salut! Idéologiquement, Quarkly est un projet qui vise à faciliter la vie des développeurs Web et des concepteurs Web. Dans cet article, je vais expliquer brièvement comment cela est possible.
Tout d'abord, voyons à quoi ressemble un cycle de développement d'application Web typique en 2020? Il y a une équipe. Cette équipe a un concepteur et un développeur. Le premier crée une spécification de conception dans Figma. Le second, basé sur la spécification de conception, crée les composants, transfère le thème. Le programmeur montre le résultat de son travail au concepteur dans le Storybook. Le concepteur le vérifie et approuve le projet si tout va bien. Ensuite, il commence à créer des mises en page et le développeur les tape à l'aide des composants de la spécification.

Pour plus de clarté, construisons tout sous la forme d'une liste:
- Création d'une spécification dans Figma;
- Mise en place de l'environnement de développement;
- Création de kit d'interface utilisateur;
- Approv;
- Création de mise en page dans Figma;
- Disposition;
- Mise en place du collecteur;
- Nous avons une application Web.
Imaginez maintenant que vous avez optimisé les processus et que cela s'est avéré comme ceci:
- , ( , .. );
- .
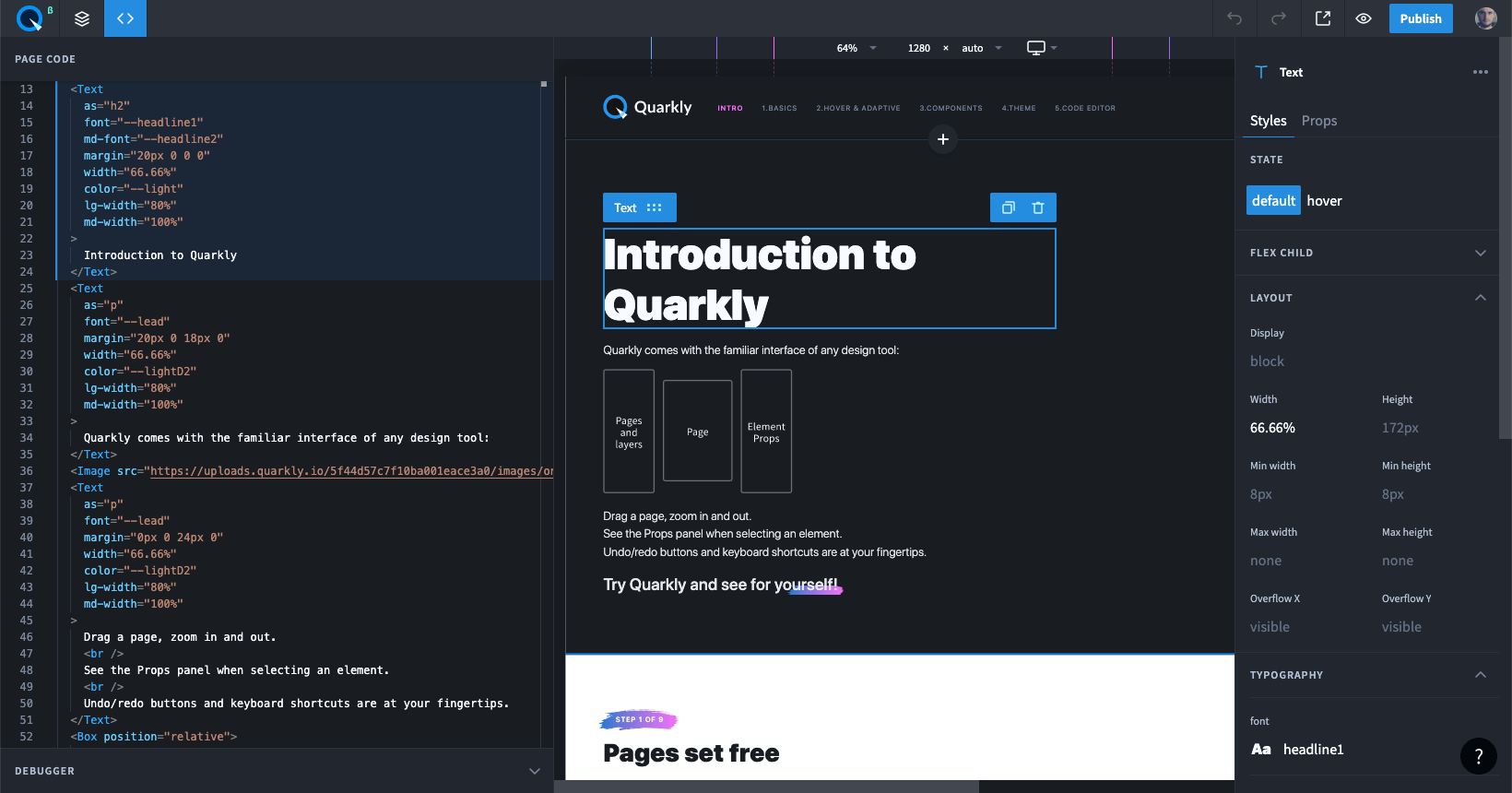
Quarkly!
, , , .
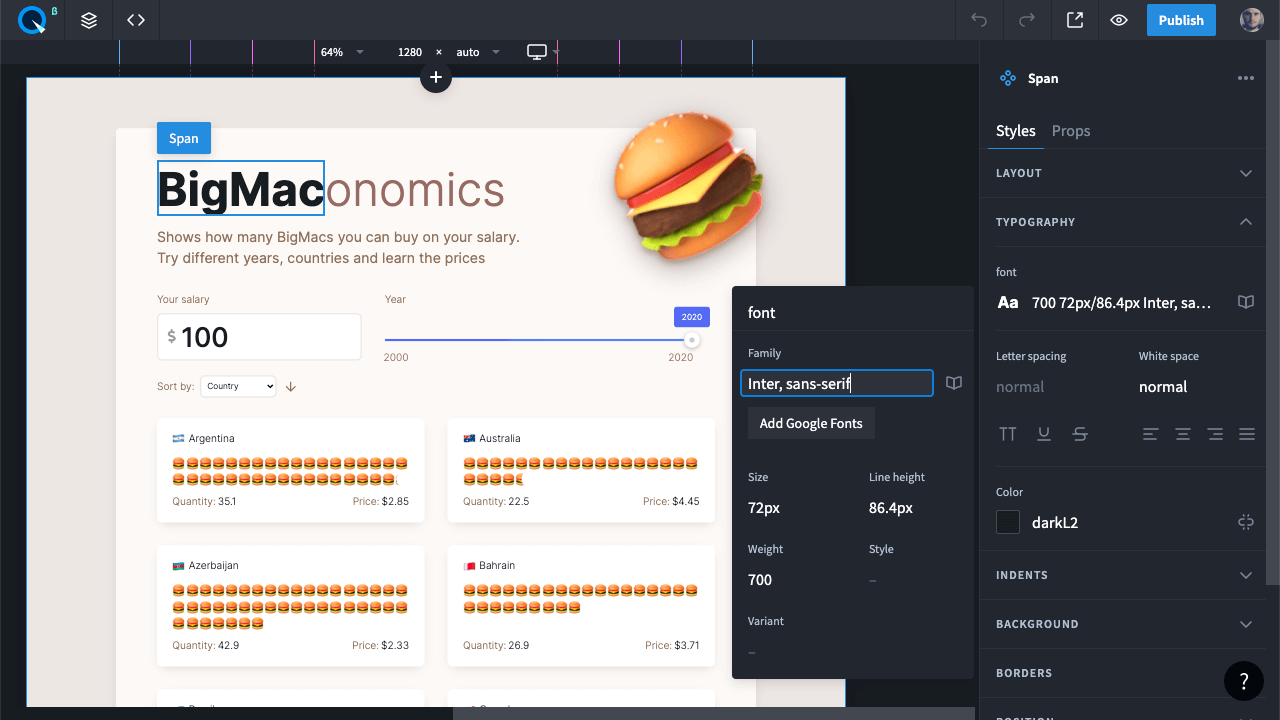
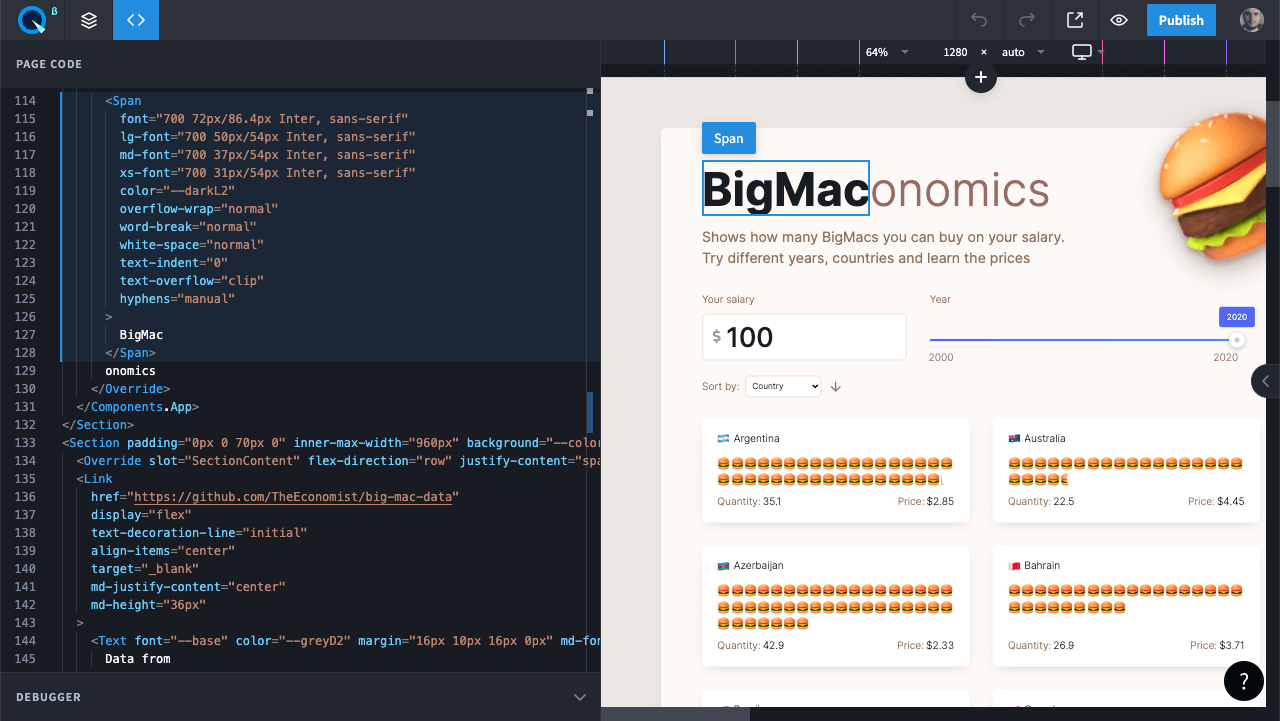
Quarkly - , – , , .
Quarkly
Design tool + IDE + Module builder + Publisher

Quarkly , Figma, – . : hmr, npm-.

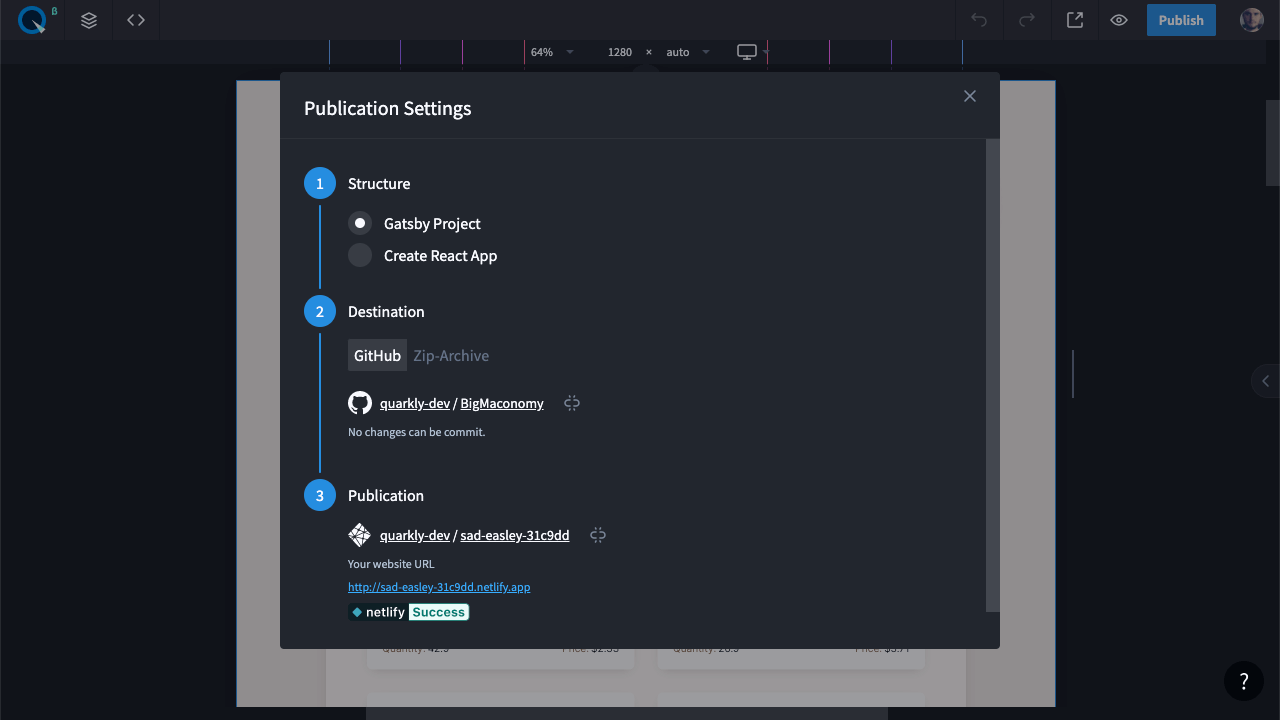
( ) Netlify .

, create-react-app Gatsby.
, . bash.
Quarkly
, , React. – Quarkly , React.
- MobX. , - . . Logux, (Undo, Redo ). GitHub .
css-modules – , – Atomize.
– – Webpack (CRA), : , . , , .
– . , , , Babel, .
– , . , .
P.S.
, , . – @quarklyapp.
Product Hunt. , . Quarkly .