Graphique du cours de l'action Robinhood Style

Robinhood a un beau graphique pour afficher les prix de diverses actions. À mesure que vous vous déplacez dans le graphique, la ligne de défilement change avec une animation de texte défilant. Si vous vous demandez comment créer une telle animation, alors ce référentiel peut être extrêmement utile.
Ce que vous pouvez apprendre d'un graphique de prix des actions de style Robinhood:
- Comment obtenir des données sur le cours des actions via API
- Comment afficher un graphique avec différentes échelles de temps (par exemple, afficher les prix pour 3 mois, une demi-année, un an, etc.)
- Recréez l'animation avec un coût de défilement.
Vous pouvez utiliser cette API pour obtenir des cotations boursières. Si vous connaissez la meilleure API qui peut être utilisée gratuitement, postez-la dans les commentaires ci-dessous.
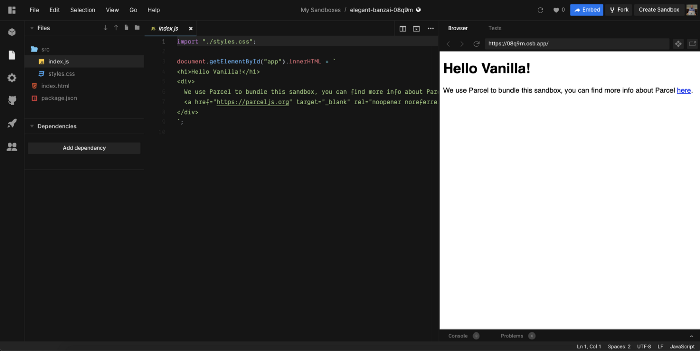
Code de clonage
CodeSandbox est un éditeur de code en ligne et un outil de prototypage pour accélérer la création et le partage d'applications Web.

Ne vous compliquez pas trop, essayez de n'implémenter que les fonctions les plus basiques. Concentrez-vous sur l'éditeur car c'est la fonctionnalité la plus utile.
Ce que vous apprendrez en créant un clone CodeSandbox:
- Comment rendre et exécuter HTML, CSS et JavaScript dans le navigateur.
- Comment redémarrer avec l'affichage des modifications en temps réel à la fois dans l'éditeur et en plein écran.
- Comment générer une URL intégrée. L'intégration vous permet d'inclure un bac à sable dans une documentation, un article de blog ou un site Web à l'aide d'un iframe (ou partout où il existe un support Embedly, tel que Medium, Reddit, Trello et Notion). Vous pouvez afficher uniquement le code, un aperçu ou les deux.
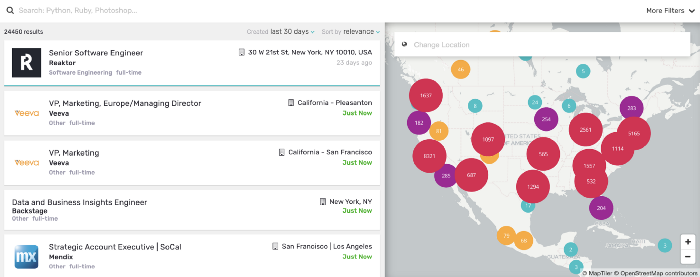
Clone Whoishiring
Whoishiring présente les métiers les plus pertinents sous forme de carte. Les demandeurs d'emploi peuvent facilement trouver des employeurs dans l'endroit le plus attractif pour eux.

Ce que vous apprendrez en créant un clone Whoishiring:
- Comment travailler avec différentes cartes et dessiner dessus.
- Travailler avec une mise en page complexe, par exemple, avec une carte et une navigation latérale qui doivent être synchronisées.
- Travailler avec une base de données pour recevoir des affectations. Je suggérerais d'utiliser des données factices car il ne s'agit que d'un clone, votre objectif est de perfectionner vos compétences frontales.
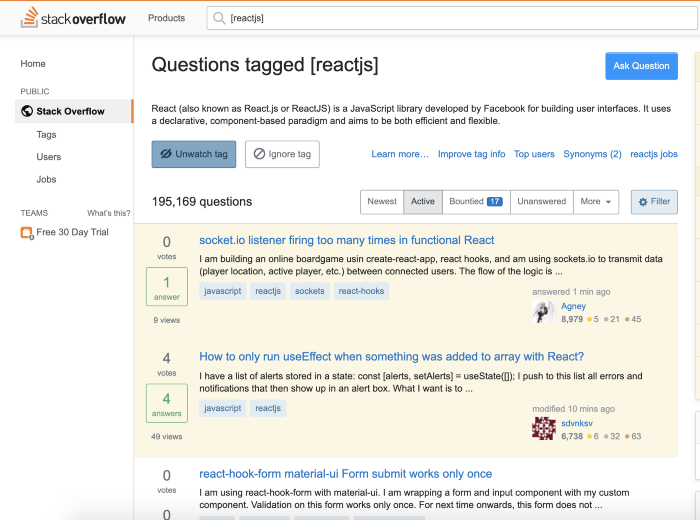
Clone de Stackoverflow (questions / réponses uniquement)
Chaque fois que les développeurs sont confrontés à un problème, StackOverflow est le premier endroit où ils se rendent. C'est un ami intelligent qui a toutes les réponses dont vous avez besoin!
Stackoverflow est un site énorme, alors n'essayez pas de le cloner entièrement. Commencez par des questions et des réponses. Donnez aux utilisateurs la possibilité de poser, de répondre et de marquer des questions.

Qu'allez-vous apprendre en créant un clone StackOverflow.
- Travailler avec une base de données telle que PostgreSQL ou MongoDB. Les questions et réponses doivent être enregistrées et récupérées dans la base de données chaque fois que quelqu'un ouvre votre clone StackOverflow.
- Balisage des messages et mise en œuvre de la recherche indexée. Vous devez fournir une expérience de recherche concise mais complète aux utilisateurs. Vous devez également mettre en œuvre la possibilité de rechercher des questions et des réponses à l'aide de mots clés simples tels que
[react]ou[javascript].
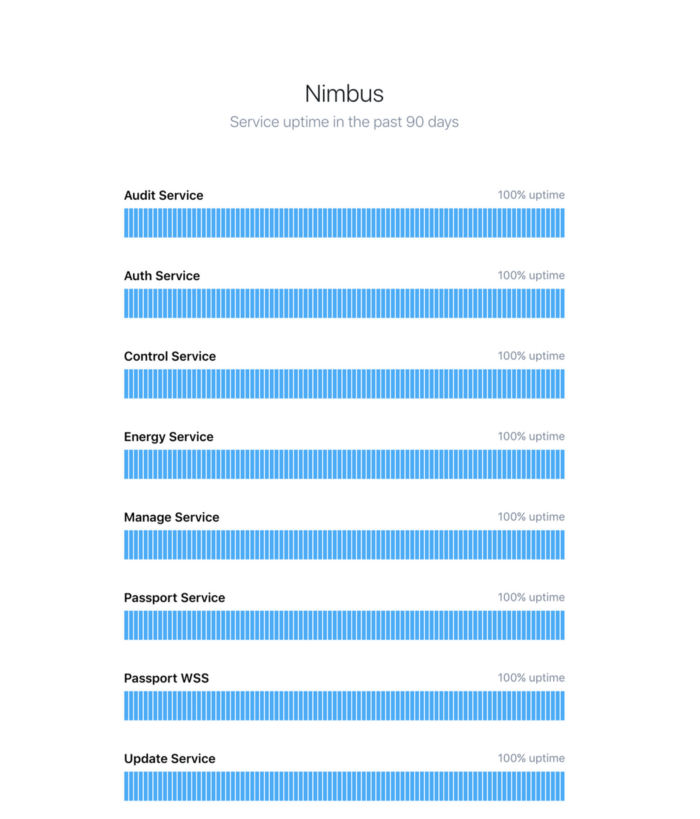
Moniteur de disponibilité du site
Il existe de nombreux services qui vous permettent de surveiller les performances et la disponibilité des applications. Ils sont faciles à mettre en œuvre, alors pourquoi ne pas en créer un pour le plaisir?

Ce que vous apprendrez en créant un clone du moniteur d'exécution:
- Travailler avec le terminal. Comment utiliser la ligne de commande et vérifier l'état du site. Si le site renvoie un code
200, ne faites rien. S'il retourne un code404ou500, merci de nous le faire savoir par email. - Création de graphiques. Tout le monde veut utiliser des applications intuitives et fraîches. Créez de superbes graphiques pour afficher l'état du serveur.
Pendule de Newton en CSS
Le pendule de Newton est un appareil qui démontre la conservation de l'élan et de l'énergie grâce à une série de sphères oscillantes. Lorsqu'une sphère à la fin monte et descend, elle agit sur les sphères immobiles, transmettant à travers elles une force qui pousse la dernière sphère vers le haut.

Ce que vous apprenez en construisant un clone du pendule de Newton:
- Travailler avec des images clés en CSS et créer des animations.
Si vous décidez d'utiliser Canvas en JavaScript, c'est génial.

Apprenez en détail comment obtenir un métier recherché à partir de zéro ou passer au niveau supérieur en compétences et en salaire en suivant les cours en ligne payés de SkillFactory:
- Profession développeur Web (8 mois)
plus de cours
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )