
Tout d'abord, permettez-moi de vous rappeler que React Native (RN) est une technologie multiplateforme permettant de créer des applications mobiles. Beaucoup de gens pensent que son principal avantage est l'utilisation d'une seule base de code pour deux applications, mais je ne considère pas que ce soit le plus précieux en RN. La valeur fondamentale est d'utiliser React avec tous ses avantages, y compris la communauté de développement Web au sens large. Il est parfaitement logique que les développeurs React commencent à créer des applications mobiles avec React Native après avoir eu une solide expérience avec React. Mais le monde mobile est très différent du Web. Aujourd'hui, je souhaite partager ce qu'il faut garder à l'esprit lorsque vous plongez dans le monde du développement mobile.
1. Compacité de l'écran
CSS suppose que vous travaillez avec un pixel en tant qu'unité physique de 1 / 96e de pouce. Cela est utile si vous créez un site Web uniquement pour les ordinateurs de bureau, mais lorsque vous travaillez sur un site pour appareils mobiles, vous devez prendre en compte différentes densités d'écran. C'est pourquoi vous avez besoin de marges différentes, d'un rembourrage pour différents appareils et de différents actifs (comme des images) pour eux. Il existe un bon article expliquant l'approche mobile. Vous pouvez également vous référer directement à la ressource Développeur Android .
2. Navigation
Un navigateur Web a généralement la page actuelle, un bouton de retour pour stocker l'historique et d'autres ancres. Dans la version mobile du site, à la place, nous avons des écrans et une navigation entre eux, agissant de manière claire: navigation à travers les onglets, le long de la pile et retour en arrière. Vous ne pouvez pas utiliser React-router pour ce faire, mais vous pouvez utiliser la bibliothèque de navigation React pour une navigation réactive à la place .

Navigation par onglets animée dans React-Native
3. Styles
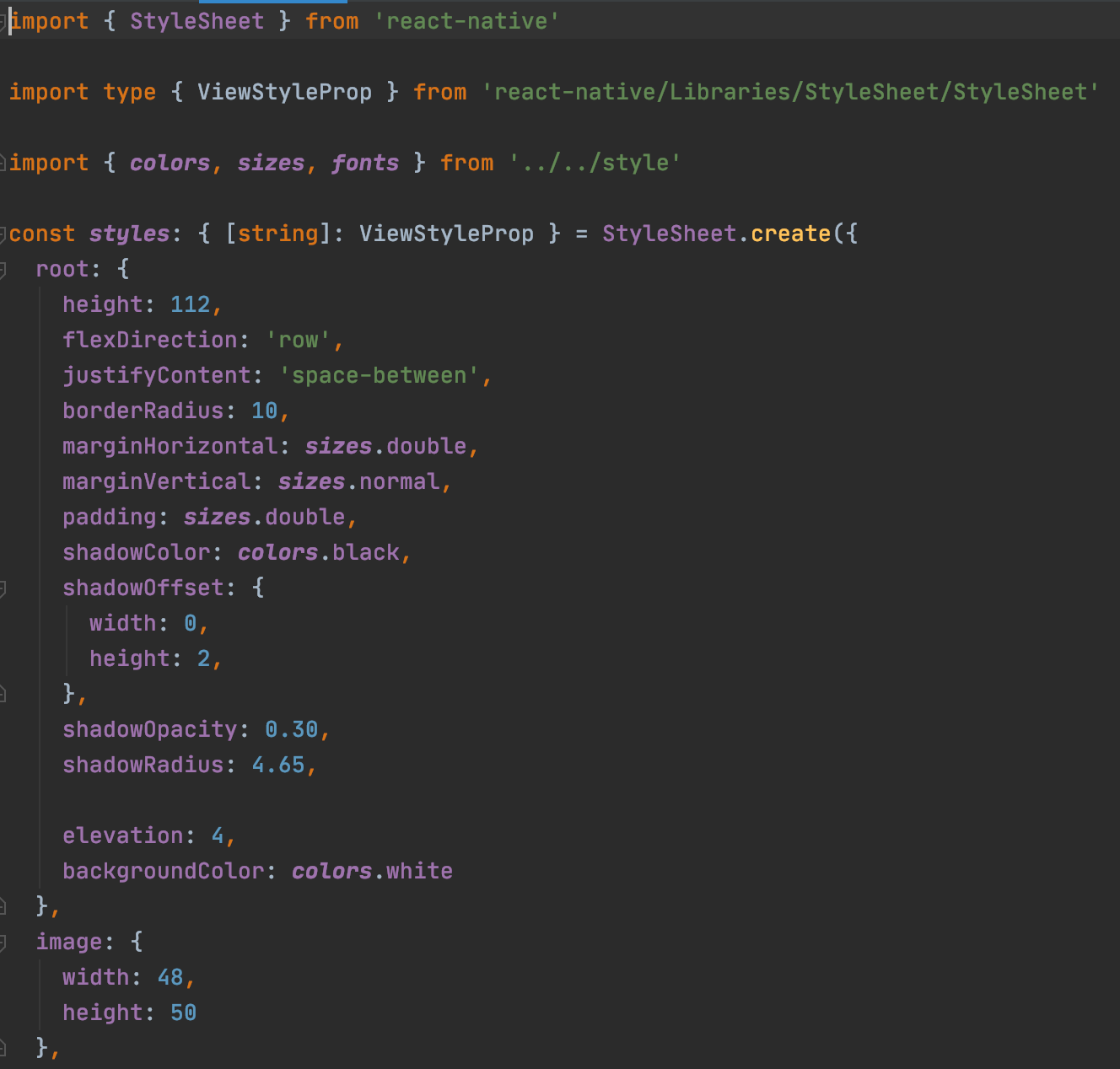
Ici, dans le monde mobile, CSS ne fonctionnera pas et aucune des solutions qui fonctionnent avec elle ne fonctionne. Vous ne pouvez pas utiliser CSS-in-JS, LESS ou quoi que ce soit d'autre. Au lieu de cela, vous pouvez utiliser des objets JSON pour définir des styles de composants.
Remarque:
- utilisez toujours StyleSheet.create ({}) pour que React-Native puisse mettre en cache les styles;
- Flexbox est toujours là, seulement elle a un nom différent.

Exemple de styles de React-Native
4. Réseau
Si vous créez un site Web ou une application de bureau à l'aide de React (par exemple, Electron), vous pouvez compter sur une connexion Internet bonne et raisonnablement stable. Mais maintenant, nous parlons d'appareils mobiles, et ici Internet peut être très lent, instable ou même absent. Par conséquent, il est nécessaire de développer une application avec cette particularité à l'esprit: demandes de connexion, travail hors ligne (mise en cache, par exemple). La connexion peut également se rompre pendant l'opération, vous devez donc vous y préparer.
5. Signature
Contrairement à un site Web, qui peut simplement être déployé sur un stockage compatible S3, une application mobile doit être signée numériquement pour que le téléphone vérifie que le développeur est digne de confiance. Ce processus peut être vraiment laborieux, en particulier pour iOS, où vous devez acheter un programme pour un développeur, créer un identifiant d'application, un profil, générer et exporter un certificat de signature ... Sur la plateforme Android cela semble plus simple: vous pouvez générer toutes les données nécessaires en utilisant une seule ligne de commande ou en utilisant Android Studio et distribuez l'application immédiatement.
6. Diffusion
Encore une fois: vous ne pouvez pas simplement télécharger du contenu sur S3 ou une machine virtuelle. Vous devez passer par Google Play et l'App Store ou distribuer votre application en dehors de la boutique officielle, par exemple, si l'application est d'entreprise, destinée uniquement aux employés d'une organisation. L'App Store ne permettra tout simplement pas de publier l'application directement sur l'App Store, vous devrez utiliser une sorte de solution MDM ou simplement la distribuer via MS App Center, Firebase Distribution, etc.
De plus, il existe de nombreuses règles dans les magasins qui doivent être suivies. Ceux-ci incluent des icônes, des graphiques, des directives d'interface utilisateur , des autorisations, la sécurité, etc.
7. Outils
Vous pouvez également utiliser VSCode ou WebStore ou même Vim pour l'édition de code et Chrome en tant que débogueur, ou vous pouvez utiliser Xcode et Android Studio pour plus d'avantages tels que les journaux, les outils de surveillance, l'édition de fichiers, etc. Vous adorerez également Flipper, Reactotron et d'autres outils qui accéléreront votre travail avec React-Native.

React-Native dans l'IDE WebStorm
8. Émulateurs, simulateurs et appareils
Pour le développement Web, plusieurs navigateurs suffisent. Pour le développement mobile, vous devez exécuter le code sur un appareil mobile: vous pouvez utiliser votre téléphone, mais il est peu probable que vous ayez des appareils avec Android et iOS à portée de main.
Bonne nouvelle: vous pouvez utiliser des émulateurs Android (qui peuvent être téléchargés et exécutés à partir d'Android Studio) ou des simulateurs iOS construits à partir de Xcode si vous êtes sur un Mac (non, vous ne pouvez pas avoir de simulateurs iOS sur un autre matériel, du moins légalement ). C'est une expérience totalement nouvelle, mais amusante.

9. Relation avec le code natif
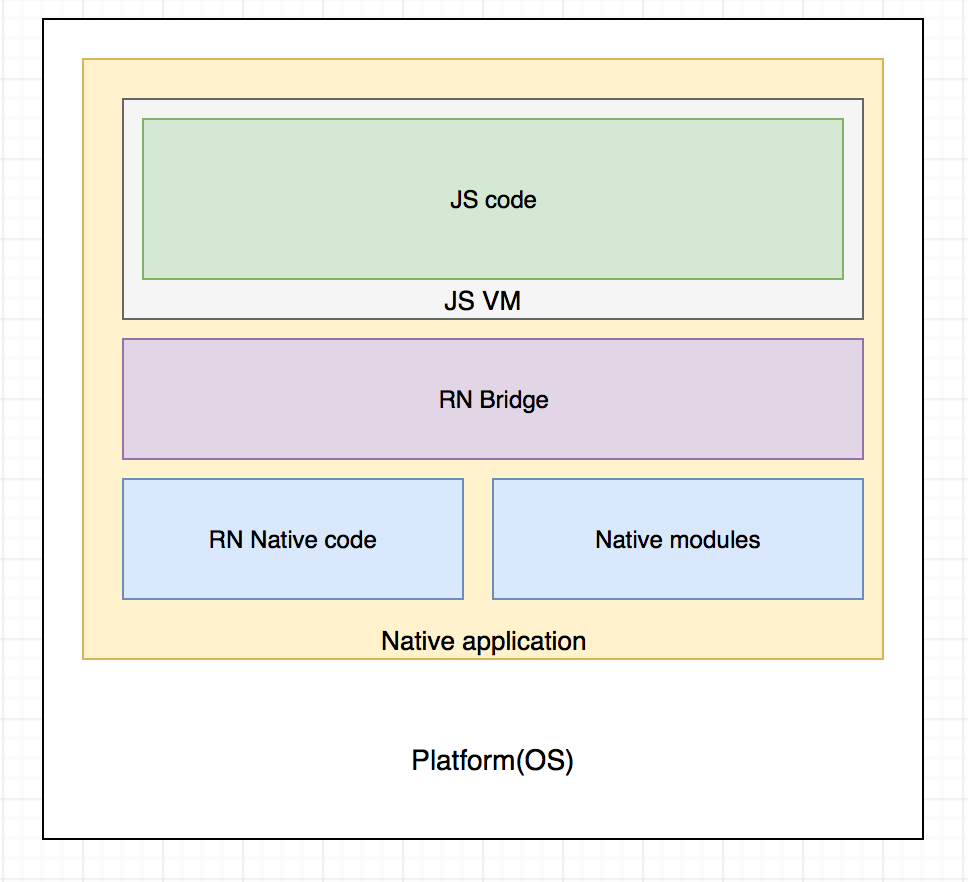
Votre code js restera avec vous, mais il interagira également avec le code natif (Kotlin, Swift). L'application doit être correctement liée, sinon elle risque de planter ou de mal fonctionner. La bonne nouvelle est que lorsque vous travaillez avec React-Native depuis la version 0.60, la liaison se fait automatiquement pour la plupart des bibliothèques externes.

Architecture d'une application React-Native
10. Réutilisation du code
Bonne nouvelle, enfin! Si vous créez à la fois une application Web et une application mobile, vous pouvez réutiliser une partie du code. Vous pouvez certainement réutiliser l'intégralité du domaine et du code réseau, car il n'y a pas de spécificité pour Internet ou les appareils mobiles. Vous pourrez probablement également réutiliser la logique métier, mais c'est moins probable.
Dans les prochains articles, j'espère examiner de plus près chacun de ces points.