
En ligne, c'est rock and roll et presque hors ligne
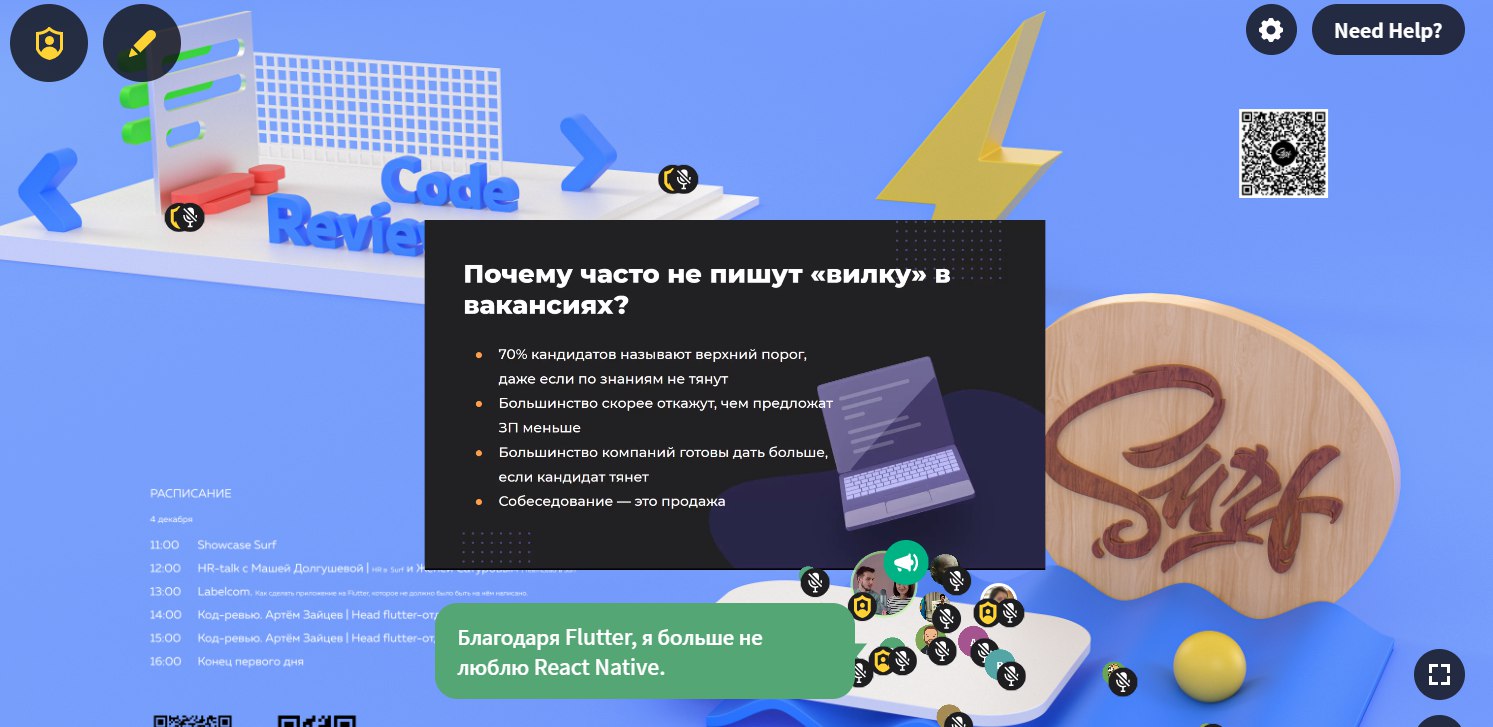
La conférence s'est avérée être différente des autres événements en ligne: grâce en grande partie à SpatialChat. À cause de cela, le «en ligne» ne s'est pas du tout ressenti: il y a une scène, les gens occupent certaines places à l'intérieur, et cela affecte le volume de leur microphone - comme s'ils se tenaient vraiment plus près ou plus loin.
Les gens autour peuvent laisser des commentaires, mettre des émoticônes, allumer la caméra avec un microphone et communiquer avec des haut-parleurs ou entre eux. Il s'est avéré beaucoup de réseautage dans une atmosphère en ligne inhabituelle - cela fait cruellement défaut aux conférences à l'époque des covides. Dans le même temps, tous les avantages de l'Internet sont restés: par exemple, il n'est pas nécessaire de perdre du temps sur la route et de mettre des masques. C'est un format cool, du vrai rock and roll parmi les conférences.

Wrike, organisateur de surf et de conférence, avait ses propres stands. Nous avons eu la liberté de créativité: Wrike a soutenu toutes nos activités et n'a rien refusé - pour cela nous leur en sommes très reconnaissants.
Ils mettent des professionnels sympas sur scène
Notre stand était composé de deux parties: une scène virtuelle pour les présentations et une zone de révision de code. Le programme de la première journée était chargé:

nous avons donné des rapports:
- Zhenya Saturov est co-auteur et animateur du podcast Flutter Dev . Il est également le chef de l'équipe Surf et l'évangéliste Flutter. Peut expliquer à n'importe qui pourquoi il a besoin ou n'a pas vraiment besoin de Flutter.
- Masha Dolgusheva est une HR Surf expérimentée et permanente. Masha sélectionne pour nous des spécialistes, mène des entretiens et résout parfois les malentendus dans l'équipe.
- Artyom Zaitsev est un orage pour les étudiants de notre cours Flutter et le chef du département Flutter chez Surf .
Artyom et Zhenya ont parlé de nos projets sur Flutter:
10 à 15 personnes sont venues écouter et poser des questions - c'est presque une foule. C'est bien que la conférence ait été en ligne, sinon nous n'aurions pas été en mesure de fournir une distance sociale de 1,5 mètre.
Aidé les développeurs à choisir les postes vacants et a appris à parler avec les RH
Masha et Zhenya ont tenu un discours sur les RH - c'est ainsi que nous avons appelé le format dans lequel les téléspectateurs peuvent demander au locuteur des RH des réponses aux questions les plus pressantes sur le travail.
Pour HR-talk, nous avons rassemblé les questions les plus populaires des développeurs et répondu à chacune d'entre elles. Par exemple:
- Comment se préparer à un entretien pour se sentir en confiance?
- Quelles entreprises recherchent des développeurs Flutter?
- Pourquoi leur demande-t-on de faire une tâche de test et que donne-t-elle au développeur?

Pour un développeur, rien n'est plus important que les exemples de code.
Masha a parlé du marché du travail: le niveau des salaires, le nombre de postes vacants et de curriculum vitae, et Zhenya était l'hôte du discours. C'était la conversation non-Flutter la plus animée de la conférence: de nombreuses personnes se sont connectées, elles ont activement répondu avec des émoticônes et des commentaires.
Il s'est avéré que les devoirs ne suffisent pas, car les développeurs posent beaucoup de questions intéressantes. Par exemple: "Pourquoi les RH sont-ils si obsessionnels?" Après la présentation, Masha a continué à communiquer avec le public. Elle a amassé tellement de questions de développeurs qu'elle peut désormais publier un livre avec des réponses si elle le souhaite.

Le deuxième jour était similaire au premier: Masha a répété les informations de base pour ceux qui avaient manqué la présentation d'hier, mais cette fois, la performance ressemblait plus à un stand-up qu'à un dialogue. Probablement, les questions des développeurs sont terminées. Ce n'était pas sans histoires sur la dureté de la vie des RH - les personnes présentes pouvaient un peu mieux comprendre ce métier. Comprenez et pardonnez.
Ils ont dit pourquoi vous ne devriez pas écouter les conseils
Pendant ce temps, Zhenya est passé à une nouvelle présentation. Avec Flutter, développeur de Surf, Lesha Korpatenkov, ils ont parlé de notre projet The Hole . Il s'agit d'une plateforme de streaming vidéo pour Medium Quality, le plus grand éditeur de Youtube russe.

Même au stade du choix d'une technologie, tout le monde a dit qu'il n'était pas nécessaire de faire une telle application sur Flutter. Les gars ont suivi leur propre chemin et tout a fonctionné. Il est peu probable que le projet se serait déroulé si Zhenya et Artyom avaient écouté l'opinion extérieure.
Grimpé sous le capot d'une machine Flutter
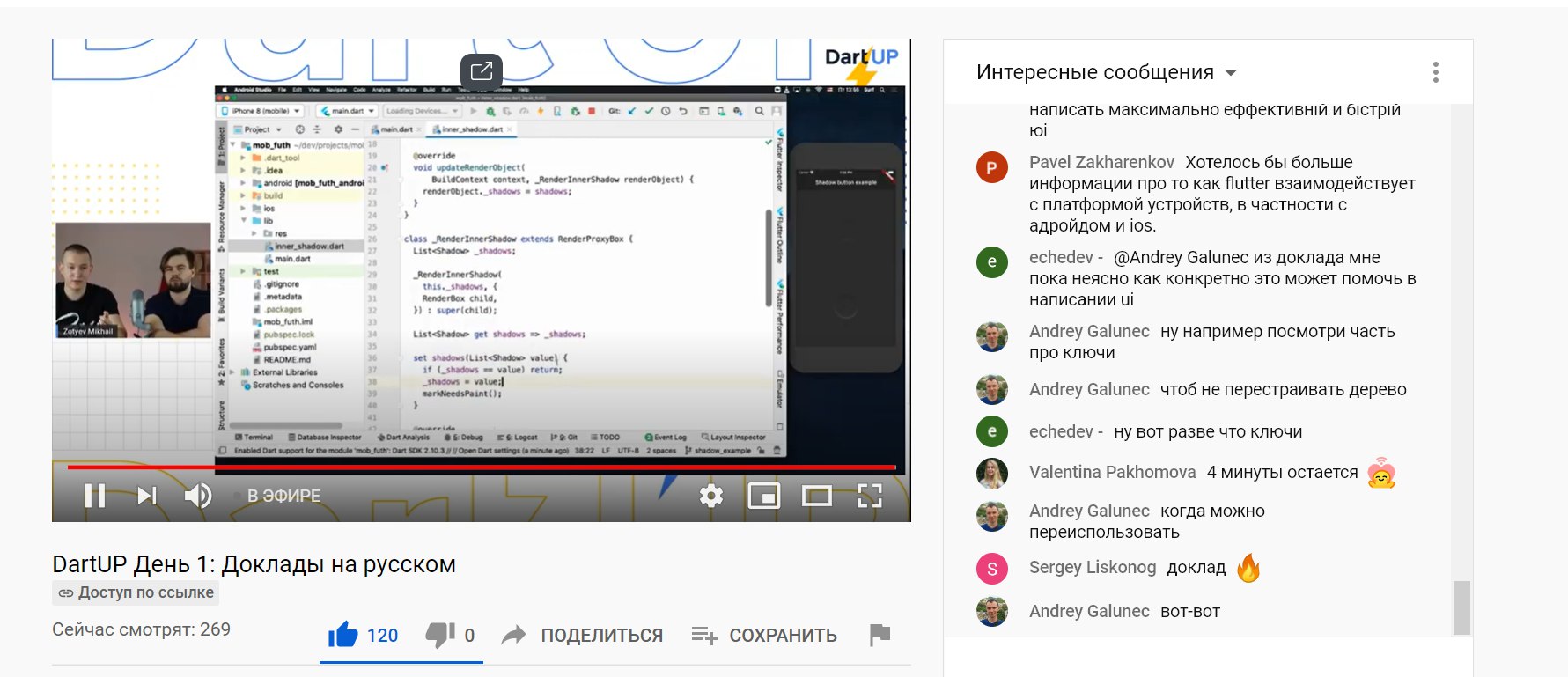
Au même moment, le développeur de Flutter Misha Zotiev et le chef du département Flutter de Surf Artyom Zaitsev démontaient "Flutter under the hood". Leur rapport s'est avéré très volumineux et utile.
En 2020, Misha a plongé plus d'une fois dans les «entrailles» de Flutter, traité des algorithmes et des approches que le framework utilise. Sur les sujets les plus intéressants, il a écrit des articles pour Habr. Au fil du temps, Misha a accumulé beaucoup de matériel, qui a été structuré et transformé en un reportage «Flutter under the hood». Ce ne sont pas seulement de nouvelles connaissances, mais aussi des exemples réels de la manière dont elles peuvent être appliquées dans la pratique.

Nous avons été regardés simultanément par environ 270 personnes. C'est une salle presque pleine d'un grand cinéma
Après le rapport, Misha est allé répondre aux questions des participants, et Artyom a repris le plus long et le plus difficile - la révision du code.
Revue ou référentiels
Artyom a passé en revue les référentiels et a répondu aux questions des participants pendant deux heures. Cinq demandes ont été soumises pour examen et 15 personnes ont suivi le processus.

La révision du code a eu lieu sur notre chaîne YouTube
La révision du code est utile pour tout le monde: les débutants apprennent quelque chose de nouveau et les développeurs expérimentés ont un nouveau regard de l'extérieur. Ici SpatialChat nous a un peu laissé tomber: la vidéo a ralenti, quelqu'un n'a rien vu du tout. Nous avons décidé de montrer le flux de notre chaîne, mais pour une raison quelconque, YouTube ne l'a pas autorisé. J'ai dû faire un détour: ils ont laissé un code QR sur le stand pour que les téléspectateurs puissent le lire et passer à notre chaîne. 15 personnes sont venues et 25 sont restées pour regarder à notre stand.
Artyom a évalué les référentiels en direct, commenté le code et donné des conseils. Mais en raison de problèmes techniques avec SpatialChat, il n'y avait pas assez de retours: j'ai dû communiquer avec les téléspectateurs par le biais de commentaires.
Il s'est avéré être une lampe, nous l'avons aimé. Les gens ont écouté attentivement et ont laissé des commentaires utiles. Nous sommes arrivés à la conclusion que la révision du code est un bon format et qu'il sera alors possible d'organiser un événement similaire.
A révélé nos secrets
Le programme de la deuxième journée était moins chargé. Sur la scène - toutes les mêmes personnes.

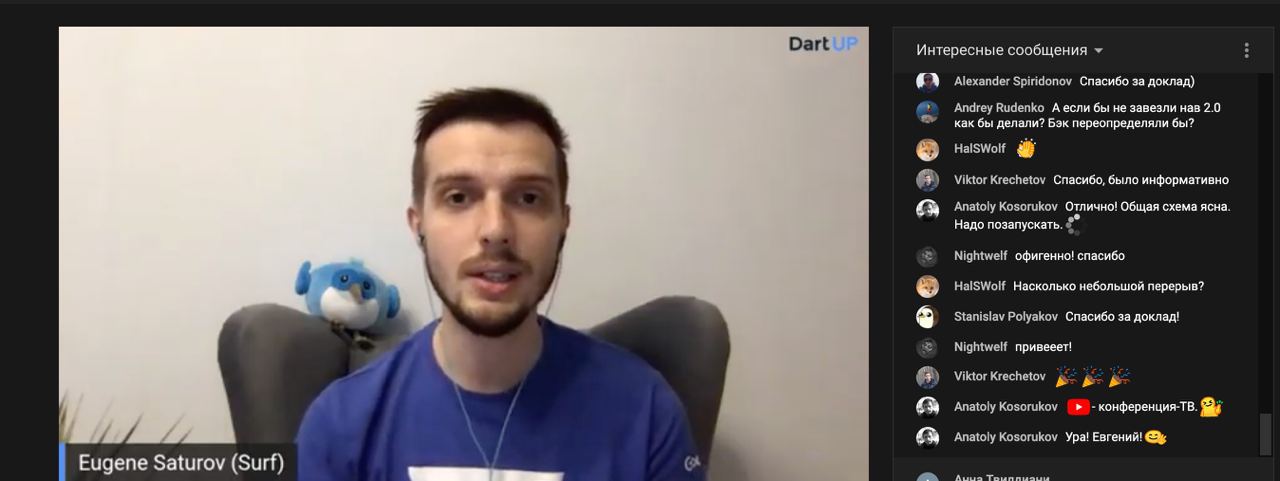
L'événement principal de la deuxième journée est la présentation «Gear Up» de Flutter TeamLead Zhenya Saturov. Il a partagé des solutions qui aident à optimiser les processus dans un projet Flutter.
Nous aimons Flutter autant que nous aimons le développement natif. Il y a deux ans, Flutter n'était qu'une
technologie de battage avec des perspectives peu claires. C'était inconfortable pour nous, quelque part même effrayant, mais nous avons fait un pari et déjà créé plusieurs grands projets et un grand référentiel avec des développements open source - SurfGear . Il a une mission sympa: accélérer le développement et simplifier la mise en œuvre des tâches typiques.

Discours de Zhenya. Satisfait le dernier commentaire: "Hourra, Eugène!"
Nous voulions vous parler de notre SurfGear et organiser un concours pour collecter des idées. Malheureusement, il n'y a pas eu beaucoup de réponses ici, mais une idée reflète vraiment la douleur de la communauté. Les développeurs Flutter ont désormais deux approches lorsqu'ils travaillent avec les dépendances et DI:
- Les localisateurs de service get_it sont principalement des singletones. Tout est stocké au même endroit, les dépendances vivent souvent tout le temps que l'application est en cours d'exécution.
- "Transfert" sur un arbre. Par exemple, en utilisant provider. Ici, il est possible de sélectionner des étendues - pour limiter la durée de vie, car les dépendances sont essentiellement créées dans tel ou tel widget. Mais c'est ainsi que nous combinons les couches de service et d'interface utilisateur. Ce n'est pas non plus très bon.
On nous a envoyé l'idée d'une approche «idéale» qui nous permettrait de découpler la logique métier de l'interface utilisateur, tout en nous permettant de limiter la «durée de vie» des dépendances. Une solution spécifique n'a pas encore été trouvée: peut-être que le paquet koin peut fournir quelque chose de similaire - l'auteur de l'idée lui-même a attiré l'attention sur elle. Nous allons enquêter sur cette question avec lui et prendre une décision.
***
En ligne ne remplace pas le mode hors ligne, mais Wrike a organisé l'événement à distance le plus animé auquel nous ayons jamais assisté - pour cela, nous tenons à les remercier.
Êtes-vous allé (e) à DartUP 2020? De quoi te souviens-tu le plus?