
, ( ) , ( ) , TeX, Microsoft Word . : ", ".
— , 1994
Lorsque Tim Berners-Lee a annoncé la création de HTML en 1991, il n'y avait aucun moyen de styliser les pages. La manière dont les balises HTML étaient rendues était déterminée par le navigateur et fortement influencée par les préférences de l'utilisateur. Cependant, il semblait être une bonne idée de créer un outil standard qui permette aux pages de "suggérer" leur rendu stylistique préféré.
Mais avant l'avènement du CSS, il restait encore cinq ans, et encore dix ans avant sa mise en œuvre complète. Ce fut une période de travail acharné et d'innovation qui a conduit à la création de nombreuses stylisations concurrentes qui pourraient bien devenir la norme.
Bien que ces langues ne soient évidemment pas largement utilisées aujourd'hui, il est intéressant pour moi de réfléchir à ce que pourrait être le monde. Encore plus surprenant, bon nombre de ces langages ont des fonctionnalités que les développeurs utiliseraient volontiers en CSS même aujourd'hui.
Premier candidat
Au début de 1993, le navigateur Mosaic n'atteignait même pas la version 1.0, et tous les navigateurs existants ne fonctionnaient qu'avec HTML. Il n'y avait aucun moyen de spécifier le style HTML, vous avez donc vu la balise
<h1>comme le navigateur a décidé de l'afficher.
En juin de la même année, Robert Reisch a soumis une proposition à la liste de diffusion www-talk pour créer un «format facile à analyser pour transmettre des informations stylistiques avec des documents Web», qu'il a appelé RRP.
@BODY fo(fa=he,si=18)C'est tout à fait pardonnable si vous ne comprenez pas ce que fait ce code. À l'ère pré-gzip, lorsque les vitesses de connexion étaient généralement inférieures à 14,4 kbps, il était logique de garder le contenu de ce nouveau format aussi compact que possible. Plus précisément, cette règle sélectionne
faHelvetica ( he) comme famille de polices ( ) et définit la taille de police ( si) sur 18 points.
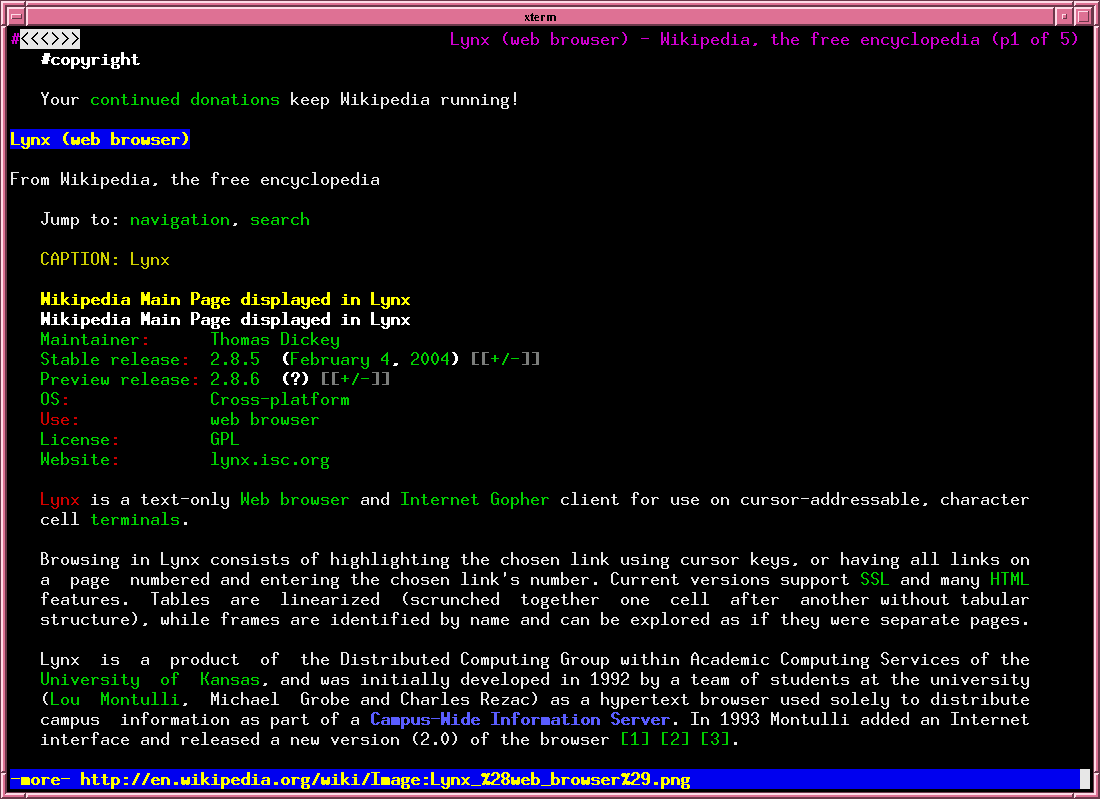
Curieusement, la proposition de Reisch manquait d'unités, tous les nombres étaient interprétés en fonction du contexte (par exemple, toutes les tailles de police étaient en points). C'est parce que RRP a été conçu plus comme un «ensemble de trucs et astuces pour le moteur de rendu» que comme une spécification. Cela a été jugé nécessaire car la même feuille de style était censée fonctionner dans les navigateurs en mode texte standard (commeLynx ) et dans les navigateurs graphiques de plus en plus populaires.

Capture d'écran du navigateur Lynx
Fait intéressant, RRP comprend un moyen de spécifier la disposition en colonnes - cela n'était pas possible dans CSS avant 2011. Par exemple, trois colonnes, chacune de 80 unités de large, ressembleraient à ceci:
@P co(nu=3,wi=80)C'est un peu difficile à analyser, mais probablement pas beaucoup plus difficile que
white-space: nowrap.
Il est intéressant de noter que RRP ne supportait aucun des "cascadages" auxquels nous associons les feuilles de style aujourd'hui. Tout document ne peut avoir plus d'une feuille de style active à la fois, ce qui est assez logique dans le cas des documents de style, même si cela est inhabituel pour nous aujourd'hui.
Mark Andreessen (le créateur de Mosaic, qui est finalement devenu le navigateur le plus populaire) était au courant de la proposition RRP, mais ne l'a jamais implémentée dans Mosaic. Au lieu de cela, Mosaic a presque immédiatement choisi d'utiliser des balises HTML pour le style (ce qui est assez tragique), en ajoutant des balises comme
<FONT>et <CENTER>.
Viola et la guerre des navigateurs Proto
«Alors pourquoi ne pas simplement mettre en œuvre l'une des nombreuses propositions de feuilles de style. Avec la bonne structure, cela résoudrait presque complètement le problème. "
Ensuite, je devrais dire aux gens: "D'accord, vous devez apprendre cette langue pour écrire un document, puis apprendre une autre langue pour donner au document l'apparence que vous souhaitez." Oh, ils adoreraient ça.
- Mark Andreessen, 1994
Contrairement à la croyance populaire, Mosaic n'était pas le premier navigateur graphique. Il a été précédé par ViolaWWW , un navigateur graphique initialement écrit par Pei-Yuan Wei en seulement quatre jours.

Capture d'écran du navigateur Viola
Pei-Yuan a créé un langage de feuille de style qui prend en charge le type de structure hiérarchique utilisé dans CSS aujourd'hui:
(BODY fontSize=normal
BGColor=white
FGColor=black
(H1 fontSize=largest
BGColor=red
FGColor=white)
)Dans ce cas, nous appliquons des couleurs au corps du document (corps) et, en particulier, nous appliquons des styles
H1à l'intérieur du corps. Au lieu de répéter des sélecteurs pour contrôler cette imbrication, PWP a utilisé le système de parenthèses, ce qui nous fait penser aux systèmes d'indentation utilisés dans des langages comme Stylus et SASS, que certains développeurs préfèrent encore aujourd'hui au CSS. Cela rend potentiellement la syntaxe PWP meilleure à au moins un point de vue que CSS, qui a évolué au fil du temps pour devenir le langage universel du Web.
PWP se distingue également par le fait qu'il a un moyen de faire référence à des feuilles de style externes, que nous utilisons encore aujourd'hui:
<LINK REL="STYLE" HREF="URL_to_a_stylesheet">Malheureusement, ViolaWWW a été principalement écrit pour fonctionner avec le système X Window , qui n'était populaire que sur les systèmes Unix. Lorsque Mosaic a été porté sur Windows, cela a rapidement mis Viola en poussière.
Feuilles de style avant le Web
Le HTML est le genre de chose dont seul un informaticien peut tomber amoureux. Oui, il exprime la structure interne d'un document, mais les documents ne sont pas seulement des bases de données textuelles structurées; ils ont un impact visuel. HTML détruit complètement toute créativité graphique qu'un développeur de document pourrait avoir.
- Roy Smith, 1993
Le besoin d'un langage capable d'exprimer le style des documents est bien plus ancien que l'Internet lui-même.
Comme vous le savez probablement, le HTML que nous connaissons était à l'origine basé sur un langage pré-Internet appelé SGML. En 1987, le département américain de la Défense a décidé de tester si SGML pouvait être utilisé pour simplifier le stockage et le transfert de ses énormes volumes de documentation. Comme tout bon projet gouvernemental, la première chose qu'ils ont faite a été de trouver un nom. L'équipe s'appelait à l'origine l'équipe de soutien logistique assisté par ordinateur, puis l'équipe d'acquisition assistée par ordinateur et de soutien logistique, puis, enfin, l'initiative d'acquisition continue et de soutien du cycle de vie. Dans tous les cas, les initiales étaient CALS.
L'équipe CALS a créé un langage pour styliser les documents SGML appelé FOSI. Elle a publiéune spécification de langage aussi détaillée qu'incompréhensible. Il comprenait mon préféré des infographies les plus insignifiantes qui aient jamais existé sur le Web.
Une règle d'Internet qui n'a pas d'exceptions est que vous en faites toujours plus si vous pouvez prouver que quelqu'un a tort dans le processus. En 1993, quatre jours seulement après la proposition de Pei-Yuan, Stephen Heaney a suggéré qu'au lieu de réinventer la roue, la version FOSI serait mieux adaptée au style du Web.
Le document FOSI lui-même est écrit en SGML, ce qui est assez logique étant donné la familiarité des développeurs Web avec une version de SGML appelée HTML. Un exemple de document ressemble à ceci:
<outspec>
<docdesc>
<charlist>
<font size="12pt" bckcol="white" fontcol="black">
</charlist>
</docdesc>
<e-i-c gi="h1"><font size="24pt" bckcol="red", fontcol="white"></e-i-c>
<e-i-c gi="h2"><font size="20pt" bckcol="red", fgcol="white"></e-i-c>
<e-i-c gi="a"><font fgcol="red"></e-i-c>
<e-i-c gi="cmd kbd screen listing example"><font style="monoser"></e-i-c>
</outspec>Vous ne comprenez peut-être pas ce que c'est
docdescou charlist, tout comme les membres ne l'ont pas compris www-talk. La seule information contextuelle est ce que signifie e-i-c«élément en contexte». Cependant, FOSI est remarquable pour la première fois, il a introduit l'unité de mesure em, qui est maintenant devenue le moyen préféré de dimensionnement en CSS.
Le conflit de langues qui en résultait était en fait aussi ancien que la programmation elle-même. C'était une bataille entre la syntaxe fonctionnelle de style lisp et la syntaxe dans des langages plus déclaratifs. Pei-Yuan lui - même a décrit sa syntaxe comme «semblable à LISP», mais ce n'était qu'une question de temps avant que la vraie version de LISP n'apparaisse.
Feuille de style Turing-complète
Malgré sa complexité, FOSI était en fait perçu comme une solution intermédiaire au problème du formatage des documents. Le plan à long terme était de créer un langage basé sur le langage de programmation fonctionnel Scheme, capable de mettre en œuvre les transformations de documents les plus puissantes imaginables. Cette langue s'appelait DSSSL. Donnons la parole à l'un des développeurs de langage John Bosak:
Ne confondez pas DSSSL avec un langage de script. Oui, DSSSL est Turing terminé; oui, c'est un langage de programmation. Mais un langage de script (du moins dans mon interprétation du terme) est procédural; et DSSSL ne l'est certainement pas. DSSSL est entièrement fonctionnel et totalement exempt d'effets secondaires. Rien ne se passe jamais dans la feuille de style DSSSL. Une feuille de style est une énorme fonction dont la valeur est une description abstraite, indépendante du périphérique et non procédurale d'un document formaté, en tant que spécification (une déclaration, si vous le souhaitez) des régions à rendre, transmises aux moteurs de rendu sous-jacents.
Dans sa forme la plus simple, DSSSL est en effet un langage de style assez logique:
(element H1
(make paragraph
font-size: 14pt
font-weight: 'bold))Puisqu'il s'agissait d'un langage de programmation, vous pouviez même y définir des fonctions:
(define (create-heading heading-font-size)
(make paragraph
font-size: heading-font-size
font-weight: 'bold))
(element h1 (create-heading 24pt))
(element h2 (create-heading 18pt))Et utilisez des constructions mathématiques lors de la mise en forme, par exemple, pour créer des bandes de lignes de tableau:
(element TR
(if (= (modulo (child-number) 2)
0)
... ;even-row
...)) ;odd-rowPour vous rendre encore plus jaloux, disons que DSSSL pourrait traiter les valeurs héritées comme des variables et y effectuer des opérations mathématiques:
(element H1
(make paragraph
font-size: (+ 4pt (inherited-font-size))))Malheureusement, DSSSL avait un défaut fatal commun à tous les langages de style Scheme: trop de parenthèses. De plus, ses spécifications étaient trop complètes au moment de la sortie finale, ce qui a intimidé les développeurs de navigateurs. La spécification DSSSL comprenait plus de 210 propriétés stylisées individuelles.
D'autres travaux de développement ont conduit à la création de XSL - un langage de transformation de documents tout aussi compliqué, mais beaucoup plus populaire.
Pourquoi la feuille de style a gagné
CSS n'a pas de sélecteurs de parents (un moyen de styliser un parent en fonction de l'enfant qu'il contient). Ce fait affecte les utilisateurs de Stack Overflow depuis longtemps , mais il s'avère qu'il y a une très bonne raison à leur absence. Dans les premiers jours d'Internet, il était jugé essentiel qu'une page puisse être rendue avant que le document ne soit complètement chargé. En d'autres termes, il était nécessaire de pouvoir rendre le HTML de haut de page avant que le HTML de fin de page ne soit complètement chargé.
Avoir un sélecteur parent signifierait que les styles doivent être mis à jour lorsque le document HTML est chargé. Les langages comme DSSSL ont été complètement exclus car ils pouvaient effectuer des opérations sur le document lui-même, qui n'était pas entièrement disponible au moment du rendu. Bert Bose a été le
premier à évoquer ce problème en mars 1995 et à proposer une langue de travail pour le résoudre. Sa proposition contient également une première version de l'émoticône "smiley" :-).
Le langage lui-même était plutôt «orienté objet» dans la syntaxe:
*LI.prebreak: 0.5
*LI.postbreak: 0.5
*OL.LI.label: 1
*OL*OL.LI.label: ALe symbole
.désignait les enfants les plus proches et les *ancêtres.
Le langage de Bose avait une autre propriété intéressante: vous pouvez spécifier comment les éléments comme les liens fonctionnent dans la feuille de style elle-même:
*A.anchor: !HREFDans l'exemple ci-dessus, nous avons spécifié que l'adresse de navigation de l'élément de lien est la valeur de son attribut
HREF. Cette idée selon laquelle le comportement d'éléments tels que les liens devrait être contrôlé a été populaire dans de nombreuses autres propositions. Dans l'ère pré-JavaScript, il n'y avait aucun moyen de contrôler ces aspects, il semblait donc logique de les inclure dans ces propositions.
Dans un projet de langage fonctionnel, proposé en 1994 par un monsieur nommé S.M. Sperberg-McQueen, le même comportement est implémenté fonctionnellement:
(style a
(block #f) ; format as inline phrase
(color blue) ; in blue if you’ve got it
(click (follow (attval 'href))) ; and on click, follow urlSon langage a également introduit le mot-clé
contentcomme moyen de manipuler le contenu d'un élément HTML à partir d'une feuille de style. Ce concept a été ajouté ultérieurement dans CSS 2.1.
Que pourrait être le Web
Avant de parler du langage qui est réellement devenu CSS, il convient de mentionner une autre proposition de langage, ne serait-ce que pour la raison que c'était, en un sens, le rêve des premiers développeurs Web.
PSL96 était, comme son nom l'indique, la version 1996 du Presentation Specification Language. À la base, PSL ressemble à CSS:
H1 {
fontSize: 20;
}Cependant, les choses deviennent rapidement beaucoup plus intéressantes. Par exemple, il était possible d'exprimer la position d'un élément non seulement en fonction de la taille (
Width) qui lui est donnée , mais aussi de la Actual Widthtaille true ( ) dans laquelle il est rendu dans le navigateur:
LI {
VertPos: Top = LeftSib . Actual Bottom;
}Vous pouvez voir dans l'exemple que vous pouvez également utiliser le frère gauche comme contrainte.
Des expressions booléennes peuvent également être ajoutées aux styles. Voici un exemple de style uniquement des éléments d'ancrage qui ont
href:
A {
if (getAttribute(self, "href") != "") then
fgColor = "blue";
underlineNumber = 1;
endif
}Ce style pourrait être étendu à toutes sortes d'aspects, pour lesquels nous utilisons des classes aujourd'hui:
LI {
if (ChildNum(Self) == round(NumChildren(Parent) / 2 + 1)) then
VertPos: Top = Parent.Top;
HorizPos: Left = LeftSib.Left + Self.Width;
else
VertPos: Top = LeftSib.Actual Bottom;
HorizPos: Left = LeftSib.Left;
endif
}La prise en charge de cette fonctionnalité permettrait probablement de réaliser enfin le rêve de séparer le contenu du style. Malheureusement, ce langage est trop extensible, c'est-à-dire qu'il y avait une forte probabilité que son implémentation soit très différente dans différents navigateurs. En outre, il a été publié dans une série d'articles dans le monde scientifique, et non sur la liste de diffusion www-talk, où s'est déroulé l'essentiel du travail constructif. Il n'a jamais été intégré dans aucun navigateur populaire.
Fantôme du passé CSS
Le langage qui pourrait directement conduire à la création de CSS (du moins comme son nom l'indique) était CHSS (Cascading HTML Style Sheets). Il a été proposé en 1994 par Håkon W Lie.
Comme la plupart des bonnes idées, la proposition initiale était assez folle.
h1.font.size = 24pt 100%
h2.font.size = 20pt 40%Faites attention aux pourcentages à la fin des règles. Ce pourcentage signifie combien de "propriété" la feuille de style actuelle a sur cette valeur. Par exemple, si la feuille de style précédente
h2avait une taille de police spécifiée 30ptpour 60%"propriété" et si la feuille de style h2spécifiait un style pour pour 20px 40%, les deux valeurs peuvent être combinées en fonction de leur pourcentage de propriété pour produire une valeur d'environ 26pt.
On comprend parfaitement pourquoi une telle proposition a été faite à l'ère des pages HTML documentaires: une telle conception basée sur des compromis ne serait pas comprise dans notre monde orienté applications. Quoi qu'il en soit, il est venu avec l'idée fondamentale de la nécessité d'une structure de feuille de style en cascade. En d'autres termes, l'idée que plusieurs feuilles de style sont nécessaires sur la même page.
Dans sa formulation originale, cette idée était généralement reconnue comme importante car elle permettait à l'utilisateur final de contrôler ce qu'il voyait. La page d'origine pourrait avoir une feuille de style, et l'utilisateur Web pourrait avoir sa propre feuille de style et ils pourraient être combinés pour rendre la page. La prise en charge de plusieurs feuilles de style était considérée comme un moyen de préserver la liberté personnelle sur le Web, et non comme un moyen de soutenir les développeurs (qui codaient toujours à la main chaque page HTML).
L'utilisateur pourrait même être en mesure de contrôler le degré de contrôle qu'il a donné aux recommandations de l'auteur de la page; un tel contrôle dans une phrase de langage était décrit par un schéma ASCII:
User Author
Font o-----x--------------o 64%
Color o-x------------------o 90%
Margin o-------------x------o 37%
Volume o---------x----------o 50%
Comme beaucoup de ces hypothèses, ce projet contenait des fonctionnalités qui sont apparues dans CSS seulement des décennies plus tard, voire pas du tout. Par exemple, il avait la capacité d'écrire des expressions logiques basées sur l'environnement de l'utilisateur:
AGE > 3d ? background.color = pale_yellow : background.color = white
DISPLAY_HEIGHT > 30cm ? http://NYT.com/style : http://LeMonde.fr/styleDans une vision de science-fiction plutôt optimiste du futur, il a été supposé que le navigateur saurait à quel point chaque élément de contenu est pertinent pour l'utilisateur, ce qui lui permet d'être affiché à une taille plus grande:
RELEVANCE > 80 ? h1.font.size *= 1.5Nous savons tous ce qui s'est passé ensuite
Microsoft est pleinement attaché aux normes ouvertes, en particulier sur Internet.
- John Ludeman, 1994
Haakon Lee a continué à travailler sur la simplification de sa proposition et, conjointement avec Bert Bose, a publié la première version de la spécification CSS en décembre 1996. Il a fini par rédiger sa thèse de doctorat sur la création de CSS et ce document m'a énormément aidé dans la rédaction de l'article.
Comparé à de nombreuses autres propositions, l'aspect notable du CSS était sa simplicité. Il est facile à analyser, à écrire et à lire. Comme cela s'est souvent produit dans l'histoire d'Internet, le gagnant est la technologie la plus facile à maîtriser pour un débutant, et non celle qui s'avère être la plus puissante pour les spécialistes.
Cela rappelle en soi à quel point l'innovation peut être aléatoire. Par exemple, la prise en charge des sélecteurs contextuels (
body ol li) n'a été ajouté que parce que Netscape avait déjà un moyen de supprimer les bordures des images qui étaient des hyperliens, et il semblait nécessaire de faire tout ce que le navigateur populaire pouvait faire. La fonctionnalité elle-même a causé un retard important dans la mise en œuvre de CSS, car à l'époque, la plupart des navigateurs ne stockaient pas une «pile» de balises lors de l'analyse HTML. Cela signifiait que les analyseurs devaient être repensés pour prendre pleinement en charge CSS.
En raison de ces problèmes (et de l'utilisation généralisée de balises HTML non standard pour le style), CSS n'était pas utilisable avant 1997 et n'était pas entièrement pris en charge par aucun navigateur avant mars 2000. Comme tout développeur vous le dira, la prise en charge des navigateurs était très loin d'être conforme aux normes et cela a changé il y a à peine quelques années, quinze ans après la sortie de CSS.
Netscape 4 CSS,<body>, , IE4<body>, , CSS ? CSS. , IE4 , Netscape 4.
—
Internet Explorer 3 est connu pour être publié avec un support CSS (plutôt terrible). Il a été décidé que pour pouvoir concourir dans Netscape 4, il devait également y avoir un support pour cette langue. Cependant, au lieu de redoubler d'efforts pour implémenter ce troisième langage (après HTML et JavaScript), il a été décidé qu'il devrait être implémenté en convertissant CSS en JavaScript puis en l'exécutant. Pire encore, il a été décidé que cette feuille de style JavaScript intermédiaire devrait être disponible pour les développeurs Web .
La syntaxe était du JavaScript simple avec l'API de style ajoutée:
tags.H1.color = "blue";
tags.p.fontSize = "14pt";
with (tags.H3) {
color = "green";
}
classes.punk.all.color = "#00FF00"
ids.z098y.letterSpacing = "0.3em"Il était même possible de définir des fonctions dont les valeurs étaient calculées lors de la rencontre de chaque occurrence d'un tag :
evaluate_style() {
if (color == "red"){
fontStyle = "italic";
} else {
fontWeight = "bold";
}
}
tag.UL.apply = evaluate_style();L'idée de simplifier la ligne de partage entre les styles et les scripts est tout à fait raisonnable, et aujourd'hui elle renaît même dans la communauté React .
JavaScript lui-même était un langage très jeune à l'époque, mais grâce à l'ingénierie inverse, sa prise en charge a été ajoutée dans IE3 (sous la forme de JScript). Un problème beaucoup plus important était que la communauté se ralliait déjà autour du CSS à l'époque, et Netscape était alors considéré par la plupart de la communauté des normes comme un délinquant . Lorsque Netscape a proposé le JSSS au comité des normes, il a fait la sourde oreille. Trois ans plus tard, Netscape 6 a abandonné le support de JSSS et il est progressivement mort.
Ce qui pourrait nous attendre
Grâce à la censure publique du W3C, Internet Explorer 5.5 est sorti avec un support CSS1 presque complet en 2000. Bien sûr, comme nous le savons maintenant, les implémentations CSS des navigateurs ont été terriblement boguées et difficiles à utiliser pendant au moins une autre décennie. Heureusement, aujourd'hui, la situation s'est considérablement améliorée, ce qui a finalement permis de réaliser le rêve des développeurs que vous puissiez écrire du code une fois et qu'il fonctionnera (presque) de la même manière dans différents navigateurs.
Personnellement, j'ai tiré de tout cela le caractère arbitraire et contextuel des décisions qui régissent nos outils modernes. Si CSS a été conçu pour être compatible avec les contraintes de 1996, alors peut-être une vingtaine d'années plus tard, cela nous donne la permission de faire les choses un peu différemment.