Comment démarrer votre blog DS / ML / AI / Tech avec un minimum de complexités associées à l'hébergement et au déploiement de ce blog.
Fin février 2020, les gars de ont fast.aiprésenté au monde fastpagesune plateforme de blogs. Je noterai qu'il est fastpagesbasé sur Jekyll, sur lequel il existe de nombreux articles sur Habré.
Un exemple de blog sur le moteur fastpagesest ce blog .
La principale caractéristique et avantage distinctif fastpagesréside dans les formats de publication pris en charge prêts à l'emploi:
- Cahiers Jupyter (extension
.ipynb); - Fichiers Markdown (extension
.md); - Fichiers Word (extension
.docx)
Ainsi, l'auteur du blog doit enregistrer l'article dans l'un des formats ci-dessus dans le répertoire approprié:
- './_notebooks/' pour
.ipynb; - './_posts/' pour
.md; - './_word/' pour
.docx.
Et tout le reste fera l'affaire fastpages, comme le prétendent ses auteurs.
fastpages utilise les pages Github pour l'hébergement et les actions Github pour automatiser la publication des publications.
Si je comprends bien, il fastpagess'agit d'un raffinement du bundle Github Pages + Jekyll, où vous pouvez immédiatement obtenir la publication publiée à partir de l'ordinateur portable Jupyter.
Créer un blog avec fastpagesetGitHub
fastpages:
. ./_config.yml, :
title— , ;
description— , (, );
github_username— GitHub ;
github_repo— , GitHub, Google Colab Binder Jupyter ;
default_badges— GitHub, Google Colab Binder Jupyter . , ,default_badgestruefalse. , Binder,default_badges:
default_badges: github: true binder: false colab: true
url— , ;
baseurl— . /_config.yml ("Special Instructions for baseurl"). , ;
twitter_username— Twitter;
use_math—true,LaTeX;
show_description— .true;
google_analytics— Google Analytics;
pagination— , . 15. , , :

show_tags— , :

show_image—true. ( 2 ):

.ipynb fastpages
- ( :
.ipynb,.md.docx) (./_notebooks,./_posts./_word).2020-05-26-DS-fastpages-blog.ipynb. Jekyll ( ).
:
-
YYYY-MM-DD-; - , , .
-
- commit push GitHub
master. - GitHub . ~5 . «Actions» GitHub. workflow,
pushmaster:
- Check Configurations — (, ), ;
- CI — ;
- GH Pages Status — .
, .
- , , . .
,fastpages.
Jupyter ( Markdown ) , / .
# "Title"
> "Awesome summary"
- toc: true
- branch: master
- badges: true
- comments: true
- author: Hamel Husain & Jeremy Howard
- categories: [fastpages, jupyter] Markdown , , .. ---.
:
---
title: "Title"
description: "Awesome description"
toc: true
layout: post
categories: [markdown]
---, , YAML . , : - title: "Deep learning: A tutorial"
YAML.
toc—true, Markdown ;badges[notebooks only] —trueGoogle Colab,BinderGitHub, ;hide_github_badge[notebooks only] —trueGitHub;hide_colab_badge[notebooks only] —trueGoogle Colab;hide_binder_badge[notebooks only] —trueBinder;branch[notebooks only] — Jupyter Colab GitHub. :master;comments—true( );author—true;categories— ( "Tags").image— , . (Twitter) :
- —
images/figure.png; -
/images;
- —
search_exclude— (Search), , ;hide—true, :
- permalinks ;
-
search_excludetrue, (Search);
sticky_rank— , . , .
/ . ( ), , .
#hide— , ;#hide_input— ;#collapse-hide— , , ;#collapse-show— , .
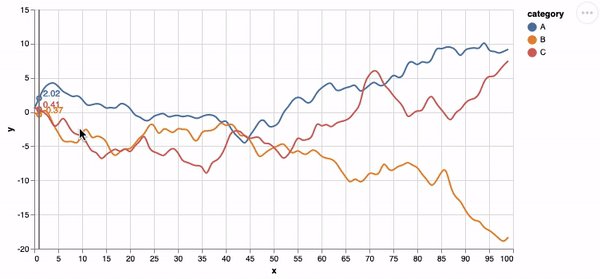
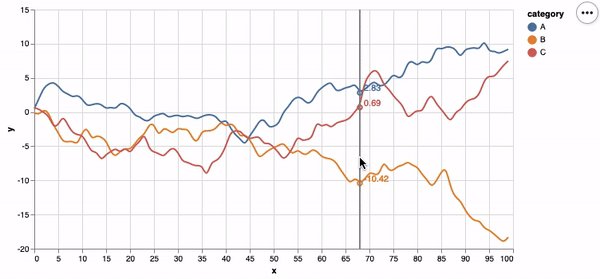
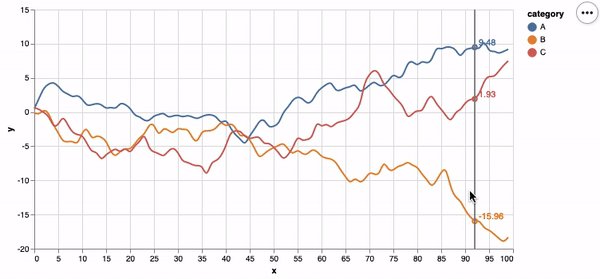
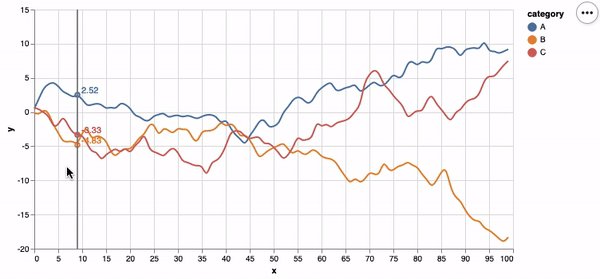
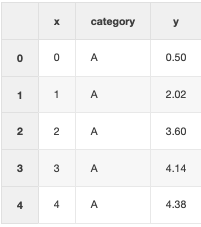
Altair
Jupyter .

:
 :

, , ( ), ( ).
.

Youtube
Youtube :
> youtube: https://youtu.be/L0boq3zqazITwitter.
,
> twitter: https://twitter.com/jakevdp/status/1204765621767901185?s=20 :

LaTeX
Jupyter LaTeX . , , use_math _config.yml (. ).
LaTeX :
> $$L(\theta) = \frac{1}{N} \sum_i^N{(y_i - \hat{y_i})^2} \rightarrow \min_{\theta}$$:
.
: > Warning: There will be no second warning!

: > Important: Pay attention! It's important.

: > Tip: This is my tip.

: > Note: Take note of this.

, .
,
> Note: A doc link to [an example website: fast.ai](https://www.fast.ai/) should also work fine. :

Emoji
:robot:. :
:robot:.
{% raw %}For example, here is a footnote {% fn 1 %}.
And another {% fn 2 %}
{{ 'This is the footnote.' | fndetail: 1 }}
{{ 'This is the other footnote. You can even have a [link](https://fastpages.fast.ai/jupyter/2020/02/20/test.html#Footnotes)' | fndetail: 2 }}{% endraw %}
fastpages
fastpages nbdev jupyter , word .md . , /_notebooks, /_word /_posts, GitHub Actions c nbdev , .
fast_template — fastpages
, fast.ai fast_template, , Word Jupyter , . fastpages , , .
, fast_template , . - Github, git.
- ;
- Jupyter + :
- ;
- / ;
- GIF-;
- youtube .
- Medium;
- url;
-
badgesGitHub,Binder,Google Colab, ; - ;
-
sticky_rank, ; - ;
- , :
- permalinks;
- ;
- , , (, ) , - .
- WYSIWYG (What You See Is What You Get):
-
Jekyll, . Jekyllgit;- Jupyter ;
- , spell checker Jupyter .
fast.ai DS , , .
, git, Markdown Jupyter Notebook. , .
, , , . pull request , .
, .
DS/ML/AI
-
fastpagesby Scott H. Hawley; - ;
- Andrej Karpathy github.io, medium;
- Machine Learning Mastery by Jason Brownlee;
- Fast.ai + fastpages blog;
- Airbnb;
- Uber;
- OpenAI;
- DeepMind;
- Nvidia + AI podcast;
- Microsoft AI blog + ML devblogs
-
fastpages; - Introducing fastpages;
- ,
.ipynb; -
fast_template+ fast.ai; - Page d'accueil du projet
nbdev+ référentiel + forum ; - Un aperçu assez large des moteurs de blog;
- Plus de blogs [ 1 , 2 ];