
salut! Au début de l'été, nous avons mis à jour le SDK d'acquisition de Tinkoff et publié la deuxième version pour Android et iOS. Tinkoff Acquiring SDK est une bibliothèque open-source pour les plates-formes mobiles. Il est pratique d'accepter les paiements dans les applications avec. Dans cet article, je veux vous dire ce qui est cool pour les propriétaires d'entreprise Internet et leurs clients.
Ce qui a été amélioré
Problèmes de la version précédente:
- Architecture de bibliothèque complexe. Pour cette raison, les développeurs ont passé beaucoup de temps à rechercher et à corriger les bogues.
- API de bibliothèque redondante. Les développeurs ont souvent commis des erreurs lors de l'intégration du SDK.
- Les exigences d'Apple Pay et de Google Pay pour la configuration de ces modes de paiement ne sont pas respectées.
Ce que nous avons fait pour résoudre ce problème et quoi d'autre est nouveau:
- Nous avons complètement réécrit le code pour les deux systèmes d'exploitation. Refactoriser le code et ajouter de nombreuses fonctionnalités utiles. Les bibliothèques fonctionnent maintenant dans Kotlin et Swift.
- Ajout du système de paiement rapide. Vous pouvez payer via SBP en utilisant un code QR ou via «Compte instantané» - en cliquant sur le bouton sur l'écran de paiement.
- Nous soutenons la solution tout-en-un. Tout en un seul endroit: liaison de cartes, paiement sans contact, paiements rapides à l'aide d'un code QR.
- Mise à jour du design. Ajout d'un thème sombre. Mais nous n'avons pas oublié la personnalisation du thème sur Android, qui était dans la version précédente.
- Nous continuons à prendre en charge la version précédente. Nous avons pensé à tous les clients, n'avons pas triché l'ancien et le nouveau - le SDK fonctionne de la même manière dans les première et deuxième versions. Cependant, nous vous recommandons de mettre à niveau pour profiter des nouvelles fonctionnalités.
Et maintenant, tout est en ordre.
À quoi sert le SDK d'acquisition de Tinkoff?
Le SDK intègre l'acquisition Internet dans n'importe quelle application mobile et convient aux entreprises qui acceptent les paiements en ligne dans les applications: boutiques en ligne, marketplaces, agences de voyage, nettoyage, sites de streaming, échanges indépendants.
La solution aide les clients à lier une carte dans l'application et à payer leurs achats en quelques clics, et aux vendeurs à rendre l'application plus fonctionnelle et à ne pas perdre de clients au stade du paiement.
Voici ce que le SDK peut faire:
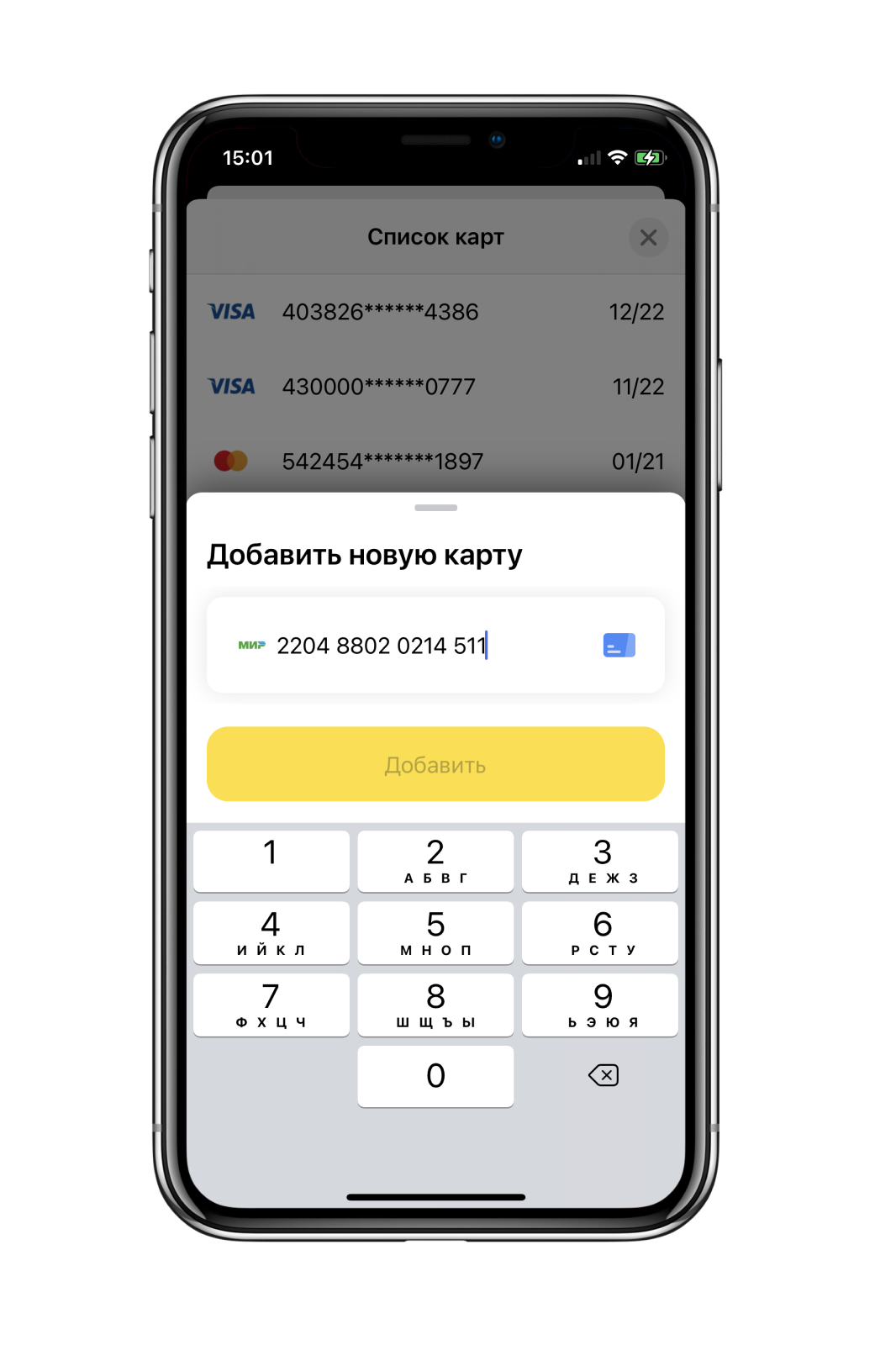
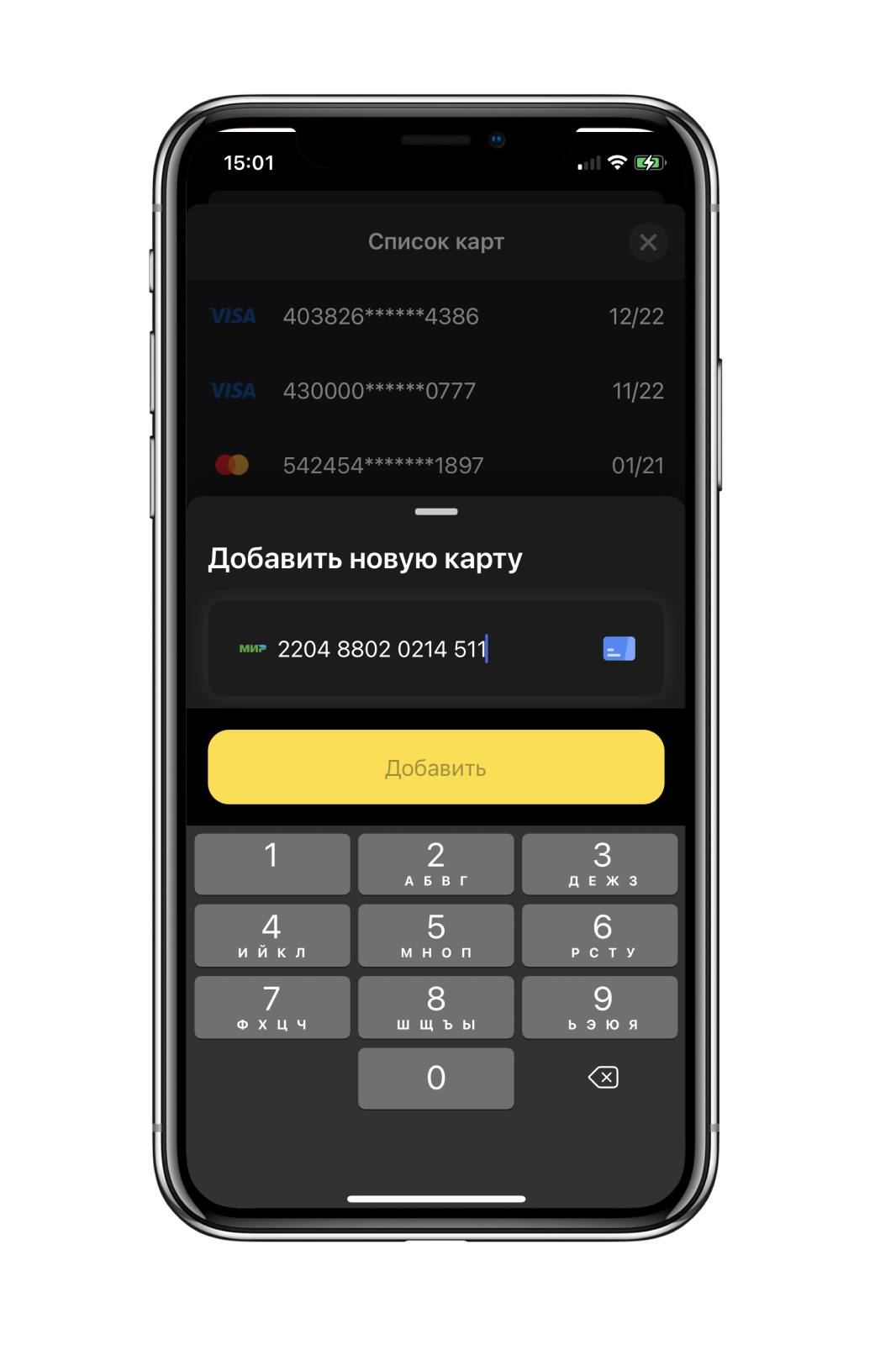
Scannez et reconnaissez les cartes bancaires à l'aide de l'appareil photo et du NFC et enregistrez-les. L'acheteur associe la carte une fois dans l'application, puis entre uniquement le code CVC pour régler ses achats.
Acceptez tous les types de paiements dans l'application: par carte bancaire, via votre compte personnel tinkoff.ru, Apple Pay et Google Pay.Y compris les paiements récurrents - c'est-à-dire automatiques, par abonnement, sans ressaisir les détails.


Payez en utilisant le système de paiement rapide (FPS). Le SDK permet d'accepter les paiements via UBS: l'acheteur paie la marchandise à l'aide du code QR, qui contient toutes les informations relatives à la commande. Implémentons deux scénarios: le paiement dans l'application client et la facturation.
Soutenir la caisse en ligne et la fiscalisation. Tout est conforme à FZ-54.
Personnalisez la fenêtre de paiement pour la conception de l'application. Disponible dans les applications Android.
Améliorations architecturales
Problème. L'architecture du code SDK est conçue de telle sorte qu'il est difficile et chronophage de maintenir et d'implémenter de nouvelles fonctions.
Décision. Les développeurs du SDK ont procédé à une refactorisation complète de l'ancien code de la bibliothèque:
- le code est écrit dans les langues modernes Kotlin et Swift. Cela a accéléré le processus de développement et aidé à créer une architecture pratique, facile à entretenir et à développer: nous introduisons de nouvelles fonctionnalités plus rapidement et les clients reçoivent les mises à jour plus rapidement. Dans la première version, le code est écrit en Java et Objective-C;
- sur Android, les paramètres d'écran sont créés avec Kotlin DSL. Et tout le travail multithread est construit sur des coroutines: elles aident à traiter les requêtes vers le réseau, tandis que la taille de la bibliothèque augmente de moins de 1 Mo;
- la quantité de code a été réduite dans le projet.Nous utilisons une énumération générique, la gestion des erreurs avec des lancers et des extensions de certaines classes de base. Il est devenu plus facile de maintenir le projet;
- bibliothèques d'API mises à jour. Les méthodes d'appel des écrans et les fonctions de base de paiement ont été déplacées dans une classe distincte. Il s'agit d'un point d'entrée unique pour la bibliothèque: il est beaucoup plus facile d'appeler des méthodes API à partir d'un seul endroit que de dispersées dans le code.
La structure des méthodes a été conçue de manière à ce que l'utilisation de l'API soit pratique et compréhensible. Les méthodes sont bien documentées et correspondent aux standards habituels du code Java, Kotlin, Swift.
Par exemple, voici comment les paramètres de l'écran de paiement sont générés et lancés dans le SDK Android:
val tinkoffAcquiring = TinkoffAcquiring("terminalKey", "password", "publicKey")
val paymentOptions = PaymentOptions()
.setOptions {
orderOptions {
orderId = "777"
amount = Money.ofCoins(1000)
title = "Order Title"
description = "Order Description"
}
customerOptions {
customerKey = "user-key"
checkType = CheckType.HOLD.toString()
email = "useremail@gmail.com"
}
featuresOptions {
localizationSource = AsdkSource(Language.RU)
useSecureKeyboard = true
}
}
tinkoffAcquiring.openPaymentScreen(this, paymentOptions, PAYMENT_REQUEST_CODE)
Exemple de SDK IOS:
let credentional = AcquiringSdkCredential(terminalKey: "terminalKey", password: "terminalPassword", publicKey: "testPublicKey")
let acquiringSDKConfiguration = AcquiringSdkConfiguration(credential: credentional)
if let sdk = try? AcquiringUISDK.init(configuration: acquiringSDKConfiguration) {
sdk.presentPaymentView(on: self, paymentData: createPaymentData(), configuration: acquiringViewConfiguration()) { [weak self] (response) in
self?.responseReviewing(response)
}
}
Le SDK ne limite pas les applications client: par exemple, vous pouvez accepter le paiement non seulement via les écrans de la bibliothèque. Parfois, les propriétaires d'entreprise et leurs développeurs ont besoin de plus de fonctionnalités dans une application.
Par exemple, sur notre écran de paiement, deux demandes sont adressées au serveur et le vendeur a besoin d'un traitement de commande supplémentaire dans l'application. Par conséquent, l'une des demandes doit être exécutée avant que l'écran du SDK ne s'ouvre, et la seconde doit déjà être à l'écran. Nous pouvons faire ça.
Il existe un module Core séparé pour cela dans le SDK. Il est indépendant de la plate-forme et peut être utilisé pour invoquer les méthodes de l'API Tinkoff Acquiring. Et le module avec la partie UI propose d'autres solutions sans l'écran SDK - des méthodes supplémentaires qui lancent l'écran de paiement à partir d'une certaine étape.
Google Pay et Apple Pay
Problème. Google et Apple exigent que leurs méthodes de paiement soient situées non pas à côté des cartes sur l'écran de paiement du SDK, mais en tant que boutons distincts dans l'application que vous devez effectuer vous-même. Les développeurs clients doivent travailler davantage sur la configuration de Google Pay et Apple Pay.
Décision. Le SDK mis à jour a amélioré la prise en charge de l'acceptation des paiements via Google Pay et Apple Pay.
Nous prenons en compte les exigences de Google et d'Apple, mais en même temps nous simplifions la tâche des développeurs. La plupart des paramètres de paiement sont gérés par le SDK et les développeurs du client n'ont besoin d'appeler que quelques méthodes.
Ces méthodes font:
- mise en place des services de paiement Google Pay et Apple Pay;
- traiter la disponibilité des services sur l'appareil;
- appel de service pour le paiement;
- traiter le résultat du paiement.
Tout ce que le développeur doit faire est de créer un bouton conformément aux directives du service, de définir les paramètres de paiement et de transférer le jeton vers le SDK pour terminer le paiement via l'acquisition Internet de Tinkoff.
Système de paiement rapide
Il s'agit d'une nouvelle fonctionnalité sur le marché de la fintech et d'une nouvelle technologie, les développeurs ont donc dû l'implémenter dans le SDK à partir de zéro. SBP permet d'accepter les paiements par code QR et de créditer instantanément le compte du vendeur - ils arrivent immédiatement, même les week-ends et les jours fériés.
Comment ça fonctionne:
- Lors du paiement de la commande, l'acheteur clique sur "Payer via SBP".
- L'acheteur entre dans l'application bancaire et y confirme le retrait d'argent. Le montant sera indiqué dans le formulaire de paiement.
- Après paiement, l'argent va immédiatement sur le compte du vendeur.


Les clients peuvent connecter un nouveau mode de paiement dans leur compte personnel Tinkoff Payments. Après cela, dans le SDK mobile, les clients pourront accepter les paiements via le SBP - par un bouton et un code QR.
"Compte instantané". Un bouton avec le logo SBP apparaît sur l'écran de paiement.
Le paramètre d'écran fpsEnabled comprend un bouton pour un paiement rapide dans le SDK Android:
var paymentOptions = PaymentOptions().setOptions {
orderOptions { /*options*/ }
customerOptions { /*options*/ }
featuresOptions {
fpsEnabled = true
}
}
Dans le SDK iOS, vous devez passer buttonPaySPB:
let viewConfigration = AcquiringViewConfigration.init()
viewConfigration.fields = []
viewConfigration.fields.append(AcquiringViewConfigration.InfoFields.buttonPaySPB)
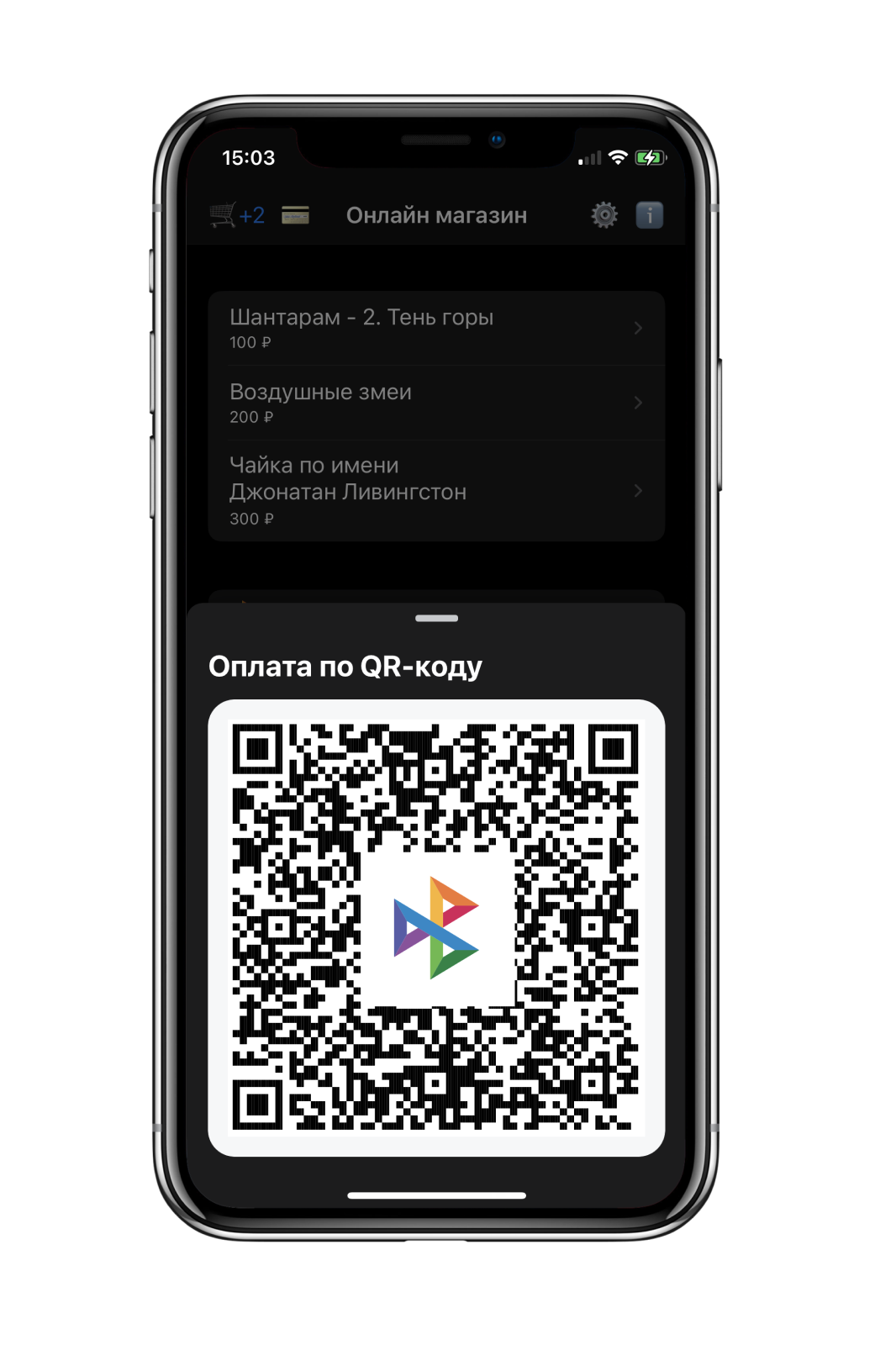
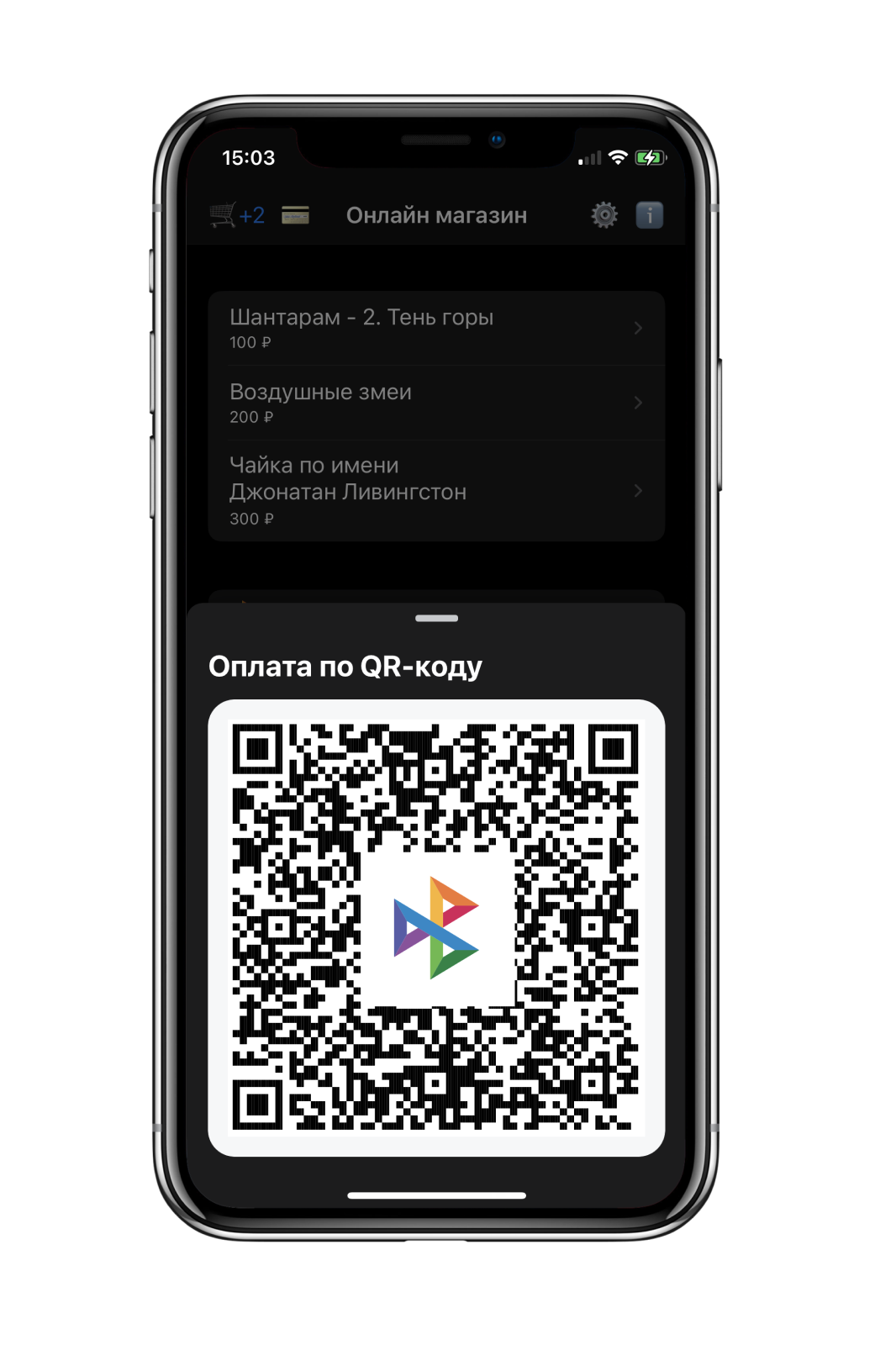
Par code QR statique. Le vendeur doit ouvrir l'écran de paiement sur son appareil, et l'acheteur doit scanner le code QR depuis l'écran. Cela peut être fait dans l'application bancaire ou dans n'importe quel lecteur QR - l'application mobile de la banque s'ouvrira, l'acheteur entrera le montant de la commande et paiera les marchandises.
Il existe une méthode correspondante pour l'écran de paiement par code QR dans le SDK. Un développeur d'application doit créer un bouton dans le balisage et appeler une méthode.
Sur Android:
tinkoffAcquiring.openStaticQrScreen(context, screenOptions, STATIC_QR_REQUEST_CODE)Méthode sur iOS:
sdk.presentPaymentSbpQrImage(on: self, paymentData: createPaymentData(), configuration: acquiringViewConfiguration()) { [weak self] (response) in
self?.responseReviewing(response)
}Design mis à jour et thème sombre
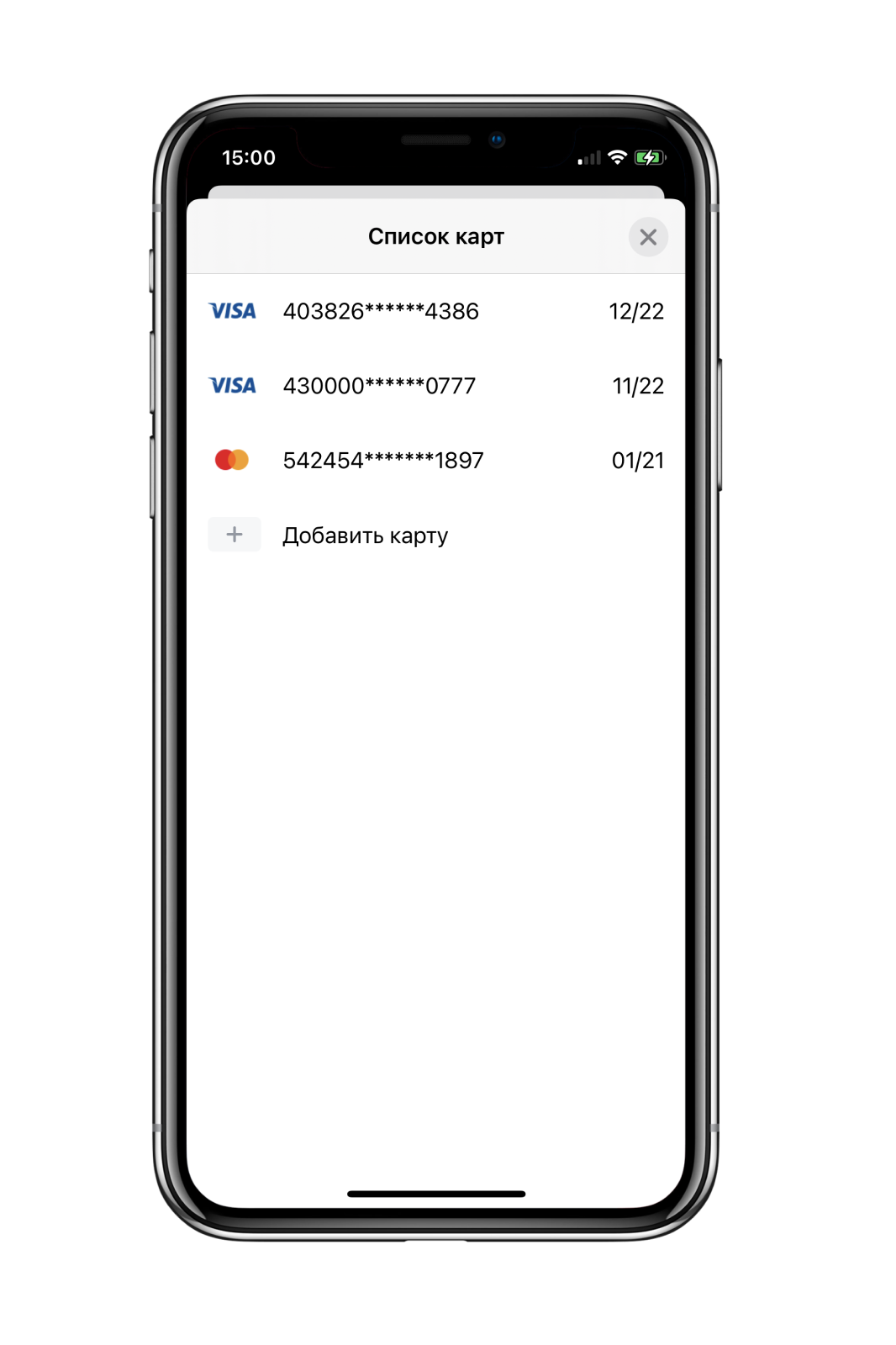
Était:


Maintenant:


Nous avons travaillé sur la conception des écrans. Les éléments visuels ont été mis à jour - ils ont maintenant un aspect moderne et en ligne avec l'identité d'entreprise Tinkoff. Comme dans la version précédente, nous avons laissé la personnalisation du thème sur Android via les attributs de style. La fenêtre peut ressembler à une carte ou s'ouvrir en plein écran - c'est également facile à définir dans les attributs.
En outre, les écrans du SDK prennent désormais en charge l'orientation horizontale de l'appareil et le thème sombre. Afin de conserver les paramètres de l'application cliente, dans le SDK Android, le mode de thème sombre peut être spécifié dans les paramètres d'affichage. Valeurs possibles: "Toujours activé", "Toujours désactivé", "Commutation en fonction des paramètres de l'appareil ou du mode d'économie de batterie." Dans le SDK iOS, le thème sombre change en fonction des paramètres de l'application elle-même.
Localisation d'écran
Problème. Nous avons utilisé la localisation standard du SDK, en fonction de la langue installée sur l'appareil. Certains clients avaient besoin de paramètres de localisation d'écran avancés.
Décision. Lancement de la prise en charge étendue de la localisation d'écran pour le SDK Android. Maintenant, cela ne dépend pas des paramètres régionaux de l'appareil. Vous pouvez créer votre propre localisation pour n'importe quelle langue ou installer la localisation SDK standard. La localisation en russe et en anglais est toujours prise en charge sur les deux plates-formes.
Comment commencer à utiliser
Pour intégrer le SDK dans l'application, vous devez d'abord connecter l'acquisition Internet de Tinkoff Payments . C'est rapide: le propriétaire de l'entreprise soumet une demande, remplit un questionnaire. Une fois que nous avons vérifié les données et nous sommes assurés que tout est en ordre, nous pouvons commencer à utiliser le SDK. Cela prend généralement deux jours ou moins.
Bibliothèques de méthodes de connexion, documentation et code source, visitez notre GitHub:
→ Tous Android le SDK
→ iOS le SDK
Si vous avez des questions sur la bibliothèque, ou avez besoin d'aide pour la transition vers la nouvelle version, veuillez nous contacter, nous vous aidons à comprendre: oplata@tinkoff.ru . Ou créez un problème dans la section appropriée sur GitHub.