La traduction de l'article par les gars de NN-Group a été motivée par la nécessité de donner des instructions simples et compréhensibles aux concepteurs des équipes produit, qui peuvent être consultées si nécessaire. Depuis que l'article a été publié l'autre jour, j'ai décidé de traduire et en même temps de partager du matériel utile avec tout le monde. Merci à Yura Vetrov pour le tuyau. L'article original peut être trouvé ici
Spoiler: Les contrôles qui basculent entre deux états système différents doivent clairement communiquer aux utilisateurs à la fois l'état actuel et l'état dans lequel le système entrera si l'utilisateur clique sur ce contrôle.
Lors d'une récente réunion WebEx avec un client, j'ai paniqué, pensant que je ne pouvais pas activer le microphone. J'ai dû faire une présentation de 6 heures - comment vais-je le faire si je ne peux même pas activer le son? J'ai continué à cliquer sur l'icône du microphone barré, mais le microphone est resté barré quoi que je fasse.
Voici une capture d'écran:
Panneau de configuration pour l'application de bureau WebEx:
Ci-dessus - Pas de son;
En bas - État muet
Dans ma panique, je n'ai pas remarqué du tout le changement de couleur de l'icône! Malgré le fait que le microphone ait été croisé dans les deux états, j'ai trouvé que la couleur rouge de l'icône aurait dû signaler que le bouton était actif et que j'étais désactivé.
J'ai vu des utilisateurs être victimes de ce problème à plusieurs reprises. Le bouton muet est utilisé pour basculer entre les deux états du système (Mutes et UnMuted), mais le problème est que les utilisateurs ne peuvent pas facilement dire quel est l'état actuel et dans quel état ils vont (De plus, contrairement aux meilleures pratiques de conception d'icônes , la mise en œuvre de WebEx manque de texte étiquette du bouton muet).
Deux informations, deux contrôles
Dans une situation où les utilisateurs peuvent naviguer entre deux états possibles (appelons-les On et Off, pour plus de simplicité), il y a deux bits d'informations qui sont pertinents pour l'utilisateur et, bien que liés, ne sont pas identiques:
- L'état actuel du système - On ou Off; dans l'exemple avec un microphone - Mute ou UnMute;
- , — , , ( Unmute Mute).
La manière la plus évidente de les implémenter est d'avoir deux éléments d'interface utilisateur différents: un indicateur d'état et un bouton de changement d'état.
Par exemple, dans l'application Tesla, l'écran Commandes adopte cette approche: vous avez un indicateur d'état indiquant que la voiture est verrouillée et un bouton de déverrouillage. Cliquer sur le voyant d'état ne fait rien, mais cliquer sur la commande déverrouillera le véhicule.

Tesla pour iPhone:
(à gauche) L'icône au-dessus du bouton de déverrouillage sert d'indicateur d'état; Le bouton Déverrouiller est un bouton à bascule d'état qui indique clairement ce qui se passe si les utilisateurs cliquent dessus.
(Droite) L'état et l'étiquette du bouton changent lorsque l'utilisateur déverrouille le véhicule.
Deux états d'information, un contrôle
Cependant, si vous avez un système avec deux états, l'état actuel et ce qui vient ensuite, ils doivent se compléter. En d'autres termes, on peut supposer que deux informations (l'état et ce qui se passe ensuite) peuvent être communiquées à l'aide d'une seule commande - le bouton bascule d'état. Parce que si les utilisateurs connaissent un état (au moins en théorie), ils peuvent déduire le résultat d'un clic;
Cependant, rappelez-vous que toute décision que vous prenez demande du temps et des efforts cognitifs , et souvent il y a très peu de temps pour réagir rapidement. Comme dans l'exemple: j'essaye d'allumer mon micro, et tout le monde m'attend, ou m'ignore et continue la conversation, c'est-à-dire que je n'ai pas le temps de m'arrêter et de réfléchir à l'interface ou de tirer des conclusions.
Parfois, la condition peut être facilement identifiée à partir d'autres signaux. Par exemple, dans un lecteur vidéo, il n'y a qu'une seule commande (le bouton «Lecture») qui indique l'état futur. Cependant, il y a suffisamment de signaux pour comprendre que la vidéo est en cours de lecture - l'utilisateur peut entendre le son ou voir les changements dans l'image à l'écran.

YouTube: l'icône de lecture est remplacée par une pause pendant la lecture de la vidéo. L'icône indique l'état dans lequel le système entrera lorsque le bouton est enfoncé.
Si vous devez utiliser un seul contrôle pour désigner l'état et la suite, comment devez-vous le désigner?
Dans cette situation, deux alternatives peuvent être envisagées:
- , , , , .
. , «», «» « ».
, , , Tesla OBS .

OBS Studio: «Start Recording» «Stop Recording» .
(, ), , . , YouTube . - .
/: , « ». , , , .

Word B () (), , , . .
Revenons à l'exemple WebEx. En regardant en arrière, nous pouvons voir que WebEx a utilisé un contrôle pour indiquer à la fois l'état actuel et ce qui se passera ensuite, et implémenté une deuxième décision de conception - signalant l'état actif. Malheureusement, le rouge en tant qu'indicateur actif était un mauvais choix pour plusieurs raisons:
- Le rouge est utilisé arbitrairement dans l'interface - par exemple, le bouton X (Sortie) est également rouge, et cela ne peut pas signifier qu'il est actif. (Si le rouge représente un état actif, que signifie la croix rouge? Que j'ai déjà quitté la réunion?)
- Une autre couleur (bleue) est utilisée pour indiquer que d'autres boutons, tels que Vidéo et Chat, sont actifs (c'est-à-dire qu'une icône vidéo bleue indique que la vidéo est activée).
En l'absence d'un indicateur clair de l'état actif, l'utilisateur doit se fier à l'étiquette du bouton pour décider de ce qui se passe, et avec l'étiquette de l'icône inchangée, cela ne ferait que semer la confusion.
À propos, l'application Téléphone sur l'iPhone utilise la même implémentation, à la seule différence qu'elle est plus cohérente que WebEx et utilise un remplissage blanc pour indiquer l'état actif. Même avec ces paramètres, il est difficile de déterminer l'état actif du bouton.

Application iPhone iPhone: le bouton Muet ne change pas son icône, mais indique un état actif avec un remplissage blanc (à gauche). Bien que le blanc soit sans doute une meilleure nuance qu'une couleur personnalisée, ce n'est pas un indicateur fort d'un état actif.
Recommandations
Alors, quelle est la recommandation générale pour les boutons à bascule d'état qui servent d'indicateurs d'état? La solution la plus sûre consiste à utiliser 2 éléments d'interface utilisateur, l'un pour l'état actuel et l'autre pour l'action de basculement d'état, comme dans l'exemple Tesla.
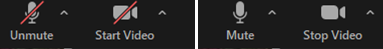
Si vous le souhaitez, vous pouvez combiner les deux en un seul contrôle, comme le fait Zoom. Son contrôle muet se compose de deux composants distincts:
- Une étiquette de texte qui indique ce qui se passe si l'utilisateur clique sur ce contrôle.
- Icône indiquant l'état actuel du système
Cliquer sur l'un d'entre eux changera l'état.

Dans la conception Zoom, l'icône est censée représenter l'état actuel et l'étiquette indique ce qui se passera si les utilisateurs cliquent sur ce bouton. Cliquer sur une icône ou une étiquette change l'état.
N'oubliez pas que votre objectif lors de l'activation / de la désactivation est de vous assurer que les utilisateurs comprennent rapidement les deux:
- État actuel
- Que se passe-t-il s'ils cliquent sur ce contrôle
Estimez les deux états que traversera le système.
Est-il évident que ce sont deux états opposés?
- Sinon, il plaide en faveur d'une conception avec deux contrôles: un pour l'état actuel et un pour l'action de transition vers un autre état.
- (, , ), , , .
(, , ), ?
- , , ( ) .
- , — .
( Mute)?
- , .
- , .
Merci pour le temps et abonnez-vous à la chaîne UXHorn tg , où je poste systématiquement les articles les plus intéressants sur l'UX et la recherche.