kotlinx.android.synthetic n'est plus une pratique recommandée. Suppression en faveur de findViewById explicite
Bien sûr, c'était très pratique, surtout si vous avez un projet entièrement à Kotlin. Cependant, le monde change et nous devons maintenant rechercher des alternatives. Dans cet article, nous allons jeter un coup d'œil à ce qu'est le plugin Kotlin Android Extension, quels étaient les problèmes avec celui-ci et ce que nous, développeurs Android, devrions faire maintenant. En partie, le matériel de cet article a été utilisé . Alors allons-y.
Extensions Android Kotlin en un coup d'œil
Kotlin Android Extensions est un plugin Kotlin qui vous permet de restaurer des vues à partir d'activités, de fragments et de vues sans écrire de code standard standard comme findViewById.
Le plugin génère du code supplémentaire qui vous permet d'accéder à la vue au format XML, comme si vous vous occupiez des propriétés nommées id que vous avez utilisées lors de la définition de la structure.
Il crée également un cache de vue local. Lors de la première utilisation de la propriété, le plugin exécutera le standard findViewById. Par la suite, la vue sera restaurée à partir du cache, donc son accès sera plus rapide.
Si tout cela est si pratique, alors pourquoi le désapprouver?
Problèmes liés aux extensions Kotlin Android
- . , view — , id.
- Kotlin ()
- Null Safety. , view — , .
- . : UI Kit, UI-, . issues . findViewById :(
- , , — , , . — Kotlin Android Extensions .
- KotterKnife (, ).
- FindViewById() — , .
- AndroidAnnotations ( 2015)
- View Binding Google — !
View Binding Google
Le gagnant de cette liste est donc ViewBinding de Google (à ne pas confondre avec DataBinding). Jetons un coup d'œil à ce que c'est.
La liaison de vues est un outil qui facilite l'écriture de code pour interagir avec une vue. Lorsque vous activez la liaison de vue dans un module spécifique, elle génère des classes de liaison pour chaque fichier de disposition du module. L'objet de la classe de liaison générée contient des liens vers toutes les vues du fichier de balisage, pour lesquelles android: id est spécifié.
Les principaux avantages de la liaison de vues sont la sécurité Null et la sécurité de type.
Premiers pas avec la liaison de vue
Démarrer avec ViewBinding est assez simple. Vous devez ajouter une option à build.gradle:
android {
...
buildFeatures {
viewBinding true
}
}Après cela, vous pouvez déjà l'utiliser. Chaque classe de liaison générée contient un lien vers la vue racine du balisage (racine) et des liens vers toutes les vues qui ont un identifiant. Le nom de la classe générée est formé comme "le nom du fichier de balisage" traduit en cas de chameau + "Binding". Par exemple, pour le fichier de balisage result_profile.xml:
<LinearLayout ... >
<TextView android:id="@+id/name" />
<ImageView android:cropToPadding="true" />
<Button android:id="@+id/button"
android:background="@drawable/rounded_button" />
</LinearLayout>
Une classe ResultProfileBinding sera générée contenant 2 champs: le nom TextView et le bouton Button.
Utilisation en activité
Par exemple, vous avez cette disposition:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Le résultat de ViewBinding:
public final class ActivityMainBinding implements ViewBinding {
@NonNull
private final ConstraintLayout rootView;
@NonNull
public final TextView textView;Vous pouvez utiliser viewBinding comme ceci:
private lateinit var binding: ResultProfileBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ResultProfileBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
}Et maintenant, après avoir obtenu les liens vers la vue:
binding.name.text = viewModel.name
binding.button.setOnClickListener { viewModel.userClicked() }Si vous utilisez ViewBinding dans un fragment et conservez le lien vers la liaison dans le fragment (et pas seulement dans la méthode onCreateView ()), n'oubliez pas d'effacer les liens dans la méthode onDestroyView ().
Exemple:
private var _binding: ResultProfileBinding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = ResultProfileBinding.inflate(inflater, container, false)
val view = binding.root
return view
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
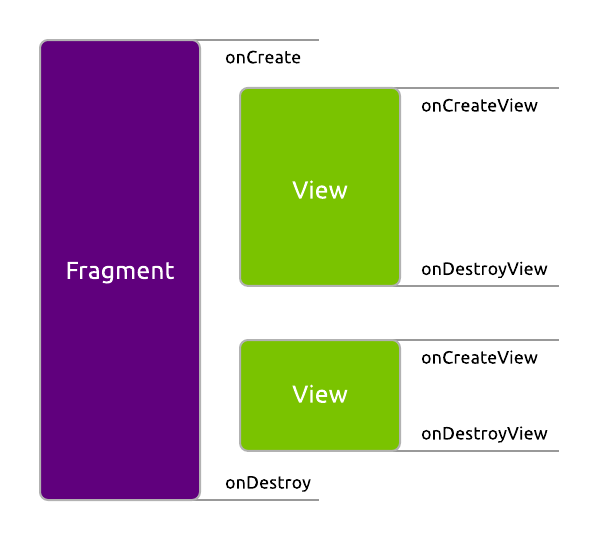
Cela doit être fait en raison du cycle de vie des fragments et des vues:

en général, le passage à ViewBinding n'est pas assez difficile, même s'il est dommage que les extensions Android Kotlin soient obsolètes. N'oubliez pas de nous rejoindre sur Telegram , et des documents utiles pour les développeurs Android et des didacticiels modernes sont publiés sur la plate- forme AndroidSchool.ru .
Liens utiles: