Comme vous le savez, il existe deux façons de travailler avec git dans Android Studio.
La première manière classique est d'utiliser la console. L'avantage de cette approche est avant tout la fiabilité. L'interface graphique peut se bloquer et, par exemple, se bloquer à l'étape de rebase de sorte qu'annuler / continuer / basculer vers une autre branche n'aidera pas. Les commandes de la console vous aideront, elles sont toujours sans problème.
La deuxième façon consiste à utiliser l'interface graphique fournie par Android Studio. Les avantages sont évidents - un seuil d'entrée plus bas, ce qui peut être fait est plus clair. Et il existe également divers petits pains du studio lui-même pour la commodité de travailler avec git. L'un d'eux sera discuté. À propos, en utilisant l'interface graphique, vous pouvez également laisser la souris seule et utiliser la touche de raccourci
Raccourcis clavier utilisés dans l'article
Shift + Shift (double-cliquez sur Maj) - Fenêtre de recherche. Vous permet de rechercher à la fois du code / des ressources et diverses actions et paramètres.
Ctrl + Alt + L (⌘ + ⌥ + L) -> Formatage du code
Maj + Ctrl + Alt + L (⇧ + ⌘ + ⌥ + L) → Formatage du code → Formatage du code avec paramètres.

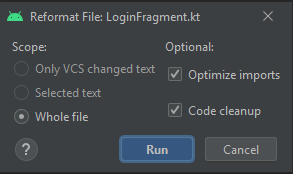
De quoi s'agit-il et où le trouver?
, , — , , pull request. , hotkey Ctrl+Alt+L, .
Idea/AndroidStudio ,
commit' Android Studio :

, , Before Commit. ,
?
✓ Reformat code
code style. ctrl+shift+alt+L clean up.
code style Settings → Editor → Code Style
Applique une indentation de ligne conformément au style de code (pour plus de détails, voir Style de code, dans la section du même nom)
Dans l'exemple, les espaces utilisés pour former l'indentation (marqués de points) seront remplacés par des tabulations (marquées d'une flèche)
Avant de commettre
class CleanTab(context: Context) {
....val date = Date()
....val button = Button(context)
....val textView = TextView(context)
....val ratingBar = RatingBar(context)
....val imageView = ImageView(context)
}Après validation
class CleanTab(context: Context) {
-> val date = Date()
-> val button = Button(context)
-> val textView = TextView(context)
-> val ratingBar = RatingBar(context)
-> val imageView = ImageView(context)
}code-style.
Date, button =, args main {
class CleanSpaces(context:Context) {
val date = Date( )
val button= Button(context)
fun main(arg: Args){
}
}
class CleanSpaces(context: Context) {
val date = Date()
val button = Button(context)
fun main(arg: Args) {
}
}. , / .
else, catch , ( code style)
manyArguments 80 ( code style),
class CleanWrappingAndBraces {
fun condition() {
if (liveData != null) {
<..>
}
else {
<..>
}
}
fun catching() {
try {
<..>
}
catch (e: Exception) {
<..>
}
}
fun manyArguments(userId: Int, issuerCountryId: String, sendingCountryId: String, receivingCountryId: String) {
}
}
class CleanWrappingAndBraces {
fun condition() {
if (liveData != null) {
<..>
} else {
<..>
}
}
fun catching() {
try {
<..>
} catch (e: Exception) {
<..>
}
}
fun manyArguments(userId: Int, issuerCountryId: String,
sendingCountryId: String,
receivingCountryId: String) {
}. ( Code Style, )
}, 2
class CleanBlank {
fun foo() {
}
fun bar() {
}
}
class CleanBlank {
fun foo() {
}
fun bar() {
}
}Rearrange code
, -. XML HTML . Setting → Editor → CodeStyle → XML/HTML → Arrangement
! . Rearrange , , . : LinearLayout, , Button TextView, . —
xmlns , code-style(xmlns:android , xmlns:<...> .
, xmlns:tools xmlns:app , . , rearrange
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:tools="http://schemas.android.com/tools" android:layout_height="match_parent"
android:orientation="vertical" xmlns:app="http://schemas.android.com/apk/res-auto">
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>android:padding code-style. style android:id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
tools:srcCompat="@tools:sample/avatars" />
<TextView
style="@style/TextAppearance.MaterialComponents.Body1"
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dp"
android:paddingTop="8dp"
android:paddingRight="8dp"
android:paddingBottom="8dp"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World" />
</LinearLayout>Optimize import
, code style. ctrl+shift+alt+L optimize import.
optimize imports import java.util.* , ,
import android.content.Context
import android.widget.Button
import java.util.*
class RemoveUnused(context: Context) {
val button = Button(context)
}
import android.content.Context
import android.widget.Button
class RemoveUnused(context: Context) {
val button = Button(context)
} n , .
m enum java static ,
Settings → Editor → Code Style → Kotlin → Imports
android.widget android.widget.*
import android.content.Context
import android.widget.Button
import android.widget.ImageButton
import android.widget.ImageView
import android.widget.TextView
import android.widget.RatingBar
import java.util.*
class MergeImport(context: Context) {
<..>
}
import android.content.Context
import android.widget.*
import java.util.*
class MergeImport(context: Context) {
<..>
}, (m = 0, n=0), ( ) // .
import android.widget. import java.util.
import android.content.Context
import android.widget.*
import java.util.*
class MergeImport(context: Context) {
<..>
import android.content.Context
import android.widget.Button
import android.widget.ImageButton
import android.widget.ImageView
import android.widget.TextView
import android.widget.RatingBar
import java.util.*
class MergeImport(context: Context) {
<..>
}, ,
import android.content.Context
import android.widget.Button
import android.widget.ImageView
import android.widget.TextView
import java.util.*
import android.widget.RatingBar
class SortImport(context: Context) {
<..>
}
import android.content.Context
import android.widget.Button
import android.widget.ImageView
import android.widget.RatingBar
import android.widget.TextView
import java.util.*
class SortImport(context: Context) {
<..>
}Perform code analysis
. . — , , , Deprecated
fun TextView.format(message: String) {
val htmlText = Html.fromHtml(message)
} , :

Review :

Check TODO
, TODO, . , //TODO, //FIXME, todo, Setting → Editor → TODO.
todo, .

Clean up
. (. ), deprecated . Actions → Code cleanup. , .
:
- deprecated ( )
- view
! , !
-, .. non-nullable
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user?.firstName
val secondName = user.secondName ?: return firstName
return "$firstName $secondName"
}
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}public, ..
data class User(val firstName: String, val secondName: String)
val user = User("", "")
public fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}
data class User(val firstName: String, val secondName: String)
val user = User("", "")
fun getUserFullName(): String {
val firstName = user.firstName
val secondName = user.secondName
return "$firstName $secondName"
}
class ExecutionClass(val exec: () -> Unit)
val exec = ExecutionClass() {
doIt()
}
class ExecutionClass(val exec: () -> Unit)
val exec = ExecutionClass {
doIt()
}deprecated ReplaceWith(), cleanup . , — , ReplaceWith(). . / . / , ( ), , , . ,
@Deprecated(" ", ReplaceWith("newMethod()"))
fun oldMethod() = Unit
fun newMethod() = Unit
@Deprecated(" ", ReplaceWith("NewClass"))
class OldClass
class NewClass
class GetDeprecatedCodeUseCase(val clazz: OldClass) {
init {
val initData = oldMethod()
}
}
@Deprecated(" ", ReplaceWith("newMethod()"))
fun oldMethod() = Unit
fun newMethod() = Unit
@Deprecated(" ", ReplaceWith("NewClass"))
class OldClass
class NewClass
class GetDeprecatedCodeUseCase(val clazz: NewClass) {
init {
val initData = newMethod()
}
}, Android Studio . , , , . , .
:
Optimize import Reformat code . .
Rearrange Clean up . , - , (Rearrange) (Clean up)
L' analyse de code Check TODO et Perform peut également être utilisée sans crainte. Ils n'affectent en aucun cas le code, ils ne donnent que des indices ennuyeux. Oui, si tout dans votre projet est entièrement construit sur TODO et code obsolète, alors il n'y aura pas de fin et ils seront plus ennuyeux. Mais si vous avez un code assez propre dans votre projet et que vous essayez de minimiser ces moments, les assistants vous donneront une excellente chance de réviser le code là où vous auriez pu faire une omission.