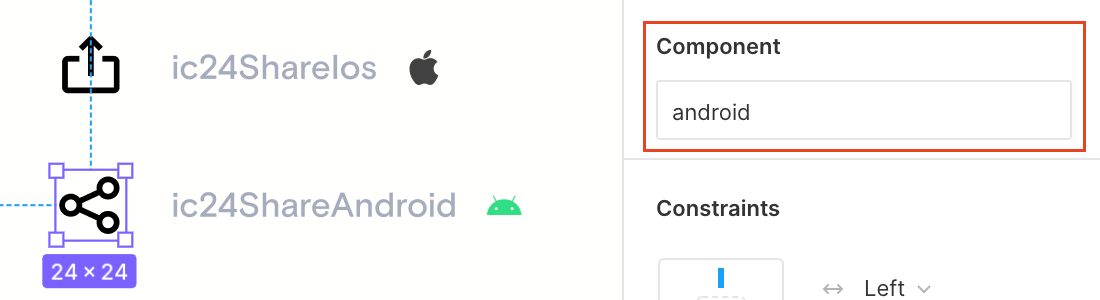
- Si une couleur, une icône ou une illustration est unique pour iOS ou Android dans ses propriétés, le champ de description doit contenir «ios» ou «android» . Si une couleur, une icône ou une illustration ne doit pas être disponible pour l'exportation, alors leur description aura «aucun» . Ainsi, FigmaExport déterminera ce qui doit être exporté vers un projet iOS, ce qu'est un projet Android et ce qui ne doit pas être exporté du tout.
Exemple. L'icône de partage est différente sur iOS et Android. Les captures d'écran ci-dessous indiquent que l'icône ic24ShareIos sera exportée uniquement vers un projet iOS. ios est spécifié dans la propriété Description du composant et l'icône ic24ShareAndroid sera exportée uniquement vers un projet Android;
- Les icônes et les illustrations doivent être des composants.
- Les styles et composants de couleur doivent être publiés dans la bibliothèque d'équipe.
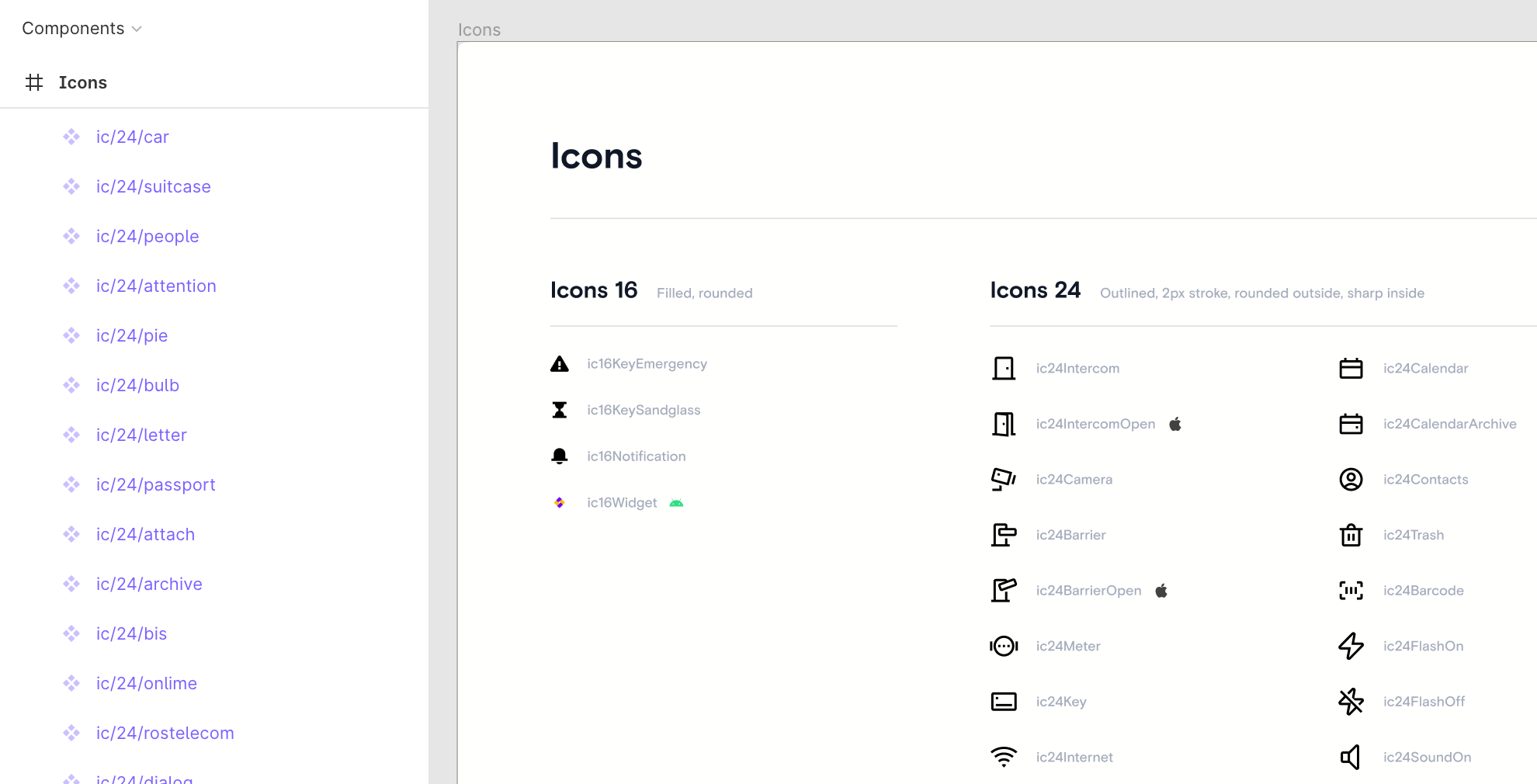
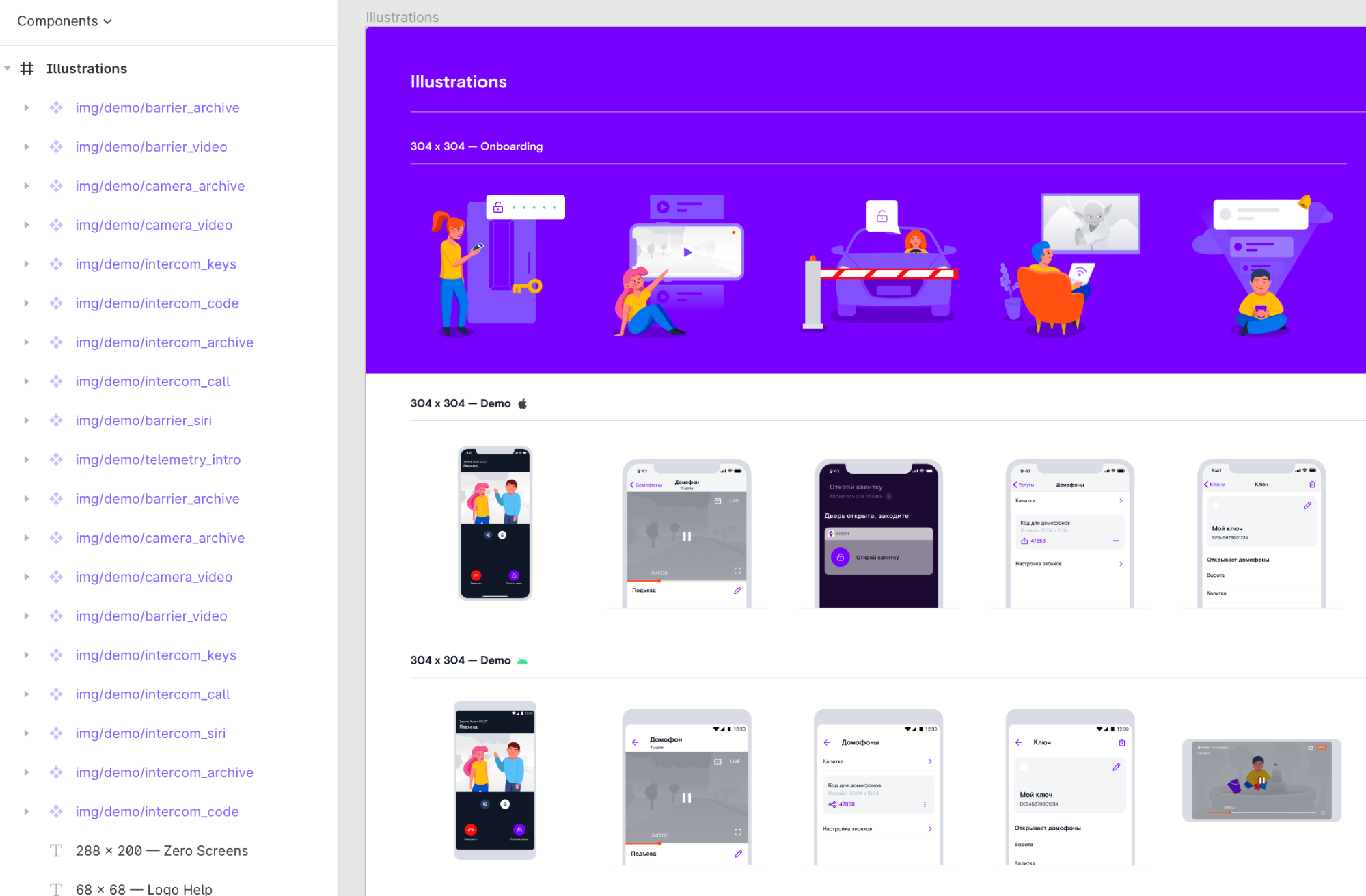
- Seules les icônes et illustrations ajoutées aux cadres Icônes et Illustrations sont exportées.
Exemples

Fichier Figma avec UI-Kit (thème clair)

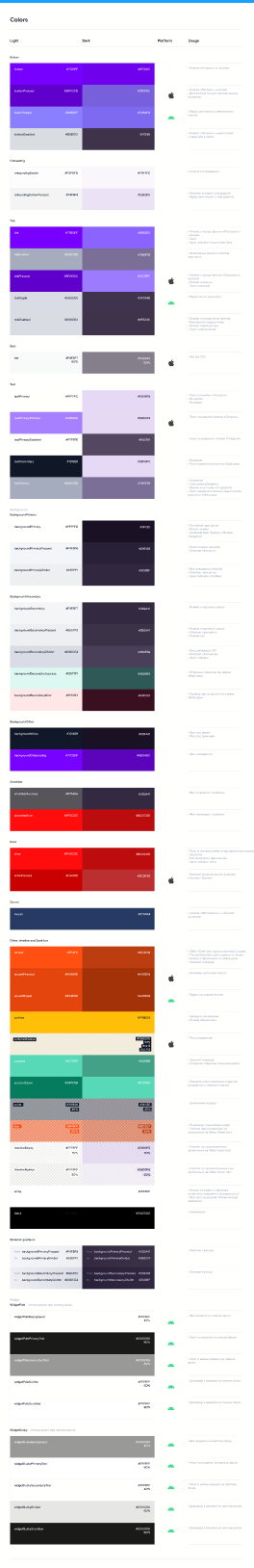
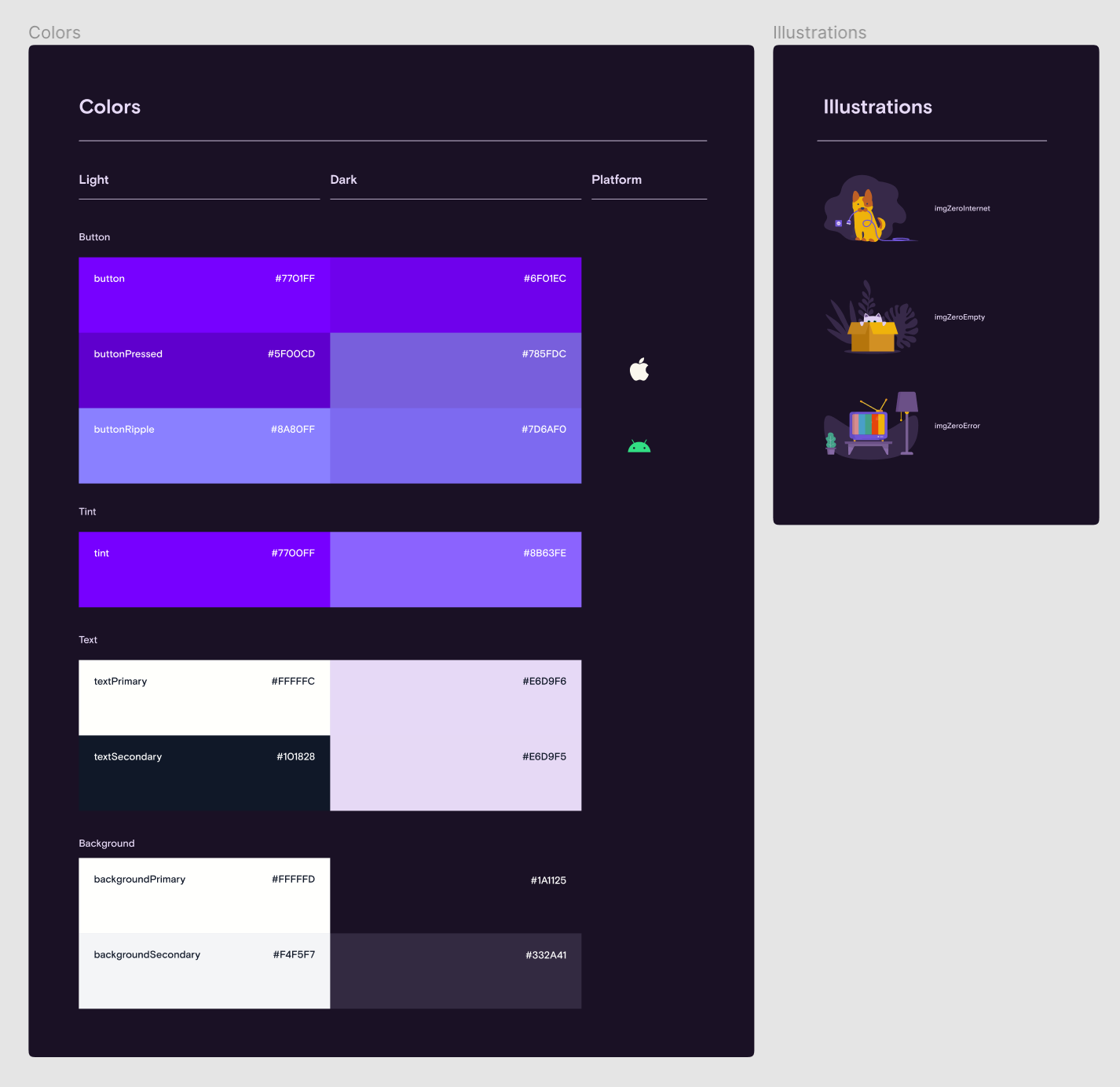
Fichier Figma avec UI-Kit (thème sombre)
Noms de ressources Les
couleurs, icônes et illustrations peuvent être appelées tous les noms contenant les lettres az, AZ et les symboles "_" et "/".
Puisque les noms de variables dans le code ne peuvent pas avoir de symbole «/», FigmaExport le remplace automatiquement par un symbole «_». Ensuite, la chaîne résultante est convertie en camelCase pour iOS ou snake_case pour Android.
| Nom de la couleur | iOS | Android |
|---|---|---|
| bouton / enfoncé | bouton enfoncé | button_pressed |
| background / primaryPressed | arrière-planPrimaire | background_primary_pressed |
| Nom de l'icône | iOS | Android |
|---|---|---|
| ic / 24 / sound_off
|
ic24SoundOff
|
ic_24_sound_off |
| Titre de l'illustration | iOS | Android |
|---|---|---|
| img / demo / camera_archive
|
imgDemoCameraArchive
|
img_demo_camera_archive
|
Par souci de cohérence et de commodité, vous pouvez, par exemple, nommer toutes les icônes dans votre propre format - ic / taille / nom . Un exemple est ic / 24 / open . Et les illustrations sont img / group / title . Un exemple est img / zero / nointernet. Vous pouvez lire sur les couleurs dans l'article "Concepteur d'applications: comment créer et transférer un thème sombre" .
Dans le fichier de configuration figma-export.yaml, vous pouvez utiliser des expressions régulières pour activer la validation de nom avant l'exportation. Si une ressource a le mauvais nom, FigmaExport le signalera.
common:
colors:
# RegExp pattern for color name validation before exporting
nameValidateRegexp: '^[a-zA-Z_]+$' # RegExp pattern for: background, background_primary, widget_primary_background
icons:
# RegExp pattern for icon name validation before exporting
nameValidateRegexp: '^(ic)_(\d\d)_([a-z0-9_]+)$' # RegExp pattern for: ic_24_icon_name, ic_24_icon
images:
# RegExp pattern for image name validation before exporting
nameValidateRegexp: '^(img)_([a-z0-9_]+)$' # RegExp pattern for: img_image_name
Thème sombre
Si votre projet prend en charge un thème sombre, vous devez créer un fichier séparé avec des composants d'interface utilisateur, qui contiendra une palette de couleurs sombres et des illustrations sombres.
Couleurs
Dans le fichier Figma, les couleurs doivent être stylisées comme des styles de couleur et publiées dans la bibliothèque d'équipe.

Pour la commodité des développeurs, il est conseillé de faire un tableau de toutes les couleurs, qui indiquera quelle couleur et où elle est utilisée.

Icônes
Le fichier Figma doit avoir un cadre nommé Icônes. Ce cadre doit contenir des composants pour chaque icône. Exemple:

Illustrations
Le fichier Figma doit avoir un cadre nommé Illustrations, qui contient les composants de chaque illustration. Exemple:

Résultat
Grâce à FigmaExport, nous avons résolu de nombreux problèmes lorsque nous travaillons avec Figma. L'exportation des ressources prend désormais quelques secondes. Quelques exemples de la façon dont l'utilisation de l'utilitaire nous a rendu la vie plus facile.
1. L'un des projets comportait 52 icônes. Le designer a décidé qu'ils devaient tous être mis dans le même style. Après les avoir mis à jour, nous avons dû les mettre à jour à la maison.
Comment les mettre à jour manuellement: exporter toutes les icônes de Figma sous forme de fichier zip, renommer 52 fichiers, transférer les icônes dans le projet, définir toutes les propriétés nécessaires, s'assurer qu'elles n'ont rien oublié. Cela prendrait au moins une heure.
Comment nous les avons mis à jour à partir de FigmaExport: nous avons exécuté la commande figma-export icons.Au bout de 10 secondes, tous les changements ont été renforcés, nous avons lancé l'application sur le simulateur et vu que toutes les icônes étaient remplacées.
2. Lors de l'un des sprints, nous avons décidé de publier une nouvelle fonctionnalité. Dans UI-Kit, le concepteur a ajouté quatre nouvelles icônes, supprimé deux anciennes icônes et ajouté deux nouvelles couleurs.
Au lieu de passer une heure de temps à discuter avec le concepteur de ce qu'il a changé dans UI-Kit, en exportant manuellement les icônes et les couleurs, nous avons simplement exécuté la commande figma-export colors et figma-export icons et grâce à Git, nous avons vu ce qui a été supprimé, ce qui a été ajouté et Qu'est ce qui a changé. Et ils ont immédiatement commencé à créer des mises en page en utilisant de nouvelles icônes et couleurs.
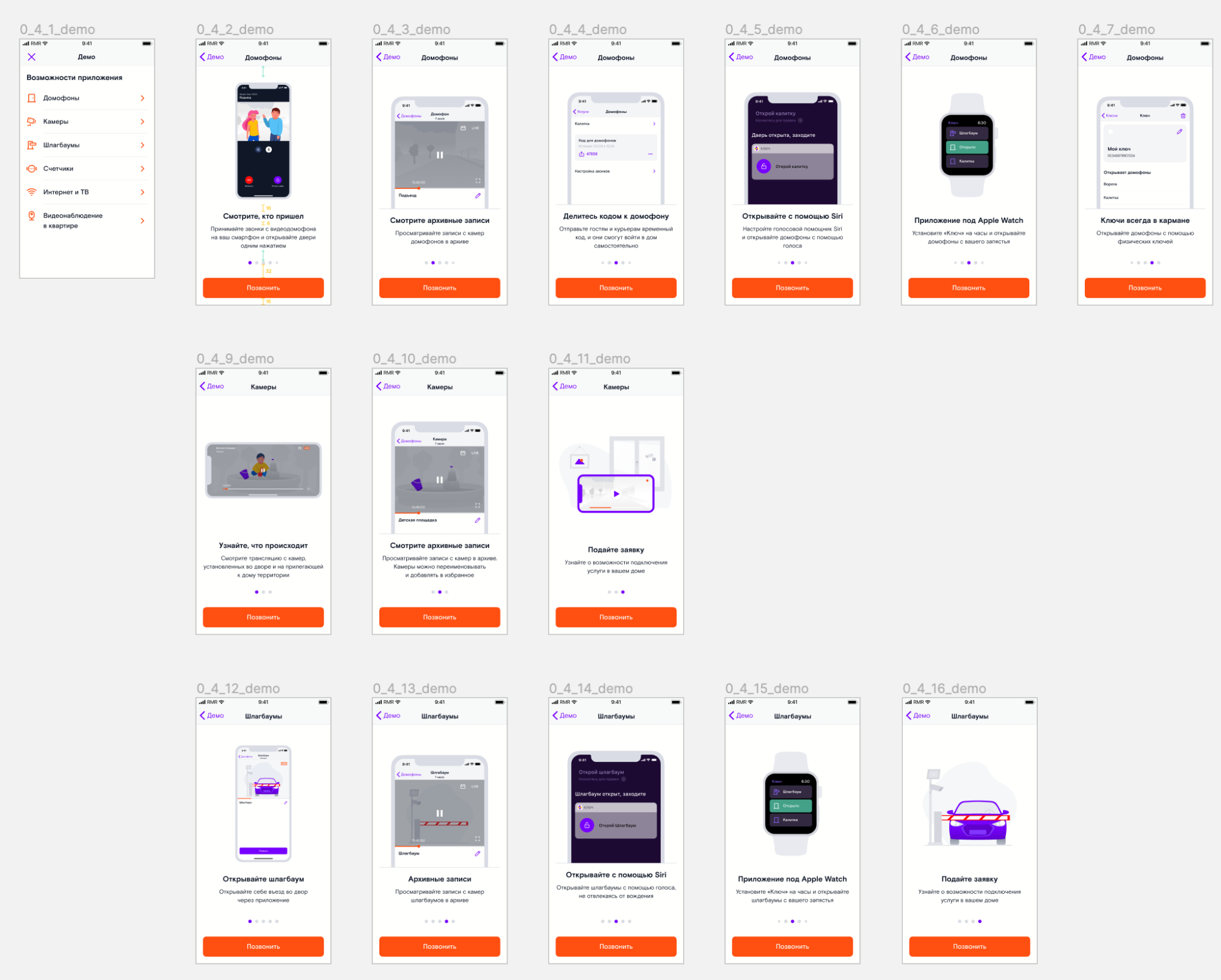
3. Nous avons créé une fonctionnalité dans laquelle il était nécessaire de faire une intégration avancée avec 4 sections, chacune contenant jusqu'à 7 pages avec des images.

L'exportation manuelle prendrait beaucoup de temps. Après avoir exécuté la commande figma-export images en moins d'une minute, nous avons toutes ces images dans le projet, prêtes à l'emploi.

Quelques inconvénients
- Il est nécessaire de s'entendre avec le concepteur sur la façon de stocker les couleurs, les icônes, les images dans le UI-Kit afin qu'ils puissent être automatiquement déchargés.
- L'exportation ne fonctionne que pour les composants ajoutés à la bibliothèque d'équipe, les concepteurs doivent donc avoir un abonnement Figma payant.
Des plans:
- ajouter la possibilité d'exporter des styles de texte,
- ajouter la possibilité d'exporter des images bitmap pour Android,
- ajouter le support SwiftUI.
Un merci spécial à Artur Abrarov et Katya Rokityan pour leur aide à la finalisation de l'UI-Kit.
Lien utilitaire
Téléchargez FigmaExport sur GitHub .
Je serais heureux si vous essayez mon utilitaire. Questions, souhaits, commentaires - écrivez-moi à d.subbotin@redmadrobot.com