Aujourd'hui, je vais vous montrer comment assembler un boîtier pour le Raspberry Pi 4, qui transforme une framboise en un véritable mini-ordinateur.
Le boîtier est en partie imprimé en 3D, en partie en acrylique transparent, vous pouvez donc voir "l'intérieur" de notre mini-PC. Pour refroidir le processeur, j'ai utilisé un refroidisseur Ice Tower, mais je n'ai pas fixé le ventilateur au radiateur, mais à la paroi du boîtier.
J'ai également intégré un écran OLED à l'avant du boîtier, qui affiche l'adresse IP du Raspberry et des données telles que les performances et la température du processeur, le stockage et l'utilisation de la mémoire.
Voici une vidéo de l'assemblage, du boîtier et de l'affichage:
Ce dont vous avez besoin pour créer votre propre mini-ordinateur de bureau Raspberry Pi 4

- Raspberry Pi 4 (n'importe quel modèle fera l'affaire)
- Carte Micro SD;
- Alimentation Raspberry Pi;
- Cooler Ice Tower;
- Écran OLED I2C;
- Câble plat;
- Connecteur mâle femelle;
- Vis de montage;
- Acrylique 2 mm;
- Plastique noir pour imprimante 3D (PLA).
Vous aurez également besoin d'une imprimante 3D pour imprimer la partie en plastique du boîtier. J'utilise le Creality Ender 3 Pro, qui, je pense, combine prix abordable et qualité.
Aucun graveur laser n'est requis pour l'assemblage, bien qu'il soit beaucoup plus facile de fabriquer des pièces de carrosserie. Vous pouvez toujours les couper simplement à la main à l'aide des outils dont vous disposez ou utiliser un service de découpe laser. J'ai utilisé un graveur laser de bureau K40.
Assemblons notre boîtier Raspberry Pi 4
Nous imprimons le corps sur une imprimante 3D
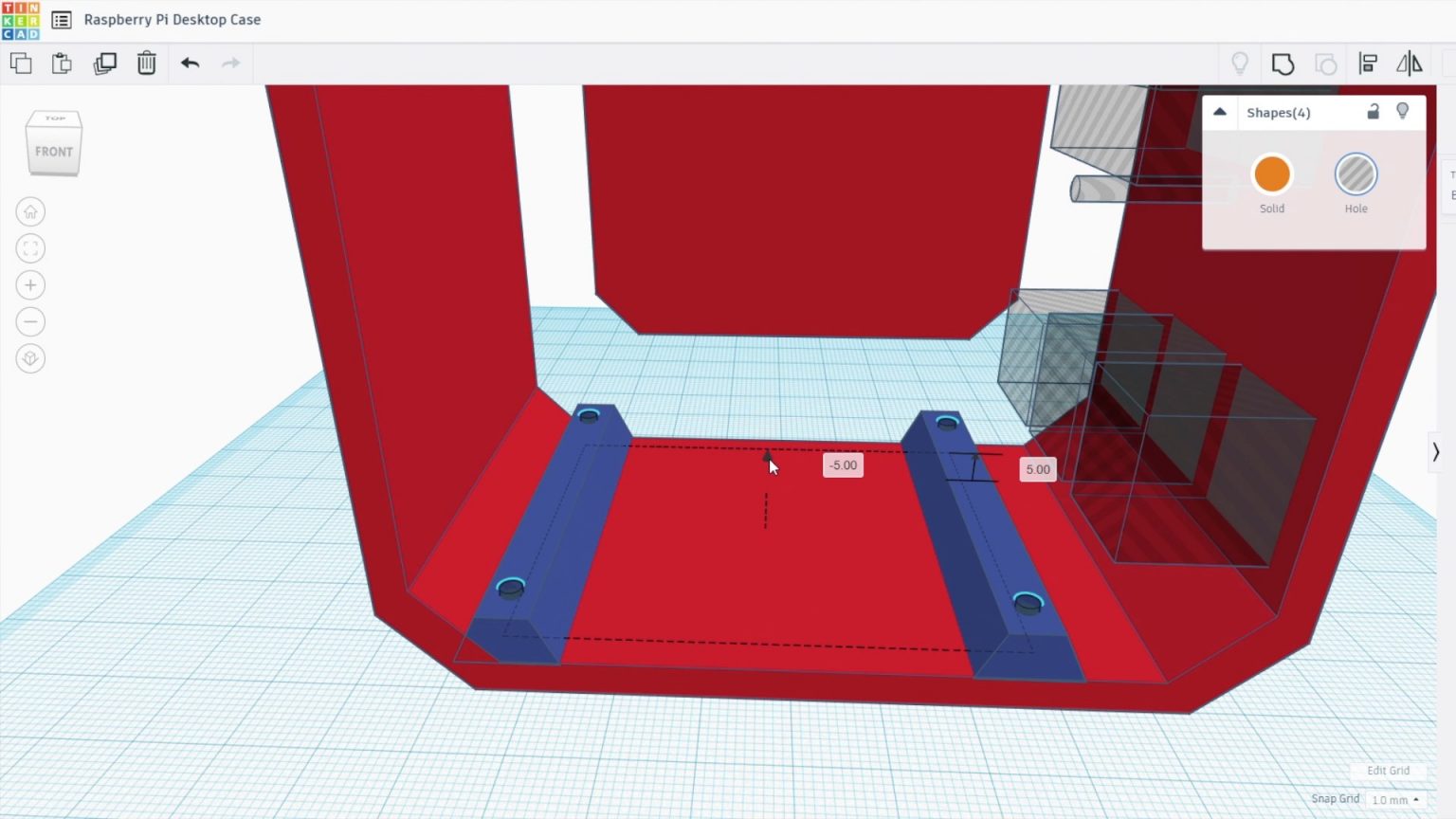
J'ai commencé par créer un modèle 3D de la future boxe à Tinkercad .

Téléchargez le modèle
Développement d'un modèle de boîtier prenant en compte le placement prévu du Raspberry Pi à l'intérieur de la boîte. Selon le plan, les ports USB et Ethernet sont disponibles à l'avant, tandis que les ports d'alimentation, HDMI et audio sont à l'arrière.
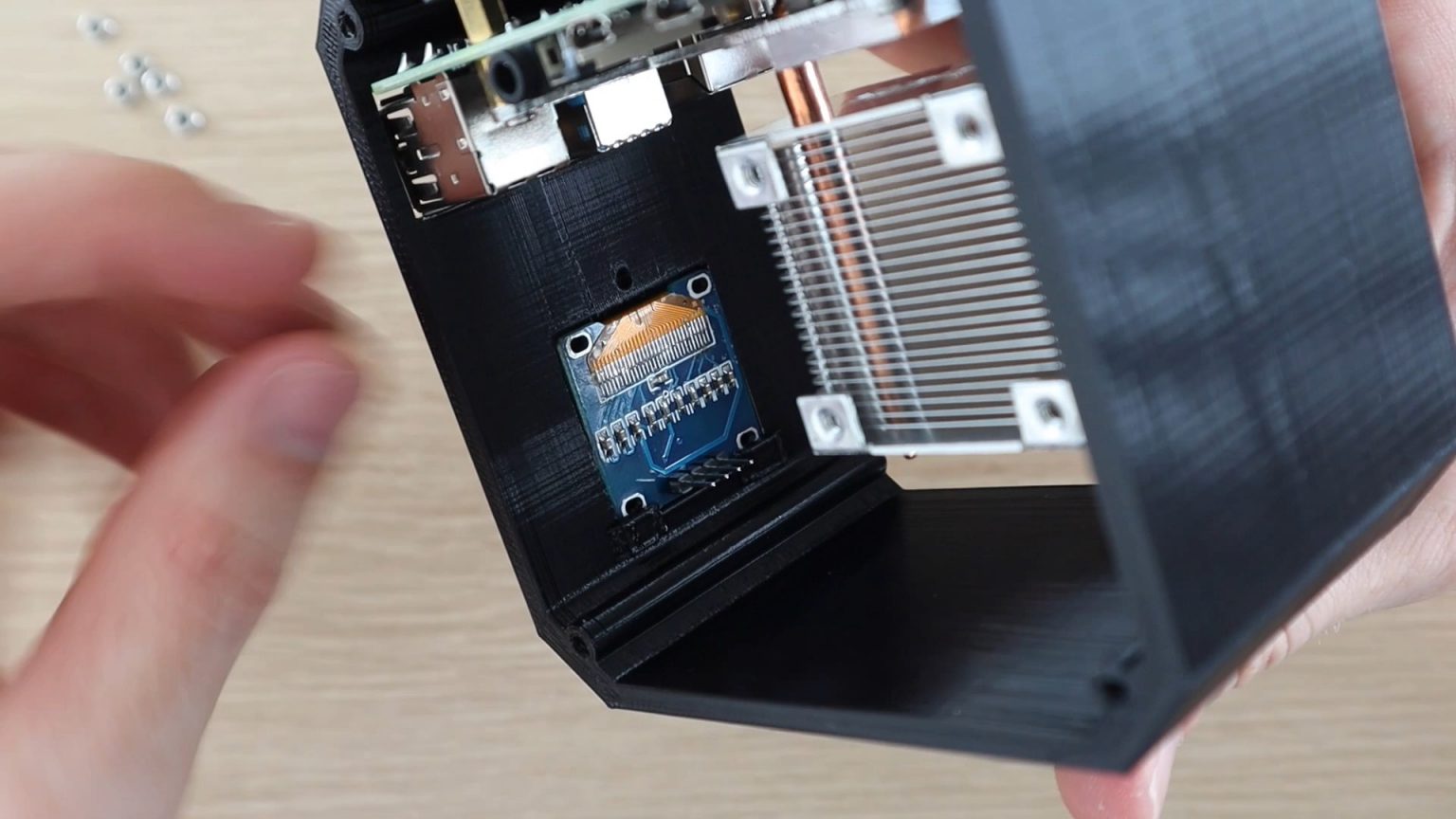
L'écran OLED est situé à l'avant du boîtier, au-dessus des ports. En haut, nous le fixerons avec deux petits clips, en bas - avec un clip en plastique avec une vis. J'ai déjà utilisé cette méthode lors de la création d'un minuteur de réaction basé sur Arduino .

Je vais installer le «framboise» sur les supports en laiton fournis avec la tour de glace. Je viens d'ajouter quelques trous M2.5.
Je ne tire pas souvent ma carte SD du Raspberry, je n'ai donc pas ajouté de découpe pour faciliter son retrait. Si vous prévoyez de le faire, ajoutez simplement une découpe ronde à l'arrière du boîtier. Le remplacement de la carte SD sans cette découpe sera un peu plus difficile car vous devrez d'abord retirer votre ordinateur monocarte de la boîte.

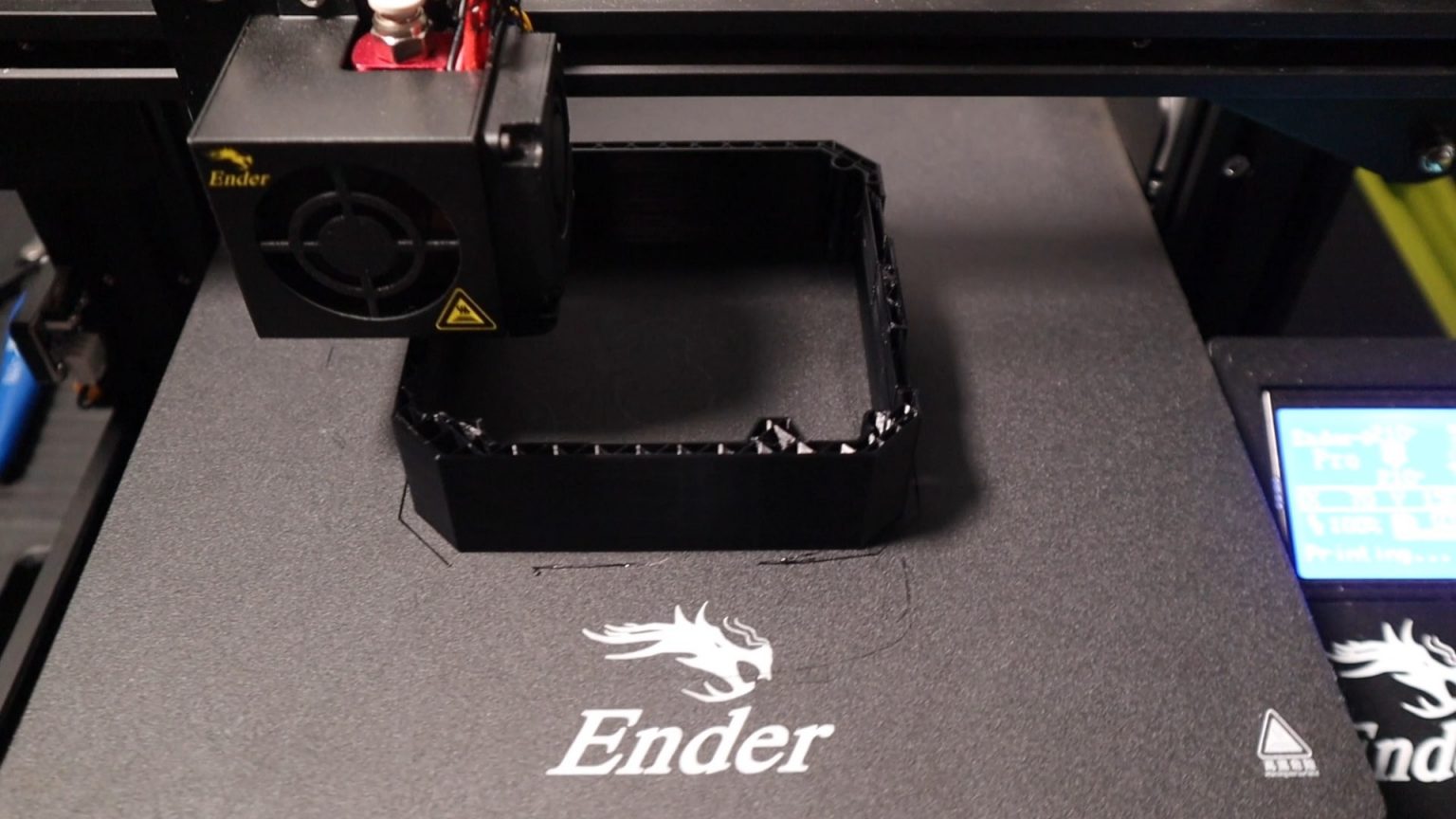
J'ai imprimé en 3D notre mini boîtier d'ordinateur en plastique noir avec une hauteur de couche de 0,2 mm et une couverture de 15%. Dans le même temps, j'ai pris en compte les découpes pour l'écran et les ports sur le panneau avant lors de l'impression. Cela peut être fait facilement dans un programme de modélisation 3D. Vous devrez également imprimer un petit clip d'affichage en plastique.

Intégration de Raspberry Pi et d'un refroidisseur
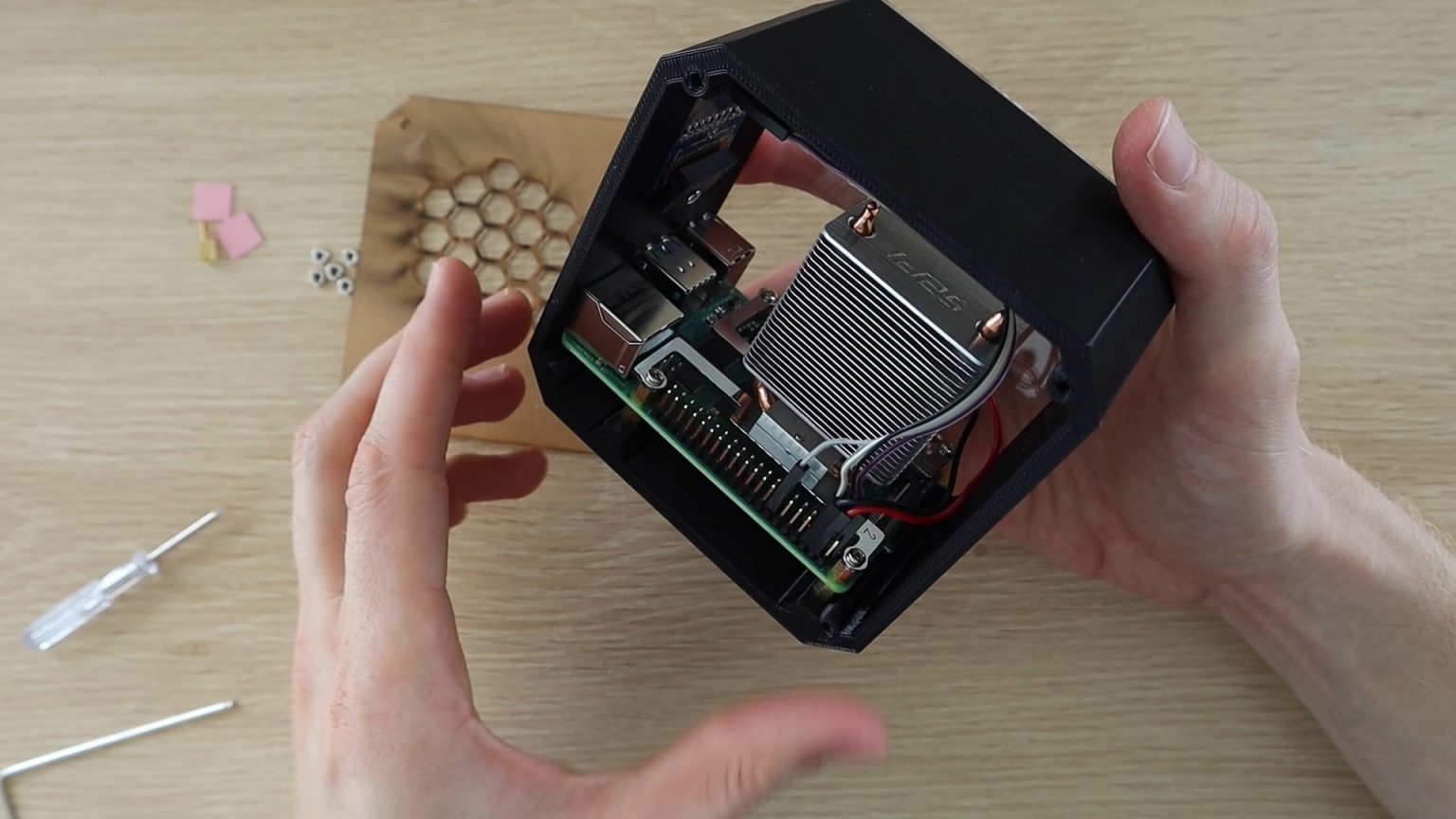
Maintenant que le corps principal du boîtier est prêt, installons le Raspberry Pi dedans. Tout d'abord, vissez les poteaux en laiton dans les trous de la base.

Notez que j'ai changé l'orientation des vis et des pieds fournis avec la tour de glace afin qu'ils se vissent directement dans le fond du boîtier et ne nécessitent pas de trous traversants. Si vous étudiez le manuel de la tour de glace, vous remarquerez que les supports et les vis sont inversés.

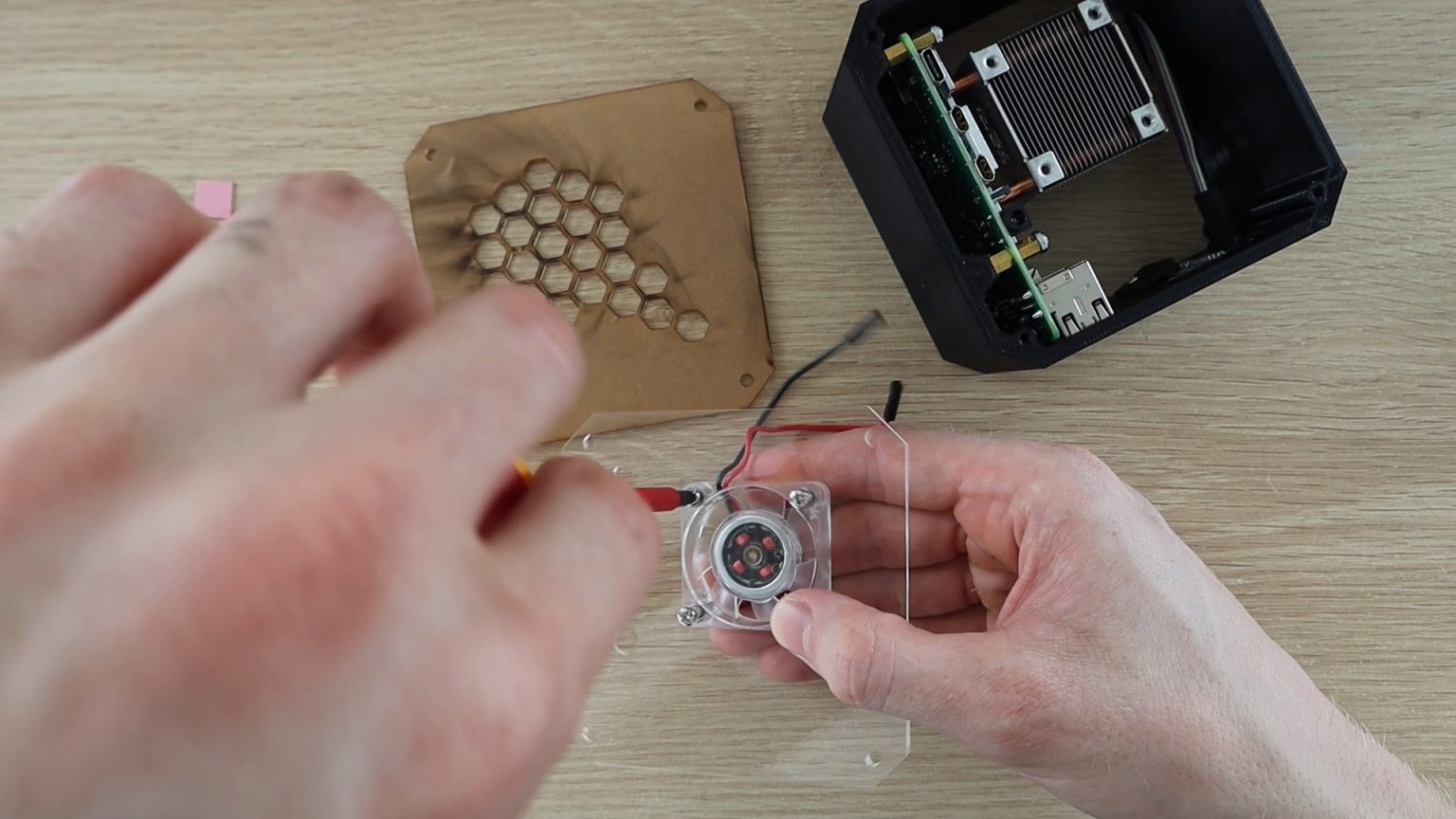
Nous devons retirer le ventilateur du refroidisseur afin de pouvoir le fixer au panneau latéral transparent. Nous mettons le ventilateur ici pour nous assurer que l'air frais est aspiré de l'extérieur du boîtier, puis expulsé par les orifices d'aération du côté opposé.

Installez les supports de support au bas du radiateur de la tour de glace conformément aux instructions. Assurez-vous que vous faites tout correctement.

Placez la framboise à sa place, puis utilisez le deuxième ensemble de poteaux en laiton vissés dans le fond du boîtier pour tout sécuriser.

Collez le coussin du dissipateur de chaleur sur le processeur et retirez le film protecteur supérieur. Placez le dissipateur thermique de la tour de glace sur le coussin chauffant du processeur et fixez-le avec quatre vis dans les supports en laiton.
Installation de l'écran OLED
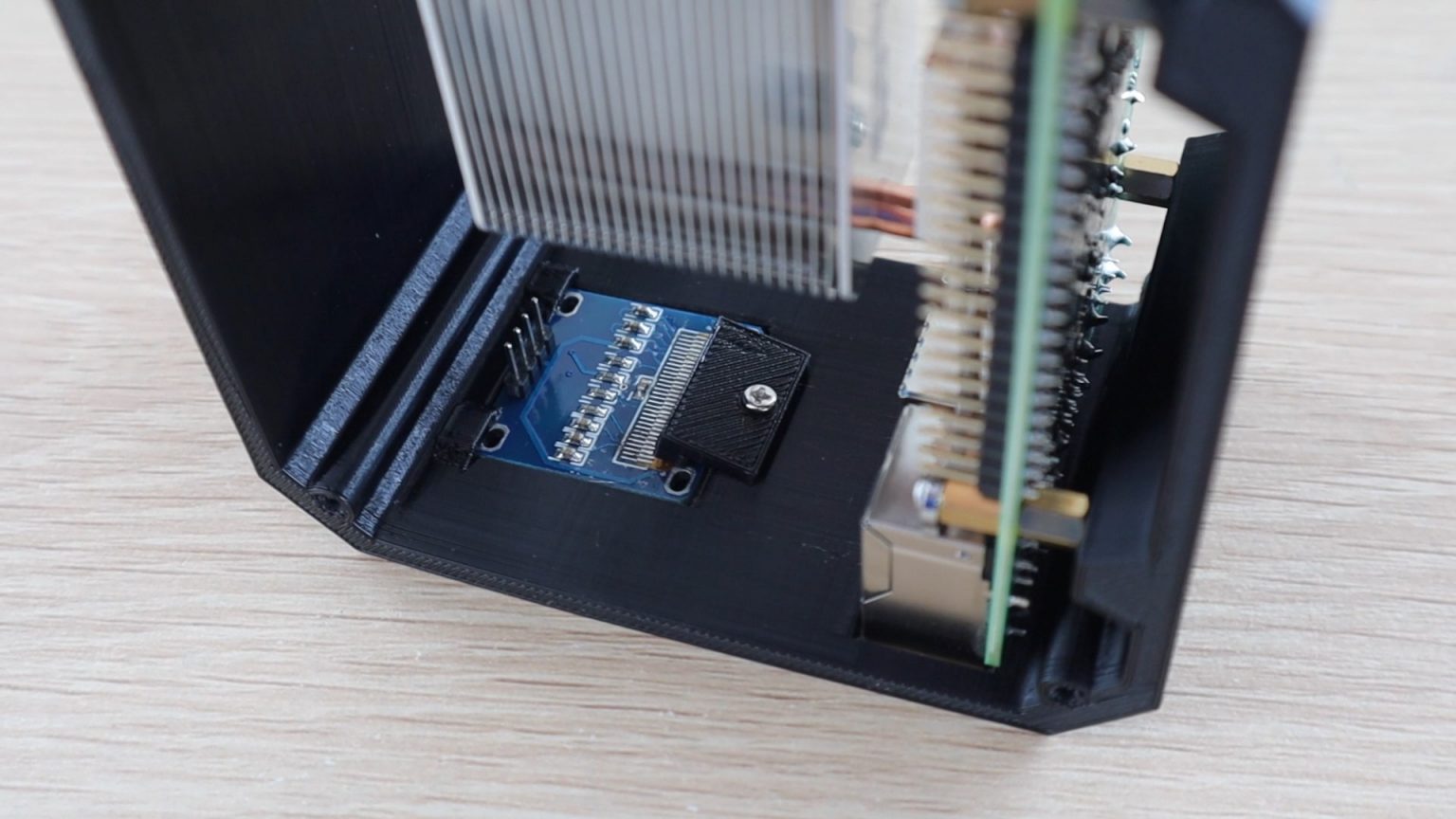
Nous devons maintenant installer l'écran OLED. Si vos broches d'affichage ne sont pas soudées, soudez-les à l'arrière de l'écran.

Faites glisser le bord supérieur de l'écran sous les clips en plastique, puis poussez-le doucement en place.

Utilisez le clip que nous avons imprimé en 3D et fixez-le avec une petite vis. Un tournevis à tige flexible ou à angle de 90 degrés peut être nécessaire pour serrer la vis.

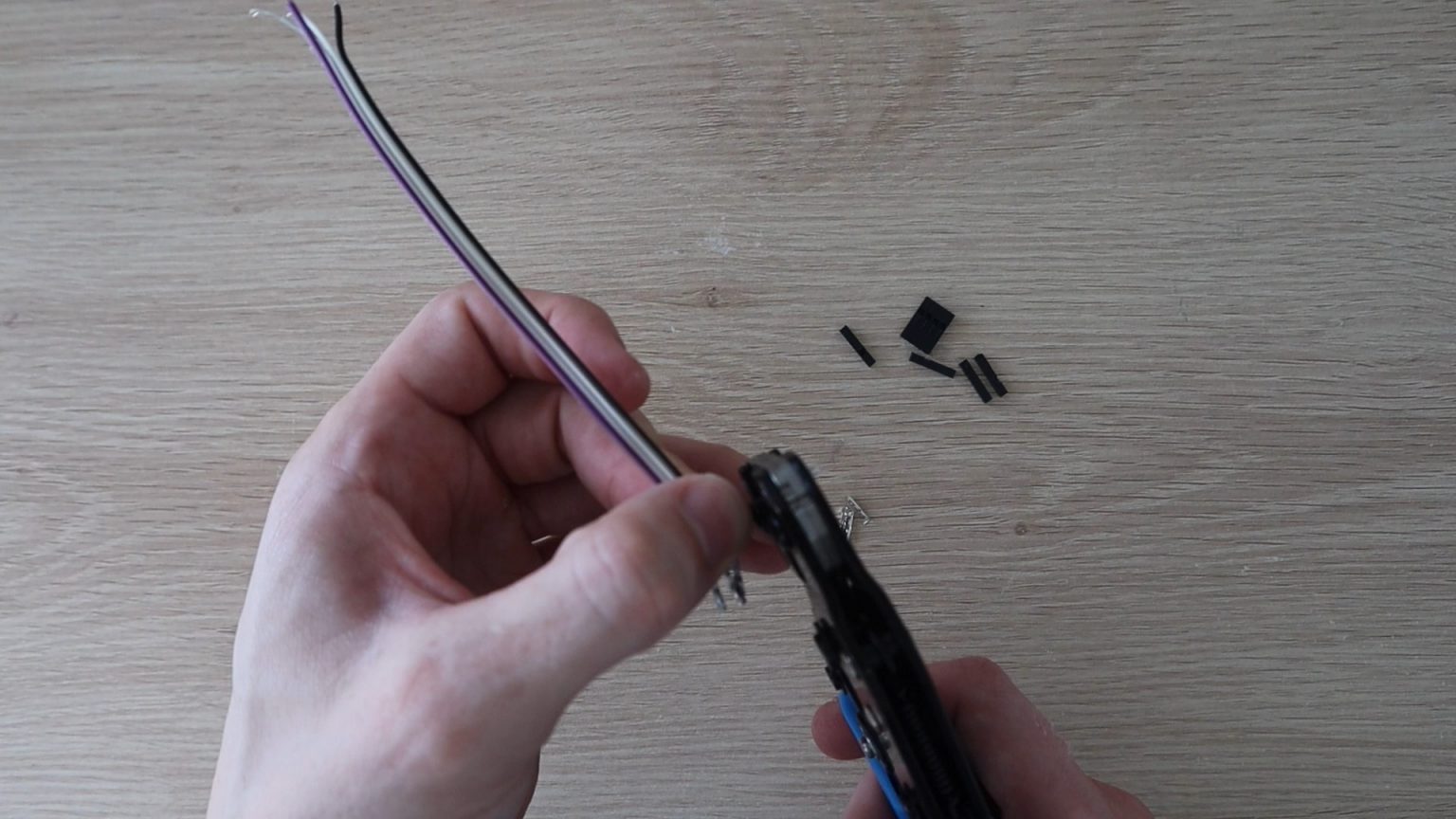
Nous devons maintenant diriger les fils vers l'écran OLED. Vous devrez établir 4 connexions aux broches GPIO (General Purpose I / O Interface) - deux pour l'alimentation et deux pour les communications. J'ai fabriqué un câble de démarrage court à partir des broches du connecteur DuPont et du câble ruban. Vous pouvez également utiliser plusieurs broches ou cavaliers de carte d'expérimentation pour connecter l'écran à votre Malinka.

Une fois le câble assemblé, connectez un côté du câble à l'arrière de l'écran et l'autre aux broches GPIO comme suit:
- VCC → Pin1 Alimentation 3.3V;
- GND → Pin14 Terre;
- SCL → Pin3 SCL;
- SDA → Pin2 SDA.

J'ai remarqué qu'il existe deux versions de ces écrans OLED, l'ordre de placement des contacts est légèrement différent. Assurez-vous donc de connecter l'alimentation aux bonnes broches.
Nous fabriquons des murs en acrylique
En général, nous en avons terminé avec les parties internes de notre boîtier. Faisons maintenant quelques murs en acrylique pour le compléter.

J'ai rouvert Tinkercad (logiciel de modélisation 3D gratuit - ndlr) et j'ai approximativement compris où le dissipateur thermique de la tour de glace devrait être, de sorte que les trous de montage du ventilateur soient au bon endroit sur les panneaux latéraux. Ensuite, j'ai exporté une image des parois du boîtier pour l'ouvrir dans Inkscape et dessiner un plan de gravure au laser.
Nous fabriquons deux murs en acrylique: l'un avec un ventilateur pour l'air d'admission, l'autre avec des ouvertures pour l'air d'échappement.

Vous pouvez supprimer le contour de la pièce, car il suffit de couper le contour du mur et les trous qu'il contient. En général, le modèle doit inclure un trou de ventilateur et quatre trous de vis. Il est également important d'ajouter des trous pour fixer le mur acrylique au boîtier précédemment imprimé.

Ensuite, j'ai dupliqué la forme du mur où le ventilateur sera installé et dessiner une série d'hexagones à la place du trou. La logique est simple: les hexagones sont destinés au flux d'air d'échappement.

Téléchargez un modèle de murs en acrylique
Téléchargez un modèle d'une partie du boîtier pour l'impression 3D
Si vous ne disposez pas d'une machine laser pour une découpe aussi précise et complexe, percez simplement des trous ronds (environ 8 mm de diamètre) au même endroit.

Nous coupons! Pour les panneaux latéraux, j'ai utilisé de l'acrylique transparent de 2 mm.

Vous pouvez utiliser n'importe quel acrylique que vous voulez - teinté translucide ou opaque. Le plexiglas le plus disponible a une épaisseur de 3 mm. En général, l'épaisseur n'a pas vraiment d'importance, vous avez juste des bords légèrement plus épais.

Pour monter le ventilateur sur le panneau latéral, appuyez sur plusieurs écrous M3 dans les fentes correspondantes. Le moyen le plus simple consiste à placer l'écrou sur une surface plane, à placer le trou souhaité dessus pour fixer le ventilateur et à appuyer jusqu'à ce qu'il s'enclenche. Les écrous resteront bien serrés, vous n'avez donc pas besoin d'utiliser une clé pour les maintenir tout en serrant les vis.
Si vous souhaitez utiliser des vis de ventilateur, je vous dirai tout de suite qu'elles seront trop courtes pour passer à travers l'acrylique, le ventilateur et l'écrou. Ce n'est pas non plus la meilleure façon de fixer un ventilateur.

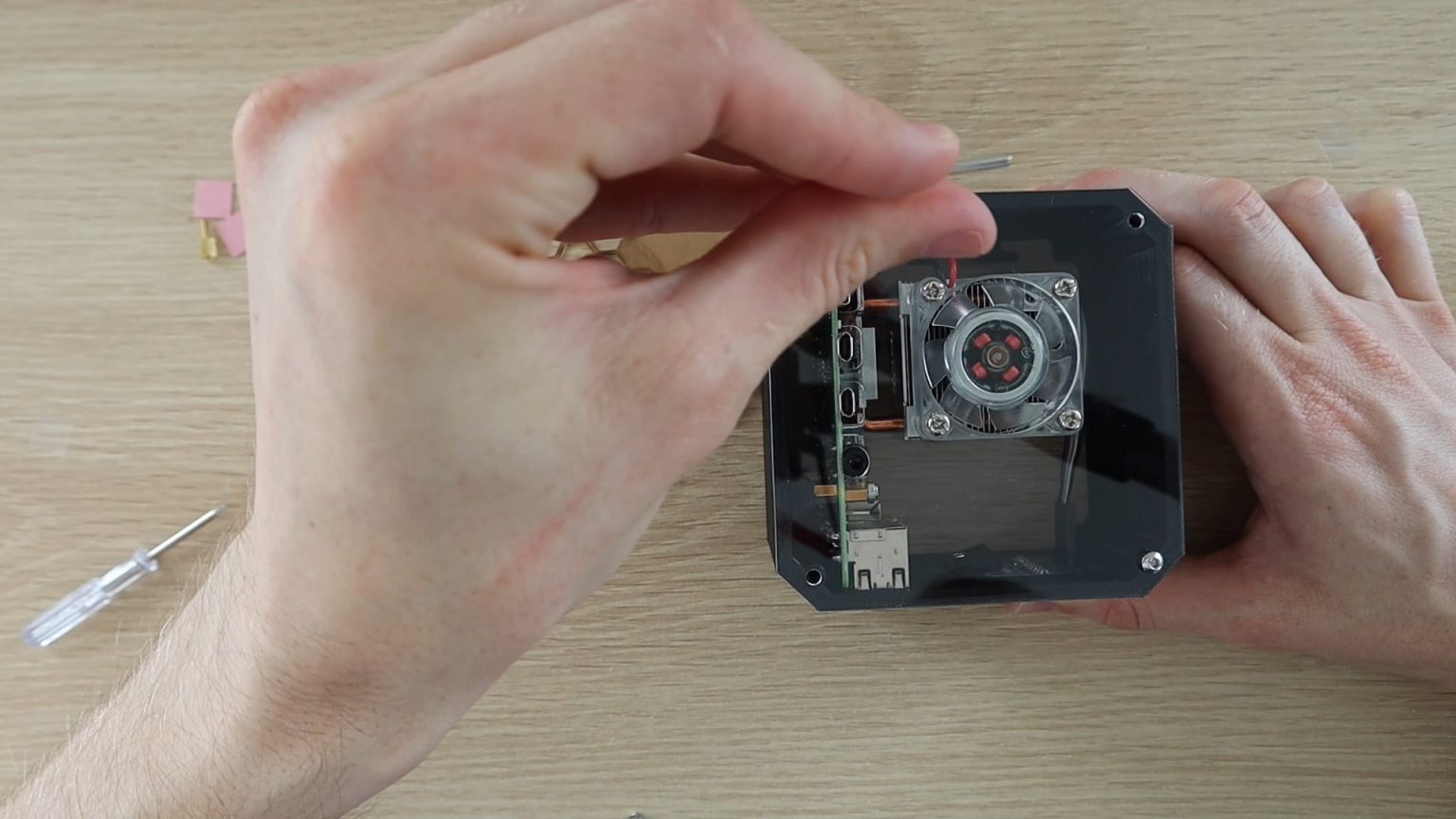
Vissez la vitre latérale sur le boîtier imprimé en 3D avec quatre vis à tête hexagonale M3 x 8 mm.

Ce sera délicat car il n'y a pas de fils à l'intérieur des trous du boîtier imprimé.

Connectez maintenant le ventilateur à une alimentation 5V et installez le deuxième panneau acrylique (avec des trous d'évacuation). Fil rouge à Pin4 (5V) et fil noir à Pin6 (Terre).

Ceci termine l'assemblage. Notre mini-bureau Raspberry Pi 4 est prêt. Maintenant, nous avons besoin de l'affichage pour fonctionner.
Programmation de l'écran OLED
Pour que l'affichage fonctionne, vous devez exécuter un script Python. Pour ce faire, vous devez exécuter le "framboise".
Le Raspberry Pi communique avec l'écran en utilisant le protocole I2C, alors assurez-vous de le prendre en compte dans vos paramètres. Vérifiez également si vous avez installé les bibliothèques python-smbus et i2c-tools. Ils devraient être par défaut, mais ici, il est préférable de remplacer et de toujours vérifier.
Le script ci-dessous est basé sur l'un des scripts de la bibliothèque Python Adafruit pour les modules d'affichage OLED avec quelques modifications apportées par Shahizat Nurgaliev pour ajouter la température du processeur aux données affichées et changer le format d'affichage.
# Copyright (c) 2017 Adafruit Industries
# Author: Tony DiCola & James DeVito
#
# Permission is hereby granted, free of charge, to any person obtaining a copy
# of this software and associated documentation files (the "Software"), to deal
# in the Software without restriction, including without limitation the rights
# to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
# copies of the Software, and to permit persons to whom the Software is
# furnished to do so, subject to the following conditions:
#
# The above copyright notice and this permission notice shall be included in
# all copies or substantial portions of the Software.
#
# THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
# IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
# FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
# AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
# LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
# OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
# THE SOFTWARE.
import time
import Adafruit_GPIO.SPI as SPI
import Adafruit_SSD1306
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
import subprocess
# Raspberry Pi pin configuration:
RST = None # on the PiOLED this pin isnt used
# Note the following are only used with SPI:
DC = 23
SPI_PORT = 0
SPI_DEVICE = 0
# Beaglebone Black pin configuration:
# RST = 'P9_12'
# Note the following are only used with SPI:
# DC = 'P9_15'
# SPI_PORT = 1
# SPI_DEVICE = 0
# 128x32 display with hardware I2C:
disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST)
# 128x64 display with hardware I2C:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST)
# Note you can change the I2C address by passing an i2c_address parameter like:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, i2c_address=0x3C)
# Alternatively you can specify an explicit I2C bus number, for example
# with the 128x32 display you would use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, i2c_bus=2)
# 128x32 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# 128x64 display with hardware SPI:
# disp = Adafruit_SSD1306.SSD1306_128_64(rst=RST, dc=DC, spi=SPI.SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=8000000))
# Alternatively you can specify a software SPI implementation by providing
# digital GPIO pin numbers for all the required display pins. For example
# on a Raspberry Pi with the 128x32 display you might use:
# disp = Adafruit_SSD1306.SSD1306_128_32(rst=RST, dc=DC, sclk=18, din=25, cs=22)
# Initialize library.
disp.begin()
# Clear display.
disp.clear()
disp.display()
# Create blank image for drawing.
# Make sure to create image with mode '1' for 1-bit color.
width = disp.width
height = disp.height
image = Image.new('1', (width, height))
# Get drawing object to draw on image.
draw = ImageDraw.Draw(image)
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Draw some shapes.
# First define some constants to allow easy resizing of shapes.
padding = -2
top = padding
bottom = height-padding
# Move left to right keeping track of the current x position for drawing shapes.
x = 0
# Load default font.
font = ImageFont.load_default()
# Alternatively load a TTF font. Make sure the .ttf font file is in the same directory as the python script!
# Some other nice fonts to try: http://www.dafont.com/bitmap.php
# font = ImageFont.truetype('Minecraftia.ttf', 8)
while True:
# Draw a black filled box to clear the image.
draw.rectangle((0,0,width,height), outline=0, fill=0)
# Shell scripts for system monitoring from here : https://unix.stackexchange.com/questions/119126/command-to-display-memory-usage-disk-usage-and-cpu-load
cmd = "hostname -I |cut -f 2 -d ' '"
IP = subprocess.check_output(cmd, shell = True )
cmd = "top -bn1 | grep load | awk '{printf \"CPU Load: %.2f\", $(NF-2)}'"
CPU = subprocess.check_output(cmd, shell = True )
cmd = "free -m | awk 'NR==2{printf \"Mem: %s/%sMB %.2f%%\", $3,$2,$3*100/$2 }'"
MemUsage = subprocess.check_output(cmd, shell = True )
cmd = "df -h | awk '$NF==\"/\"{printf \"Disk: %d/%dGB %s\", $3,$2,$5}'"
Disk = subprocess.check_output(cmd, shell = True )
cmd = "vcgencmd measure_temp |cut -f 2 -d '='"
temp = subprocess.check_output(cmd, shell = True )
# Write two lines of text.
draw.text((x, top), "IP: " + str(IP,'utf-8'), font=font, fill=255)
draw.text((x, top+8), str(CPU,'utf-8') + " " + str(temp,'utf-8') , font=font, fill=255)
draw.text((x, top+16), str(MemUsage,'utf-8'), font=font, fill=255)
draw.text((x, top+25), str(Disk,'utf-8'), font=font, fill=255)
# Display image.
disp.image(image)
disp.display()
time.sleep(.1)Télécharger le script pour l'affichage OLED
Vous devrez télécharger la bibliothèque Adafruit originale à partir de Github pour terminer la configuration en suivant ces étapes.
Ouvrez une nouvelle fenêtre de terminal, puis passez au répertoire de la bibliothèque:
cd Adafruit_Python_SSD1306Installez la bibliothèque pour Python 3:
sudo python3 setup.py installEnsuite, vous pouvez exécuter le fichier stats.py ci-dessus ou l'exemple de fichier stats.py dans le répertoire Adafruit - auquel cas vous vous retrouvez avec une disposition d'affichage légèrement différente.
Accédez au répertoire contenant le script stats.py:
cd examplesExécutez le script:
python3 stats.pyJe recommande de tester le script pour s'assurer que l'affichage fonctionne sans erreur avant de le configurer pour qu'il démarre automatiquement.
Pour configurer le lancement automatique du script, vous devez trouver le répertoire du script, puis ouvrir crontab et ajouter une ligne pour le démarrer:
@reboot python3 /home/pi/stats.py &Évidemment, vous devrez changer le nom du répertoire / home / pi / pour mettre en évidence celui dans lequel vous avez enregistré le script souhaité.
N'oubliez pas d'ajouter & à la fin, cela indiquera à Malinka de continuer à fonctionner et d'exécuter le script en arrière-plan.

Redémarrez votre Raspberry Pi pour exécuter le script automatiquement. Après cela, vous devriez voir les statistiques indiquées sur l'écran OLED lorsque vous démarrez votre mini PC.