
Manipulation directe du DOM
Ce type d'erreur est particulièrement courant chez les développeurs qui ne font que passer de jQuery.
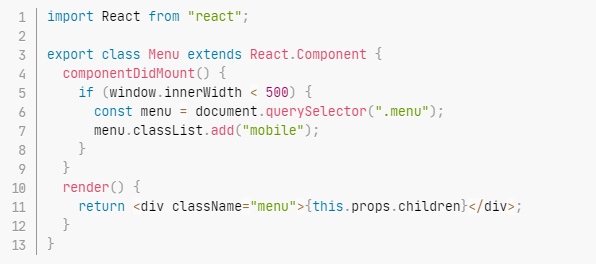
Avez-vous écrit un tel code?

Quel est le problème?
Dans React, nous devons éviter les interactions directes avec le DOM. Au lieu d'obtenir une référence au nœud DOM et d'y ajouter directement une classe, vous devez changer l'état dans le composant lui-même, en fonction duquel la classe sera ajoutée à l'élément.
Qu'y a-t-il de si mauvais dans la manipulation directe du DOM?
Toute application Web concerne vraiment l'état et sa gestion. Il existe une relation directe entre la complexité du logiciel et l'état qui le décrit. Si votre application mélange les états DOM et React, la complexité de sa maintenance augmentera très rapidement.
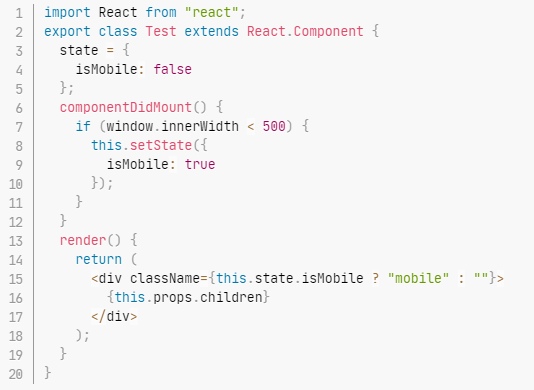
Solution possible

Voyons comment nous utilisons l'état React pour mettre à jour l'attribut className dans notre composant et, par conséquent, nous nous sommes débarrassés de document.querySelector. Excellent!
Ne surveillez pas les ressources
Les débutants en développement écrivent souvent ce code lorsqu'ils travaillent avec des événements. Prenez, par exemple, un simple composant React qui fait ... quelque chose lorsque l'utilisateur frappe la barre d'espace.

Remarquez comment nous avons ajouté un écouteur d'événement mais que nous n'avons pas voulu le supprimer à la fin?
Cela peut entraîner des fuites de mémoire et des problèmes subtils à l'avenir. La meilleure solution est de supprimer les abonnés avant que notre composant ne soit supprimé du DOM.
Jetez un œil à la solution ci-dessous:

Refus de tests (ou nombre insuffisant d'entre eux)
Si on me donnait un dollar pour chaque projet que j'ai examiné et où le seul test était celui par défaut dans create-react-app, je n'écrirais pas cet article. Et il devait siroter un daiquiri quelque part sur la plage.
Qu'est-ce qui fait tant peur aux Juns dans les tests? Je pense que la raison réside dans la non-trivialité des tests de composants, surtout s'ils évoluent constamment et deviennent de plus en plus complexes. Je vois souvent des programmeurs débutants écrire des tests unitaires pour une fonction pure spécifique, mais échouent lorsqu'ils doivent écrire un test d'intégration pour un composant entier.
Peut-être que les talons les confondent? Ou ont-ils des difficultés à savoir quoi tester et quoi non?
Jetons un coup d'œil au composant que je viens d'écrire. Il s'agit d'un formulaire de connexion très simple où l'utilisateur doit entrer son nom d'utilisateur et son mot de passe. Lorsque ce dernier confirme les informations saisies, nous effectuons un appel API et, si la réponse est positive, nous dirigeons le client vers une autre page.

Alors, comment testez-vous ce formulaire?
Voyons d'abord comment notre utilisateur va interagir avec lui.
L'utilisateur entre ses données.
L'utilisateur clique sur le bouton de confirmation.
L'utilisateur est redirigé vers la page "d'accueil".
C'est tout ce que nous devons tester.
Ci-dessous, j'ai écrit l'un des cas de test pour ce composant. Pouvez-vous suggérer d'autres scénarios qu'il serait utile de tester?

L'avis d'un spécialiste de la pratique Reksoft Frontend
L'exemple ci-dessus avec test n'est pas recommandé en raison de la forte connexion avec la couche de présentation et les détails d'implémentation.
Pour la couche présentation, vous pouvez choisir une alternative plus légère, d'un point de vue développement, sous forme de tests visuels via des instantanés, cela ne couvrira pas tous les besoins, mais cela couvrira la plupart des risques liés au style.
En liant les tests aux détails d'implémentation, nous nous condamnons à la nécessité de les réécrire constamment en cas de changement de cette implémentation (mais le comportement reste le même), ce qui augmente les coûts de développement. De tels tests, par conséquent, sont plutôt lents car ils émulent l'environnement DOM pour que les bibliothèques fonctionnent.
Les tests d'intégration signifient des tests qui vérifient le comportement d'un ensemble de modules interconnectés, mais cela ne signifie pas du tout que ce bundle doit inclure des bibliothèques tierces, qui, bien qu'elles offrent une API stable, nécessitent une émulation de l'environnement du navigateur, ce qui affecte négativement la vitesse de toutes les vérifications ... Au lieu de telles bibliothèques, des objets fictifs sont généralement utilisés pour émuler leur comportement, mais ne sont pas liés à l'environnement.
Si vous avez encore besoin d'un moyen de vérifier ces bibliothèques, par exemple pour réduire le risque de transition vers de nouvelles versions, la solution serait un ensemble spécial de tests, généralement appelés tests d'acceptation. Avant de les écrire, il vaut la peine de compiler un ensemble clair d'invariants, de pré-conditions et de post-conditions sur lesquels notre application s'appuie lors de l'utilisation de la bibliothèque. Et conclure des contrats comportementaux formés sous forme de tests. Il est utile d'exécuter à la fois des bibliothèques réelles et des objets fictifs à travers ces tests, qui émulent le comportement de ces derniers.
Pour résumer, les bons tests sont ceux qui fournissent une couverture complète des comportements (comportements, pas d'implémentations), sont faciles à lire (les tests doivent mieux lire que le code normal), s'exécutent rapidement (les tests lents affectent négativement le désir de refactoring fréquent), et enfin, ceux liés au comportement, pas à la mise en œuvre.
Webpack malentendu
Certains des développeurs juniors avec lesquels j'ai travaillé savaient comment utiliser, mais ne comprenaient pas comment fonctionne Webpack. Ils ne l'utilisaient qu'avec la base de code principale du projet et pensaient que tout le reste "fonctionne simplement parce que". Ils n'ont pas creusé plus profondément, n'ont pas compris comment le CSS et ES6 qu'ils écrivent sont transformés et fusionnés dans ce qui est finalement utilisé par le navigateur client.
Je recommande à chaque développeur React de prendre le temps de construire un projet simple passe-partout. Au lieu de vous fier à chaque fois à create-react-app et NextJS, comprenez comment les outils de création JavaScript modernes fonctionnent ensemble. Cela améliorera votre compréhension de votre travail et, par conséquent, fera de vous un développeur plus efficace, en particulier lors de la résolution de problèmes de build.
Original:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d