
cours des derniers mois, j'ai développé une application iOS et j'ai constamment consulté les directives de conception d'interface humaine d'Apple . Je trouve ce guide incontournable pour tout concepteur UI / UX débutant ou actuel.
Ce guide est étonnamment accessible et compréhensible. Il n'est pas écrit dans un jargon inutilement technique et va directement à l'essence de la conception d'interfaces pour IOS.
Cet article fournit une liste des extraits les plus notables des normes de conception du guide.
Je sais que la plupart des gens font simplement défiler ces articles et ne les lisent pas vraiment, donc les images sont juste pour le plaisir - profitez-en.
1.
« , , , , . , , , . , , . , ».
— Apple
Les applications de cycle de sommeil en sont un excellent exemple . L'application a une interface apaisante, sombre et non écrasante et est parfaite pour régler une alarme avant de se coucher.
En plus de la couleur, je voudrais ajouter qu'il existe divers facteurs contextuels qui affectent le comportement de l'utilisateur lorsqu'il interagit avec l'interface. Pensez à l'endroit où se trouve l'utilisateur lorsqu'il utilise notre application, combien de temps il dispose et quel est son état émotionnel.
Il y a toujours de bons et de mauvais exemples. Les applications de navigation nécessitent un minimum de lecture et de contrôle, le Kindle est sans reflets lors de la lecture à l'extérieur, les applications de note fonctionnent hors ligne, etc.
Si votre application est destinée à être utilisée lors de l'exécution, certaines contraintes de conception et considérations doivent être prises en compte.
Shopify a un excellent article sur la conception contextuelle de l'utilisateur que je recommande à tous ceux qui souhaitent approfondir le sujet.
2. Retardez l'autorisation autant que possible

« , , - . , . – , , . , , ».
— Apple
Apple nous encourage à repenser notre expérience de connexion aux applications. Si possible, supprimez complètement l'enregistrement et l'autorisation.
Malheureusement, l'application que je développe actuellement ne me permet pas de supprimer complètement l'entrée. Mais j'ai fait apparaître l'écran d'enregistrement aussi loin que possible afin que l'utilisateur puisse avoir une idée du type d'expérience auquel il peut s'attendre après l'enregistrement.
C'est également une bonne idée de présenter différentes options pour que l'enregistrement soit le plus rapide possible. L'application sur laquelle je travaille actuellement prend en charge les mots de passe à saisie semi-automatique , la connexion Facebook, la connexion Google, l'identifiant Apple et la messagerie standard + mot de passe.
3. Observez le mode d'affichage que les gens ont choisi dans les paramètres

«Si vous offrez une apparence et une convivialité personnalisées à une application, vous ajoutez du travail aux utilisateurs, car ils devront modifier plusieurs paramètres. Pire encore, ils pourraient penser que votre application est défectueuse car elle ne répond pas au choix d'apparence de leur système. "
- Guide pour travailler avec le thème sombre d'Apple
4. Afficher le contenu dès que possible

A ne pas confondre avec l' écran de démarrage , le premier écran est l'écran qui affiche les éléments sur la page. Créez un écran de lancement qui est presque identique au premier écran de votre application.
« , -, , ». , , ; . « ».
—
« , , . , , , . . , , ».
— Apple
5. , ,

«IOS propose une gamme de couleurs système qui s'adaptent automatiquement aux niveaux de lumière et aux modifications des paramètres d'accessibilité tels que l'augmentation du contraste et la diminution de la transparence. Les couleurs du système ont fière allure individuellement et en combinaison sur les arrière-plans clairs et foncés, et en modes clair et sombre.
«N'utilisez pas de valeurs de couleur système à code fixe dans votre application. Les valeurs de couleur fournies sont à titre de référence pendant le processus de conception de votre application. Les valeurs de couleur réelles peuvent varier d'une version à l'autre en fonction de diverses variables environnementales. Utilisez toujours l'API pour appliquer les couleurs du système; voir UIColor pour un guide du développeur . "
- Recommandations de couleur Apple
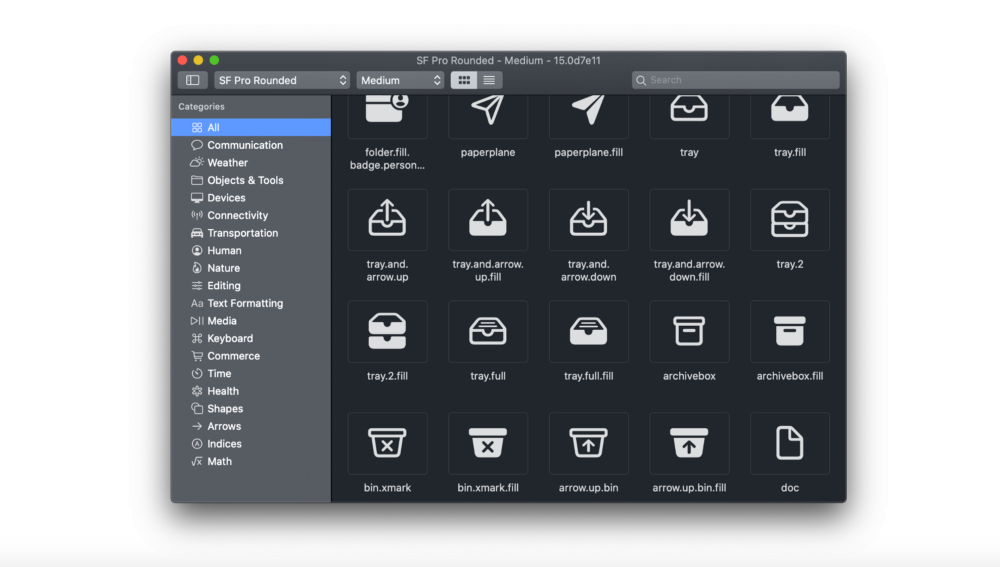
«SF Symbols fournit un ensemble de plus de 1 500 symboles uniformes hautement personnalisables que vous pouvez utiliser dans votre application. Les symboles SF conçus par Apple s'intègrent parfaitement à la police système de San Francisco, de sorte que les symboles fournissent automatiquement un alignement vertical visuel avec du texte pour tous les poids et tailles. Vous pouvez utiliser des caractères SF dans les applications exécutant iOS 13 et versions ultérieures, WatchOS 6 et versions ultérieures et tvOS 13 et versions ultérieures. "
- Symboles Apple SF
Si vous voulez savoir comment utiliser les symboles SF, voici une vidéo .
6. Utilisez des mots et des expressions familiers et compréhensibles

« . , . , , . , , , . , ».
« , . , . , „“ „“, ».
— Apple
Le plus important ici est de connaître votre public. Si votre application est développée pour le Joe moyen, évitez le jargon. S'il s'adresse à un groupe d'architectes hautement spécialisés, vous pouvez adopter une approche différente.
7. Tenez compte du besoin d'aide

«Recherchez activement les situations dans lesquelles les gens pourraient rester coincés. Dans un jeu, par exemple, vous pouvez afficher des conseils utiles lorsque vous faites une pause ou lorsque le personnage n'avance pas. Laissez les gens rejouer le didacticiel s'ils ont manqué quelque chose la première fois.
- Guide d'architecture des applications Apple
Ajout de conseils rapides, chat du service client, chatbots, FAQ, centre d'aide, etc. aidera les utilisateurs qui pourraient être confus.
Dans une application que je crée, j'ai plusieurs utilisations des icônes d'aide qui expliquent les actions aux utilisateurs. Cela garde mon interface propre, mais fournit également un moyen d'en savoir plus en cas de besoin.
8. Si nécessaire, aidez les gens à éviter de perdre des informations.

"Que les gens utilisent le geste d'annulation ou le bouton pour fermer l'écran, si une action peut entraîner la perte de contenu généré par l'utilisateur, fournissez un plan d'action qui explique la situation et donne aux gens des moyens de la résoudre."
- Guide Apple des principes généraux
« , , . , . , , . , , , , ».
— Apple
9.

« , . . , , - ».
- Apple
10. ,

« , , , , ».
— Apple

Apprenez-en plus sur la façon d'obtenir une profession de haut niveau à partir de zéro ou de monter en gamme en termes de compétences et de salaire en suivant les cours en ligne rémunérés de SkillFactory:
- Profession de designer UX à partir de zéro (9 mois)
- Profession de web designer (7 mois)
Plus de cours
- - (8 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
Utile
- 450 cours gratuits de l'Ivy League
- Tendances de la science des données 2020
- La science des données est morte. Vive la science des affaires
- Science des données sur les stéroïdes: introduction de l'intelligence décisionnelle
- Projet de science des données le plus réussi et le plus controversé: Cambridge Analytica