
TLDR: Tilda est un cancer qui absorbe progressivement le Runet sain (et à une échelle beaucoup plus petite le reste d'Internet). Tilda prend le travail des développeurs et des concepteurs et le donne à des gens qui font bien pire. Elle a contribué à l'émergence de toute une couche de "spécialistes" qui ne connaissent rien d'autre que la mise en page visuelle, mais se positionnent et se vendent comme des designers / développeurs sympas. Il génère des pages plus lourdes que WordPress!
Tilda est un éditeur visuel absolu. Dans ce document, vous pouvez utiliser la souris pour esquisser une page statique de longueur et de complexité arbitraires, y ajouter une petite fonctionnalité dynamique, disponible dans la boîte, et publier tout cela en quelques clics. C'est très simple. Trop facile.
Ce mal
J'ai vu quand je suis arrivé à un grand projet sur Tilda. À ce moment-là, j'ai réussi à gérer plusieurs sites de complexité variable et j'étais généralement satisfait de la plate-forme, de la facilité qu'elle offrait. Le projet n'avait presque pas besoin de dynamique, mais il y avait une tonne de statique que je devais organiser et peigner pour correspondre à un seul style. Le site était auparavant occupé par une personne aussi éloignée que possible de la conception et de la mise en page, et le premier jour, j'ai tout compris immédiatement - à propos de la personne, de Tilda et de l'horreur qui se produit lorsque ces deux-là se rencontrent. Le site avait un sous-domaine sur lequel toutes les ventes étaient effectuées, c'est-à-dire que tout l'argent du site tournait sur ce sous-domaine. Savez-vous combien pesait sa page principale? Soixante-dix-huit mégaoctets. Elle a chargé ETERNITY. Quelque chose à acheter sur le site ne pouvait être que par lui.
Qu'est-ce que ça pesait tant? Des photos. La page entière était composée de dizaines de blocs plein écran, chacun contenant 3 à 5 images et gifs, y compris des blocs très lourds. Certaines images occupaient une surface de l'ordre de 300 * 200 pixels, mais ont été téléchargées à une résolution de 3000 * 2000. Certains GIF avaient une taille de 5 à 10 mégaoctets. C'était un vrai Sodome, et le plus triste, c'est que je n'avais pas le droit de le réécrire complètement, de ne compresser que les images et de jeter certains des gifs inutiles et laids.
Puis j'ai réalisé que les gros problèmes venaient avec une grande force. Il est facile de choisir Tilda lorsque vous n'avez pas besoin d'un site Web coûteux et compliqué, il est facile de modifier des textes et des images dessus, de changer la conception. Mais tôt ou tard, vous n'aurez pas assez de temps ou il deviendra simplement trop paresseux pour tout faire selon votre esprit, composer correctement, surveiller les marges, l'adaptabilité, compresser les images avant de les télécharger (parce que Tilda compresse des photos de haute qualité, cette compression n'a presque aucun effet sur la taille du fichier ). Et puis votre site mignon et soigné sera submergé par une vague de slops, et il sera désagréable d'y entrer.
Et pourquoi?
Car avant le WYSIWYG, ces sites étaient principalement rivés par des pigistes (les studios Web étaient plus chers). Ils n'étaient pas non plus des spécialistes coriaces et écrivaient souvent mal, mais le support fonctionnait généralement différemment. Une personne a bourré le contenu et la conception des règles était différente, chacun était occupé avec sa propre entreprise et tout le monde vivait heureux. Et maintenant, dans un effort pour économiser de l'argent, le propriétaire essaie simultanément d'accéder aux fonctionnalités d'un compte bon marché (car une entreprise à part entière pendant un an, c'est comme développer et maintenir un site normal par des gens normaux) et suspendre toutes les tâches pour une personne, généralement un gestionnaire. En conséquence, le propriétaire économise finalement sur ses propres ventes ou dépense plus d'argent au départ, le gestionnaire déteste tout le monde et a vu le site avec le propriétaire dans sa tombe, et le pigiste est au chômage et déteste Tilda.
Honnêtement, j'imagine généralement mal l'audience des éditeurs du site WYSIWYG. Avant Tilda, la plupart d'entre eux travaillaient d'une manière ou d'une autre et faisaient quelque chose de sain uniquement sur le même shareware Wix, qui présente tous les mêmes inconvénients. Alors, qui a besoin d'éditeurs visuels? Une petite entreprise qui ne peut pas obtenir suffisamment d'argent pour un bon projet? Des auteurs de pages personnelles? Peu importe qui vient et dans quel but, le résultat est toujours le même: le site, d'une manière ou d'une autre, est géré par une seule personne, et l'apparence du site dépend directement de ses compétences en conception, en règle générale, maigres. Mais la fonctionnelle en général n'en dépend pas et, en fait, est déterminée par le talon gauche de l'éditeur. Pour les petites statiques comme un portfolio ou une page de service de voiture avec des contacts et un formulaire, ce n'est pas effrayant, mais cela vaut la peine de grandir un peu ... et vous vous retrouvez en enfer.
Tilda n'est pas WordPress
Tilda est souvent comparée à Wordpress. Il a d'abord une meilleure apparence, avec sa personnalisation de tous les éléments, les couleurs d'arrière-plan et la possibilité de modifier du texte n'importe où sur la page en un seul clic. Mais en termes de fonctionnalités dynamiques, WP est beaucoup, beaucoup mieux. Tout est imprégné d'un grand nombre de plugins pour une variété d'idées, et vous pouvez toujours en ajouter un nouveau. Par exemple, les boutiques en ligne sur WP fonctionnent principalement sur WooCommerce, pour lequel il existe de nombreux thèmes, plugins, personnalisations. À Tilda, il est presque impossible de créer une boutique en ligne à part entière, malgré la fonctionnalité déclarée. Il y a un panier, il y a des fiches produits, vous pouvez vendre quelque chose de simple (cours par exemple). Pour tout le reste, Tilda tombe bêtement en panne: il n'y a pas de personnalisation du panier, pas de crochets du tout, il n'y a même pas de base de données à part entière prête à l'emploi! En conséquence, il n'y a pas de filtrage et de tri et bien plus encore. Si vous manquez quelque chose dans Tilda, il y a deux façons: soit essayez de plaisanter sur la solution via des insertions HTML (respectivement, les styles et les scripts sont connectés à travers eux), ou écrivez au support technique et demandez à le terminer.
En parlant de support technique. Tout est simple avec elle:
- Elle est toujours débordée.
- Elle ne répond pratiquement pas si vous n'avez pas payé pour un compte professionnel.
Autrement dit, j'ai littéralement signalé des bugs (d'ailleurs, ils se rencontrent souvent) dans le même projet à partir de deux comptes différents: l'un payé, l'autre est dans le projet gratuitement sur invitation. Sur les billets du premier, on m'a répondu dans un délai de 1 à 3 jours, sur les billets du second d'une semaine ou plus. Permettez-moi de vous rappeler qu'il s'agit de la prise en charge d'un produit payant .
Zéro blocs
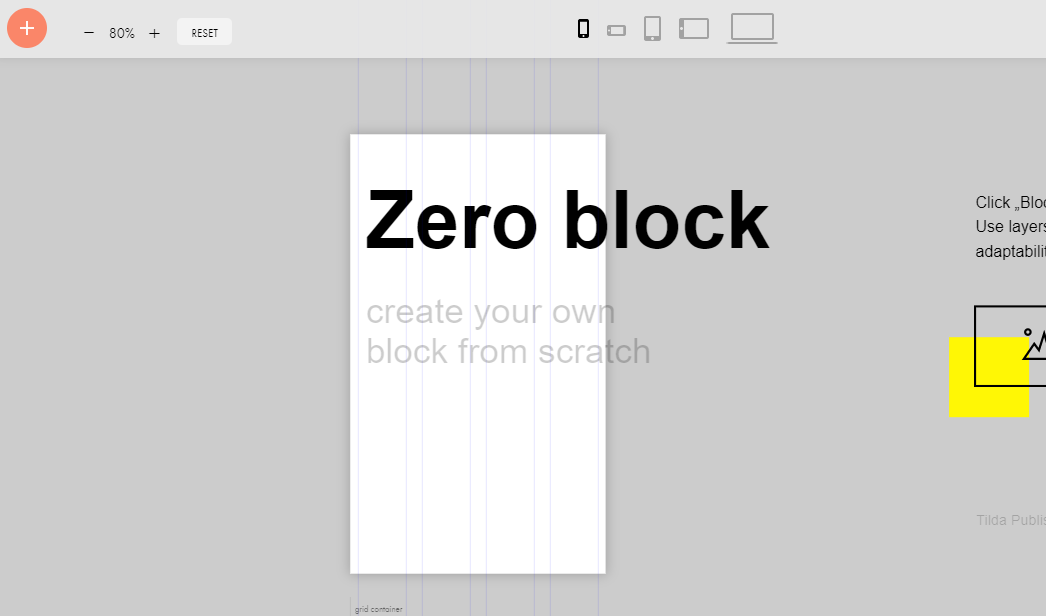
Zero Blocks est la fonctionnalité préférée de Tilda, présentée comme un savoir-faire unique. Il ressemble à une feuille vierge de taille arbitraire sur laquelle vous pouvez placer du texte, des images, des cadres et tout autre chose à la photoshop. Pratique, créatif ... mais le résultat est d'énormes nouilles avec des wrappers, au-dessus des wrappers, au-dessus des wrappers, qui, de plus, doivent être adaptés manuellement à tous les écrans. Et assurez-vous qu'à chaque édition, toutes vos belles adaptations ne tombent pas, le moteur de Tilda adore ça.

Même dans la conception de l'espace réservé, ils ont décidé de ne pas utiliser de mise en page adaptative. Et c'est ainsi!
Je dois dire que 99% de la conception de la conception sur Tilda se fait en zéro bloc (parce que les blocs standard coupent trop le vol de l'imagination et sont utilisés uniquement pour la commodité de l'édition), et d'après mon expérience, en termes de précision et d'attention aux détails, ils sont faits exactement comme image ci-dessus.
Adapté aux mobiles
Une autre des maladies chroniques de Tilda est que vous ne pouvez pas créer de menus et de barres de navigation personnalisés, il n'y a tout simplement pas de telles fonctionnalités. Et les prêts à l'emploi tournent très souvent mal sur les écrans mobiles, les obligeant à recourir à une béquille particulièrement cynique - un menu est configuré pour afficher une zone de 1200 px de large et plus, l'autre 1199 et moins. Tout irait bien, en fait, la division habituelle par @ media-request, mais en raison de l'incapacité d'ajuster correctement les tailles des polices mobiles et des retraits, la moitié du site se déplace progressivement vers de tels blocs en double, dont chacun doit être édité séparément et s'assurer que rien ne va. Un buzz séparé délivre l'affichage séquentiel de ces blocs sur la page d'édition, ce qui l'augmente d'une fois et demie à deux fois.
Alternatives
Pour un site à prédominance statique, la plupart des outils JAMstack feront très bien l'affaire. Il s'agit d'une méthode de développement qui nécessite la génération de code HTML valide au stade du déploiement, à l'exclusion du rendu en tant que tel. Fonctionne aussi rapidement que possible, mais élimine presque l'utilisation de contenu dynamique.
Une excellente option pour publier des statistiques comme un blog est d'utiliser le générateur de site statique (SSG) en conjonction avec GitHub Pages. Il existe de nombreux articles et tutoriels, par exemple .
Le CMS Headless (ou piloté par API) est également étroitement lié au JAMstack. Ils donnent plus de flexibilité, s'approchant de la fonctionnalité des CMS traditionnels ( voici une comparaison réelle avec WP), mais conserve légèreté et sécurité. Convient à tout, d'un blog à une boutique en ligne, mais nécessite généralement un développement décent.
Les CMS traditionnels sont généralement lents, génèrent des pages lourdes et sont vulnérables. Mais ils sont faciles à gérer et à lancer, ils prennent en charge de nombreuses fonctionnalités via des extensions et peuvent généralement faire beaucoup de choses hors de la boîte. Pour ceux qui ne veulent pas se coder et dépenser beaucoup d'argent en sous-traitance.
Pour lancer rapidement des boutiques en ligne, il existe des moteurs spécialisés comme OpenCart ( site , article ) ou Shop-Script ( site , article ). Ils conviennent le mieux à la gestion du système et à l'intégration avec des services et des backends tiers.
Moralité
Je comprends que Habr n'est pas l'endroit le plus approprié pour diffuser au public de Tilda. Ce ne sont pas les femmes au foyer avec des managers qui siègent ici, mais les développeurs et même les mêmes pigistes sont peu nombreux. Mais j'ai un avis et je veux le transmettre à toutes les personnes impliquées:
- Tilda est maléfique.
- Les éditeurs du site WYSIWIG sont mauvais.
- Les «concepteurs» de la mise en page visuelle sont mauvais.
- Freelance est bon.
- La séparation des tâches est un must.

