
Bonne journée, mes amis!
Je présente à votre attention la traduction de l'article "CS Visualized: CORS" de Lydia Hallie.
Chaque développeur a dû faire face à une erreur
Access to fetched has been blocked by CORS policy. Il existe plusieurs façons de résoudre rapidement ce problème. Cependant, prenons notre temps et examinons de plus près ce qu'est une politique CORS.
Nous avons souvent besoin d'afficher des données situées ailleurs. Avant de pouvoir faire cela, le navigateur doit envoyer une requête au serveur pour recevoir ces données.
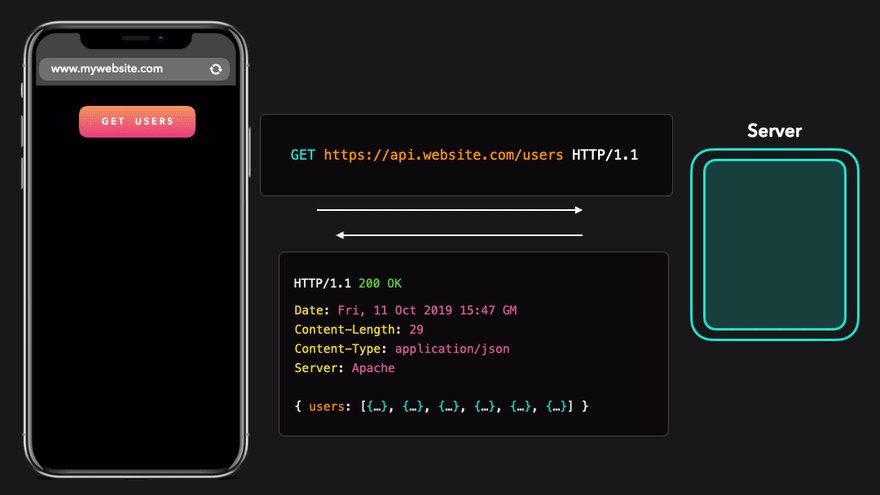
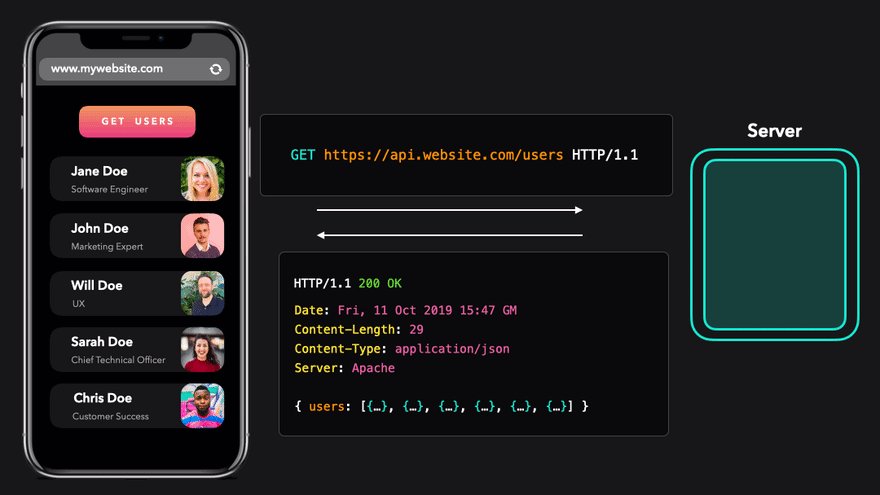
Disons que nous voulons obtenir des informations sur un utilisateur sur notre site à
www.mywebsite.compartir d'un serveur situé sur le site api.website.com.

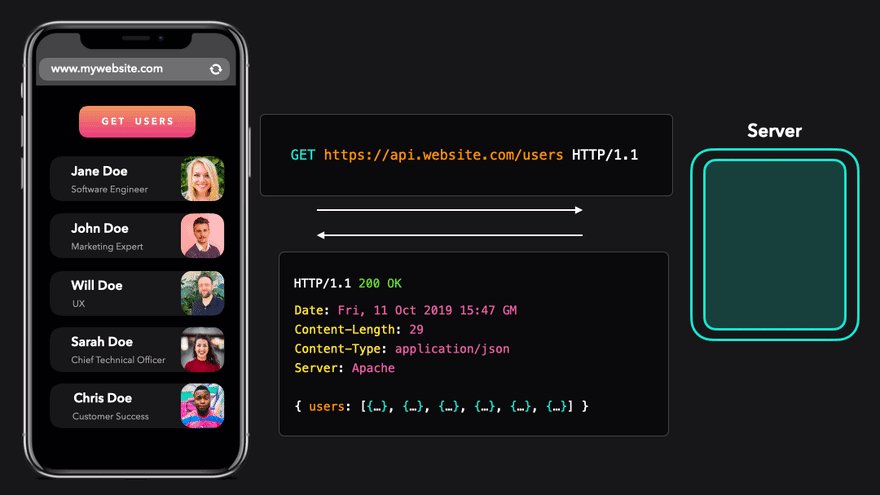
Excellent! Nous venons d'envoyer une requête au serveur et de recevoir des données JSON en réponse.
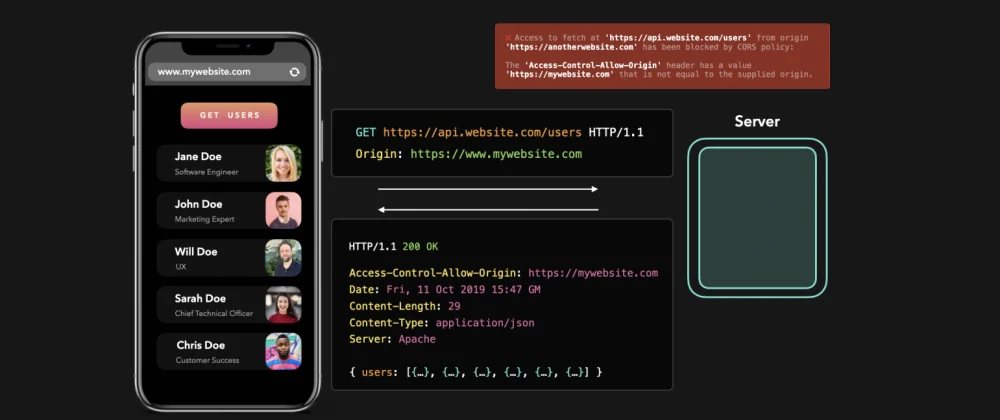
Essayons maintenant d'envoyer une demande similaire à un autre domaine. Au lieu d'envoyer une demande avec,
www.mywebsite.comenvoyons-la avec www.anotherdomain.com.

Qu'est-il arrivé? Nous avons envoyé exactement la même demande, mais cette fois, le navigateur affiche une sorte d'erreur.
Nous voyons CORS en action. Pourquoi cette erreur s'est-elle produite et qu'est-ce que cela signifie?
Politique d'origine commune
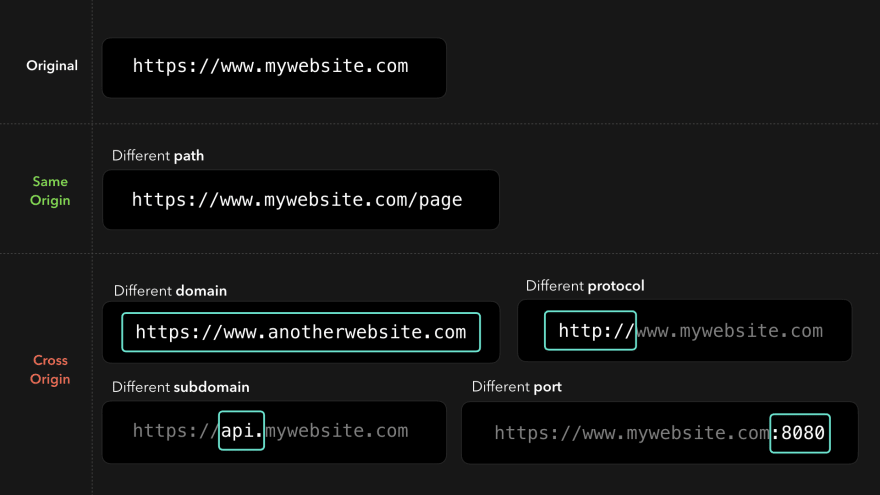
Il existe quelque chose sur le Web appelé Generic Origin Policy (ci-après dénommé POP). Par défaut, nous n'avons accès qu'aux ressources qui ont la même origine que l'origine de notre demande. Par exemple, nous pouvons charger une image située dans
https://mywebsite.com/image1.png.
Une source est différente lorsqu'elle se trouve dans un (sous) domaine, protocole ou port différent.

Cool, mais pourquoi avez-vous besoin de POP?
Disons que cela n'existe pas et que vous cliquez accidentellement sur un lien viral que votre tante a publié sur Facebook. Ce lien vous redirige vers un "site malveillant" doté d'une iframe intégrée qui charge le site de votre banque et s'y connecte avec succès à l'aide d'un cookie.
Les développeurs du "site maléfique" se sont assurés qu'il avait accès à l'iframe et pouvait interagir avec le contenu du DOM du site de votre banque pour transférer des fonds sur son compte en votre nom.

Ouais ... c'est un grave problème de sécurité. Nous ne voulons pas que quiconque ait accès à quoi que ce soit à notre insu.
Heureusement, EPP existe. Cette politique limite l'accès aux ressources d'autres sources.

Dans ce cas, la source
www.evilwebsite.comtente d'accéder à la ressource depuis la source www.bank.com. EPP bloque cet accès et empêche les mauvais développeurs de sites d'accéder à vos données bancaires.
D'accord, mais ... comment ça marche?
CORS côté client
Même si EPP ne s'applique qu'aux scripts, les navigateurs "l'étendent" à toutes les requêtes JavaScript: par défaut, nous n'avons accès qu'aux ressources d'une seule source.

Hmm, mais ... nous avons souvent besoin d'obtenir des ressources d'une autre source. Peut-être que notre frontend doit accéder à l'API du serveur pour charger les données. Pour récupérer en toute sécurité des ressources à partir d'autres sources, les navigateurs implémentent un mécanisme appelé CORS.
CORS est l'acronyme de Cross-Origin Resource Sharing. Bien que les navigateurs interdisent les ressources provenant d'autres sources, nous pouvons utiliser CORS pour modifier cette restriction tout en restant en sécurité.
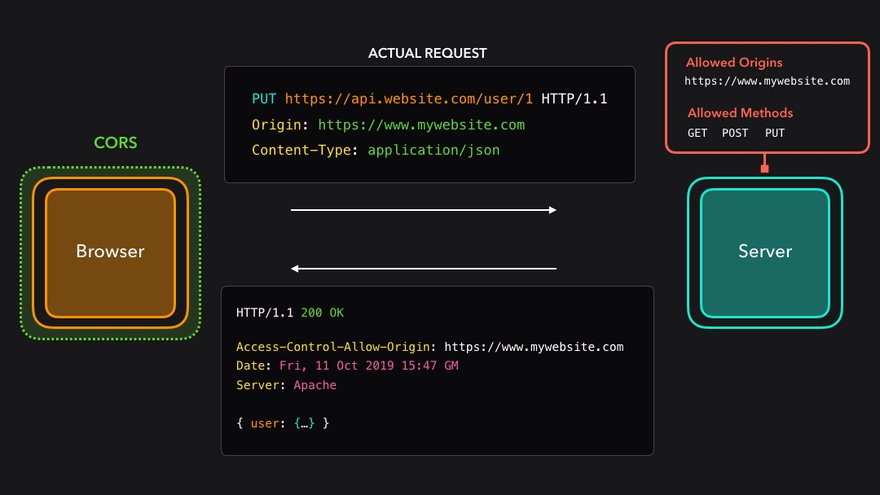
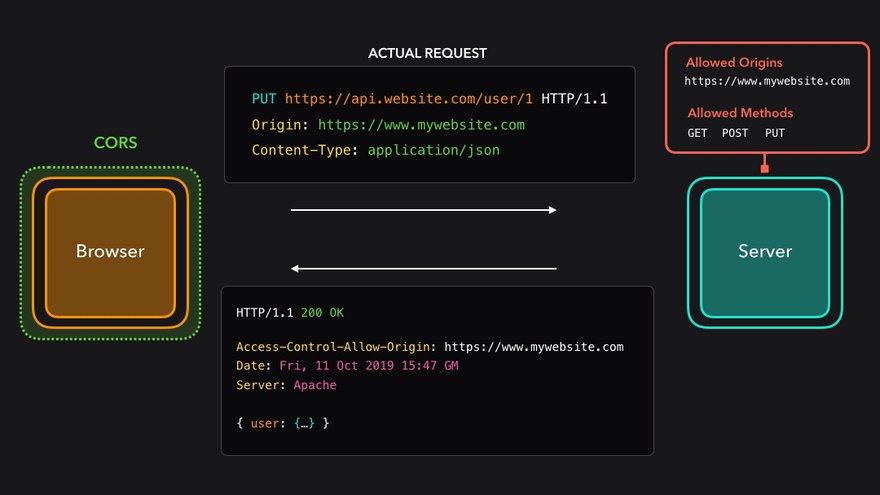
Les agents utilisateurs (navigateurs) peuvent utiliser CORS pour résoudre les demandes d'origine croisée qui seraient autrement bloquées en fonction de certains en-têtes de réponse HTTP.
Lorsqu'une requête est faite à une autre source, le client ajoute automatiquement un en-tête à la requête HTTP
Origin. La valeur de cet en-tête est la source de la demande.

Pour que le navigateur autorise la récupération de ressources à partir d'une autre source, la réponse du serveur doit également contenir un en-tête spécifique.
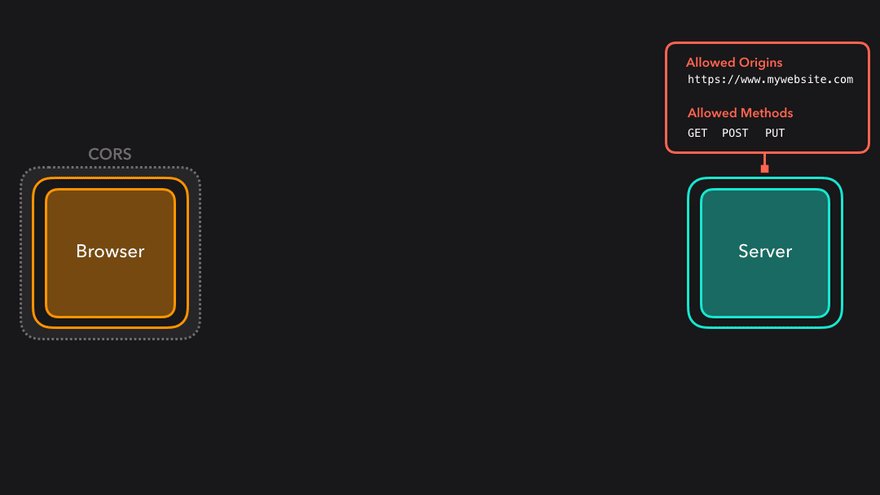
CORS côté serveur
En tant que développeurs backend, nous pouvons permettre à d'autres sources d'obtenir nos ressources en incluant des en-têtes spéciaux commençant par
Access-Control-*. En fonction de la valeur de ces en-têtes, le navigateur autorise le partage de ressources.
Il y a plusieurs CORS- en -têtes, mais l' un d'entre eux est un must:
Access-Control-Allow-Origin.
La signification de cet en-tête détermine les sources que nos ressources peuvent recevoir.
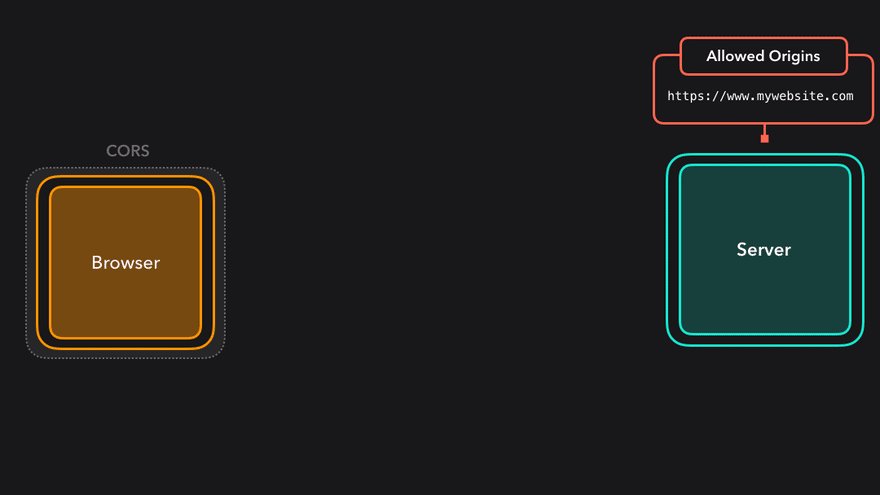
Si nous développons un serveur qui doit être accessible
https://mywebsite.com, nous devons ajouter ce domaine à l'en-tête Access-Control-Allow-Origin.

Génial. Cet en-tête est maintenant ajouté à la réponse du serveur envoyée au client. EPP ne nous empêche plus de recevoir des ressources
https://api.mywebsite.comvia des requêtes envoyées depuis https://mywebsite.com.

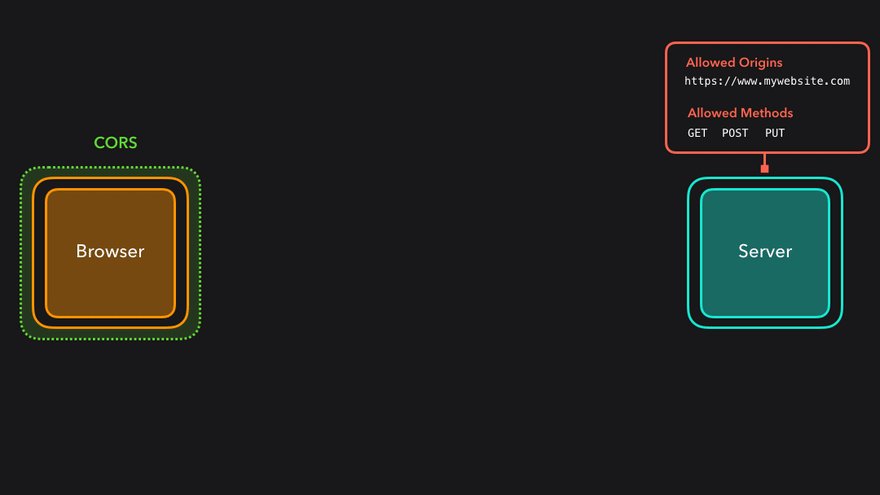
Le mécanisme CORS du navigateur vérifie que les valeurs d'en
Access-Control-Allow-Origin-tête de réponse et d'en-tête de demande correspondent Origin.
Dans ce cas, la source de notre requête est
https://www.mywebsite.coml'en-tête de réponse spécifié dans la liste Access-Control-Allow-Origin.

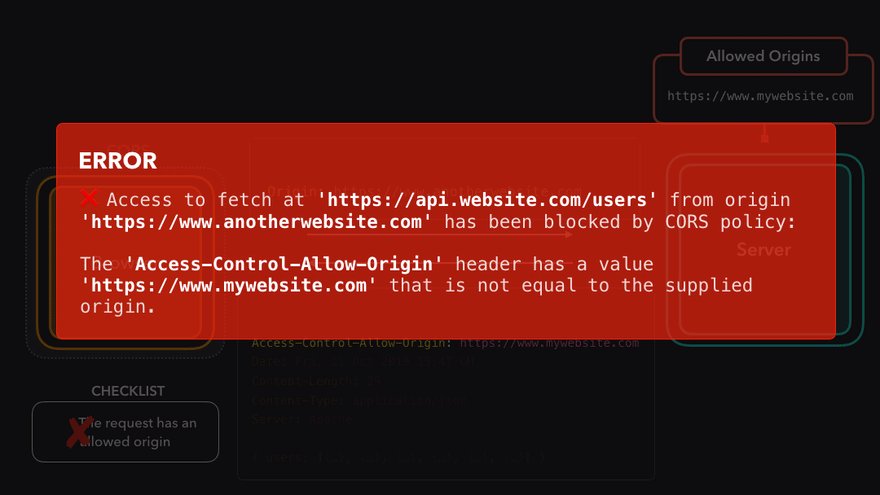
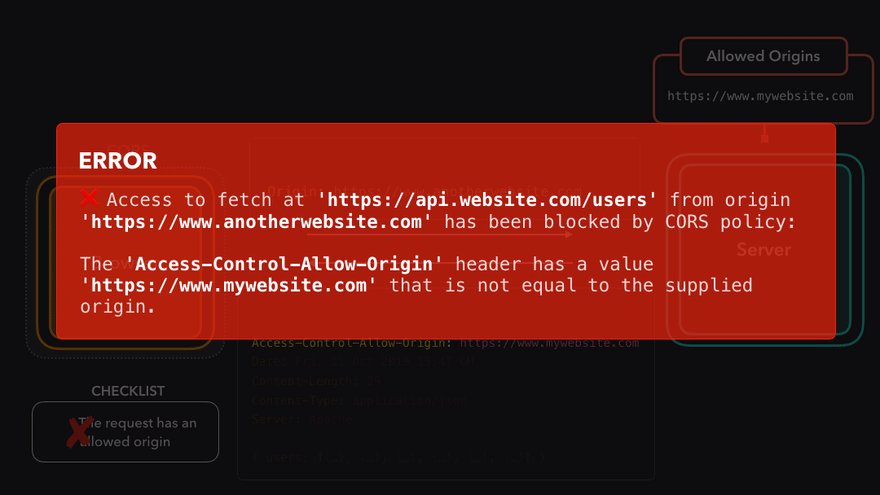
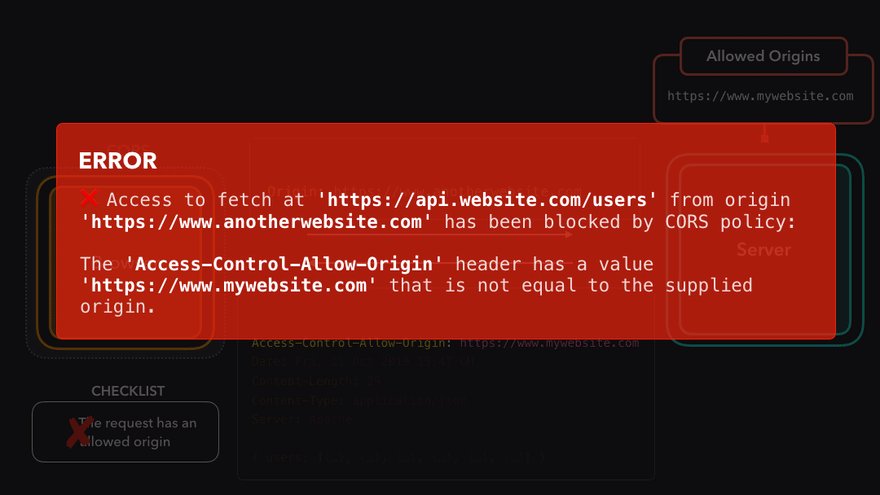
Excellent. Nous pouvons désormais obtenir des ressources d'autres sources. Que se passe-t-il si nous essayons de le faire à partir d'une source non répertoriée dans
Access-Control-Allow-Origin?

Oui, CORS a bloqué l'accès aux ressources.
The 'Access-Control-Allow-Origin' header has a value
'https://www.mywebsite.com' that is not equal
to the supplied origin.
Dans ce cas, la source n'est
https://www.anotherwebsite.compas répertoriée dans Access-Control-Allow-Origin. CORS a refusé avec succès les données demandées.
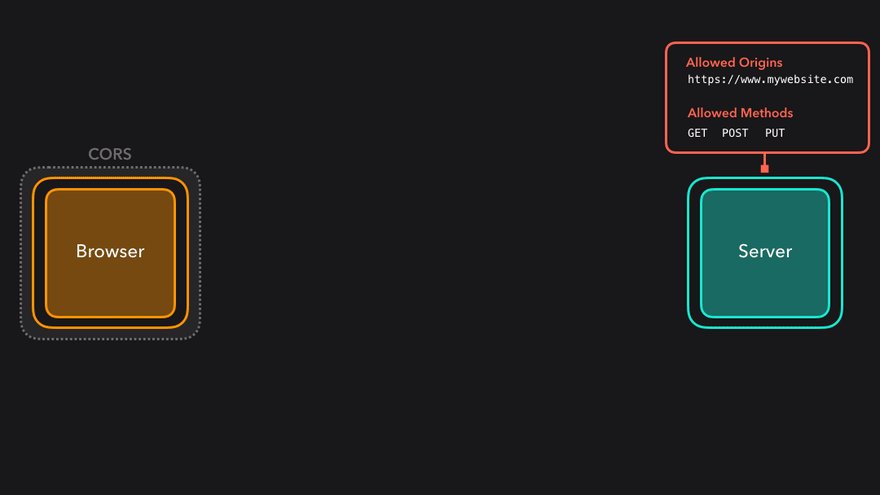
CORS vous permet de spécifier les
*sources autorisées en tant que valeur. Cela signifie que les ressources seront disponibles pour n'importe quelle source, alors soyez prudent.
Access-Control-Allow-OriginEst l'un des nombreux titres que nous pouvons définir. Le développeur back-end peut configurer CORS pour autoriser (refuser) des requêtes spécifiques.
Une autre rubrique courante est
Access-Control-Allow-Methods. CORS autorise uniquement les demandes provenant d'autres sources qui ont été envoyées à l'aide des méthodes spécifiées.

Dans ce cas, seules les requêtes envoyées à l'aide des méthodes GET, POST ou PUT sont autorisées. D'autres méthodes comme PATCH ou DELETE seront bloquées.
CORS les traite d'une manière spéciale lorsqu'il s'agit de requêtes envoyées à l'aide des méthodes PUT, PATCH et DELETE. Ces requêtes "délicates" sont parfois appelées requêtes de contrôle en amont.
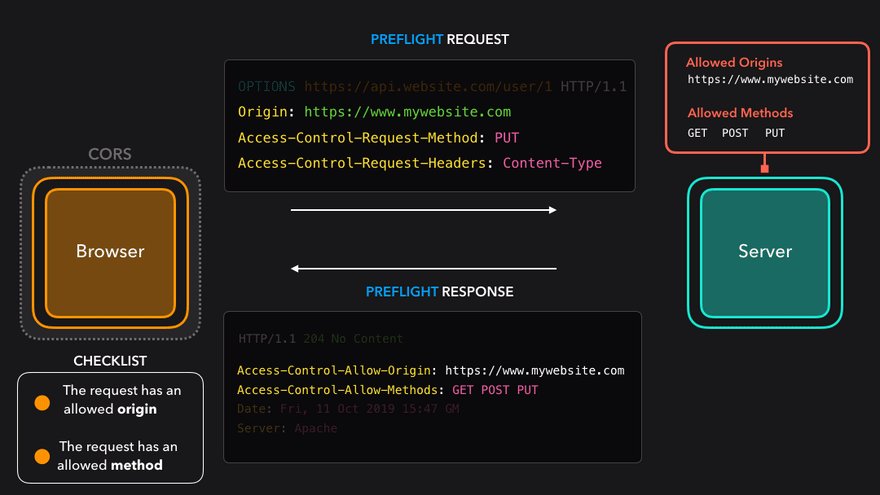
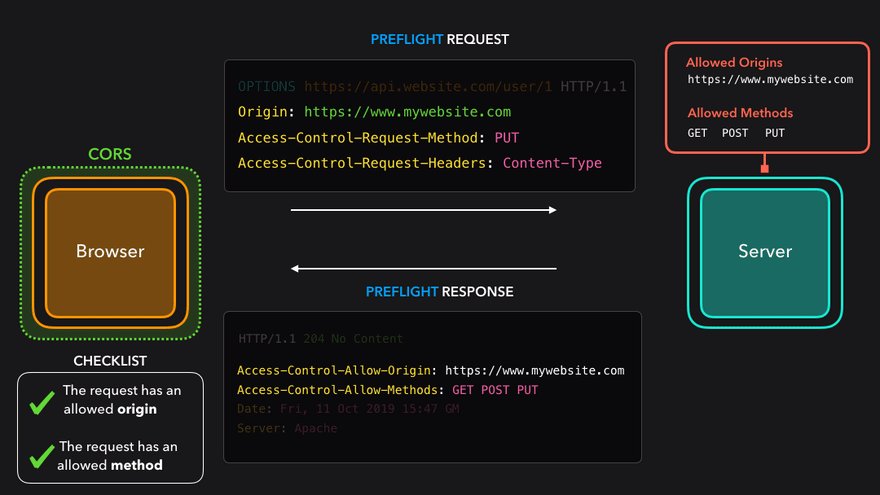
Demandes préliminaires
CORS fonctionne avec deux types de demandes: simples et provisoires. Ce qu'est une requête dépend de certaines de ses valeurs.
Une requête est simple si elle est envoyée à l'aide des méthodes GET ou POST et ne contient pas d'en-têtes supplémentaires. Toute autre demande est préliminaire.
D'accord, mais que signifie la pré-demande et pourquoi de telles demandes sont-elles nécessaires?
Avant d'envoyer la requête proprement dite, le client envoie une requête préliminaire au serveur avec des informations sur la requête réelle: sur sa méthode, des en-têtes supplémentaires, notamment
Access-Control-Request-*, etc.

Le serveur reçoit une requête provisoire et envoie une réponse provisoire vide contenant des en-têtes CORS. Le navigateur reçoit une réponse provisoire et vérifie si la demande réelle sera autorisée.

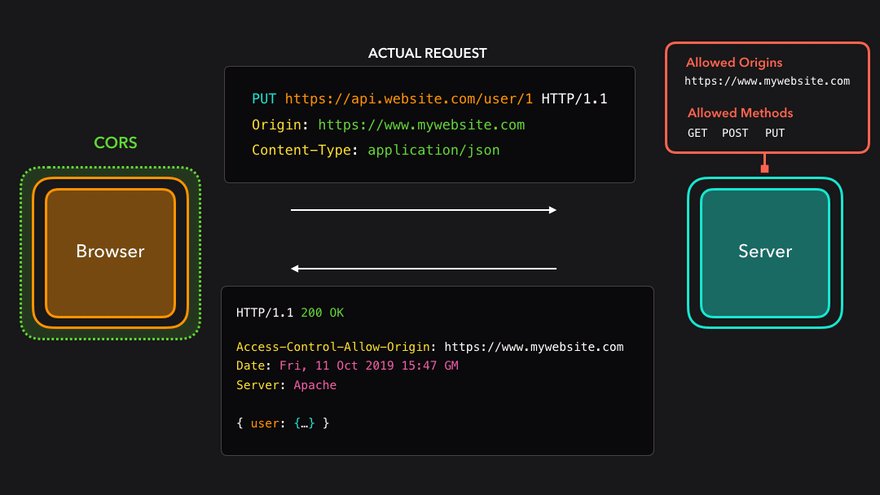
Si tel est le cas, le navigateur envoie la demande réelle et reçoit les données en retour.

Sinon, CORS bloquera la pré-demande et la demande réelle ne sera pas envoyée. Les pré-demandes sont un excellent moyen d'empêcher l'accès et la modification des ressources sur le serveur. Cela protège le serveur des demandes potentiellement indésirables provenant d'autres sources.
Pour réduire le nombre de requêtes répétées, nous pouvons mettre en cache la réponse provisoire en ajoutant un en-tête
Access-Control-Max-Ageà la requête CORS. Cela évite de renvoyer la demande préliminaire.
Identifiants
Les cookies, les en-têtes d'autorisation et les certificats TLS sont installés par défaut uniquement pour les demandes provenant d'une seule source. Cependant, nous pouvons avoir besoin d'utiliser ces autorisations dans une demande provenant d'une autre source. Nous souhaitons peut-être inclure des cookies dans la demande que le serveur peut utiliser pour identifier l'utilisateur.
Bien que CORS ne contienne pas d'autorisations par défaut, nous pouvons changer cela avec un en-tête
Access-Control-Allow-Credentials.
Si nous voulons inclure des cookies et d'autres en-têtes d'autorisation dans notre demande à partir d'une autre source, nous devons définir le champ sur une
withCredentialsvaleur truedans la demande et ajouter l'en-tête Access-Control-Allow-Credentialsà la réponse.

C'est fait, nous pouvons maintenant inclure des informations d'identification dans nos demandes provenant d'une autre source.
J'espère que l'article vous a été utile. Merci de votre attention.