
Salutations à tous! Je m'appelle Anastasia Puchnina, je suis développeur principal chez DomClick, je suis engagé dans le frontend de la vitrine publicitaire. Aujourd'hui, je voudrais partager avec vous mon avis sur ce qu'il est important de savoir pour un développeur front-end. Cet article sera utile pour ceux qui commencent tout juste leur parcours de développement, ou qui ont une expérience de programmation dans un autre domaine et qui ont décidé de passer au front-end.
Contenu:
- Qui est une interface et que fait-il?
- Par où commencer et que lire? Liste de contrôle de la formation
- Quelles difficultés peut-il y avoir? Erreurs au début du chemin
- Se préparer à une entrevue avec un développeur junior
Qui est une interface et que fait-il?
Disons que vous souhaitez louer un appartement: vous avez un ordinateur avec accès Internet, vous connaissez l'adresse d'un autre ordinateur plus puissant qui stocke une grande variété d'annonces. Si vous imaginez que les sites familiers n'existent pas et que vous ne pouvez pas, par exemple, voir des publicités sur la carte, filtrer les publicités inutiles en remplissant un formulaire pratique, vous devrez rédiger vous-même une demande réseau et déterminer comment et où envoyer des données.
Heureusement, les ingénieurs ont mis au point des navigateurs et les technologies Web se développent, et il vous suffit d'utiliser l'interface pratique fournie par les développeurs de différentes entreprises. Il reste à faire quelques clics, et les informations nécessaires ont été trouvées.
Les développeurs front-end sont des programmeurs qui sont responsables de la création d'un tel front-end d'un site Web. Il s'agit de la partie client du site avec laquelle l'utilisateur interagit directement sur son ordinateur ou téléphone (client).
Beaucoup de gens savent que les sites incluent le balisage et les styles nécessaires pour fournir une structure et une conception de page claires, mais le développement frontal ne s'arrête pas là. La plupart des sites que nous utilisons constamment sont des applications Web à part entière: courrier, banque en ligne, cinémas en ligne, éditeurs de photos, notes. Pour que de telles applications fonctionnent, les développeurs frontaux ajoutent du code qui s'exécute dans le navigateur, implémente la fonctionnalité souhaitée et, si nécessaire, interagit avec le serveur, en recevant de manière dynamique les informations nécessaires.

Développeur frontal:
- crée une interface utilisateur, ajoute du balisage et des styles de pages de site;
- programme la logique qui s'exécute sur le périphérique client, développe l'architecture de l'application client;
- optimise les performances frontales pour que le projet se charge rapidement, les moteurs de recherche remontent le site dans le SERP et les utilisateurs ne ressentent pas de retards dans la navigation et l'interaction avec l'interface;
- teste les fonctionnalités développées et écrit des tests automatisés pour garantir une haute qualité et éviter les erreurs lors du changement de code;
- configure la construction du projet, ce qui vous permet d'automatiser le traitement supplémentaire du code et des fichiers avant de démarrer l'application;
- effectue le déploiement de l'application: la télécharge sur le serveur afin que l'application soit disponible sur le réseau et que les utilisateurs puissent l'utiliser;
- surveille les erreurs émergentes à l'aide d'outils de surveillance et les élimine à temps :)
Dans différentes équipes, les développeurs front-end peuvent résoudre des tâches complètement différentes, par exemple:
- Développer l'interface d'une application Web d'entreprise (ce que voient les utilisateurs finaux lorsqu'ils utilisent divers services en ligne).
- Développez une bibliothèque de composants d'interface: des blocs individuels que d'autres développeurs utilisent dans leurs projets (par exemple, des boutons, des fenêtres contextuelles, des champs de formulaire ou des éléments pour des graphiques). Il peut s'agir de bibliothèques open source connectées par des développeurs du monde entier, ou d'une bibliothèque de composants internes d'une entreprise avec un design spécifique.
- . , , - -, . !
? -
Quel que soit le domaine dans lequel vous souhaitez travailler et les solutions à créer, il existe une certaine base que, à mon avis, tout développeur front-end devrait connaître.
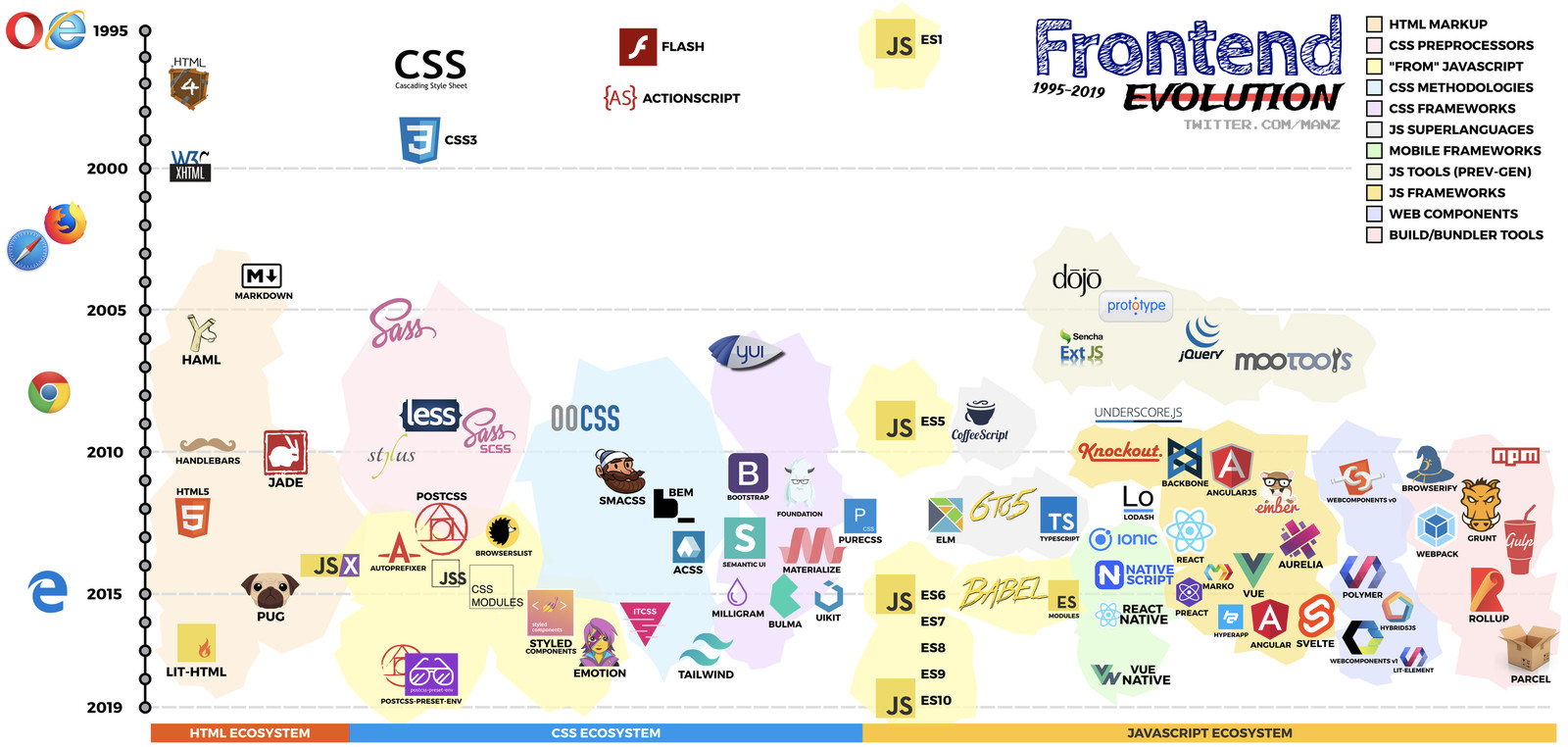
Au début du voyage, certains sont intimidés par la liste des technologies, des noms et des abréviations du frontend. Il y en a beaucoup. Mais même un développeur expérimenté ne connaît pas, et ne devrait pas connaître absolument toutes les technologies et bibliothèques qui n'existent que (il y a des rumeurs selon lesquelles chaque seconde une nouvelle bibliothèque est publiée dans le monde frontal :)

Trois baleines de développement pour les navigateurs sont HTML, CSS et JavaScript, avec qui valent la peine de commencer.
Si vous n'avez aucune expérience en développement et que vous avez du mal à apprendre par vous-même, ce serait une bonne solution de suivre un cours de développeur front-end avec un mentor dans l'une des écoles de programmation bien connues. Il existe également de bons cours sur la mise en page et le développement frontal sur Udemy et Coursera. Cependant, ce n'est pas du tout nécessaire, il existe de nombreux documents et sources gratuits sur Internet sur les sujets nécessaires.
Pour vous aider à naviguer, j'ai mis en place une liste de contrôle étape par étape pour acquérir les connaissances dont vous avez besoin pour interviewer un développeur front-end débutant. J'ai également joint des liens vers des documents et des sources en russe et en anglais, qui pourraient vous être utiles.
Enregistrer dans les favoris et utiliser.
1. Comment fonctionne le Web
Avant de commencer à développer des sites, vous devez comprendre ce qui se passe lorsque vous ouvrez un site dans un navigateur, comment fonctionne le modèle client-serveur et quel est le protocole HTTP.
- Comment le Web fonctionne: un guide pour les nouveaux arrivants au développement Web ou n'importe qui vraiment (FreeCodeCamp) ;
- Fonctionnement de Mozilla Web (MDN) ;
- Tout ce que vous devez savoir sur HTTP .
2. Environnement de développement
Vous pouvez même écrire du code et du balisage dans le bloc-notes, mais il est plus pratique d'utiliser des éditeurs spéciaux. Le plus populaire parmi les développeurs frontend:
- VSCode est un éditeur rapide gratuit avec de nombreux add-ons pour le développement;
- JetBrains WebStorm - IDE à part entière, il existe une période d'essai et la possibilité d'accéder sous une licence d'étudiant;
- Si vous devez envoyer un morceau de code à une autre personne, vérifier ou enregistrer rapidement le code en ligne, vous pouvez utiliser un éditeur en ligne tel que Codepen .
3. Principes de base du HTML
Apprenez la structure d'un document HTML, ce que sont les balises et ce qu'elles sont, les balises méta, les attributs, comment ajouter des images, créer des formulaires. La sémantique et l'accessibilité sont des points importants de la mise en page.
- Guide HTML - Mozilla (MDN)
- Références HTML, didacticiels HTML et CSS - Webref;
- FreeCodeCamp - Apprenez à coder à la maison - une source très utile pour l'apprentissage pratique de HTML, CSS, JS, etc. (tâches étape par étape dans un mode d'apprentissage interactif);
- Introduction à Chrome DevTools. Panneau d'éléments pour visualiser les éléments HTML du site ;
- Sémantique ( balises sémantiques HTML5: que sont-elles et comment les utiliser !, traduction russe )
- Accessibilité ( rédaction de HTML avec l'accessibilité à l'esprit , traduction en russe ).
4. CSS

Ajout de styles pour les éléments de page. Nous étudions le modèle de bloc, le positionnement, les styles en cascade, la spécificité du sélecteur, les pseudo-éléments, la disposition adaptative (pour ordinateurs, tablettes et téléphones). Apprenez à composer des mises en page modernes avec Flexbox et Grid.
- CSS et CSS3. Propriétés de mise en forme des éléments HTML - Html5Book;
- Feuilles de style en cascade (CSS) - Mozilla (MDN);
- Référence CSS - Webref;
- Outils de développement Chrome DevTools pour afficher les styles ;
- Mise en page sur Flexbox en CSS. Référence complète ( traduite et originale sur CSS Tricks);
- 10 mises en page modernes en 1 ligne de CSS de Google ;
- Méthodologie BEM ;
- BEM pour les débutants. Problèmes de mise en page évidents et non évidents .
5. Système de contrôle de version Git
Git vous aide à faire passer votre processus de codage au niveau supérieur. Il s'agit d'un outil indispensable pour les développeurs qui vous permet de sauvegarder étape par étape des informations sur toutes les modifications du code, de revenir à un état différent, et bien plus encore. Il est conseillé d'apprendre à travailler avec Git dans le terminal, ainsi que de s'entraîner: créez un référentiel sur Github ou Gitlab et essayez les fonctionnalités de base de Git sur votre référentiel de test.
- Visite GIT interactive pour les débutants - GitHowTo;
- Github est le plus grand service Web pour héberger des projets informatiques et les développer ensemble.
Entraine toi. Entraine toi. Entraine toi!

A ce stade, je vous propose de vous entraîner davantage et de réaliser votre propre petit projet afin de vous souvenir du matériel traité. Il n'est pas nécessaire de créer vous-même une conception de site Web, vous pouvez prendre une mise en page prête à l'emploi. Créez une page de destination ou, par exemple, créez un site de portefeuille, enregistrez le code sur Github pendant le développement et essayez d'héberger le site sur un hébergement gratuit pour les sites statiques - Github Pages . Si vous n'avez pas assez de pratique, essayez de regarder les autres coder et recommencer. Il existe suffisamment de didacticiels vidéo sur ce sujet sur YouTube (par exemple, pour la requête "mise en page du site en utilisant la mise en page figma").
Si vous avez étudié en profondeur le HTML et le CSS, après avoir passé les paragraphes précédents, vous pouvez devenir concepteur de mise en page de site Web. Mais pour apprendre à écrire des applications Web interactives et devenir un développeur front-end professionnel, vous devez poursuivre votre voyage dans le monde frontal et vous plonger dans la programmation .
6. Langage de programmation JavaScript
Ne confondez pas JavaScript avec Java. Apprenez les bases du langage: variables, objets, types de données, fonctions, contexte et fermetures, classes. Comparez les différences entre les anciennes et les nouvelles spécifications EcmaScript. Après avoir compris les bases, passez à des choses plus complexes: les subtilités de la programmation asynchrone (callbacks, promesses, async-await) et faire des requêtes au serveur (XmlHttpRequest, Ajax, Fetch, Cookie).
- Un didacticiel JavaScript moderne est une excellente source avec de nombreux exemples;
- « JS» — ( );
- FreeCodeCamp JS;
- - JavaScript ( Facebook, Redux Create React App);
- Chrome Dev Tools. JavaScript .
7. DOM (Document Object Model)
Le DOM est le modèle d'objet de document, l'arborescence que le navigateur construit pour rendre votre page à l'écran. Une fois que vous avez appris à travailler avec le DOM, vous pouvez utiliser JavaScript pour créer ou modifier des éléments sur une page, répondre aux clics des utilisateurs, et bien plus encore. Une partie distincte de LearnJavascript est consacrée au travail avec le DOM et les événements dans le navigateur .
Le sujet DOM est également détaillé dans Expressive JavaScript par Marein Haverbeck.
8. Node.js, NPM
Grâce à la plateforme logicielle Node.js, JavaScript ne peut être utilisé qu'en dehors du navigateur. Avec cet outil, vous pouvez écrire un programme console ou une application côté serveur.
Essayez d'écrire votre propre petit serveur .
Vous pouvez utiliser des modules écrits par d'autres développeurs dans vos programmes JavaScript. Consultez le référentiel en ligne des packages NPM .
9. Babel
Babel Js est un compilateur de code JavaScript qui vous permet d'utiliser les dernières fonctionnalités du langage, telles que les fonctions fléchées, les classes, le chaînage facultatif, sans attendre la prise en charge complète de leur navigateur. Il vous suffit de configurer correctement Babel pour la version souhaitée d'EcmaScript ou la liste des navigateurs pris en charge, le code source sera converti automatiquement.
Essayez d'utiliser le compilateur de code en ligne sur le site officiel pour voir en quoi se transforment les constructions JavaScript modernes. Configurez la compilation de code pour une petite application JavaScript en incluant Babel en tant que package NPM.
10. Créateurs de modules, Webpack
Lors de la création d'applications, les développeurs divisent le code en parties (modules), connectent des gestionnaires de code supplémentaires et configurent des applications pour différents environnements (développement et production). Pour rendre cela possible, et nous n'avons pas eu à connecter manuellement les modules dans le fichier HTML dans l'ordre requis et à surveiller les modifications, les applications utilisent des collecteurs de modules (bundlers).
Les générateurs connectent et combinent les modules et leurs dépendances dans un ou plusieurs fichiers dans le bon ordre, et autorisent également des transformations de code supplémentaires.
Webpack est l'un des constructeurs de modules les plus populaires. C'est un assistant de développement, même si cela peut sembler intimidant au début. Sa flexibilité vous permet de personnaliser la construction à l'aide d'une grande variété de plugins et de chargeurs (pré- et post-processeurs CSS et HTML, Babel, etc.), d'optimiser les ressources, de charger rapidement les modifications pendant le développement à l'aide du remplacement de module à chaud, et bien plus encore.
- Webpack Screencast avec LearnJavascript;
- Webpack. Cours complet 2020 (Vladilen Minin).
11. Préprocesseurs CSS
Le préprocesseur CSS est un module complémentaire de CSS qui fournit une nouvelle syntaxe pratique pour le développeur, ajoutant de nouvelles fonctionnalités qui facilitent et accélèrent le développement et la maintenance des styles.
Préprocesseurs les plus populaires:
Les principaux avantages de l'utilisation de préprocesseurs CSS sont:
- Modularité. Vous pourrez créer du code CSS dans différents fichiers et importer des styles selon vos besoins.
- Nesting. Sélecteurs Nest les uns dans les autres pour une structure de code compacte et logique. Cela améliorera la lisibilité et réduira la duplication (particulièrement utile si vous utilisez la méthodologie BEM pour écrire du CSS).
- Utilisation de variables et de fonctions CSS (mixins).
- Vous pouvez choisir un préprocesseur avec une syntaxe qui vous convient (par exemple, du code CSS sans accolades ni points-virgules).
Je conseille également à ce stade de se familiariser avec l'outil de transformation de style PostCSS et, en particulier, avec le plugin Autoprefixer. Ce plugin vous permet d'ajouter automatiquement des préfixes de fournisseur pour les propriétés CSS de votre code.
12. Préprocesseurs HTML (création de modèles)
Les préprocesseurs HTML présentent les mêmes avantages que les préprocesseurs CSS. Ils vous permettent d'écrire le balisage HTML plus efficacement, de diviser le code en modules, et également d'utiliser des conditions, des boucles, des mixins, l'héritage.
Moteurs de modèles populaires:
Personnalisez votre projet en ajoutant des chargeurs à la configuration du webpack pour le prétraitement du code CSS et HTML.
13. Style de code et linters
Le style de code est un ensemble de règles qui vous permet de rendre votre code cohérent, aussi convivial que possible et lisible pour vous et les autres développeurs. Ces règles décrivent où et quels retraits et crochets devraient être, la longueur maximale des lignes, les noms des variables, vous permettent de déterminer le code trop déroutant ou inutile et de nombreux autres aspects.
Certaines entreprises proposent leur propre style de codage. Un jeu de règles frontal bien connu est la norme Airbnb , avec laquelle je vous conseille de vous familiariser pour améliorer la qualité de votre code.
Il existe des outils spéciaux qui peuvent vérifier automatiquement votre code et faciliter la maintenance de votre code dans un style spécifique en configurant une fois la configuration de votre projet:
- Plus joli ;
- ESLint ;
- EditorConfig ;
- Husky .
Consultez la documentation des outils, essayez de les connecter à votre projet et IDE, suivez un certain style de code dans votre projet pour améliorer l'application!
14. Apprentissage du framework / bibliothèque d'interface utilisateur
Réagir, angulaire ou vue? Pour 2020, la lutte principale se situe entre ces bibliothèques. Vous pouvez choisir l'un d'entre eux. Si vous êtes dans une entreprise particulière pour laquelle vous aimeriez travailler, vous pouvez choisir le cadre qu'ils utilisent.
Je vous conseillerais de commencer par React - il est extrêmement populaire parmi les développeurs et les entreprises, continue d'évoluer, est facile à comprendre pour les développeurs front-end novices et dispose de nombreux autres outils et d'une grande communauté autour de lui.
Commencez à apprendre React avec la documentation officielle , c'est assez détaillé. Si vous le trouvez insuffisant, vous pouvez trouver un cours complet sur Udemy (par exemple, Modern React et Redux- en anglais, avec une explication très claire et détaillée pour les débutants, des exercices pratiques et tout le matériel nécessaire sur React et les bibliothèques).
Faites attention à la description des types de paramètres d'entrée pour les composants React ( vérification de type avec PropTypes ), ainsi qu'à l'écriture de commentaires sur le standard JSDoc (une série d'articles sur l'utilisation de JSDoc).
Au fur et à mesure de votre progression, vous devrez apprendre à gérer l'état de l'application. Bibliothèques qui aident à cela: Redux et Mobx. Je recommande de commencer par Redux - c'est la bibliothèque la plus populaire en conjonction avec React. Consultez la documentation officielle ou la traduction . Je recommande également un cours de l'un des auteurs de la bibliothèque (Getting Started with Redux par Dan Abramov).
Ensuite, commencez à explorer la bibliothèque pour effectuer facilement des actions asynchrones (par exemple, des requêtes au serveur). La bibliothèque la plus simple pour commencer est Redux Thunk ( documentation ).
15. Test automatique
Le test consiste à évaluer que tous les modules d'une application se comportent comme prévu. En testant, vous pouvez éviter de nombreuses erreurs que vous pourriez ne pas remarquer. Apprenez ce qu'est le test et quels sont les types ( test pour les nuls ). Apprenez à écrire des tests unitaires pour votre code à l'aide de l'une des bibliothèques de test comme Jest .
16. En profondeur
- (Ryan Seddon: So how does the browser actually render a website | JSConf EU 2015);
- — Html5Rocks;
- : event loop? | JSConf EU 2014;
- CSS- ( Glen Maddern);
- ;
- VSCode JS ( );
- HTTP REST;
- CORS;
- ( Javascript Design Patterns);
- Progressive Web Applications;
- Redux-Saga React-.
Quelles difficultés peut-il y avoir? Erreurs au début du chemin

Des cadres d'apprentissage au lieu des connaissances de base
Parfois, il semblera préférable d'apprendre immédiatement un framework ou une bibliothèque populaire. C'est une erreur assez courante, en particulier dans le front-end: les gens commencent à apprendre React ou à coder avec Bootstrap et Material UI sans en comprendre les bases et sans avoir suffisamment de connaissances en HTML, CSS et JavaScript. Vous pouvez utiliser cette approche si vous «courez sur une courte distance» et avez besoin de terminer rapidement un projet. Mais si vous envisagez de devenir développeur, cela n'apportera pas le résultat souhaité.

Vous n'avez pas besoin de connaître par cœur absolument toutes les propriétés ou méthodes CSS de JS, vous pouvez les rechercher si vous les oubliez. Comprendre les concepts de base et les subtilités est important: c'est ce qui sera votre base solide dans le développement front-end.
L'apprentissage est un travail acharné, une autodiscipline et beaucoup de pratique
C'est une erreur de s'attendre à ce que vous traitiez tout le matériel en une semaine ou que vous appreniez le JS en un jour. Le temps dont vous avez besoin est une question très individuelle et, très probablement, le processus prendra plus d'un mois.
Ne vous inquiétez pas, apprenez étape par étape et progressivement, pratiquez davantage - de cette façon, vous serez en mesure d'avancer plus rapidement dans l'apprentissage. Tout le monde a besoin de temps pour apprendre de nouvelles choses.
Décidez pourquoi et pourquoi vous souhaitez devenir développeur front-end. Frontend est un domaine où vous pouvez mettre en œuvre des solutions intéressantes et travailler sur des projets qui seront utilisés par un grand nombre de personnes dans le monde! De plus, plus vous acquerrez de connaissances et d'expérience, plus votre salaire sera élevé.
Souvenez-vous des moments qui vous motivent, où votre code ne fonctionnera pas et le bloc suivant ne s'alignera pas comme vous le souhaitez :) Si vous aimez voir le résultat de votre travail, étudier le matériel à travers des tâches pratiques ou créer votre propre projet, de cette façon vous serez plus rapide obtenir un retour.
Copier le code de quelqu'un d'autre
Si vous rencontrez des problèmes et des erreurs que vous ne pouvez pas résoudre, n'hésitez pas à demander de l'aide sur Google. Apprenez à utiliser la recherche et trouvez la cause du problème, mais ne copiez pas aveuglément le code de quelqu'un d'autre.
Assurez-vous de comprendre ce qui se passe dans la solution que vous trouvez et pourquoi. Ce sera plus long et plus coûteux, mais si vous ne le comprenez pas, vous êtes plus susceptible de faire face à un problème similaire et encore une fois ne pouvez pas le résoudre vous-même, et votre code se transformera en nouilles avec des styles différents en raison de la copie du code de quelqu'un d'autre.
Ne faites pas confiance à 100% au code que vous trouvez
D'autres personnes peuvent avoir tort ou manquer d'expérience. Si vous trouvez un didacticiel vidéo d'un maître en JavaScript ou en mise en page, cela ne signifie pas toujours que ce qui vous est présenté est la solution parfaite et le meilleur code possible.
Regardez différentes sources et soyez critique de tout ce que vous trouvez. Au fur et à mesure que vous gagnerez en expérience, vous comprendrez quel code et quelles approches sont les meilleurs, et lesquels ne font que compliquer votre application et ajouter des béquilles sur lesquelles vous tomberez plus tard.
Se préparer à une entrevue avec un développeur junior
Les entretiens dans différentes entreprises peuvent se dérouler de manière complètement différente, je voudrais parler des connaissances nécessaires en fonction de mon expérience.
Les domaines les plus souvent interrogés pour le poste de développeur front-end sont la mise en page, le JavaScript, en particulier, l'asynchronie et la connaissance de l'un des frameworks ou bibliothèques front-end. Pour le poste Junior, une plus grande attention est accordée à la mise en page et au JavaScript.
Les questions peuvent être à la fois théoriques et pratiques, pour résoudre de petits problèmes.
La communauté des développeurs a compilé un exemple de liste de questions d'entretien . Passez en revue toutes les questions et essayez de donner une réponse. Si vous ne pouvez pas répondre à quelque chose, c'est un signal pour répéter le sujet.
La programmation de sites à problèmes peut vous aider à vous préparer à résoudre des problèmes JavaScript, où vous pouvez vous entraîner en ligne et tester vos compétences (commencez par la section des problèmes faciles). Les tâches particulièrement populaires sont celles qui impliquent l'utilisation de méthodes de tableau. Un exemple de telles tâches: rechercher un palindrome ou un anagramme.
Sites Web avec des tâches de programmation:
- LeetCode ;
- HackerRank ;
- CodeWars .
Les canaux de télégramme avec des tâches et des tests JavaScript (par exemple, @js_test) peuvent également aider à vérifier les connaissances.
Les tâches d'application d'algorithmes vraiment complexes et la connaissance des structures de données telles que les arbres et les graphiques ne sont presque jamais données dans une interview pour un développeur front-end junior. Alors n'ayez pas peur: même si l'entrevue vous semble très effrayante, en fait, si vous avez pu répondre à toutes les questions ci-dessus, vous pourrez probablement l'obtenir.
Un petit conseil: si vous n'êtes pas sûr de vos capacités, obtenez quand même un entretien avec une entreprise. Et même si vous ne recevez pas d'offre, vous comprendrez vos faiblesses. Vous pouvez vous préparer encore mieux pour votre prochaine interview!

Merci d'avoir lu jusqu'au bout. J'espère que l'article vous a été utile. Si vous savez qu'il peut être utile à quelqu'un d'autre, partagez-le.
Je vous souhaite bonne chance dans la conquête de nouveaux sommets!