Aujourd'hui, nous avons préparé la traduction d'un autre article, cette fois d'Andriy Haydash. Cet article concerne la création de fonctionnalités personnalisées via des plugins. Vous pouvez trouver l'article précédent sur la comparaison octobre CMS vs WordPress ici .
Si vous aimez écrire du code orienté objet et facile à lire, cet article est pour vous. Vous apprendrez à écrire votre propre plugin et pourquoi octobre peut être une bonne option pour votre prochain projet.
L'année dernière, j'ai fait une petite recherche sur les nouveaux CMS basés sur PHP à la recherche d'une bonne alternative WordPress . Idéalement, cela aurait dû être une solution open source avec une base de code moderne.
Ensuite, je me suis intéressé au CMS d'octobre . Je l'ai essayé et je l'ai aimé presque immédiatement . October a une bonne structure de code et il est facile d'écrire vos propres plugins.
Le but de cet article est de vous aider à comprendre ce qu'est la plateforme et à quoi en attendre avant de décider de l'utiliser.
Pourquoi choisir Octobre comme plateforme CMS?
Il y a plusieurs raisons principales pour lesquelles j'ai décidé d'utiliser octobre pour mes projets.
Écrit dans le cadre Laravel
October CMS est construit sur Laravel , le framework PHP le plus puissant pour la création d'applications Web modernes. Je peux dire avec certitude qu'il est le meilleur. Le framework est très facile à utiliser et extrêmement facile à comprendre. De plus, il possède toutes les fonctionnalités requises par un framework moderne: routage (routage) , mappage objet-relationnel (ORM), autorisation, mise en cache et bien d'autres, offrant une structure agréable et compréhensible conformément au concept Model-View-Controller. Depuis October CMS est écrit dans le framework Laravel, il a hérité de toutes ces fonctionnalités de son "grand frère".
Code et documentation propres
Contrairement à de nombreux autres CMS, October a une base de code très propre et bien documentée écrite en utilisant le paradigme orienté objet.
Au lieu du bon vieux PHP, October utilise Twig comme langage de modélisation, ce qui facilite le travail du développeur. La documentation technique est également bien rédigée et fournit des réponses rapides à la plupart des questions.
Grande communauté
Bien que la communauté d'octobre soit encore petite, ses habitants sont utiles et utiles. Vous pouvez rejoindre une chaîne Slack et les développeurs se feront un plaisir de vous aider à résoudre votre problème avec la communauté passant à Discord .
Grand marché
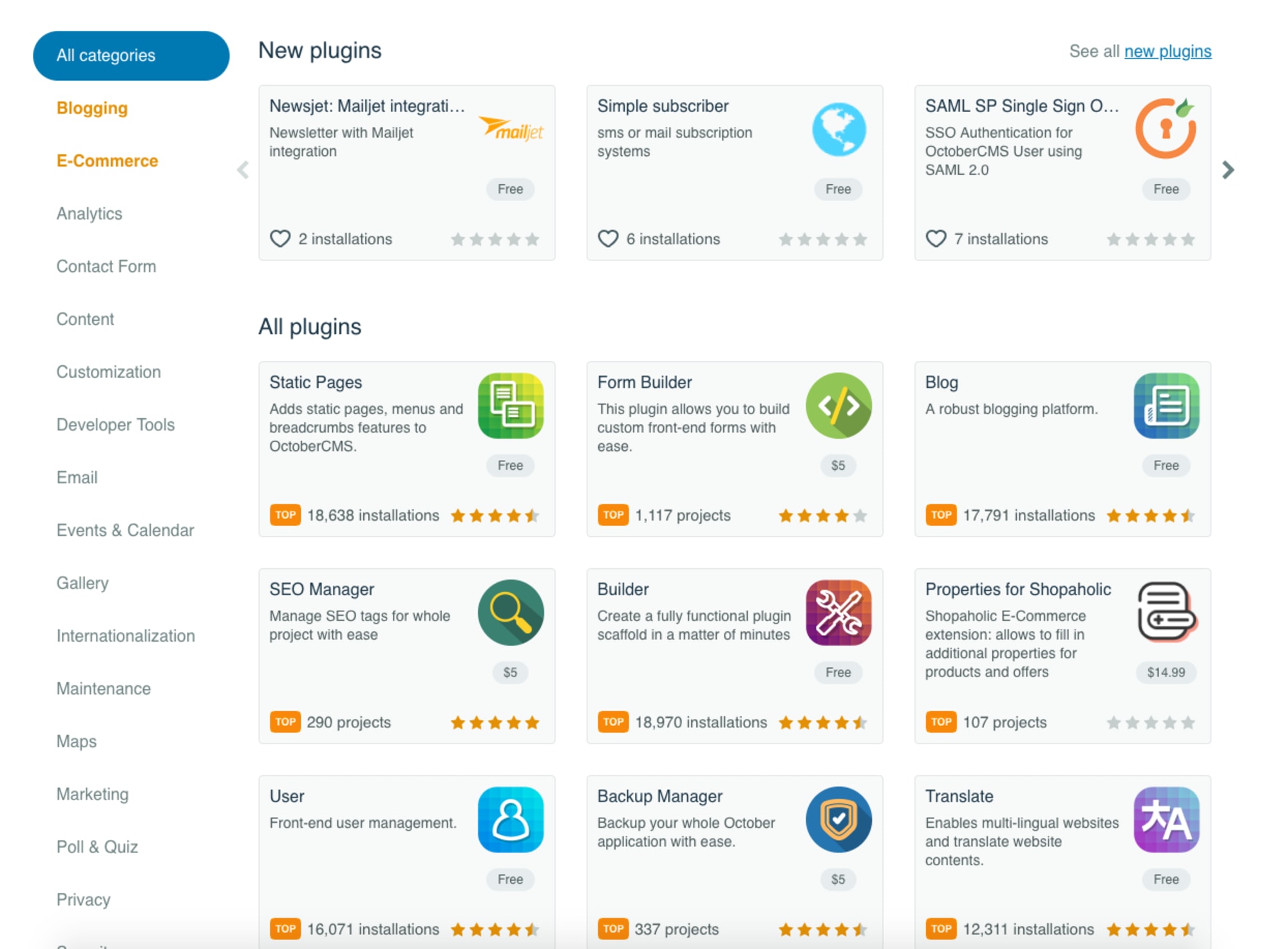
Comme WordPress et d'autres CMS, October a un marché de thèmes et d'extensions. La sélection de bons thèmes n'est pas très large, mais il y a plus de 700 plugins (en juin 2020, il y a plus de 900 plugins publiés et environ 200 thèmes - environ Transl.) , Il est donc probable que vous puissiez étendre la fonctionnalité en recherchant et en installant simplement un d'eux. Une caractéristique distinctive des plugins est qu'ils peuvent être facilement synchronisés entre tous vos projets en ajoutant simplement votre ID de projet dans la zone d'administration.
Plugins et composants
Les plugins sont la base pour ajouter de nouvelles fonctionnalités à October CMS. Un plugin peut être composé de plusieurs fichiers et répertoires chargés de l'enregistrement des composants personnalisés, des modèles, de la mise à jour de la structure de la base de données ou de l'ajout de traductions. Un plugin est généralement créé dans un projet dans le répertoire plugins /. Étant donné que de nombreux plugins sont ajoutés au marché pour que d'autres personnes puissent les utiliser, chaque plugin doit avoir son propre espace de noms, qui commence généralement par le nom de la société ou du développeur qui a créé le plugin. Ainsi, par exemple, si votre nom est Acme et que vous avez créé un excellent plugin appelé Blog, votre plugin s'appellera Acme \ Blog.
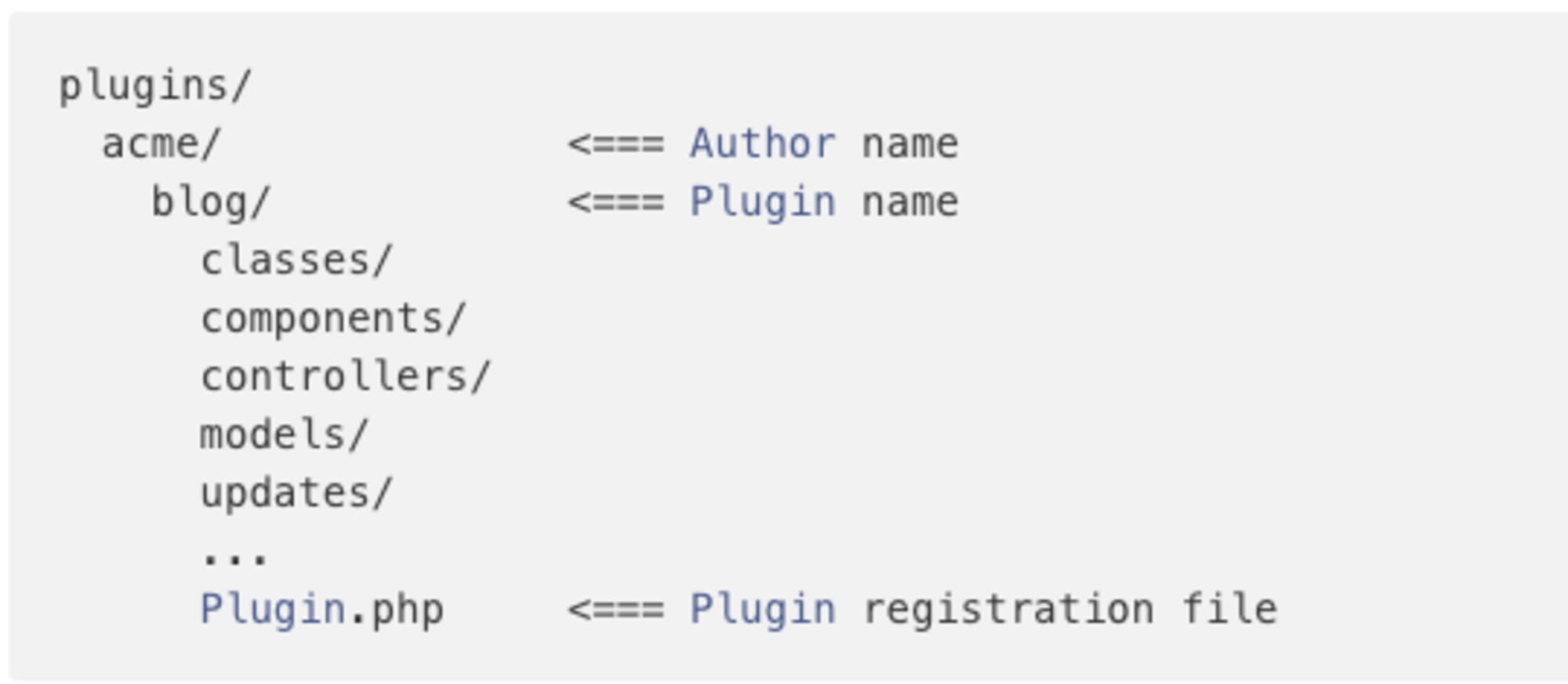
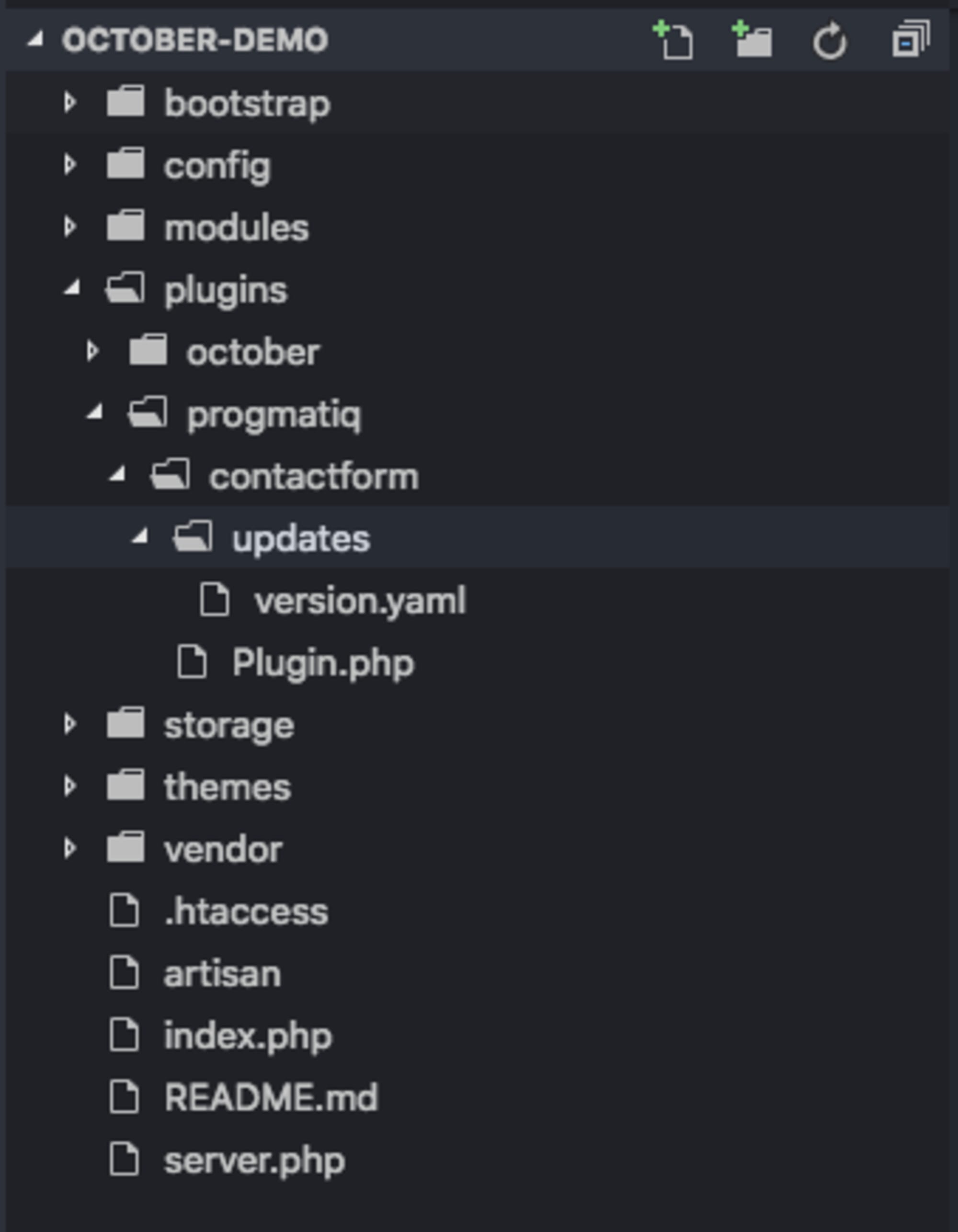
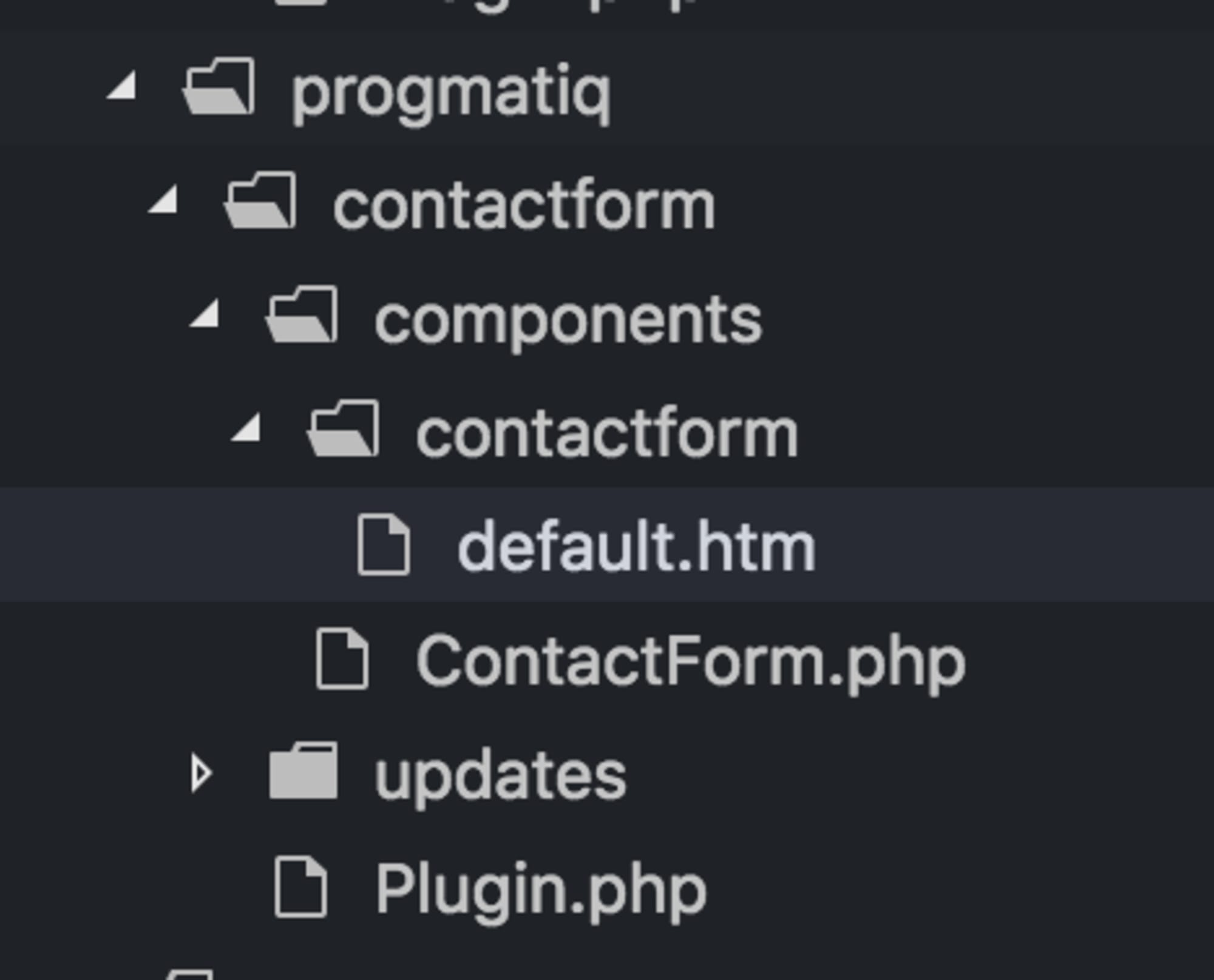
Laissez-moi vous montrer à quoi pourrait ressembler la structure du répertoire du plugin:

Comme vous pouvez le voir, il existe un fichier appelé plugin.php qui est responsable de l'enregistrement du plugin et de tous ses composants dans le CMS d'octobre.
Il est à noter que tous les répertoires listés ci-dessus ne sont pas nécessaires pour exécuter le plugin. Votre plugin peut avoir la structure suivante tout en fonctionnant parfaitement: le

plus souvent , un plugin n'ajoute qu'une seule fonctionnalité. Par exemple, le plugin Translate est conçu pour vous aider à traduire le contenu de votre site dans différentes langues et à fournir un support utilisateur multilingue.
October CMS a un grand marché où vous pouvez trouver tout ce dont vous avez besoin.

Contrairement à Wordpress et à d'autres CMS populaires, les plugins d'octobre peuvent contenir des composants. Selon la documentation d'octobre, les composants sont des «modules personnalisés qui peuvent être attachés à n'importe quelle page, partielle ou mise en page». Par exemple, un formulaire de commentaires, une navigation, une FAQ (une liste de questions fréquemment posées et des réponses à celles-ci); en fait, tout ce qui est logique à combiner en un seul module qui peut être réutilisé sur plusieurs pages.
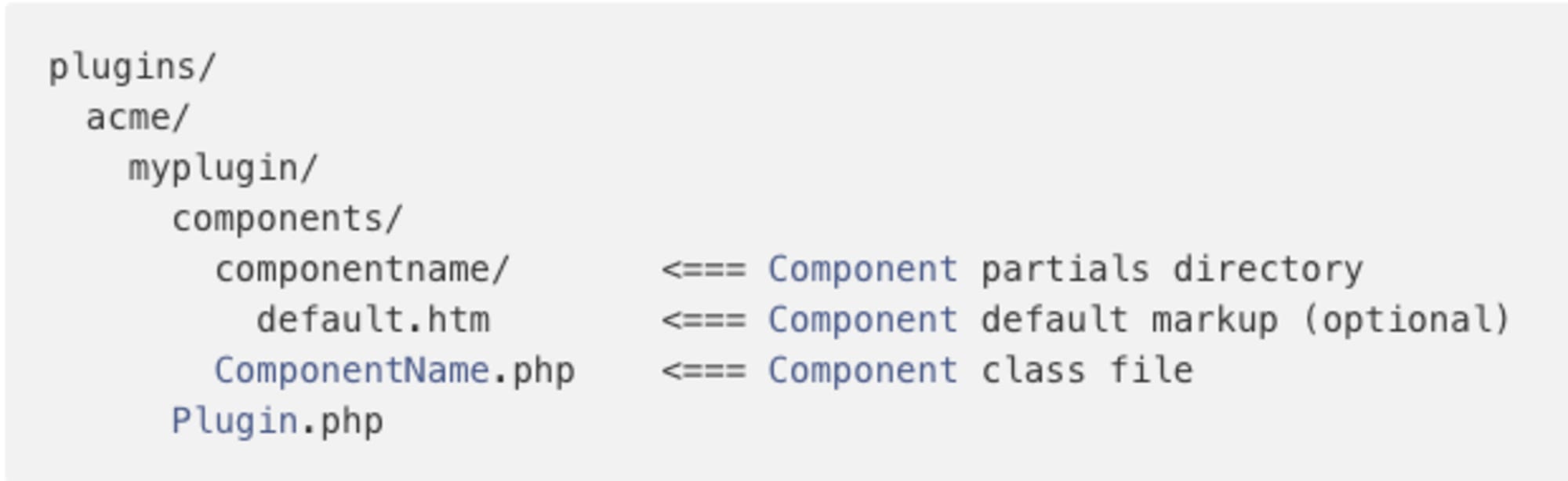
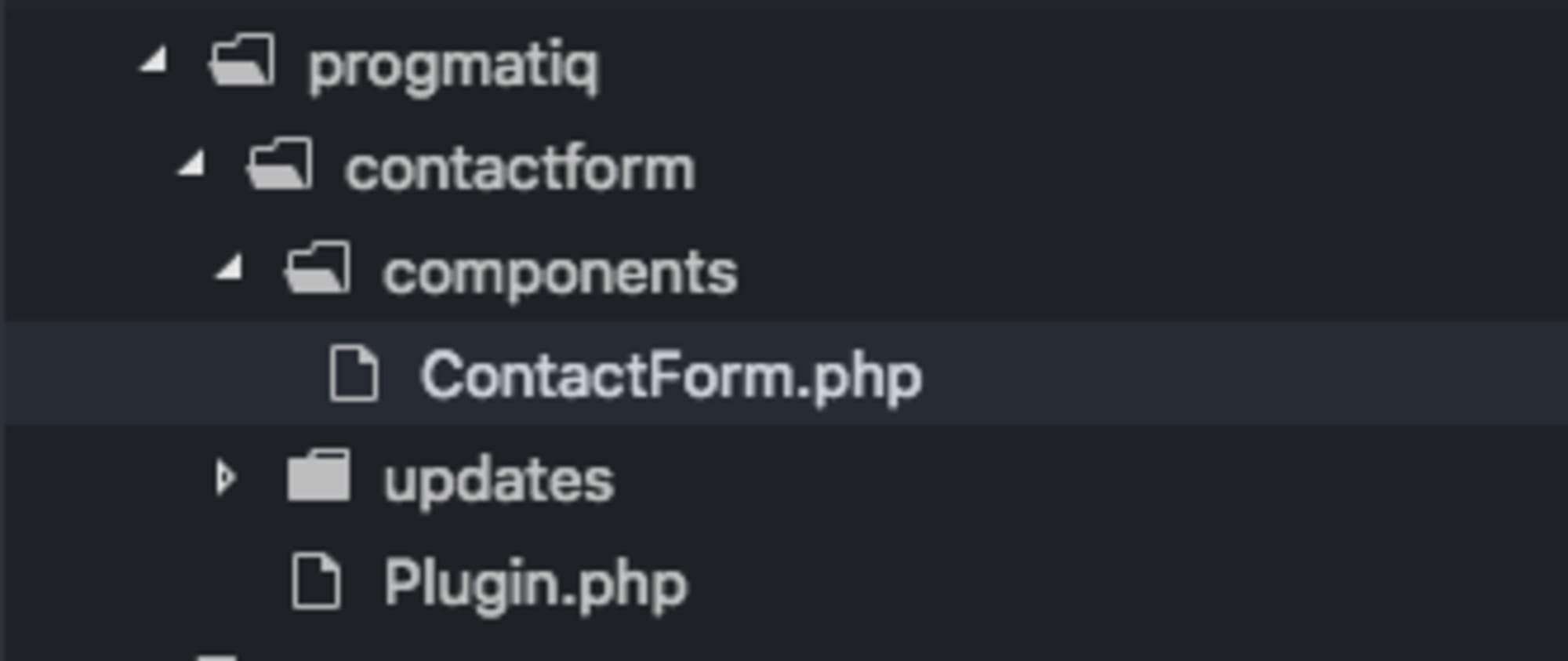
Les composants sont créés dans le cadre du plugin et se trouvent dans le sous - répertoire components / :

Chaque composant a un fichier PHP, par exemple componentName.php, qui définit le composant , ainsi qu'un sous-répertoire facultatifpour les partiels. Le dossier des partiels d'un composant doit avoir le même nom en minuscules que le composant lui-même.
Pour comprendre le fonctionnement d'un composant, supposons que notre composant est responsable de l'affichage des articles de blog.
namespace Acme\Blog\Components;
class BlogPosts extends \Cms\Classes\ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Blog Posts',
'description' => 'Displays a collection of blog posts.'
];
}
// This array becomes available on the page as {{ component.posts }}
public function posts()
{
return ['First Post', 'Second Post', 'Third Post'];
}
} Comme vous pouvez le voir, le composant a deux fonctions principales. Le premier, componentDetails (), fournit des informations sur le composant à l'administrateur qui ajoutera et utilisera les composants dans leurs pages Web. La deuxième fonction, posts (), renvoie des articles vides, qui peuvent ensuite être utilisés dans une partie du composant (fichier blogposts / default.htm), comme ceci:
url = "/blog"
[blogPosts]
==
{% for post in blogPosts.posts %}
{{ post }}
{% endfor %}Pour faire savoir à October CMS que notre composant existe , nous devons l'enregistrer en utilisant le fichier principal du plugin dans la fonction registerComponents ():
public function registerComponents()
{
return [
'October\Demo\Components\Todo' => 'demoTodo'
];
}<Comment créer un plugin de formulaire de contact
Nous écrirons un plugin pour créer un formulaire de commentaires. Voici comment cela devrait fonctionner:
- Le formulaire contiendra les champs suivants: prénom, nom, adresse e-mail, message.
- Les données seront envoyées au serveur en utilisant Ajax.
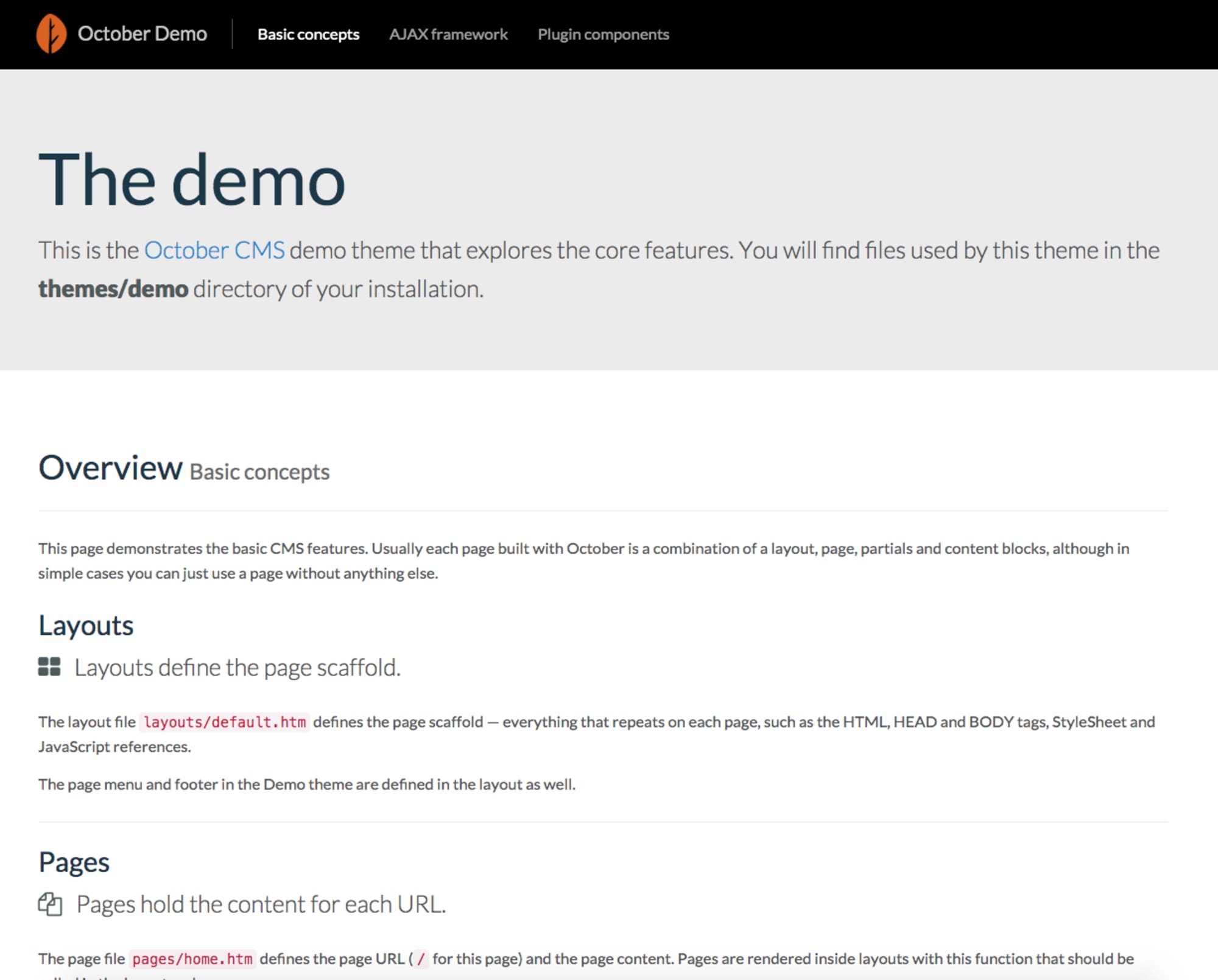
- Après avoir soumis les données, l'administrateur recevra un e-mail avec le message envoyé par l'utilisateur. Dans cet article, nous utiliserons une nouvelle installation d' octobre CMS:

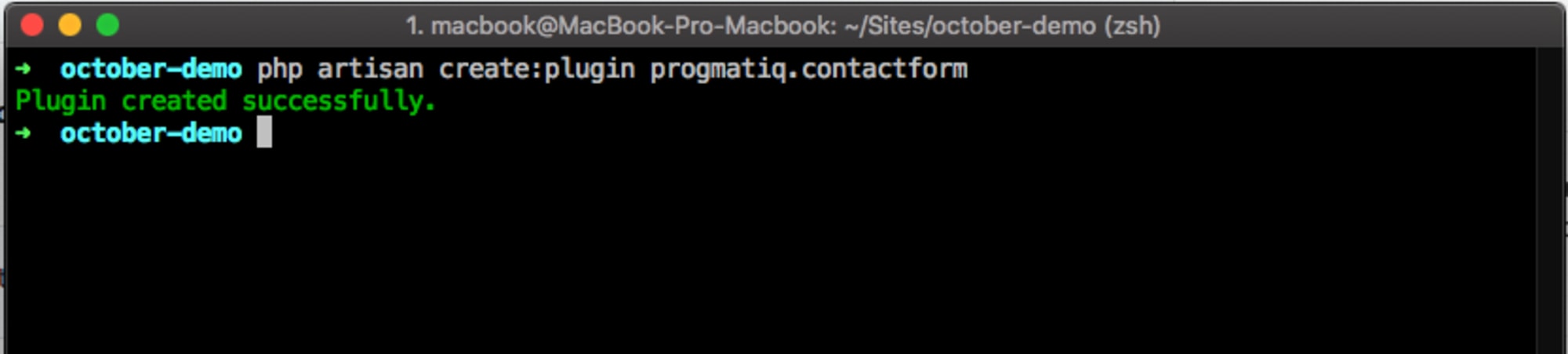
Commençons par construire notre plugin en exécutant une commande dans un terminal qui génère la structure du plugin:
php artisan create:plugin progmatiq.contactform 
L'argument progmatiq.contactform contient le nom de l'auteur (progmatiq) et le nom du plugin (formulaire de contact).

Nous devons maintenant ouvrir notre fichier plugin.php et modifier les informations du plugin de la manière suivante:
public function pluginDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form plug-in',
'author' => 'progmatiq',
'icon' => 'icon-leaf'
];
}Voici quelques autres méthodes qui méritent d'être examinées:
- registerComponents ()
Ici, vous pouvez définir un tableau de composants fournis par votre plugin. - registerPermissions ()
Vous pouvez enregistrer des autorisations personnalisées, que vous pouvez ensuite utiliser dans d'autres zones de l'application. - registerNavigation ()
Vous pouvez ajouter un élément de menu URL personnalisé au menu d'administration.
Créons un composant ContactForm:
- Créez un nouveau dossier / composants dans le répertoire racine de votre plugin.
- Créez un fichier contactForm.php dans le répertoire components /.

- Collez le code suivant pour indiquer à October ce que fait notre composant. Nous pouvons le faire en créant une méthode componentDetails () dans notre composant.
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
}
Nous devons maintenant enregistrer le composant dans le plugin. Pour ce faire, nous modifions la méthode registerComponents ():
public function registerComponents()
{
return [
'Progmatiq\Contactform\Components\ContactForm' => 'contactForm',
];
}Cette fonction renvoie un tableau de composants fournis par notre plugin. Le nom de classe complet du composant est la clé de cette méthode, et la valeur est l'alias que nous utiliserons pour référencer notre composant dans les modèles Twig.
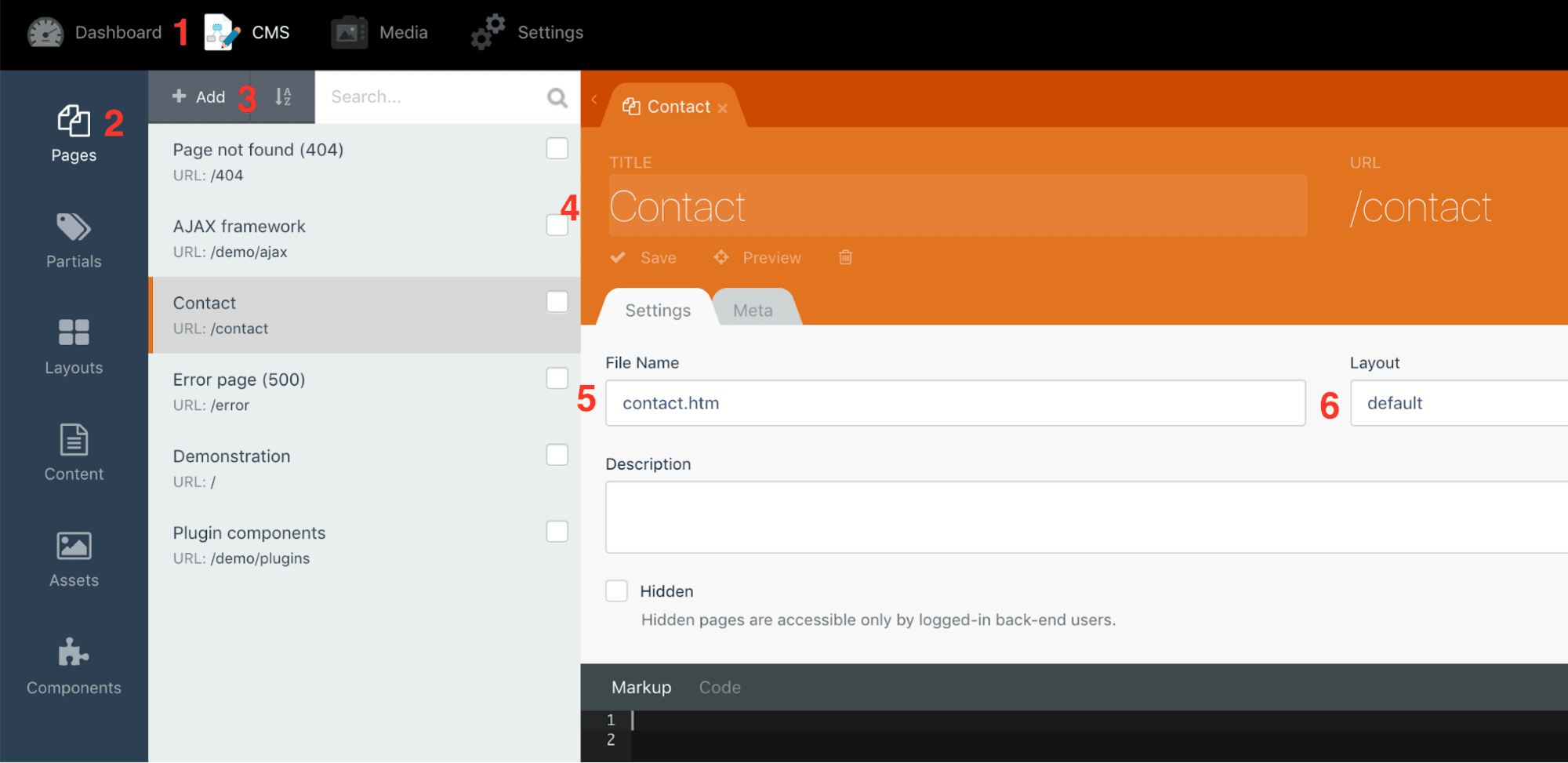
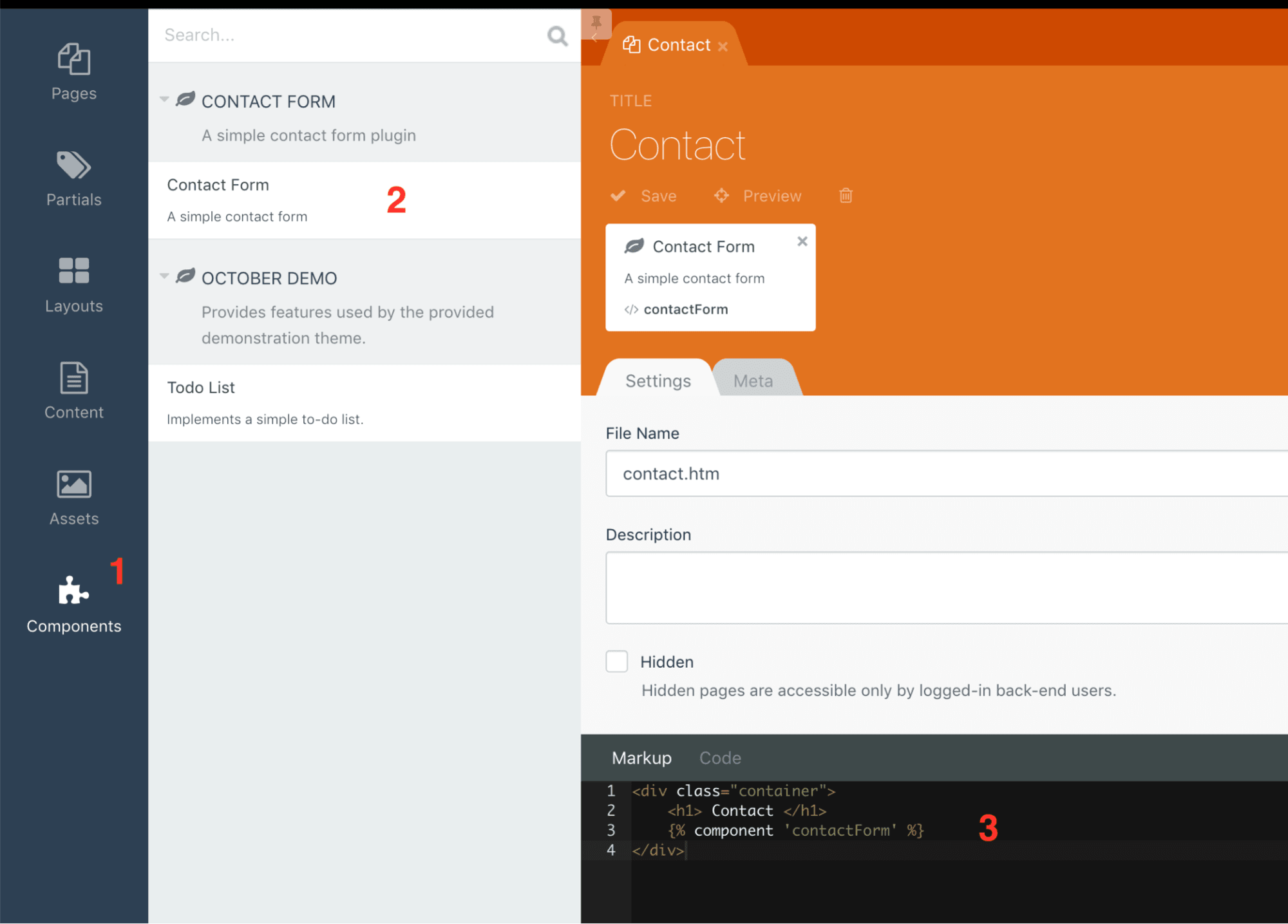
Après avoir enregistré le composant, nous pouvons créer une nouvelle page de contact et ajouter notre composant (le numéro d'étape est le même que l'illustration dans la capture d'écran):
- Dans le panneau d'administration, accédez à CMS (1)> Pages (2) et cliquez sur + Ajouter (3).
- Donnez à votre page un nom et une URL (4).
- Nommez votre fichier (5) et choisissez la mise en page par défaut (6).

Ajoutons notre nouveau composant à la page:
- Cliquez sur Composants dans le menu de gauche (1), puis sélectionnez notre composant Formulaire de contact. Une fois que vous avez cliqué dessus (2), il devrait être ajouté à la page.
- Nous devons placer un morceau de code qui ajoutera un titre à notre page, et rendra également le composant en utilisant la directive Twig {% component 'contactForm'%}:
<div class="container">
<h1> Contact </h1>
{% component 'contactForm' %}
</dіv>

Si vous ouvrez la page des contacts maintenant, vous ne verrez rien sauf un en-tête qui dit "Contacts".

Le fait est que notre formulaire n'a pas de code HTML à afficher.
Nous devons créer un fichier contactform / default.htm dans le dossier components /.

Vous devez également ajouter le code HTML suivant au fichier:
<form method="POST"
data-request="onSend"
data-request-validate
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"
>
<div>
<label for="first_name">First Name</label>
<input type="text" name="first_name" class="form-control">
<p data-validate-for="first_name" class="text-danger"></p>
</div>
<div>
<label for="last_name">Last Name</label>
<input type="text" name="last_name" class="form-control">
<p data-validate-for="last_name" class="text-danger"></p>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
<p data-validate-for="email" class="text-danger"></p>
</div>
<div>
<label for="content">Content</label>
<textarea rows="6" cols="20" name="content" class="form-control"></textarea>
<p data-validate-for="content" class="text-danger"></p>
</div>
<div>
<button type="submit" class="btn btn-primary" data-attach-loading>Send</button>
</div>
</form>La plupart du code est assez simple. Cependant, il a des attributs data- * spéciaux qui peuvent être utilisés en octobre:
La balise a trois attributs spéciaux:
data-request="onSend"Cet attribut indique à October que la fonction onSend de notre composant (que nous allons créer ensuite) doit être appelée lorsque le formulaire est soumis en utilisant Ajax.
data-request-validatepermettra la validation du formulaire via Ajax en utilisant des erreurs qui seront envoyées par le serveur si le formulaire n'est pas valide.
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"efface le formulaire, puis émet un message si la demande a abouti et qu'il n'y a eu aucune erreur de validation ou de serveur.
Chaque entrée a le bloc suivant, qui est chargé d'afficher les erreurs de validation renvoyées par le serveur pour une entrée donnée:
<p data-validate-for="content" class="text-danger"></p>Le bouton d'envoi a un attribut de chargement d'attachement de données, qui ajoute une double flèche et désactive le bouton pendant que le serveur traite la demande. Cela évite à l'utilisateur de soumettre à nouveau le formulaire tant que la demande précédente n'a pas été traitée.
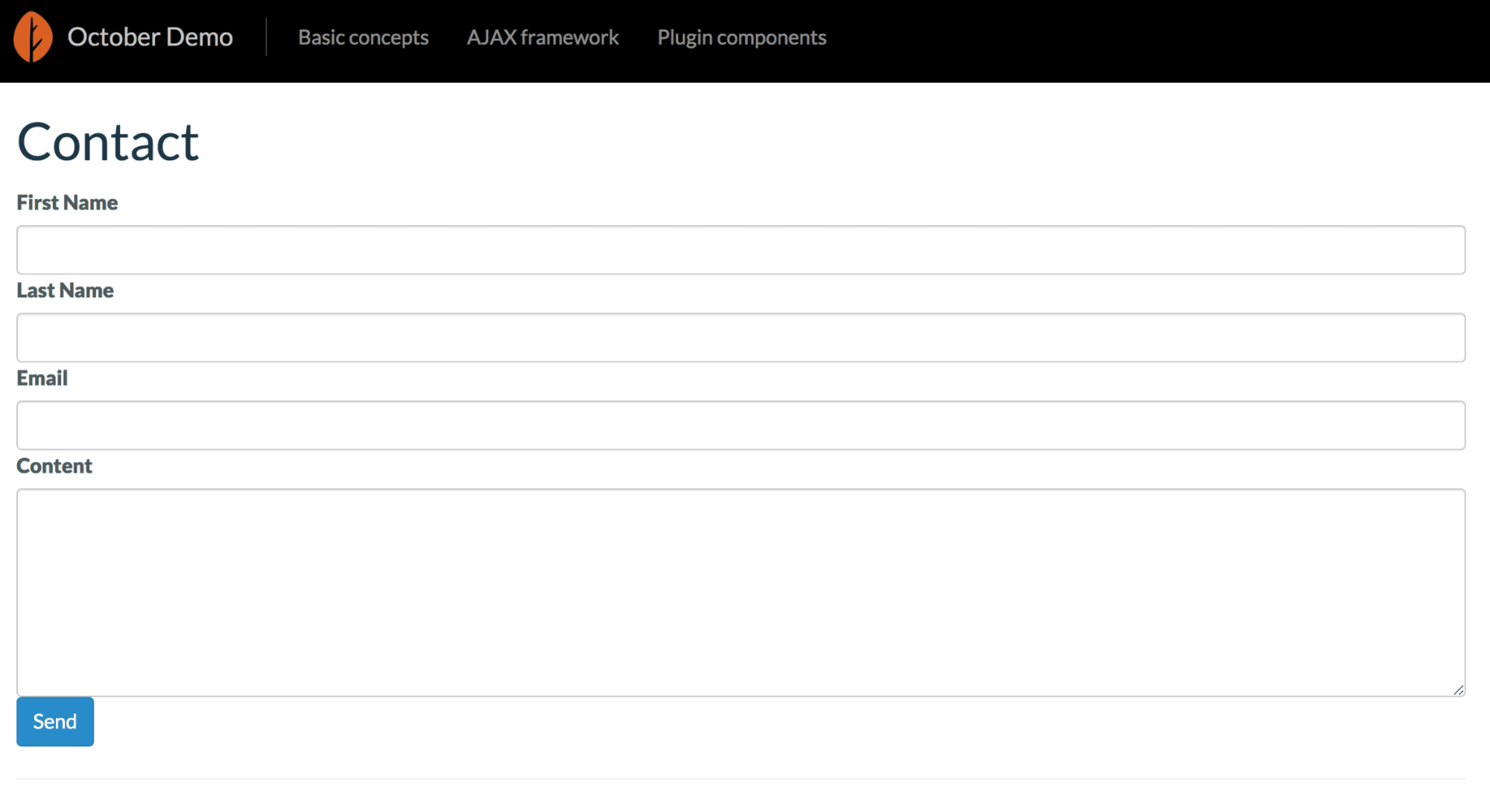
Et

voici à quoi ressemble notre page maintenant: Revenons à notre composant contactForm.php et créons les méthodes d'assistance onSend () et validate () qui seront chargées de soumettre le formulaire:
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}La première chose que nous faisons est d'obtenir les données de la requête et de la valider à l'aide de la méthode d'assistance validate (). Toutes les règles de validation disponibles que vous pouvez utiliser se trouvent dans la documentation . Si la validation échoue, la méthode validate () lève une ValidationException - l'exécution du code s'arrêtera et le serveur émettra un code d'état 406 et un message d'échec de validation.
Si la validation réussit, nous enverrons un e-mail à notre administrateur.
Remarque: pour simplifier, j'ai supposé que le mail auquel nous souhaitons envoyer la demande est admin@gmail.com. Assurez-vous d'utiliser votre propre adresse e-mail!
Voici le code complet de votre plugin contactForm.php:
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
use October\Rain\Exception\ValidationException;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}
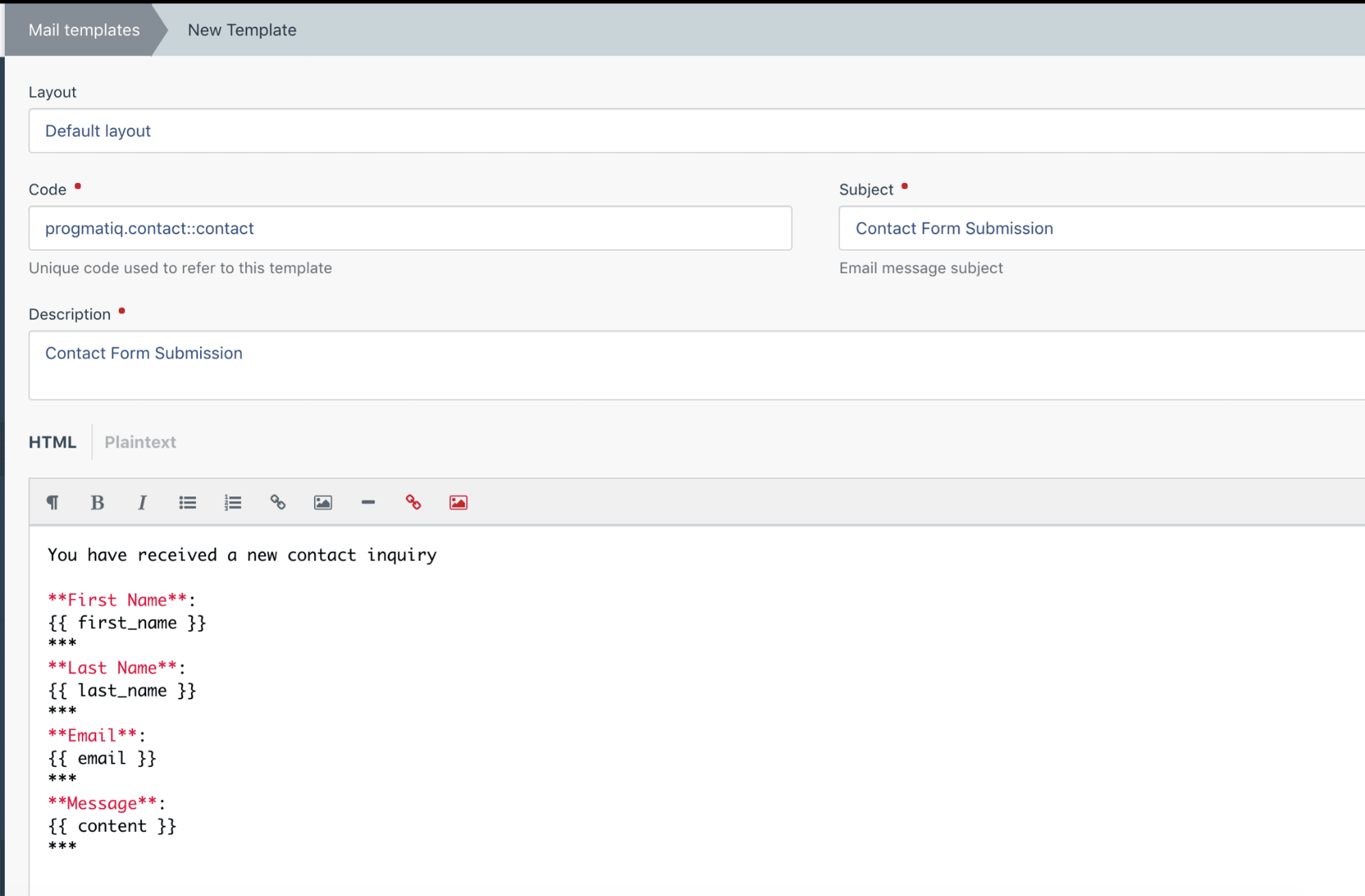
}Comme vous pouvez le voir, le premier argument pris par la fonction Mail :: send () est le nom du modèle de courrier électronique qui apparaîtra dans le corps du message. Nous devons le créer dans le panneau d'administration. Accédez à Paramètres> Modèles d'e-mail et cliquez sur le bouton Nouveau modèle. Remplissez ensuite le formulaire comme indiqué sur l'écran ci-dessous:

Voici le corps de l'e-mail que nous allons utiliser:
Vous avez reçu une nouvelle demande de contact
** Prénom **:
{{first_name}}
***
** Nom **:
{{last_name}}
***
** E-mail **:
{{email}}
** *
** Message **:
{{content}}
***
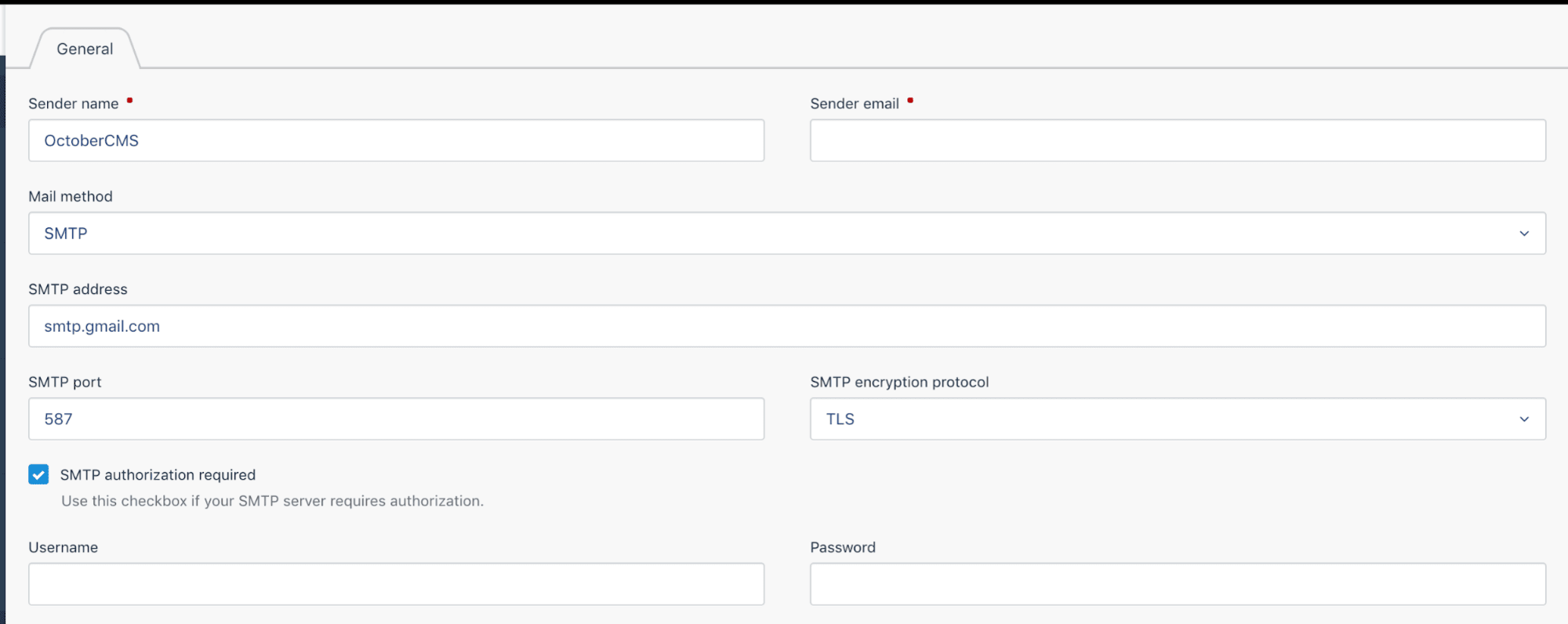
Maintenant, enregistrez votre modèle de courrier électronique. La prochaine chose que nous devons faire est de configurer un serveur SMTP qui enverra des e-mails.
Allez dans Paramètres> Configuration de la messagerie et remplissez tous les paramètres.

Bien sûr, je ne partagerai pas ma configuration. Utilisez vos propres paramètres.
À ce stade, nous sommes prêts à commencer à tester le composant du formulaire de commentaires.
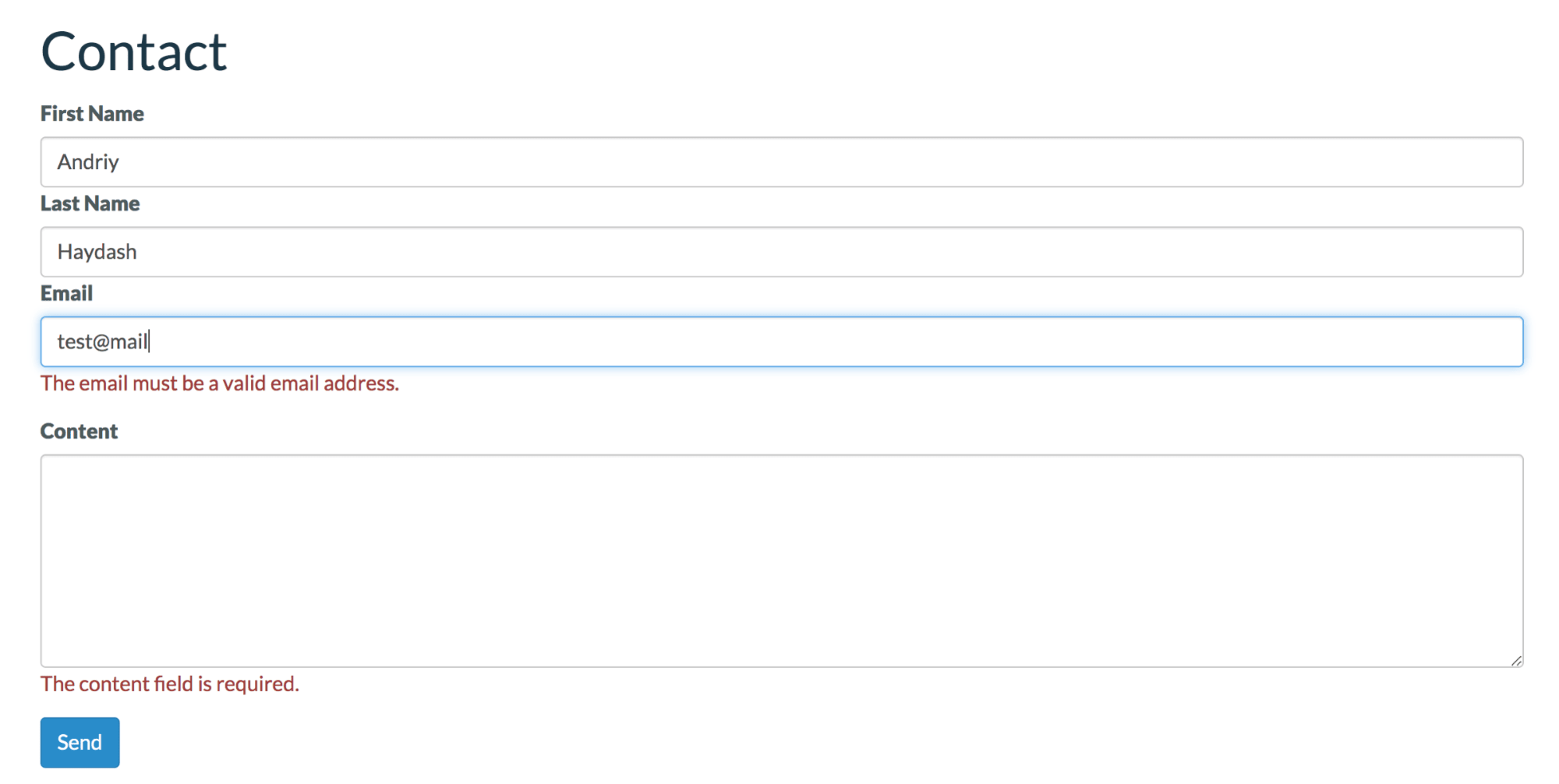
Tout d'abord, testons si la validation fonctionne lorsque nous laissons le champ Contenu vide et entrons une adresse e-mail non valide: la

validation fonctionne comme prévu. Maintenant, saisissons les détails corrects et voyons si l'e-mail est correctement envoyé à notre administrateur.
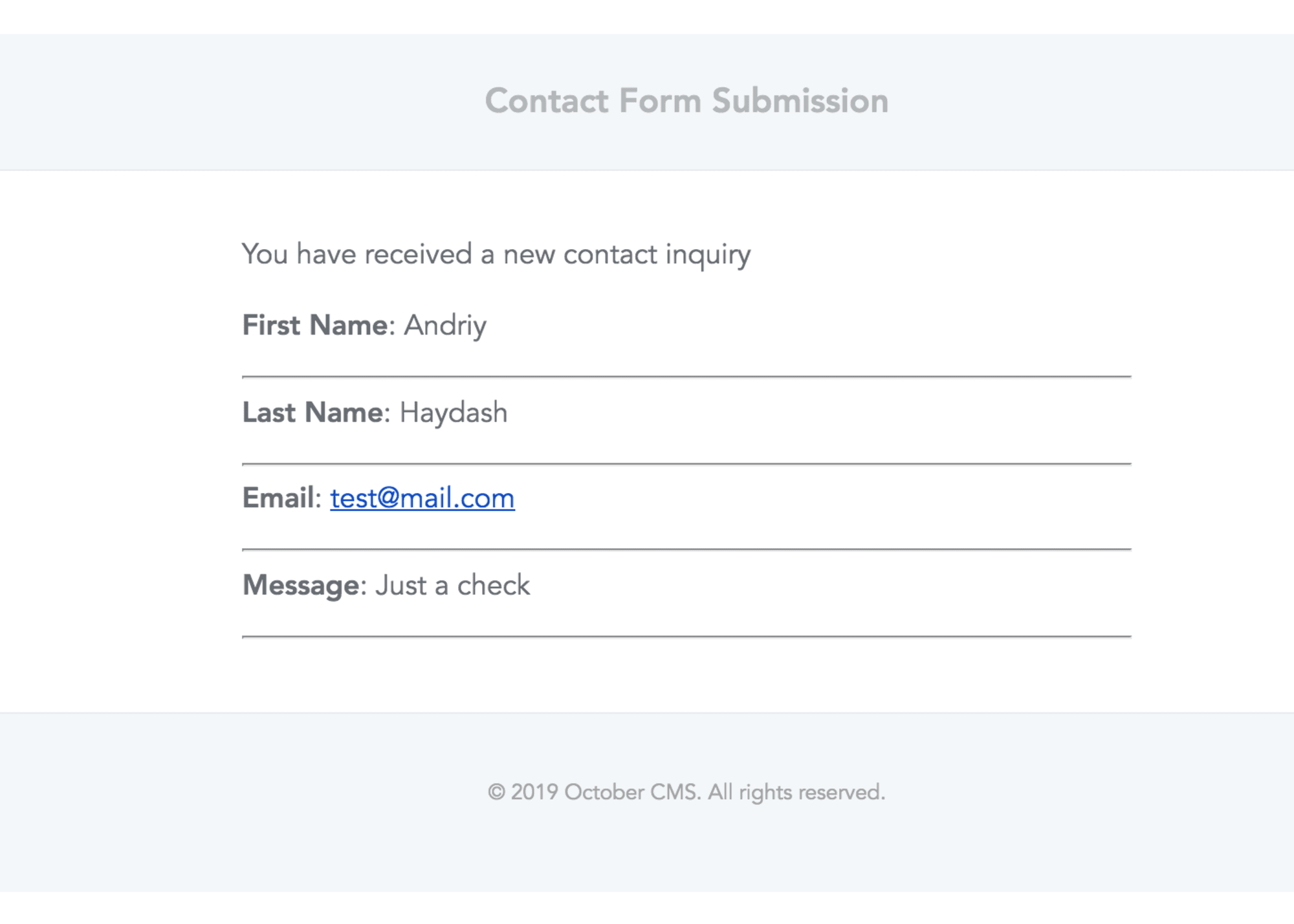
Voici le courriel que admin@gmail.com recevra:

Après avoir soumis le formulaire avec succès, l'utilisateur verra le message correspondant:

Production
Dans cet article, nous avons examiné ce que sont un plugin et un composant et compris comment les utiliser dans le CMS d'octobre.
N'ayez pas peur de créer votre propre plugin pour votre projet si vous ne trouvez pas de plugin existant qui répond à vos besoins. Ce n'est pas si difficile et vous pouvez le contrôler complètement, le mettre à jour et l'étendre à tout moment. Même la création d'un plugin pour un simple formulaire de contact, comme ce que nous avons fait aujourd'hui, peut être utile si vous souhaitez l'intégrer ultérieurement à d'autres services, tels que Mailchimp ou HubSpot.
J'espère que cet article vous a été utile. Si vous avez des questions, n'hésitez pas à les poser dans les commentaires.