salut! Je m'appelle Andrey, je développe professionnellement des interfaces Web depuis plus de 11 ans et depuis un an, je développe le projet Numl, que l'on peut appeler un langage de balisage et de style pour le Web. Dans cet article, je vais vous montrer comment, pour tenter de surmonter un certain nombre de fonctionnalités CSS et de simplifier la mise en page des projets Web, nous nous sommes retrouvés avec un langage entier qui non seulement satisfait tous nos besoins de style, mais nous a également permis de réduire la quantité de code JS et d'améliorer l'accessibilité.

Pour commencer, brièvement sur Numl et comment cela pourrait intéresser les développeurs.
Numl est un langage de balisage qui combine les fonctions d'un framework CSS , d'un framework JS sans composition et d'un système de conception , et fournit un ensemble d'éléments prédéfinis, chacun ayant un ensemble complet de propriétés pour la personnalisation. Le langage est basé sur l'API de navigateur native Custom Elements de la spécification Web Components, et est compatible avec les frameworks JS populaires tels que Vue , Svelte , Angular et React . Une caractéristique distinctive (et je dirais même "unique") de Numl est qu'il génère tous les styles de l'interface au moment de l'exécutionpour tirer le meilleur parti de votre CSS et obtenir une grande flexibilité dans le style et la personnalisation des éléments. Cet article est la réponse à la question de savoir comment cela s'est passé et pourquoi cette approche mérite le droit à la vie.
La semaine dernière, le 4 juillet, le projet a eu exactement un an et il a depuis longtemps passé l'étape de la preuve de concept . Un grand projet Sellerscale et une extension de navigateur de Sellerscale y sont écrits . En outre, en utilisant Numl, plusieurs autres sites ont été créés, y compris leur propre page de destination et Storybook. Un ensemble complet de liens sera à la fin.

Tableau de bord Sellerscale. Pile: VueJS, Numl

Extension Sellerscale. Pile: Svelte, Numl
Numl , HTML/CSS , -, CSS ARIA. , CSS , , -. Utility-First CSS? .
, Numl, numl.design, Storybook , Numl REPL.
22 , , Turbo Pascal, , , . , - . - HTML/CSS, JS- . , . , , , , CSS-, .
, , Modifier Value ( ). , , . , .
, , , CSS , . . , -, , . - , , , , . " CSS", :
- CSS . , Grid, . , ( ),
position,top/right/bottom/lefttransform, JS, . - CSS , . ,
box-shadow(/ ),transform( ) .. , JS-, . - , .
!important. - , .
.cls:hover.cls:focus. , , . CSS (.cls:hover:not(:focus)..), , , . , - , . - , . , (
.btn.fancy-btn) , " ". , , , "/ hover ". " ", ( touch-) CSS. - CSS Media Queries (
@media not all and (hover: none)) , . - CSS+HTML, CCSOM+DOM . , , , .
- JS, CSS- . . runtime -
getComputedStyle(), . - CSS . , .
, . , - . , breakpoints CSS-.
, , — . CSS , - , , CSS .
, .
...
, CSS, . , CSS . , , .
. , , MyGrid MyFlex display , , item- (basis/width/height) - ( ) . basis, width, height , .
size text, . size font-size/line-heigh, ( css ), , ..
inline-. , , , , , .
, , DX (Developer Experience). / .
- , . .
. . , . , . :
<template>
<div :class="classes" :style="styles">
<slot></slot>
</div>
</template>, !
.. . . :
<my-btn>
Button
<my-popup>Popup content</my-popup>
</my-btn> , . , . MyDropdown, . , , .
, , , , , , ( ). - - my-grid, . Custom Elements. , ! Custom Elements, Open Source NUDE Elements, Numl. nu-.
: NUDE – JS-, Numl .
. Numl . inline-. CSS . CSS . , : nu-grid columns 1fr 1fr. , columnsAttr('1fr 1fr'), :
export function columnsAttr(val) {
return {
'grid-template-columns': val,
};
}CSS:
nu-grid[columns="1fr 1fr"] {
grid-template-columns: 1fr 1fr;
}… <style>, <head>. , CSS, .
( ), , , CSS.
, , - CSS ( Atomic CSS), CSS-in-JS , CSS .
CSS, , .
, Numl . , <nu-block border> :
nu-block[border] {
border: var(--nu-border-width) solid var(--nu-border-color);
}, .
place. , .
<nu-card>
<nu-el place="outside-top">Float element</nu-el>
</nu-card>REPL
grid/flex-, float-, fixed sticky. CSS .
. , transform :
<nu-card move="2rem 2rem" scale="2">
Card
</nu-card>REPL
, , :
<nu-block width="10x"></nu-block>REPL
x — gap.
gap'. Flexbox, :
<nu-flex gap="2x 1x" flow="row wrap">
<nu-block>Item 1</nu-block>
<nu-block>Item 2</nu-block>
<nu-block>Item 3</nu-block>
</nu-flex>REPL
Storybook.
. API . - Numl , . , Numl .
?
, , . , — . CSS , . , 4 , , , , . : .
, . , , , . .
Numl. - <nu-attrs>, -. , . , :
<nu-pane>
<nu-attrs for="btn" color="special"></nu-attrs>
<nu-btn>Button 1</nu-btn>
<nu-btn>Button 2</nu-btn>
</nu-pane>REPL
, color="special". , ( !) <nu-attrs>, . <nu-attrs> , , . , .
- , , , . , ( ).
<nu-attrs> .
. , - , , . ( 0 359 HSL) Custom Properties , .
. (, ), , .

-. Sellerscale
, :
- . ( WCAG Contrast Ratio).
- , , .
- .
- API .
- , .
- , (, )
, . , . : tenphi.me ( ) Storybook. CodePen Numl.

numl.design


Storybook
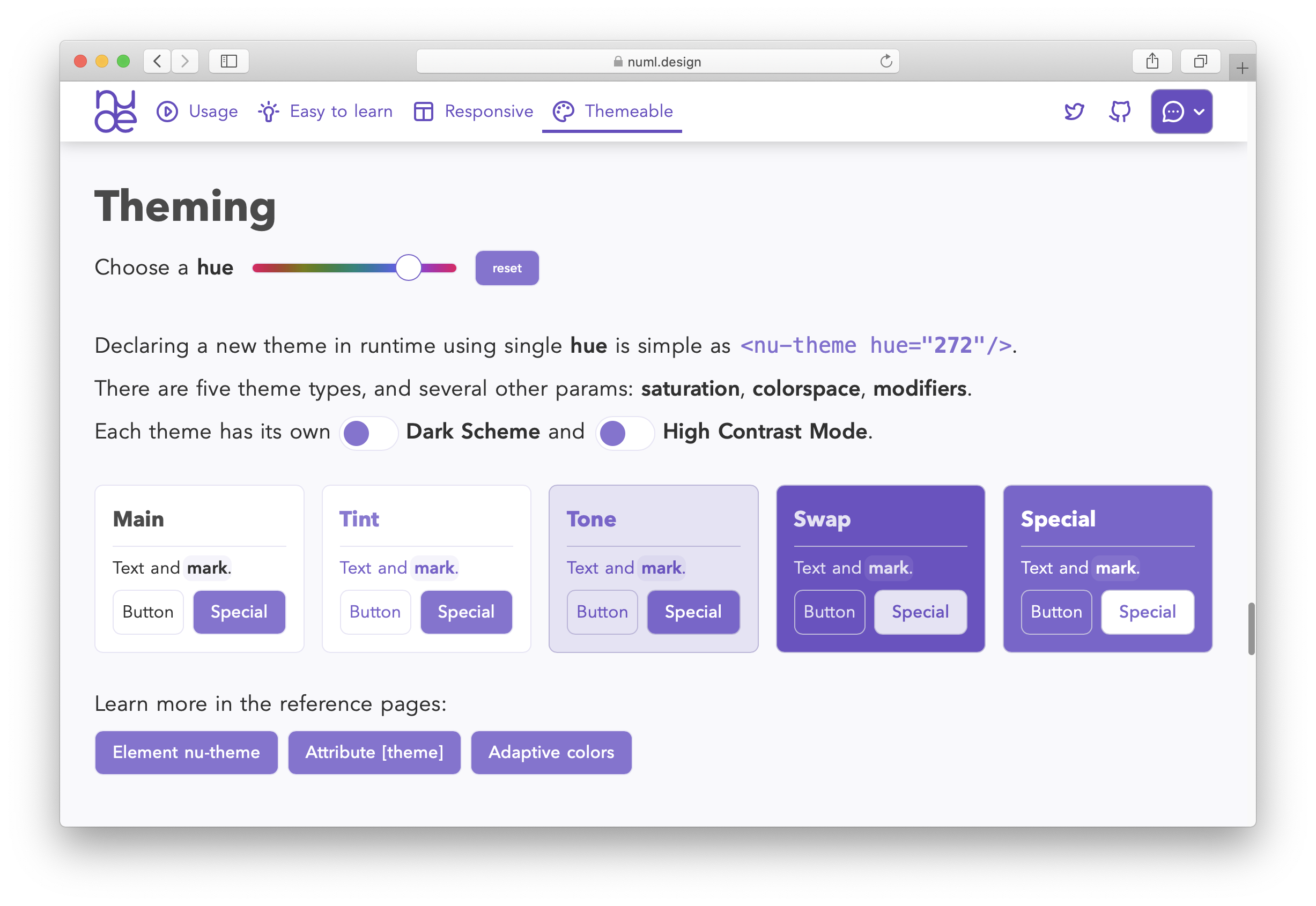
, , hue(), , , Numl HSC (, , ). .

. Numl. tenphi.me
Numl -, .
- <nu-theme>
- theme
, , Numl. ...
( )
. , . ( ) : breakpoint', , | ( ), - . breakpoint' , :
<nu-root responsive="60rem|40rem">
...
</nu-root> (, ). - . , |:
<nu-root responsive="60rem|40rem">
<nu-grid columns="repeat(4, 1fr)|1fr 1fr|1fr">
...
</nu-grid>
</nu-root>REPL
. , . .
, . , , .

Sellerscale
, , . , , ( ), .
:
<nu-card shadow="0 :hover[1]">
Content
</nu-card>REPL
, , , .
, :
<nu-card>
<nu-block color="^ text :hover[special]">Content</nu-block>
</nu-card>REPL
. , :
nu-card[color="^:hover[special]"]:hover {
color: var(--nu-spcial-color);
}
nu-card[color="^:hover[special]"]:not(:hover) {
color: var(--nu-text-color);
} . ? Numl . , ( text). CSS , , ! , , , .
is-. :
<nu-btn is-loading>
<nu-el show="^ y :loading[n]">Submit</nu-el>
<nu-icon name="loader" show="^ n :loading[y]"></nu-icon>
</nu-btn>REPL
, , CSS :
- , , .
- " ", .
- .
- . , , hover. , , , hover touch-. ( Numl, API).
- Media Queries.
- Numl . runtime , , ,
getComputedStyle(). . - . , . .
, , . :)
, , . : .
.
, ? , HTML, <button> .
Numl, . . Numl Behaviors. . , nx- .
<nu-el nx-action>Button</nu-el> REPL — nu-el.
, nu-btn . Numl 35-. . , , , Markdown Numl!

Numl Storybook: Markdown->Numl
. , , , . ( !)
- , - .
Numl ARIA, .
. . , ID, . , ID button-23.
Numl . ID , . , . , ID, ID, Numl ID. , , .
<nu-region labelledby="label">
<nu-block id="label"></nu-block>
</nu-region>REPL
HTML, , .
Numl aria- . , , , ( aria-), .
:
<nu-btn label="Turn on lights">
<nu-icon name="sun"></nu-icon>
</nu-btn>. , .
, Numl ARIA , .
Numl - . , CSS JS "", . , , :
- . Numl 40, , , . , , , , Numl - JS . .
- . Numl , , , . , , UX .
- SSR. Numl SSR , . . SEO , prerender.io.
- . Numl , Custom Elements, Custom Properties CSS Grid. Numl Edge 15+ , ( ).
- Numl - , JS-. , . .
- Numl - , . .
, Numl , , :
- . , "-", , .
- DX, -. HTML, . (// / )
- " " , .
- . " CSS". .
- CSS- ( TailwindCSS) , .
- , .
- - , .
- ;)
Numl , . , , .

PRE-BETA (v0.11). , , experimental v1 (, ). 2020.
:
- 1100+
- 200+ npm
- ~1300
- 85 GitHub (, , !)
Numl, , , , . ( !) .
! . :
- GitHub
- – numl.design) / (Stack: Numl + Parcel)
- Storybook / (Stack: Numl + Vue2)
- WIP
- WIP
- Telegram – @numldesign / Gitter
- Twitter – @numldesign
Numl:
- , Numl / (Stack: Numl + Vue3 + Vite)
- Sellerscale — , Numl ( v0.10)
- - @KatrinLuna / (Stack: Numl + Vue2)
,
REPL, Numl.
, , , JS CSS:
- Gradient Playground
- Flex Playground
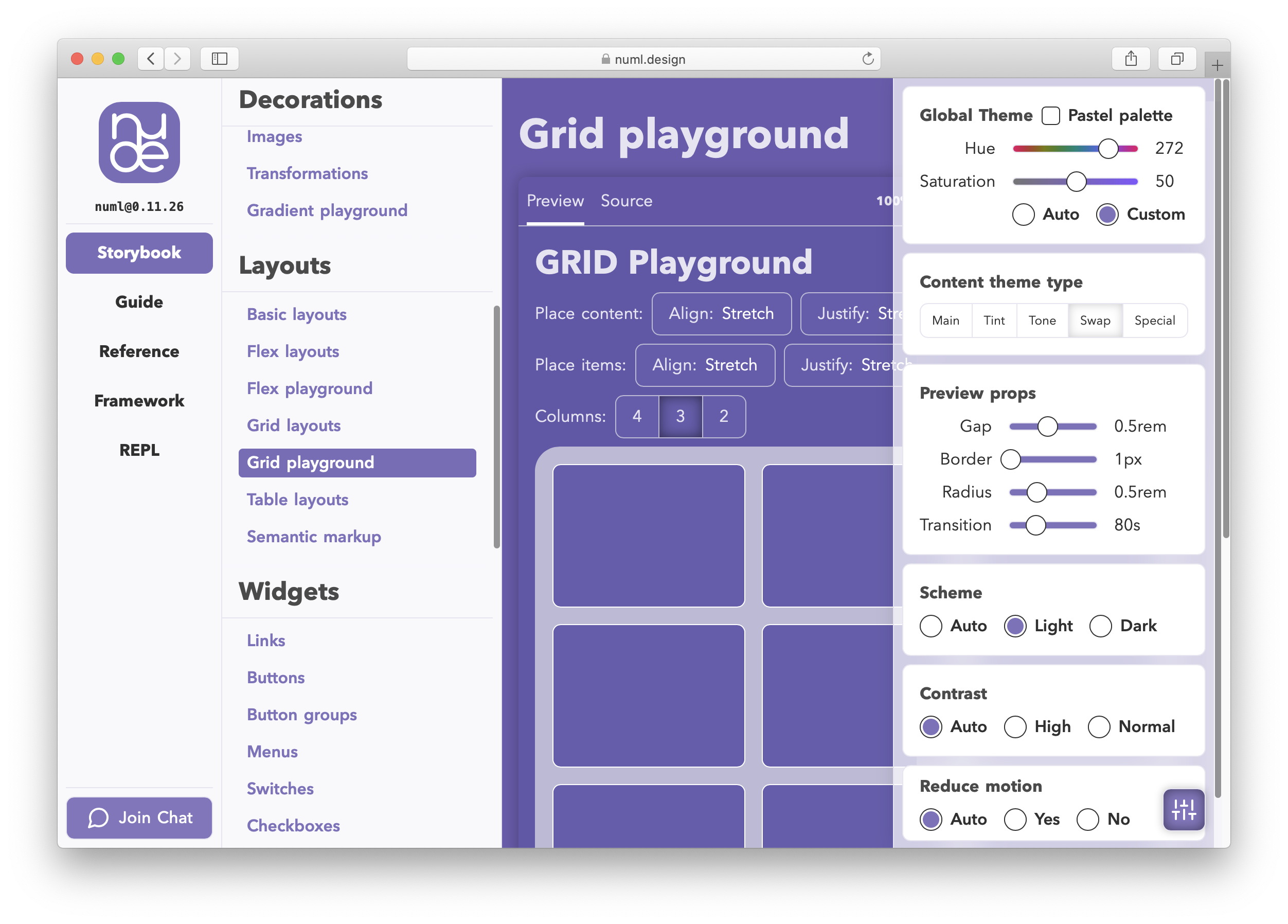
- Grid Playground
- Before/After Slider
- Login Form
- Color Playground