
À la fin de 2019, iOS 13 et Android 10 ont été publiés avec la prise en charge du passage automatique à un thème sombre. Nous avons décidé de l'ajouter à l'application Rostelecom Key pour iOS et Android, sur laquelle nous travaillions à l'époque. Le processus n'a pas été sans complications. Nous vous racontons notre expérience afin que vous puissiez gagner du temps et des nerfs dans une situation similaire.
Pourquoi créer un thème sombre
Il peut sembler que tout cela est sur la vague du battage médiatique. Mais pas seulement :)
Thème sombre - amélioration fonctionnelle. Il est nécessaire aux applications qui l'utilisent dans des conditions de faible luminosité. Pour comprendre pourquoi il en est ainsi, nous devons nous plonger un peu dans la structure de notre vision.
Si nous laissons une pièce sombre dans une pièce claire, nous «devenons aveugles» pendant un certain temps, mais nous nous habituons aux nouvelles conditions en 4 à 6 minutes. Lorsque nous passons d'un endroit clair à un endroit sombre, l'adaptation prend plus de temps: en moyenne 30 à 45 minutes. Si une personne doit constamment déplacer les yeux entre une application lumineuse et un environnement sombre, l'adaptation à un affichage lumineux sera rapide, mais l'adaptation inverse à l'obscurité sera lente.
Pour cette raison, certaines applications, telles que les navigateurs, ont publié des thèmes sombres avant les systèmes d'exploitation. Si une personne conduit sur la route la nuit, il est important que l'écran de navigation ne distrait pas du mouvement.
Dans notre cas, l'application RT Key est un service multiplateforme de gestion des appareils sur le territoire de la maison: interphones, barrières, caméras CCTV dans la cour et à l'entrée. Les résidents des maisons l'utilisent aussi bien de jour que de nuit.
Il est juste de dire que le thème sombre permet également d'économiser de l'énergie (pour certains types d'écrans: OLED / amoled - oui, LCD - non). Et à long terme, cela peut ralentir le développement de la myopie.
Comment aller du côté obscur: instructions étape par étape
Si vous ne savez rien du tout sur le thème sombre, vous pouvez commencer à vous familiariser avec des articles dans les Directives d'interface humaine pour iOS et dans le Guide des matériaux pour Android. Il détaille comment les couleurs et les couches interagissent les unes avec les autres en mode nuit. Passons à nos conseils:
1. Ranger les mises en page et assembler le kit d'
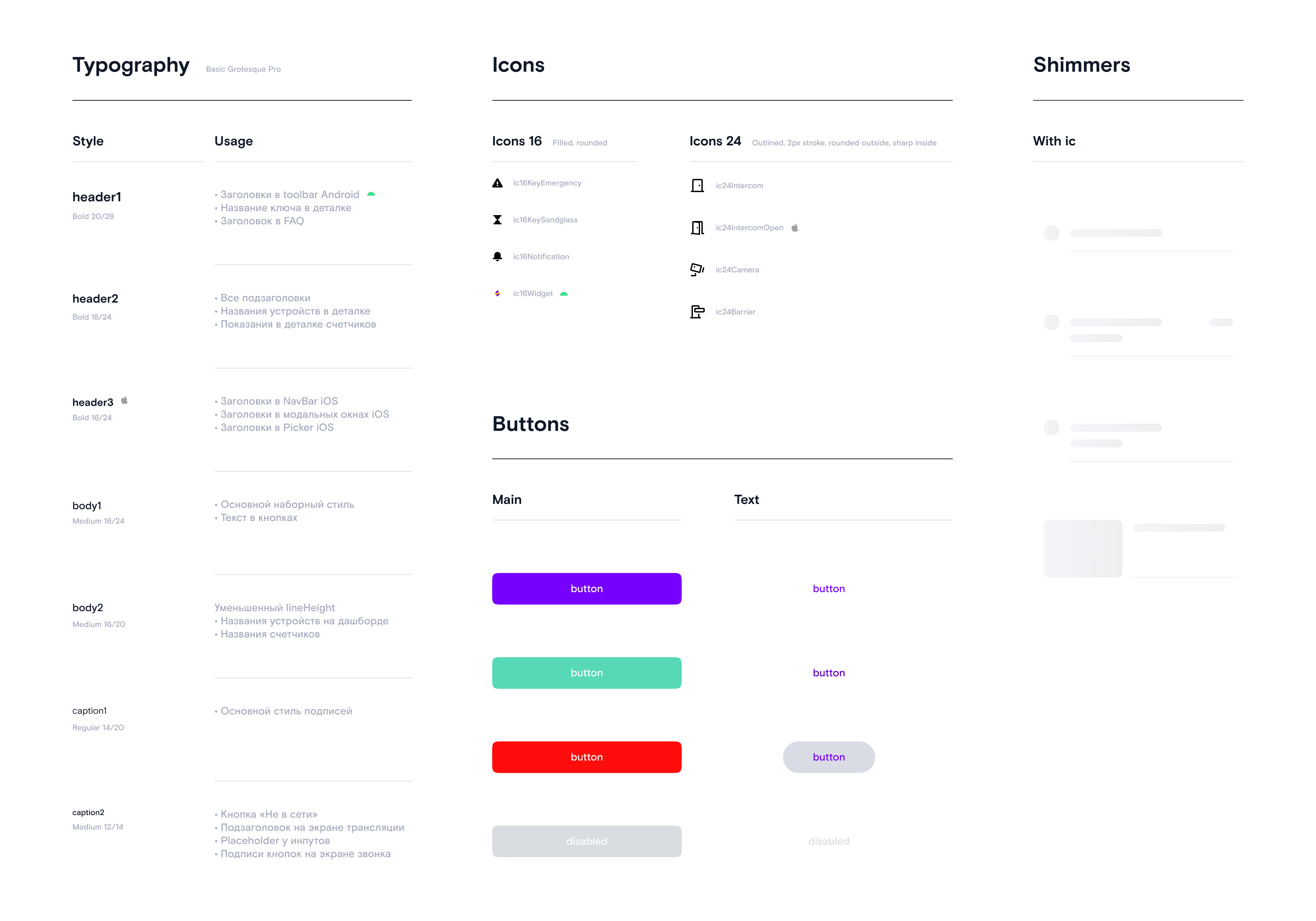
interface utilisateur Le kit d'interface utilisateur accélère sérieusement le travail du concepteur et des développeurs. Nous l'assemblons généralement juste après l'approbation du concept visuel, en utilisant l'exemple de plusieurs écrans principaux de l'application. Le kit d'interface utilisateur comprend:
- La palette de couleurs des styles pour l'état normal des éléments, l'état lorsque vous appuyez sur, les couleurs pour les éléments inactifs, les entrées focalisées, etc.
- Styles de texte.
- Tous les éléments d'interface (boutons, champs de saisie, éléments de liste, blocs avec titres, etc.) dans divers états et situations sous la forme de composants maîtres.
- Ensemble d'icônes en noir.
- Illustrations.
 |
 |
Tous les écrans suivants sont assemblés à partir de composants prêts à l'emploi. Mais lors de l'exportation de mises en page de Sketch vers Figma, notre kit d'interface utilisateur a subi de graves dommages: nous avons dû le mettre à jour, réattribuer un style de couleur pour chaque élément et reconstruire les écrans à partir des composants.
Tous les écrans suivants sont assemblés à partir de composants prêts à l'emploi. Mais lors de l'exportation de mises en page de Sketch vers Figma, notre kit d'interface utilisateur a subi de graves dommages: nous avons dû le mettre à jour, réaffecter un style de couleur pour chaque élément et reconstruire les écrans à partir des composants.
2. Mettez-vous d'accord sur les noms de couleur
Pour faciliter la communication entre les concepteurs, les développeurs iOS et Android, nous avons décidé de nommer les couleurs de manière universelle pour les deux plates-formes. Dans la version précédente du kit d'interface utilisateur, nous avons marqué les styles de couleurs de manière simple - par nombre: C1, C2, C3 ... Il était pas très pratique: au cours de la discussion, tout le monde a appelé les couleurs non par des chiffres, mais par des nuances: violet, orange, noir, etc.
Cependant Avec l'avènement du thème sombre, il est devenu impossible d'utiliser des nuances dans les noms de couleurs: par exemple, la couleur de fond blanc du thème clair est devenue sombre. Il était donc nécessaire de proposer un nouveau principe de dénomination.
Après plusieurs réunions avec la participation de toute l'équipe, il a été décidé que le nom de la couleur dépendrait de son objectif et se composerait des parties suivantes:
- Le but de la couleur ou de l'élément sur lequel il est utilisé.
- Priorité d'utilisation (facultatif).
- L'état de l'élément, le cas échéant (facultatif).

Sur la gauche se trouvent les noms des couleurs du bouton dans l'état normal lorsqu'il est pressé sur iOS, la couleur Ripple sur Android et le bouton inactif sur les deux plates-formes. Sur la droite, il y a des noms pour les textes sur différentes surfaces.
En général, si votre projet ne dispose pas encore d'un kit d'interface utilisateur, et au lieu de styles de couleur que vous avez attribués des couleurs normales, il est temps de «peigner» les mises en page.
3. Choisissez les couleurs du thème sombre
Katya Rokityan, designer chez Redmadrobot:
, , . . , , , «». , .
3.1. Couleur d'arrière-plan
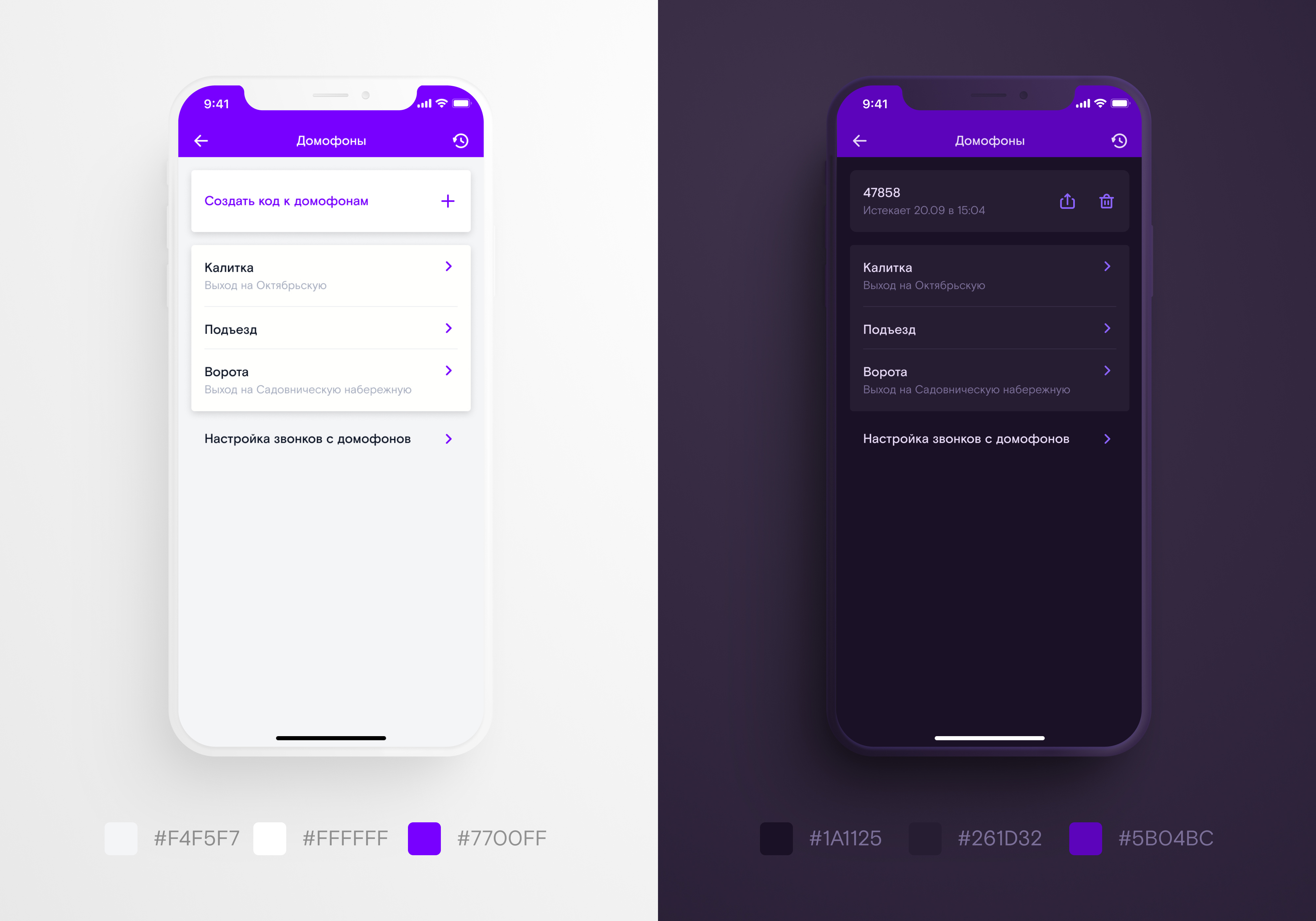
Vous devez commencer à redessiner la mise en page avec la couleur d'arrière-plan: elle occupe la majeure partie de l'écran. Les guides de conception des matériaux recommandent d'utiliser un gris foncé neutre (# 121212) comme base. Il, contrairement au noir, laisse place à la construction de la «profondeur» de l'écran.
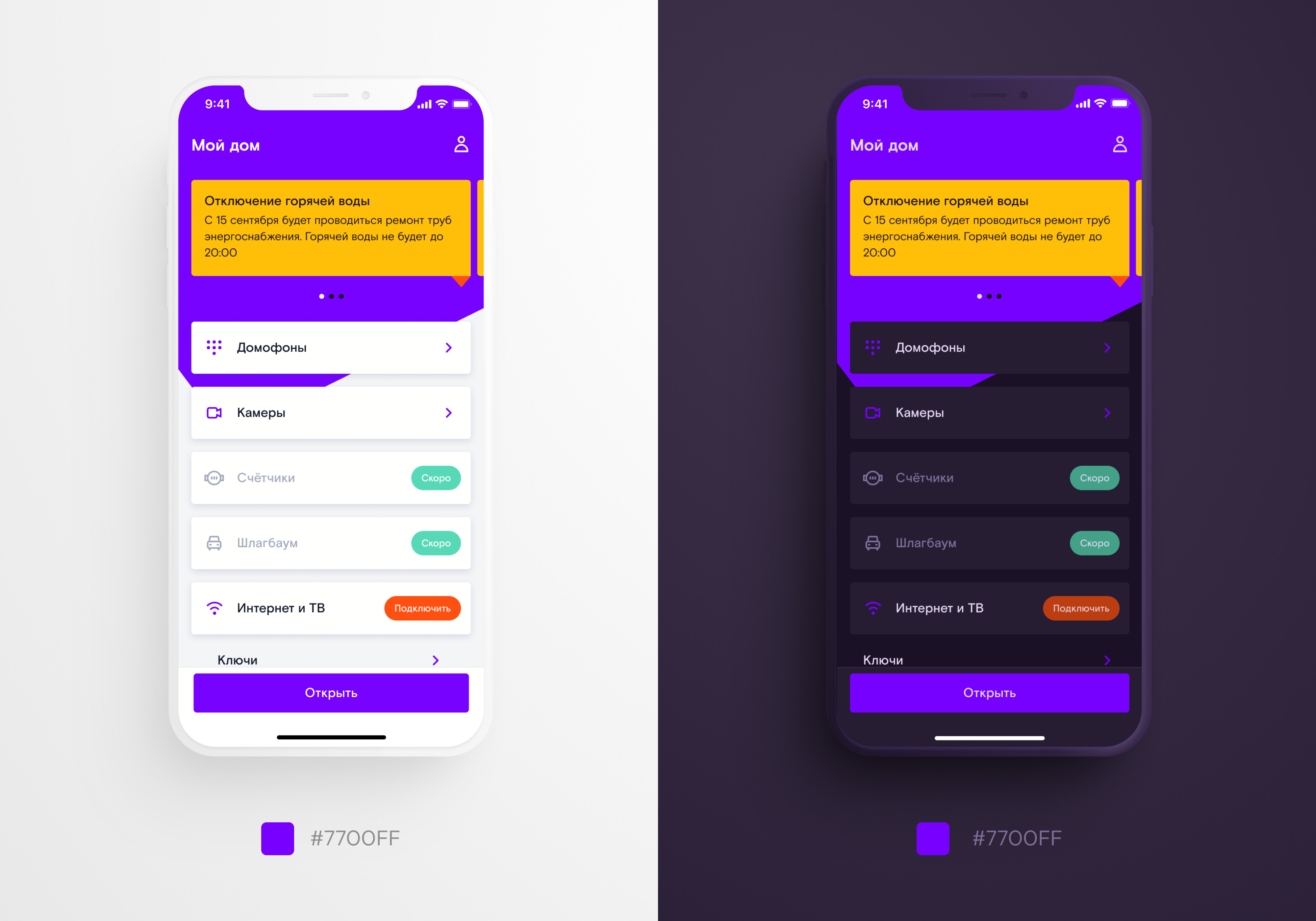
La couleur d'arrière-plan doit bien s'harmoniser avec la couleur des éléments interactifs: boutons, icônes, etc. Dans notre palette claire pour les éléments interactifs, nous avons utilisé la couleur violette d'entreprise de Rostelecom - # 7700ff. Dans d'autres travaux, ils sont partis de lui.
Le gris foncé neutre n'a pas l'air bien avec le violet de marque, nous avons donc suivi les conseils des directives de conception matérielle. Les gars recommandent de superposer le gris de fond neutre # 121212 avec une couleur d'entreprise avec une opacité de 8%.

Couleurs de fond neutres et de marque dans un thème sombre
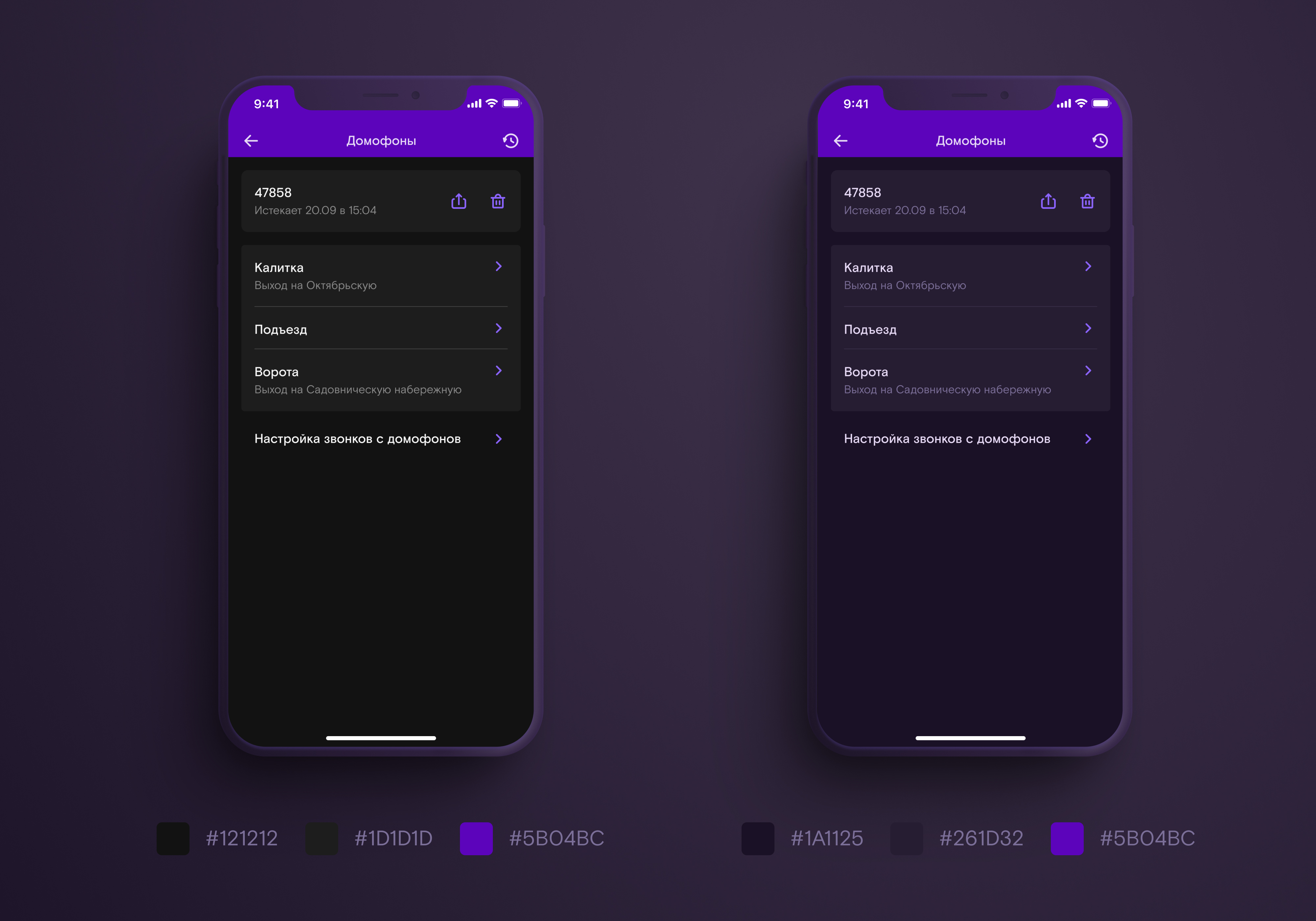
En plus de l'arrière-plan principal, nous avons également des cartes avec une légère «élévation» au-dessus de la surface. Material Design recommande de créer une élévation d'élément dans un thème sombre en éclaircissant l'arrière-plan: plus la carte est proche de l'utilisateur, plus il est clair.
Vous pouvez trouver les bonnes couleurs en superposant la couleur d'arrière-plan avec un calque blanc semi-transparent. Nous avons fait exactement cela.

3.2. Création d'une palette de base
Material Design recommande de remplacer les couleurs par des couleurs moins saturées de la même nuance lors de la création d'un thème sombre de marque. Nous avons utilisé le violet comme couleur d'entreprise pour RT Key.
Lorsque j'ai essayé de l'alléger avec la recette Material Design, sa teinte est devenue rosâtre. La couleur d'origine de la marque était «bleue», nous l'avons donc modifiée manuellement.

La teinte que nous avons obtenue avec la superposition blanche était trop rose - nous avons décalé la teinte vers le bleu
Dans le thème clair, nous avons utilisé une couleur violette pour les gros boutons, les icônes de ligne et la barre de navigation. Lors du choix des couleurs pour le thème sombre, nous n'avons pas pu trouver une teinte violette qui serait aussi bonne sur toutes ces formes.
La barre de navigation et les gros boutons de la version violette éclaircie distrayaient particulièrement le contenu, et si nous diminuions la luminosité, les icônes de ligne étaient perdues sur le fond sombre.

Dans le thème clair d'origine, le violet riche est tout aussi bien sur de grands blocs avec du texte blanc et des icônes de lignes fines sur un fond clair. Mais sur un fond sombre, tout ne va pas donc
j'ai dû remplacer une couleur d'origine par trois à la fois dans les thèmes sombres et clairs: une pour les icônes de contour, la seconde pour les gros boutons avec un arrière-plan, la troisième pour le "coin" sur l'écran principal et la barre de navigation sur le reste.

Remplacement d'un violet par trois - c'est beaucoup mieux.
Outre le violet, nous avons utilisé l'orange, le jaune, le turquoise et le rouge. Orange - pour les éléments d'appel à l'action, jaune - pour les notifications, turquoise - pour la confirmation de l'opération, rouge - pour les erreurs.
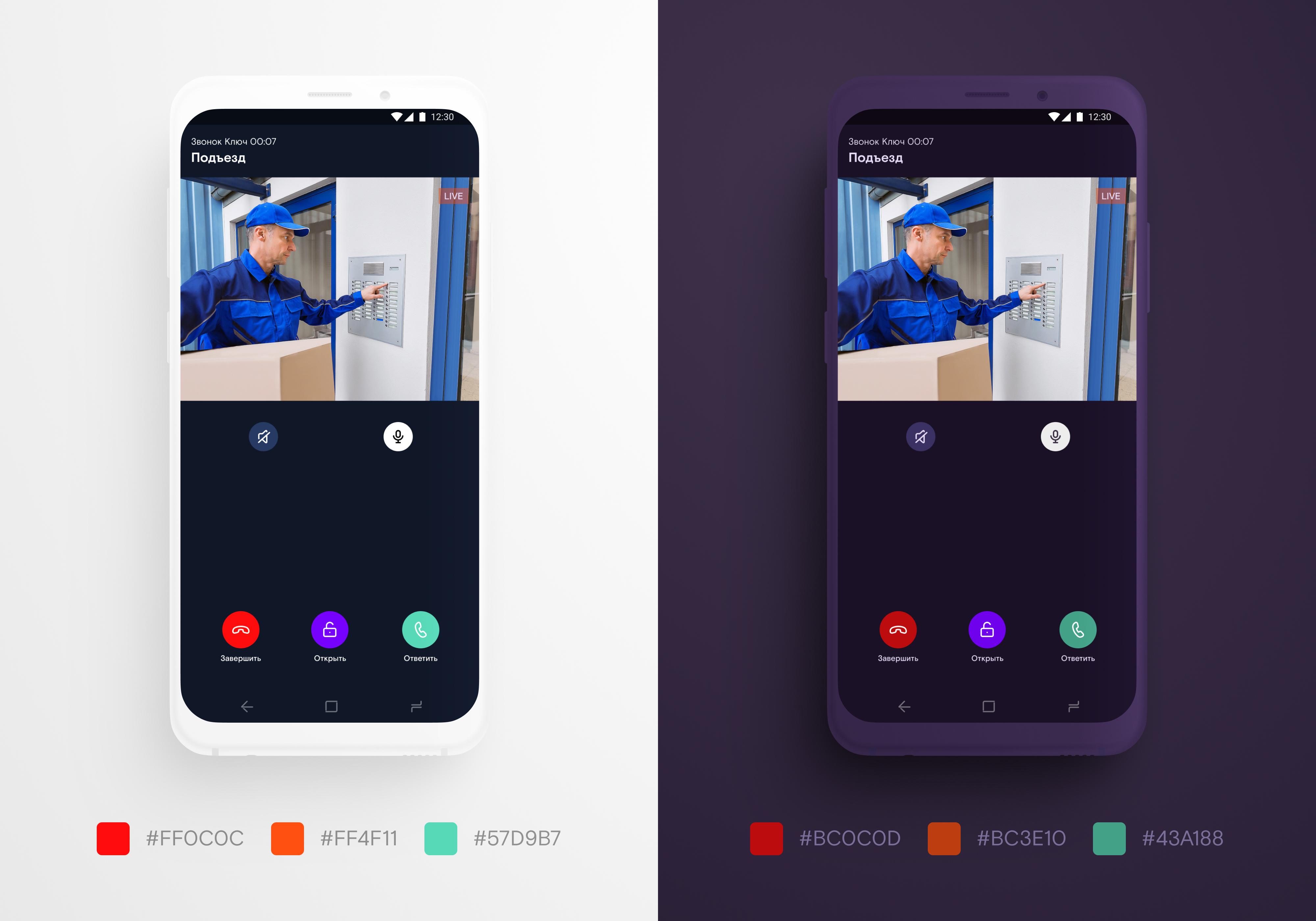
Lorsque nous avons allégé ces quatre couleurs sur les conseils de Material Design, le contraste de l'application a radicalement changé par rapport au thème clair. J'ai dû prendre du recul par rapport aux guides: nous n'avons pas éclairci l'orange, le turquoise et le rouge, mais l'avons assombri. Le jaune est resté inchangé car il était "sale" lorsqu'il était noirci.

3.3. Caractéristiques de la palette iOS
Sous iOS, vous pouvez définir une couleur de teinte (aka teinte) qui sera utilisée pour colorer tous les éléments interactifs: boutons, icônes, interrupteurs, etc. Par exemple, dans les "paramètres", l'iPhone utilise une couleur bleue, et dans l'application "horloge" - Orange.
Dans le thème clair, notre teinte correspond à la couleur des gros boutons, et dans le thème sombre, nous l'avons rendu un peu plus clair afin que les icônes de ligne soient clairement visibles sur un fond sombre.

Couleur de teinte dans le thème sombre
IOS a la capacité de changer la couleur des éléments interactifs lorsque vous cliquez dessus. Ceci est utile car il est immédiatement clair pour l'utilisateur si l'application a réagi à son action ou non.
Par défaut, la couleur devient semi-transparente lorsque vous cliquez dessus. Nous avons pensé que ce serait plus intéressant si, lorsque le bouton était enfoncé, ils "approfondissent", c'est-à-dire s'assombrissent.
3.4. Fonctionnalités de la palette Android
Sous Android, lorsque vous cliquez sur un élément interactif, une vague se propage à partir du point de contact. Cet effet est appelé ondulation. Par défaut, l'ondulation assombrit un peu l'élément d'origine, mais nous voulions l'éclaircir, au contraire.
Ripple dans l'application Android Android
dispose également de fonctionnalités pour dessiner la barre d'état et la barre de navigation. Barre d'état - une barre d'état qui affiche les notifications, la force du signal, la puissance de la batterie et l'heure. Barre de navigation - le panneau où se trouvent les boutons des applications de retour, d'accueil et récentes.
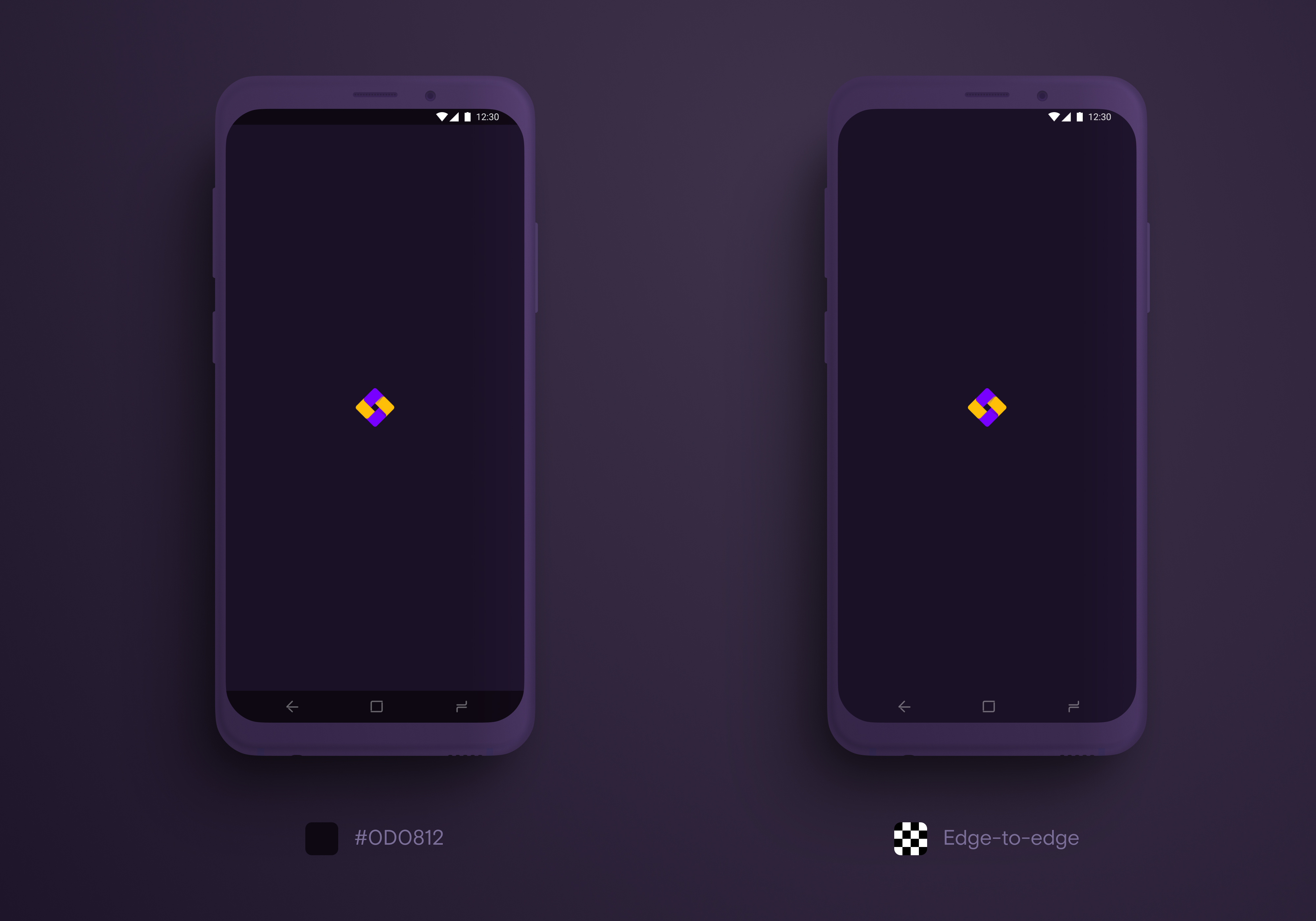
Avec l'avènement des smartphones avec de grands écrans atteignant le bord même de l'appareil, des «coups» et des «trous» pour l'appareil photo, Material Design a introduit le concept de bord à bord. Son essence est que les éléments de service ne doivent pas «ronger» la zone utilisable et que le contenu utile doit prendre autant d'espace que possible sur l'écran.
Pour ce faire, Android a amélioré la prise en charge de la barre d'état transparente et de la barre de navigation. Le fait est que ces panneaux ne sont pas de la même hauteur sur tous les téléphones. Et si avant le début de la prise en charge de bord à bord nous leur attribuions un arrière-plan transparent, sur certains appareils, ils étaient laids superposés sur le contenu de l'écran. Les composants matériels ont désormais un remplissage système: les développeurs peuvent dimensionner la barre d'état et la barre de navigation et définir le remplissage approprié pour le contenu. Par conséquent, plus tôt dans la conception de matériaux, il était recommandé de choisir un arrière-plan opaque pour la barre d'état et la barre de navigation, et maintenant c'est l'inverse.
Cependant, il est important de garder à l'esprit que toutes les versions d'Android prises en charge ne peuvent pas attribuer la couleur des icônes dans les composants du système:
- jusqu'à 6,0 icônes dans la barre d'état et la barre de navigation sont toujours blanches;
- à partir de la version 6.0, vous pouvez définir si les icônes de la barre d'état seront blanches ou noires, mais la barre de navigation se comportera comme dans les versions précédentes.
- à partir de la version 8.1, vous pouvez choisir la couleur des icônes à la fois dans l'état et dans la barre de navigation.
Pour éviter d'étranges chevauchements sur le contenu de la "Clé", nous avons procédé comme suit:
- dans les anciennes versions d'Android jusqu'à 6.0, les deux panneaux étaient définis sur un fond noir avec une transparence de 50% - les icônes blanches y paraissaient bien;
- de 6.0 à 8.1 la barre de navigation reste avec un fond noir semi-transparent, et la barre d'état est complètement transparente;
- depuis la version 8.1 - l'arrière-plan des deux panneaux est complètement transparent.
Si, pour une raison quelconque, vous n'êtes pas prêt pour une telle prise en charge bord à bord, il est préférable de rendre la barre d'état et la barre de navigation universelles. Support bord à bord:
 |
 |
3.5. Vérifiez le contraste des éléments
Avant d'approuver la palette de couleurs du thème sombre et de passer à autre chose, vérifiez si le contraste est suffisant. Le fait est que les gens, surtout s'ils ont une vision imparfaite, un mauvais écran ou ouvrent l'application en plein soleil, auront du mal à voir les éléments qui contrastent faiblement avec l'arrière-plan. Surtout si ces éléments sont composés de lignes fines comme du texte et des icônes de ligne.
La meilleure façon de vérifier le contraste est de tester: ouvrez l'interface sur un smartphone à l'aide de Figma Mirror ou un logiciel similaire, sortez en plein soleil (le thème sombre est destiné à être utilisé dans l'obscurité, mais rien n'empêche les gens de l'utiliser à la lumière ).
Il sera également utile de demander aux personnes malvoyantes de regarder l'application (myopie, hypermétropie, daltonisme ). Mais si cela n'est pas possible, le contraste peut être vérifié sur le site Web de rapport de contraste ou en utilisant le plugin de Figma .
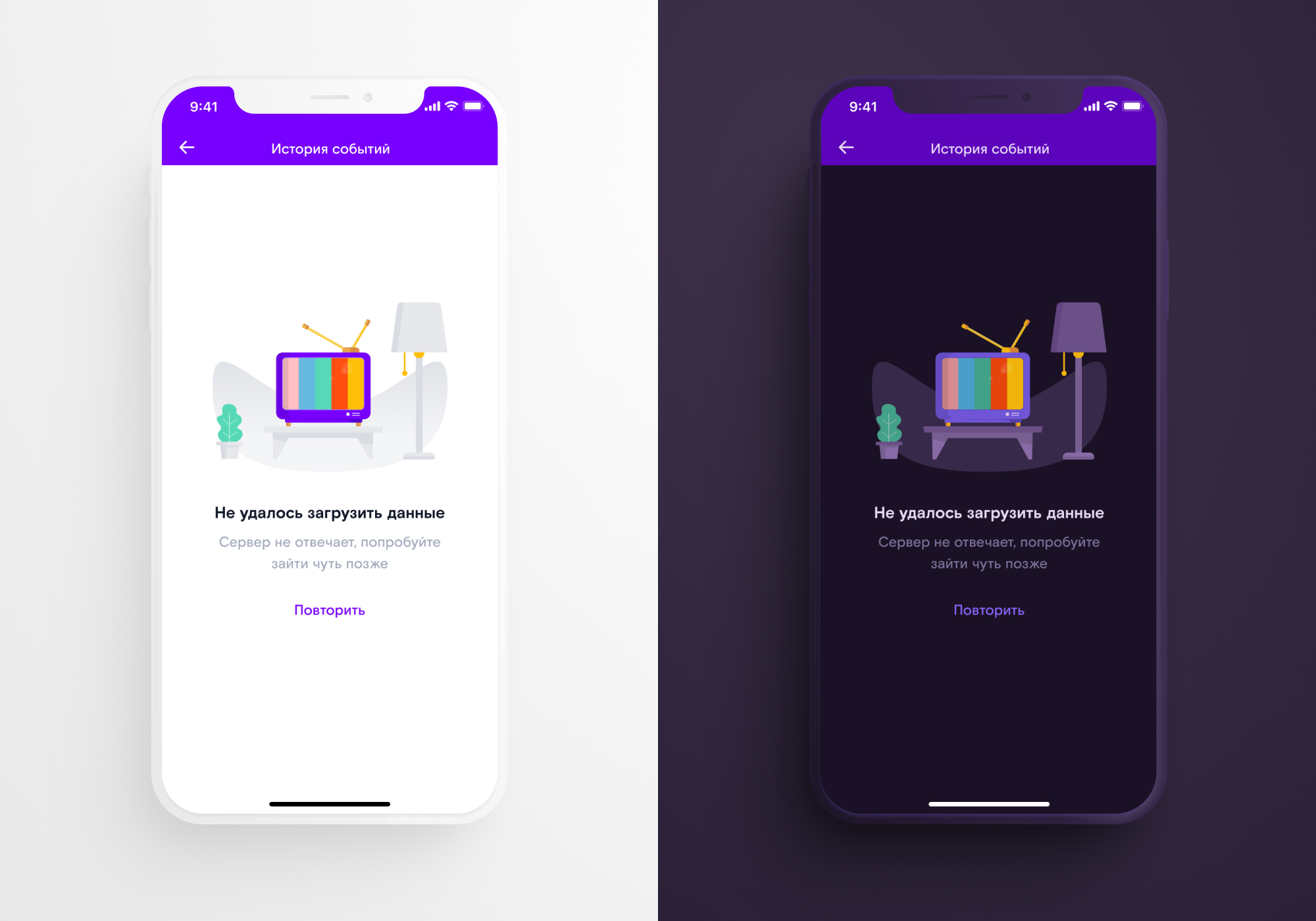
3.6. Illustrations et animations
Si votre application utilise des illustrations, vous devrez les recolorer pour le thème sombre. Les couleurs intenses, qui ont fière allure sur les surfaces claires, blessent les yeux et rendent difficile la vue sur les surfaces sombres. Utilisez des tons moins saturés.

Pour un thème sombre, vous devez créer des versions séparées des illustrations et des animations dans des couleurs sombres
Comment se soumettre au développement
Nous avons travaillé avec Figma + Zeplin. Cela peut paraître étrange, mais toute notre entreprise est passée de Sketch à Figma à la fin de l'été 2019, juste avant de commencer à travailler sur un thème sombre. Et pour gagner du temps sur l'adaptation des développeurs au nouvel outil, nous avons continué à travailler avec Zeplin. Et puis il nous a offert plusieurs surprises.
Il n'est pas possible de créer des styles de couleur avec le même HEX dans la palette Zeplin. Par conséquent, nous avons dû modifier légèrement, presque imperceptiblement à l'œil, le HEX de la couleur violette dans le thème clair.
Daniil Subbotin, développeur iOS chez Redmadrobotsubdan:
Il s'est avéré qu'aucun des outils de conception, y compris Zeplin, ne prend en charge le thème sombre et n'autorise donc pas plusieurs palettes de couleurs dans un projet. J'ai dû chercher des solutions de contournement. Par exemple, nous avons créé deux projets: l'un avec une palette claire et l'autre avec une palette sombre.
1. Fonctionnalités de développement iOS
La prochaine surprise que Zeplin nous a donnée est que vous ne pouvez exporter qu'une seule palette de celle-ci vers un projet Xcode. Soit clair, soit sombre. En essayant d'exporter les couleurs de la palette sombre, Zeplin a simplement remplacé toutes les couleurs claires par elles. Nous avons commencé à transférer les couleurs manuellement en copiant les valeurs HEX. La même chose a été faite avec les images.
Daniil Subbotin, développeur iOS chez Redmadrobotsubdan:
Après beaucoup d'agonie, j'ai écrit un utilitaire qui vide les deux palettes de couleurs directement dans un projet Xcode en utilisant l'API Zeplin. Cela a rendu la vie beaucoup plus facile. Le concepteur dit qu'il a ajouté une nouvelle couleur ou changé une ancienne, j'exécute le script et toutes les modifications sont automatiquement intégrées au projet
2. Fonctionnalités de développement Android
Sur Android, le thème sombre est disponible sur toutes les versions d'OS (nous l'avons testé depuis la cinquième). Mais vous ne pouvez le changer dans le système que sur le 10ème Android, il vaut donc la peine d'ajouter à l'application la possibilité de le changer manuellement.
Vladislav Shipugin, développeur Android chez Redmadrobotshipa_o:
: , , (9- ), (10- ). , .
Android possède son propre système de couleurs pour les composants matériels (boutons, barre d'applications, zones de texte, etc.). Directives de conception matérielle pour la couleur.
Il est important de faire correspondre votre palette à votre palette de matériaux avec la description du thème de l'application. Voici un article pour aider vos développeurs Android à comprendre comment procéder . Même dans ce cas, le problème avec les mauvaises couleurs peut persister. Pour résoudre ce problème, vous pouvez décrire le style d'un composant spécifique.
 |
 |
Comment entretenir et développer
Depuis que nous avons travaillé sur le thème sombre, nous avons ajouté plusieurs nouvelles fonctions, des utilisateurs de tablettes sont apparus et le bureau produit de Rostelecom a pensé à publier l'application RT Key en marque blanche pour les développeurs - dans leurs couleurs d'entreprise.
Olya Sartakova, directrice artistique de Redmadrobot:
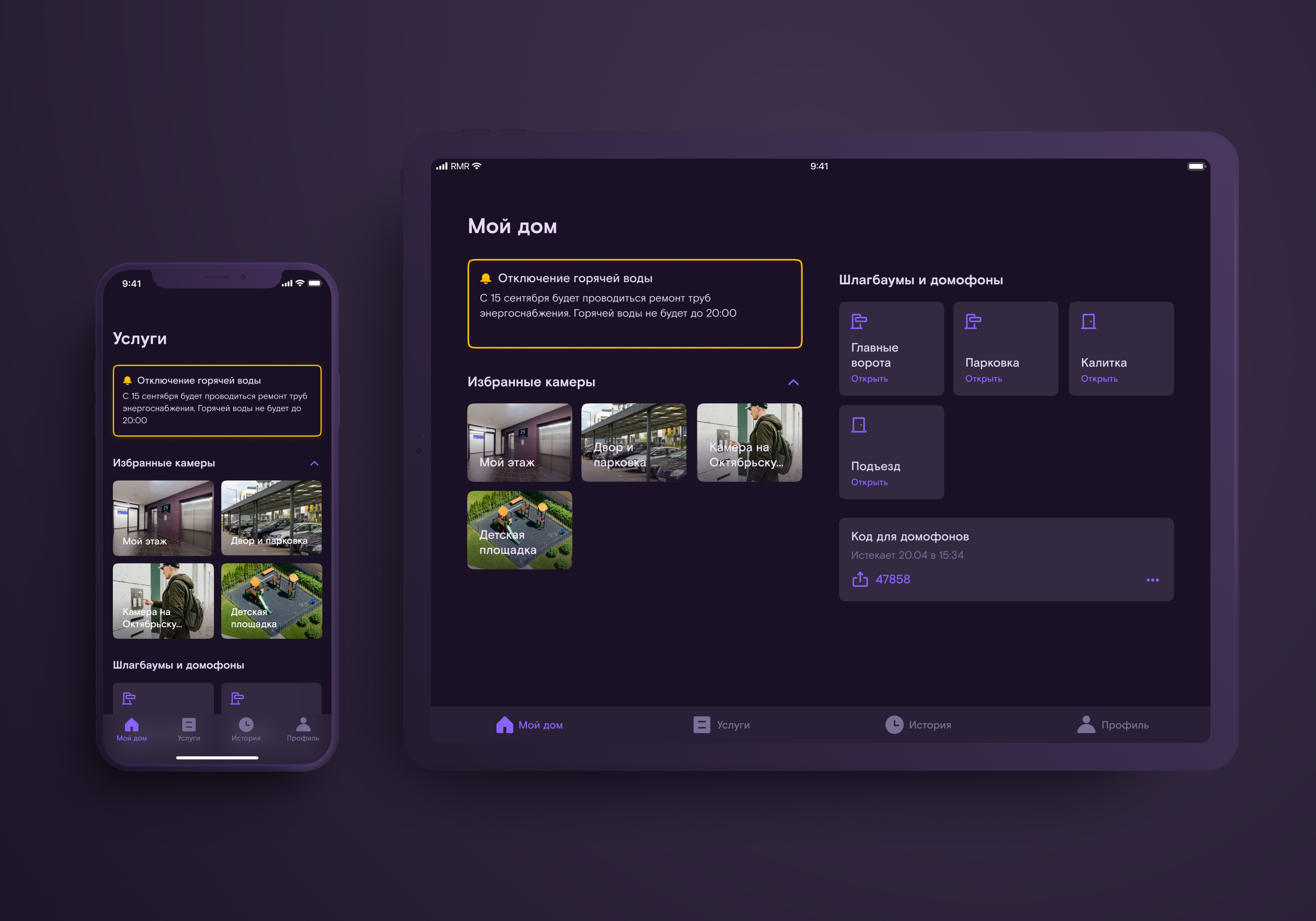
Nous nous sommes rendu compte que la version actuelle du design, développée pour le lancement du MVP, était temps de repenser à la fois structurellement et visuellement. Nous avons complètement repensé la structure de l'application, en tenant compte des fonctions qui devraient apparaître dans les deux prochaines années, ajouté un tableau de bord pour un accès rapide aux fonctions les plus populaires, débarrassé des éléments d'entreprise brillants dans le design (comme un coin sur l'écran principal et une barre de navigation colorée). Mais un travail compétent sur le système de couleurs a permis de le préserver presque complètement avec une refonte totale de l'application.
La deuxième version de la conception de l'application dans la même palette de couleurs:
 |
 |
Daniil Subbotin, développeur iOS chez Redmadrobot subdan:
Au moment du lancement de la deuxième version, nous étions sans peine passés à Figma, j'ai adapté l'utilitaire que j'avais initialement écrit pour Zeplin pour Figma. Maintenant, nous mettons à jour les couleurs, les icônes et les images dans Xcode et Android Studio en un clic
Vous pouvez télécharger notre utilitaire ici .
Conclusions: comme les nôtres, mais en mieux
Si votre application a besoin d'un thème sombre, il est préférable de commencer par celui-ci, juste après l'approbation du concept visuel. Cela aidera à éviter presque tous les problèmes que nous avons rencontrés. Comment faire:
- Assemblez le kit d'interface utilisateur.
- Pensez à un système de dénomination des couleurs ou utilisez le nôtre.
- Choisissez une couleur d'arrière-plan de marque.
- Choisissez une nuance pour les couleurs d'entreprise primaires et secondaires.
- Si votre application est multiplateforme, dressez une liste des différences entre les jeux de couleurs iOS et Android. Vérifiez également si vous devez ajouter des paramètres manuels de thème sombre à l'application Android.
- Vérifiez le contraste des couleurs sélectionnées.
- Préparez des illustrations et des animations pour le thème sombre.
- Mettez à jour le kit d'interface utilisateur.
- Utilisez notre utilitaire pour transférer des éléments pour le développement.
Matériel utile
Pour plonger plus profondément dans le thème sombre:
- pour se familiariser avec la théorie de la couleur - Johannes Itten "L'art de la couleur" ;
- pour une introduction à la manière dont les différentes couleurs interagissent les unes avec les autres, - Joseph Albers, "L'interaction des couleurs" ;
- une plongée rapide, pour ceux qui n'ont pas le temps de lire la théorie - Directives de conception matérielle pour créer un thème sombre ;
- et des directives similaires pour iOS ;
- session avec la WWDC 2019 sur la conception de thèmes sombres pour iOS;
- les bases de la conception d'un thème sombre pour différents systèmes d'exploitation dans la collection de Yuri Vetrov.
Et quelques choses utiles pour les développeurs:
- Session WWDC 2019 sur le thème sombre pour iOS;
- création de thèmes et de styles dans les applications Android;
- Travailler avec des composants matériels sur Android.