
Modèles et bonnes pratiques
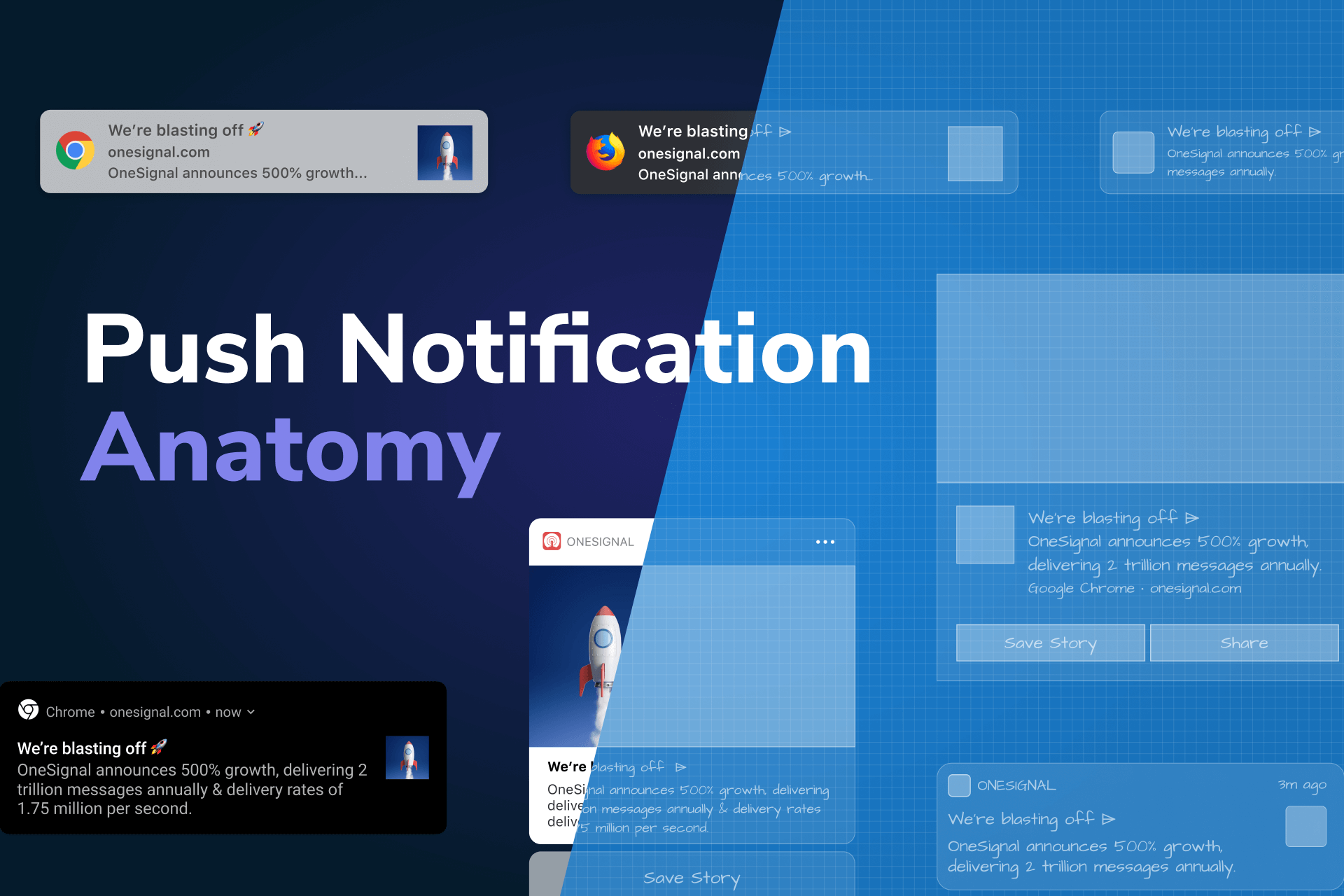
Conception et anatomie d'une notification push 2020
Analyse de la structure des notifications push de différentes plateformes, navigateurs et programmes de Lee Munroe. Un bonus est le modèle de Figma .
Communiquer les changements tout au long du parcours de l'acheteur - Une étude de cas COVID-19
Kim Flaherty du groupe Nielsen / Norman a donné un aperçu de la manière d'informer les magasins en ligne de la situation du coronavirus. Délais de livraison prolongés et autres restrictions.
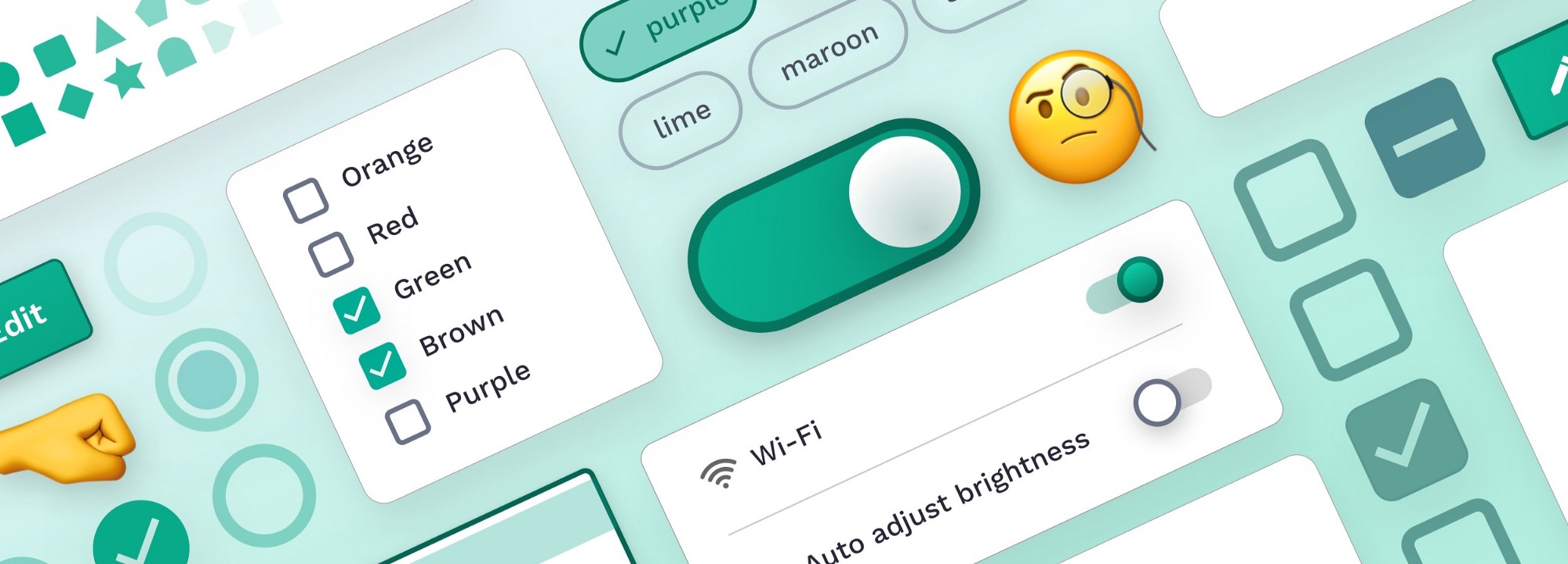
Commandes de sélection - Série de composants de l'interface utilisateur
Analyse détaillée des états des éléments de formulaire pour la sélection (cases à cocher, fenêtres radio, interrupteurs à bascule, puces) de Taras Bakushevich.
Intégration d'applications mobiles - Une analyse des composants et des techniques
Alita Joyce du groupe Nielsen / Norman décrit des modèles pour rencontrer un nouvel utilisateur dans les applications mobiles. Cependant, elle conseille de les éviter autant que possible.
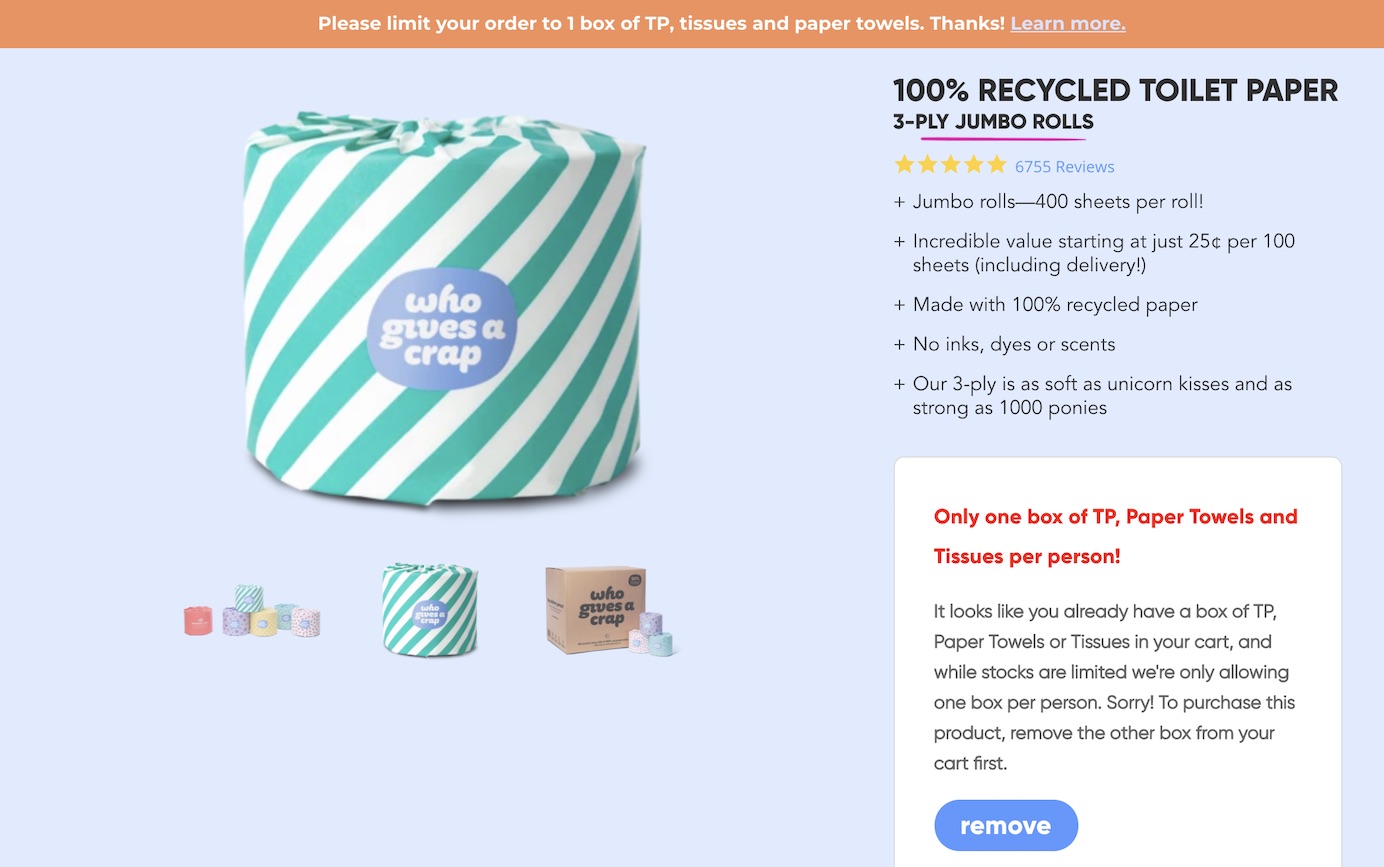
3 pièges à éviter lors de la mise en œuvre de «vues rapides»
Rebecca Hugo de Baymard décrit un problème avec une couche contextuelle de visualisation rapide pour une fiche produit, qui est conçue pour empêcher l'utilisateur d'aller à une page complète. Mais il y a beaucoup de problèmes avec lui.Évitez les fichiers PDF pour la lecture à l'écran
Jakob Nielsen et Anna Kaley du groupe Nielsen / Norman fournissent des conseils pour soumettre des fichiers PDF à des sites Web. Ils conseillent d'éviter de lire des informations sur le site à partir de tels documents, ne les laissant qu'en cas d'impression ou de réexpédition. Aarron Walter - Concevoir pour l'émotion
Aarron Walter - Concevoir pour l'émotion
La deuxième édition du livre a été publiée. Ajout de chapitres sur la confidentialité, l'inclusion et la sécurité.Emojis dans les lignes d'objet des e-mails - avantage ou obstacle?
Kim Flaherty du groupe Nielsen / Norman partage une étude UX sur la façon dont l'emoji dans le titre des lettres d'envoi engage les utilisateurs. Des choses comme celle-ci sont mieux vérifiées par des tests A / B, mais les notes sont utiles.Décisions de design inspirées avec Giovanni Pintori - La publicité devient une forme d'art
Andy Clarke poursuit une série d'expériences avec une mise en page de magazine intéressante sur le Web. Dans le dixième numéro, il analyse les œuvres de Giovanni Pintori.Comment nous avons effectué les tests d'accessibilité chez Alfa Digital
Maria Simonova parle de la prise en charge de l'accessibilité dans l'application mobile d'Alfa-Bank pour iOS.5 implémentations de `` formulaire de carte de crédit '' qui font de `` LL Bean '' le meilleur de sa catégorie
Rebecca Hugo, du Baymard Institute, analyse les bons et les mauvais exemples de modes de paiement par carte de crédit dans les boutiques en ligne.Systèmes de conception et directives
Comment comprendre la santé de votre système de conception et, éventuellement, son succès
L'article le plus cool de Christos Kastritis sur le lancement du système de conception Deliveroo. Session Strath pour commencer le travail, un ensemble d'indicateurs de santé, calcul du retour sur investissement pour différentes sections ( modèle ).
Thème sombre
Prise en charge du mode sombre sur votre site Web
Instructions pour introduire un thème sombre sur un site Web personnel de Jecelyn Yeen.Chaîne de télévision vendredi
La chaîne de télévision du vendredi a créé un thème sombre pour l'air nocturne. Après 23h00, les vidéos promotionnelles lumineuses et bruyantes seront remplacées par une identité calme et calme avec des contes de fées et des poèmes.Clé Rostelecom
Les concepteurs de Redmadrobot parlent de créer un thème sombre pour l'application Rostelecom Key. Certes, seule la partie conception, pas de système de conception dans le code.WWDC 2020
Apple a présenté les nouvelles versions des plates-formes lors d'une conférence annuelle qui, comme tout le reste cette année, s'est déroulée en ligne. Traditionnellement, j'ai mis en évidence les mises à jour qui concernent les concepteurs d'interfaces:
iOS 14

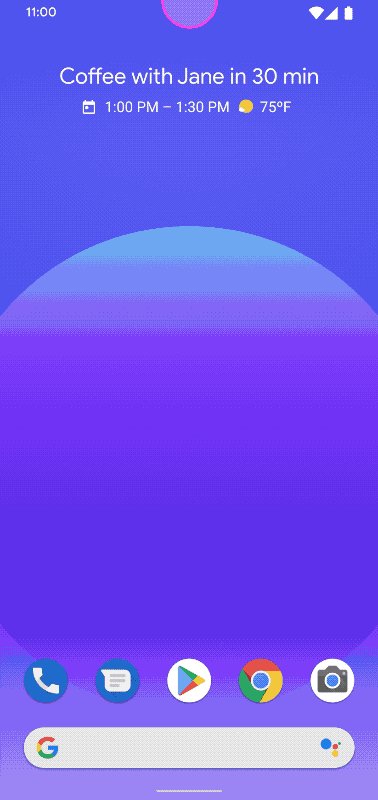
Widgets de l'écran d'accueil . Maintenant, tout comme sur Android, il est facile d'être jonché. Une loi de longue date stipule que 95% des utilisateurs ne personnalisent pas l'interface (et modifient rarement les paramètres prédéfinis par les fabricants d'appareils). Lignes directrices et modèle Figma ( un autre ).

 Siri ne couvre pas l'écran, mais montre le signe abstrait de l'entreprise en bas et une plaque avec le résultat en haut.
Siri ne couvre pas l'écran, mais montre le signe abstrait de l'entreprise en bas et une plaque avec le résultat en haut.  Les appels ne couvrent pas non plus l'écran, mais sont affichés sous la forme d'une barre en haut.
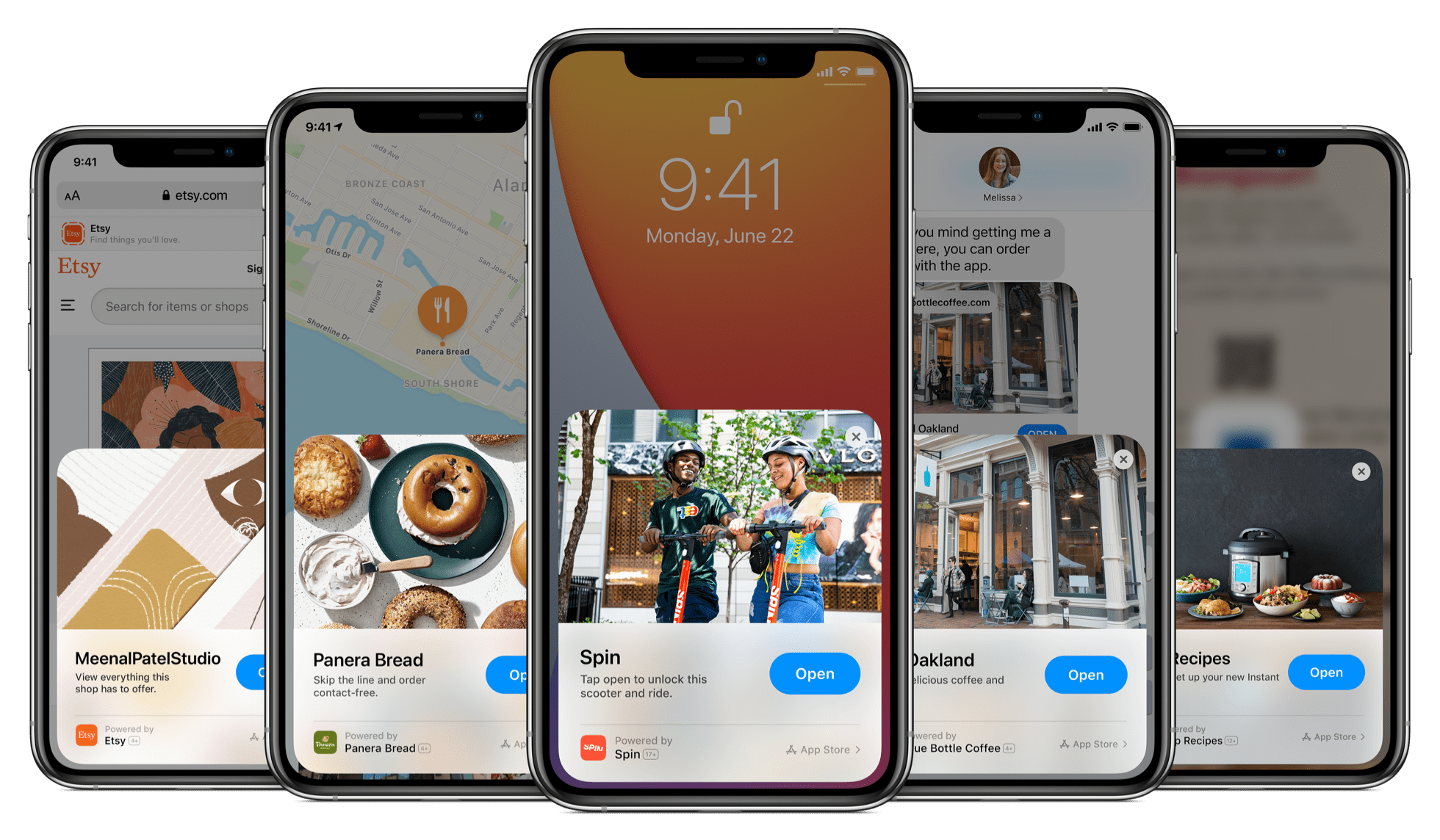
Les appels ne couvrent pas non plus l'écran, mais sont affichés sous la forme d'une barre en haut. Mini versions de sites et d'applications sans installation par QR code ou NFC. Suppose une assistance dans des actions simples telles que créditer des points dans le programme de fidélité d'un café où vous êtes trop paresseux pour installer l'application. Certes, cela ne fonctionne qu'avec son propre format de code QR, ce qui signifie qu'il est peu probable qu'il reçoive une couverture normale. Directives .

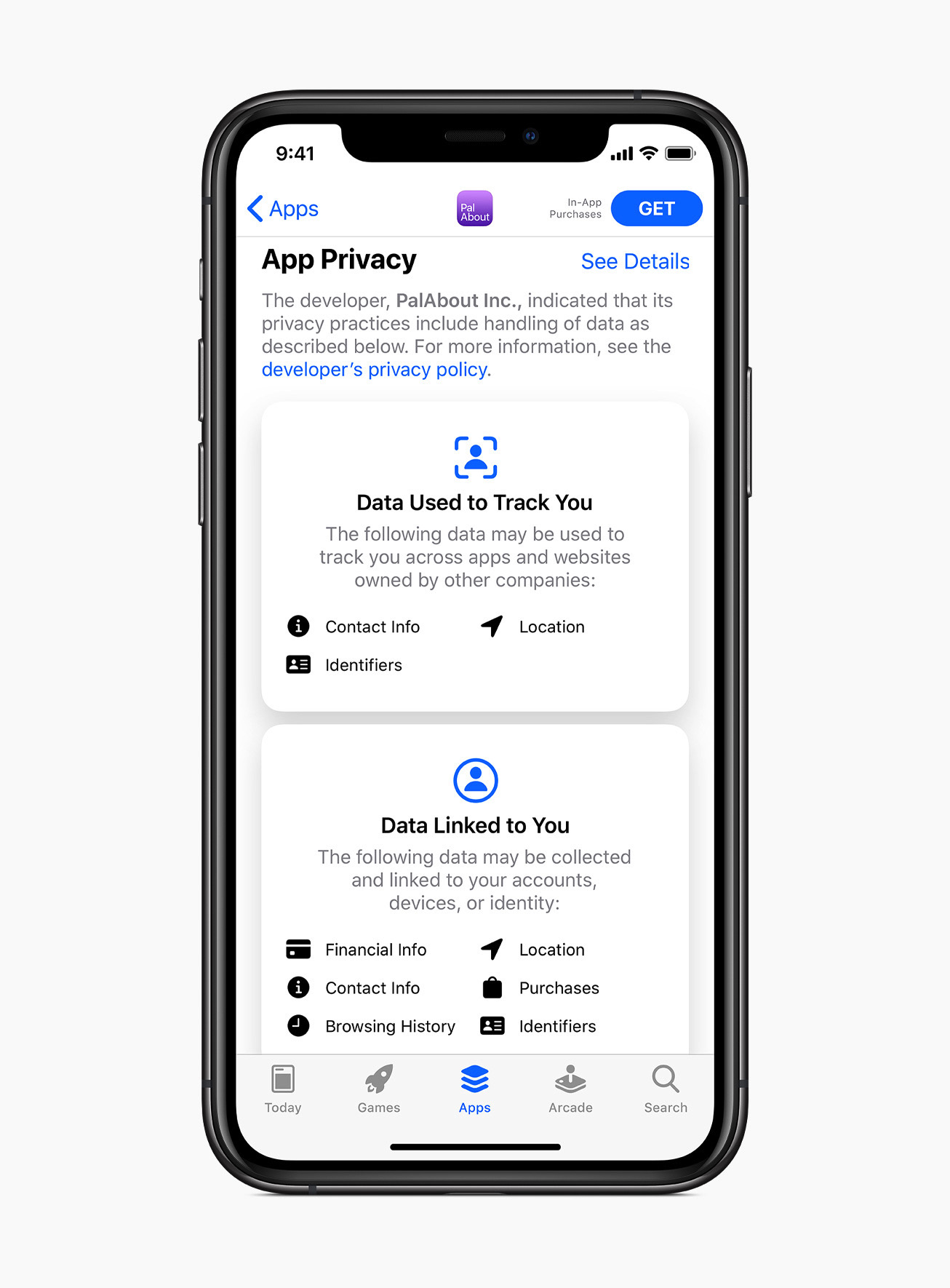
 Informations visuelles sur les données collectées par l'application
Informations visuelles sur les données collectées par l'application
(similaire à la valeur nutritionnelle d'un produit).
 L'ouverture de la voiture depuis le téléphone , qui sera progressivement soutenue par les grands constructeurs automobiles.
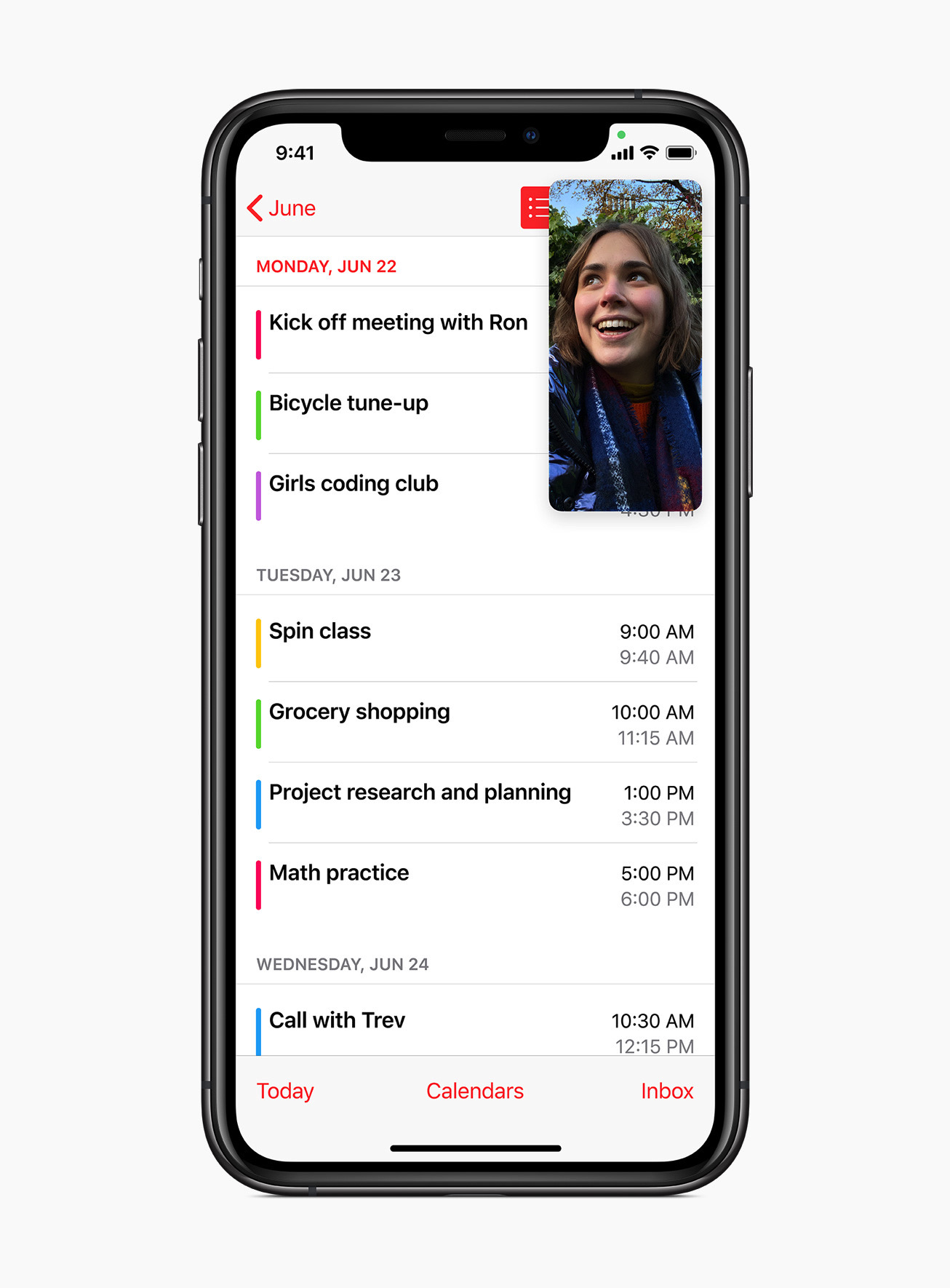
L'ouverture de la voiture depuis le téléphone , qui sera progressivement soutenue par les grands constructeurs automobiles. Mode image dans l'image qui vous permet de réduire toute vidéo à une petite taille et de passer d'une application à l'autre.
Mode image dans l'image qui vous permet de réduire toute vidéo à une petite taille et de passer d'une application à l'autre. Il sera possible de changer le navigateur et la messagerie par défaut , ce qui augmentera légèrement la portée des clients tiers.
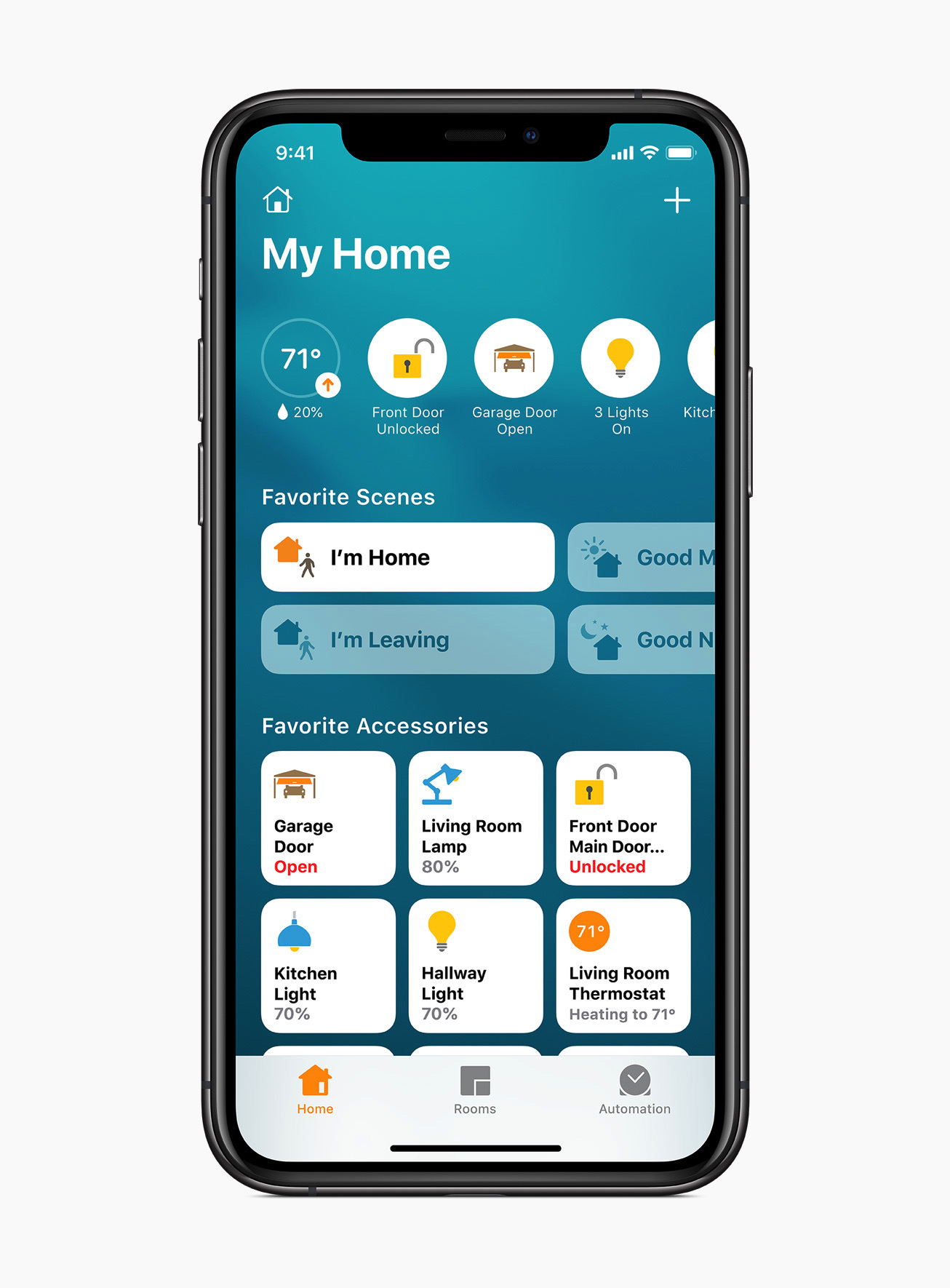
 L'écran d'accueil intelligent montre mieux l'état actuel des appareils. Les
L'écran d'accueil intelligent montre mieux l'état actuel des appareils. Les meilleures applications iOS d'Apple en 2020 .
Présentation vidéo sur le design:
iPadOS 14

Barre de navigation latérale permanente, encore plus proche des applications de bureau.

Recherche universelle de style Spotlight.

 Reconnaissance du texte et des formes manuscrites .
Reconnaissance du texte et des formes manuscrites .watchOS 7
Vous permet de combiner les informations de plusieurs applications sur l'écran. Développement de capacités de suivi de santé et d'assistance sportive. À partir de l'agenda actuel: examine l'efficacité avec laquelle vous vous lavez les mains.
macOS Big Sur

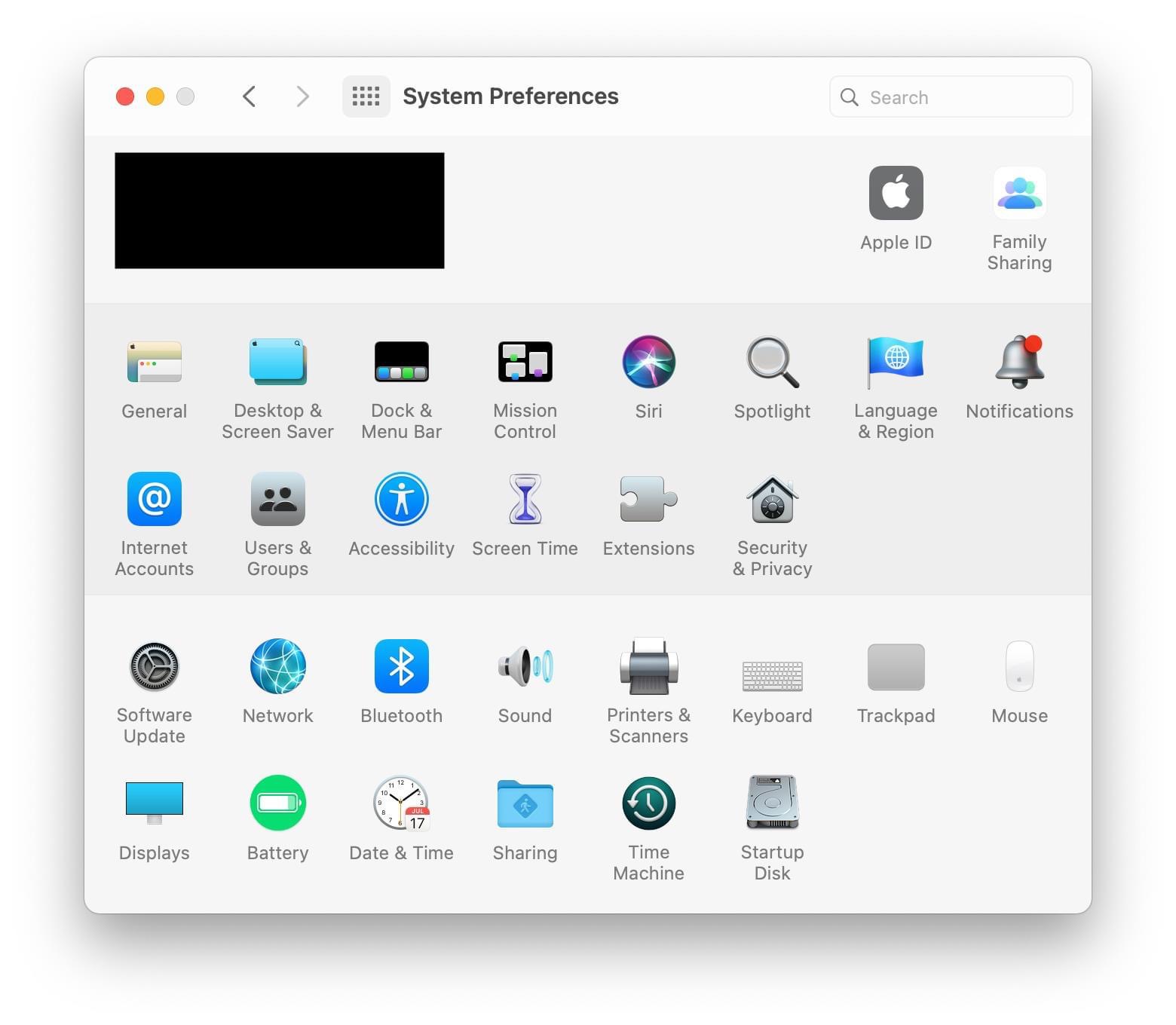
Mettre à jour l'interface, la rendant un peu plus proche visuellement d'iOS.

Et un pas en arrière vers le skéomorphisme - les icônes d'application maintenant avec des ombres et des détails de poubelle.
 Et un pas en arrière vers le skéomorphisme - les icônes d'application maintenant avec des ombres et des détails de déchets.
Et un pas en arrière vers le skéomorphisme - les icônes d'application maintenant avec des ombres et des détails de déchets. Oups, mauvaise capture d'écran:

les premières dispositions d'icônes de message dans Figma et Sketch sont déjà apparues. Ainsi que d'autres éléments de conception "révolutionnaires" (par exemple, l'icône de notification la plus à la mode pour 2001):

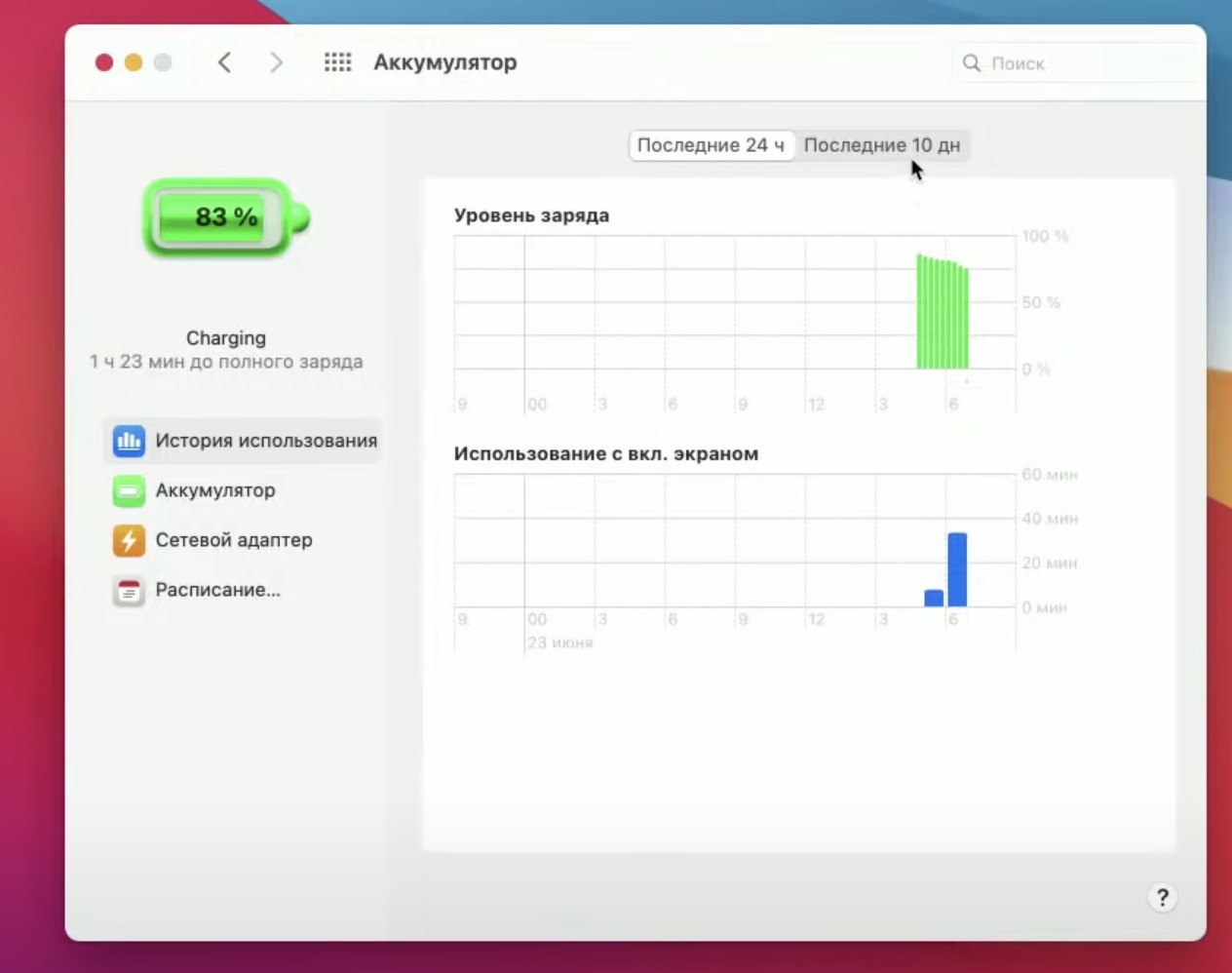
Ou cette adorable batterie de Windows XP:

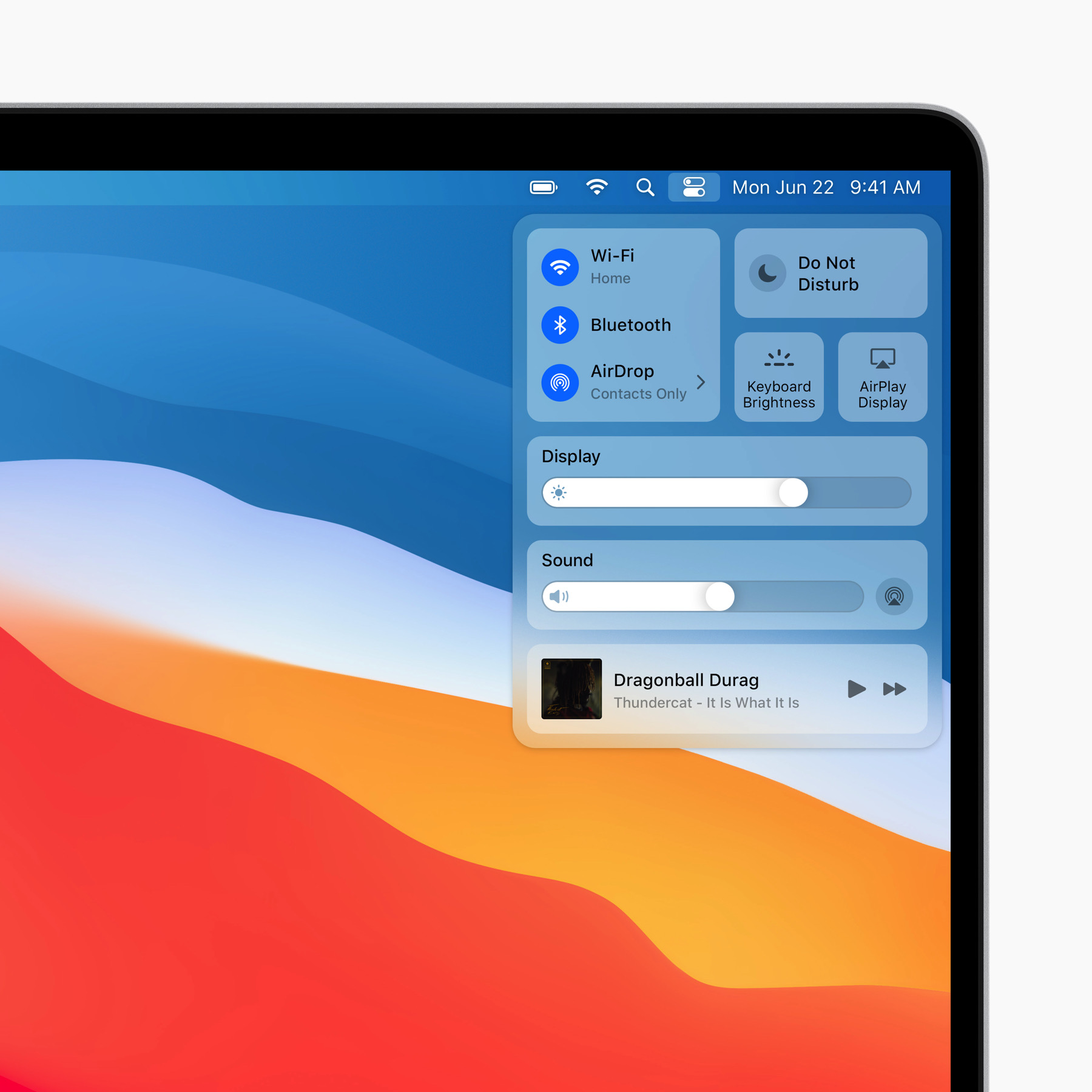
 Et les curseurs ont obtenu le volume.
Et les curseurs ont obtenu le volume.Le balancier des tendances du design est implacable, même s'il déborde de respect de soi pour les principes dont vous avez parlé avec de la mousse à la bouche avant-hier. Ce moment gênant où même le néomorphisme n'est pas si grave.
Les versions bêta peuvent déjà être livrées , et les dernières le seront, comme d'habitude, en septembre. C'est un peu plus intéressant et utile qu'Android 11, qui a été mis sous le tapis.
Android 11
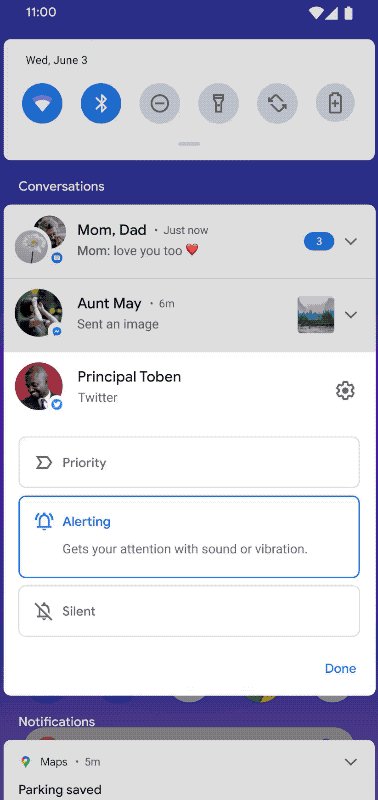
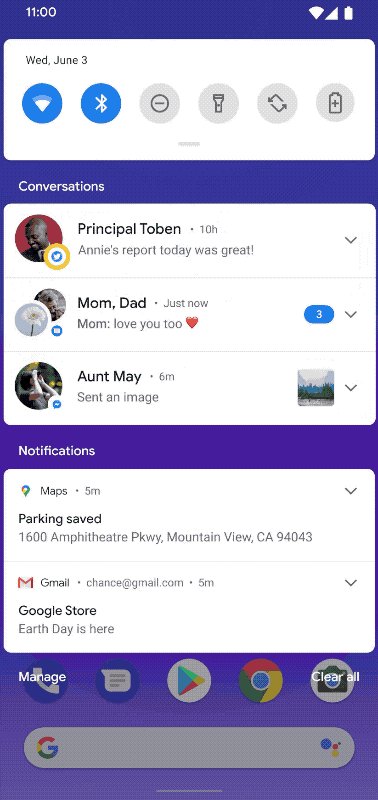
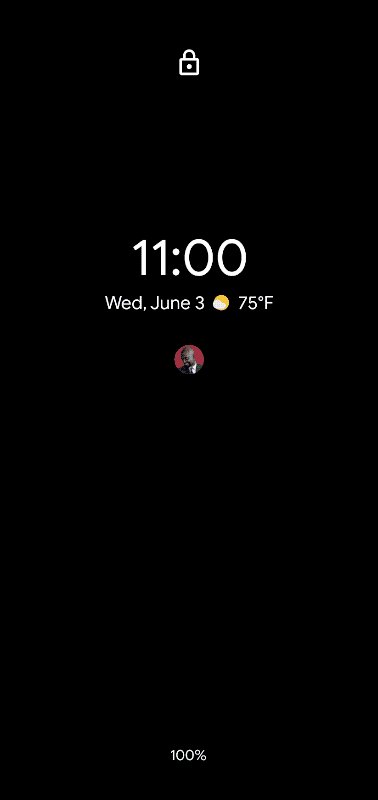
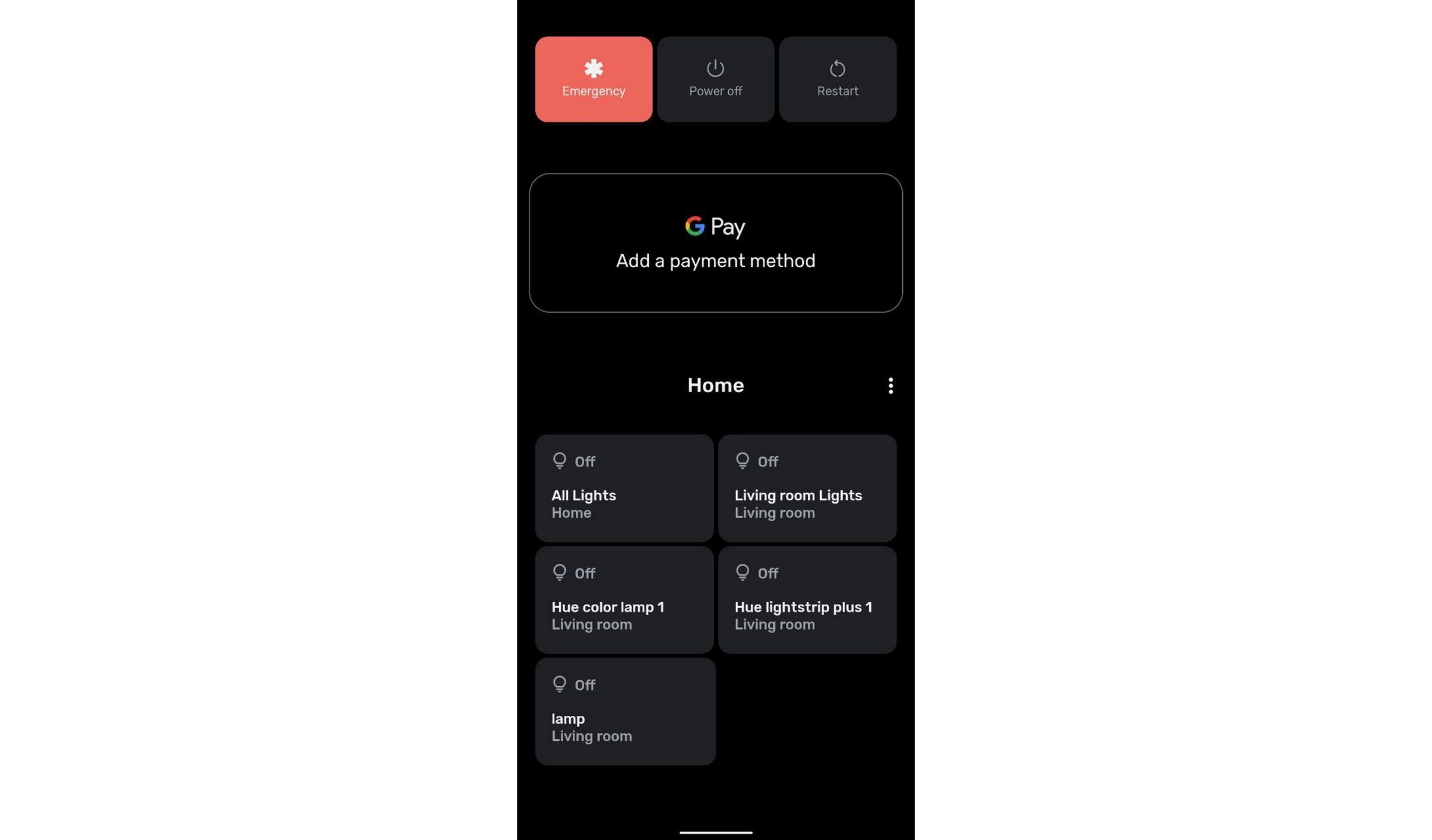
Cette année, Google I / O traditionnel a d'abord été mis en ligne, puis a été complètement reporté en raison de protestations. Par conséquent, la version bêta d'Android 11 est apparue relativement discrètement. Il n'y a pas de grandes avancées, mais il existe de nombreuses optimisations différentes: dans la liste des notifications, les conversations avec des personnes et tout le reste des applications ont été séparés. De plus, il existe un historique des notifications pour une journée. Un lecteur multimédia est apparu dans le même panneau dans les paramètres rapides , il occupe donc une ligne de plus. Encore plus de paramètres apparaîtront en appuyant longuement sur le bouton de mise hors tension du téléphone. Le nouveau panneau de commande de la maison intelligente vous permet de tout voir sur un seul écran. Accès amélioré et simplifié aux captures d'écran - comme beaucoup d'autres choses, c'est maintenant comme dans iOS.




En mode multitâche, vous pouvez désormais également prendre une capture d'écran.

Le contrôle d'accès vocal fonctionne à merveille - vous pouvez simplement nommer un élément à l'écran .
Les applications tierces ont un accès encore plus limité au téléphone - de nombreuses choses ne peuvent être autorisées que lors de son utilisation.
Avis d'Engadget et The Verge .
Google a publié quelques vidéos pour ce lancement silencieux:
- Quoi de neuf dans Android
- Nouveautés de l'interface utilisateur système
- Nouveautés des outils de conception
- Écrans - grandes, petites et foldabl e
La version finale paraîtra à l'automne. Vous pouvez déjà mettre la version bêta .
Conseils rapides pour le mode de contraste élevé
Sarah Higley vous donne des conseils sur la façon de travailler avec le mode de contraste élevé de Windows, ce qui simplifie considérablement la conception de sites Web.Comment Salesforce accélère la productivité et la collaboration de conception
L'équipe de conception Salesforce Lightning a publié un plugin Sketch avec tous les composants.Composition du livre de contes
Storybook 6.0 vous permet de rassembler plusieurs branches en une seule ligne directrice en direct. Pour les situations où différentes équipes au sein de l'entreprise créent différents cadres.Comprendre l'utilisateur
3 types de personnes - Léger, qualitatif et statistique
Page Laubheimer du groupe Nielsen / Norman décrit les spécificités de la création de trois types de personnages: le parcours d'expert, la recherche qualitative et l'enquête quantitative. Avantages, inconvénients et pièges de chacun.
Architecture de l'information, conception conceptuelle, stratégie de contenu
Approches de la cartographie des trajets - 2 décisions critiques à prendre avant de commencer
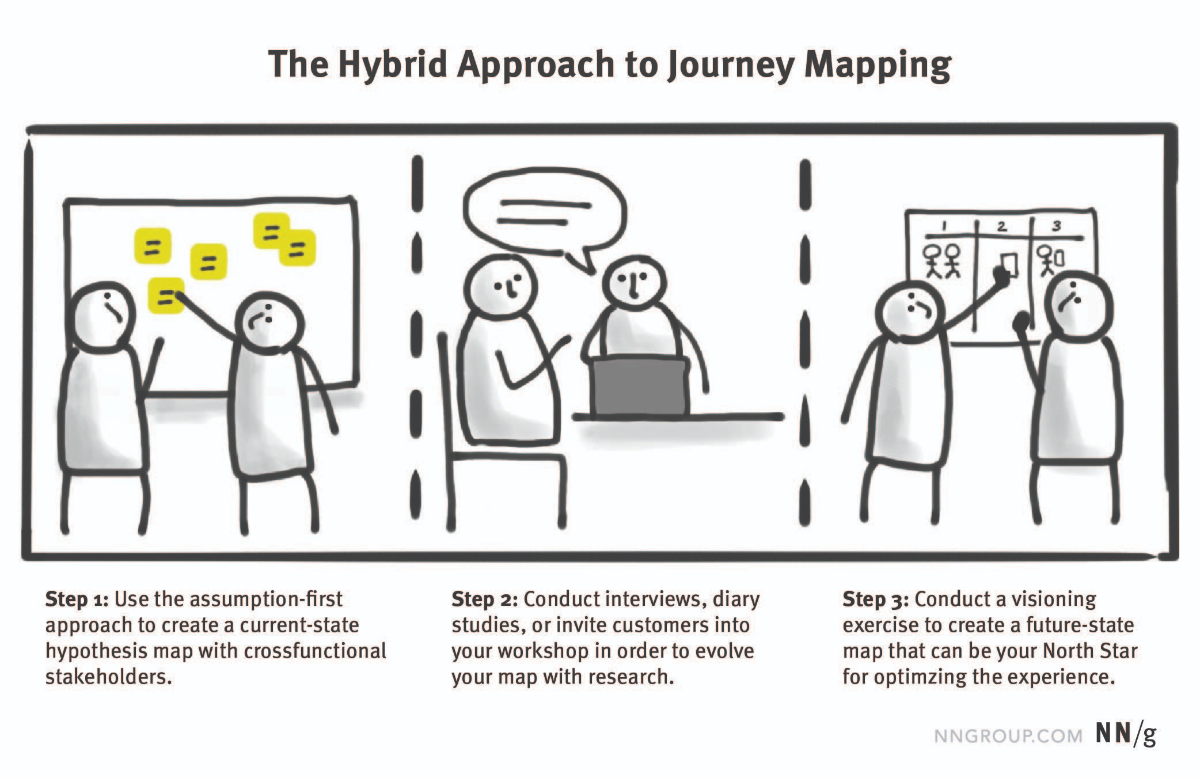
Kate Kaplan du groupe Nielsen / Norman décrit deux voies pour créer CJM: la version experte et l'état basé sur la recherche, actuel et futur. Le moyen le plus intelligent est de faire d'abord une version experte de l'état actuel, puis de le valider avec les utilisateurs et de créer une vision du futur.
Carte du parcours client: Delimobil
Stanislav Khrustalev de Hard Client a mis au point un CJM pour l'autopartage Delimobil.
Nouveaux outils de conception d'interface
Figma: Articles
- Anne-Sophie Delafosse de Deliveroo parle d'un plugin de localisation de mise en page . Il vous permet de vérifier si l'interface s'effondrera.
- Instructions pour créer un plugin de Varun Vachhar en utilisant l'exemple d'un générateur de confettis.
Modèles
Adobe xd
Mise à jour de juin . Jetons pour les couleurs et les polices, piles d'éléments avec comportement flexbox, défilement dans les blocs prototypes, prise en charge de la langue russeUXPin
Une certaine société holding Xenon Partners a acheté l'instrument . Ils achètent différents services cloud.Croquis 67
Accélération du travail et optimisation de l'interface.
Copier couleur
Le service vous permet de définir une couleur via la caméra de votre téléphone et de l'insérer dans Figma ou Sketch.Créateur de modèles sans couture
Un générateur de texture répétitive sur un fond de pictogramme.Protopie 5
Chronologies des événements, des recettes d'animation, des bibliothèques (y compris iOS et Material Design).Application Shape Divider
Générateur de séparateurs bouclés entre les blocs sur les sites promotionnels.Blobs
Le service permet de générer rapidement une forme arrondie abstraite pour les sites promotionnels.Créer un studio
Un nouvel outil d'animation et de motion design axé sur les clips vidéo. Beaucoup de modèles et de ressources prêtes à l'emploi.Animateur de pose
Un outil expérimental anime l'illustration en fonction de la capture de vos mouvements depuis votre webcam.OmbreSketch
L'outil expérimental vous permet d'appliquer automatiquement des ombres aux images peintes, y compris les images animées.Recherche d'utilisateurs et tests
Comment intégrer correctement les études d'utilisateurs et de marché dans votre équipe produit
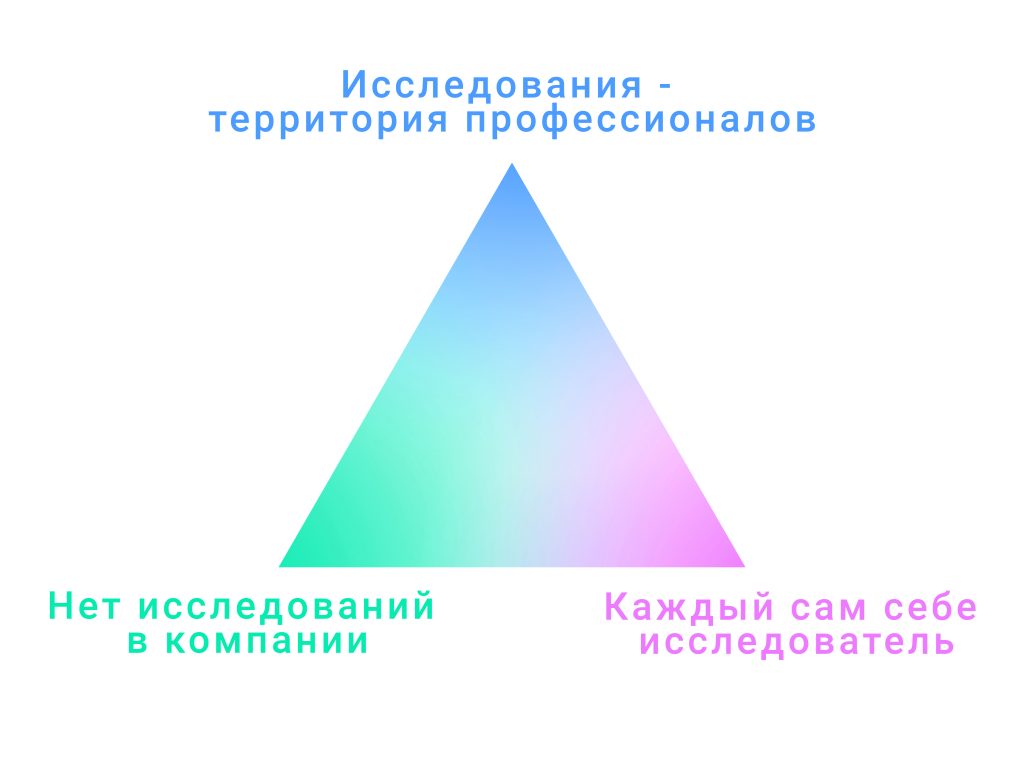
Anna Cohn de Joom décrit trois manières problématiques d'intégrer les chercheurs utilisateurs dans les entreprises de produits: elles sont réalisées uniquement par des concepteurs et des managers, ou uniquement au sein du laboratoire UX, et quelque part elles n'existent pas du tout.
Sensemaking & structure: comment Airtable a changé ma pratique
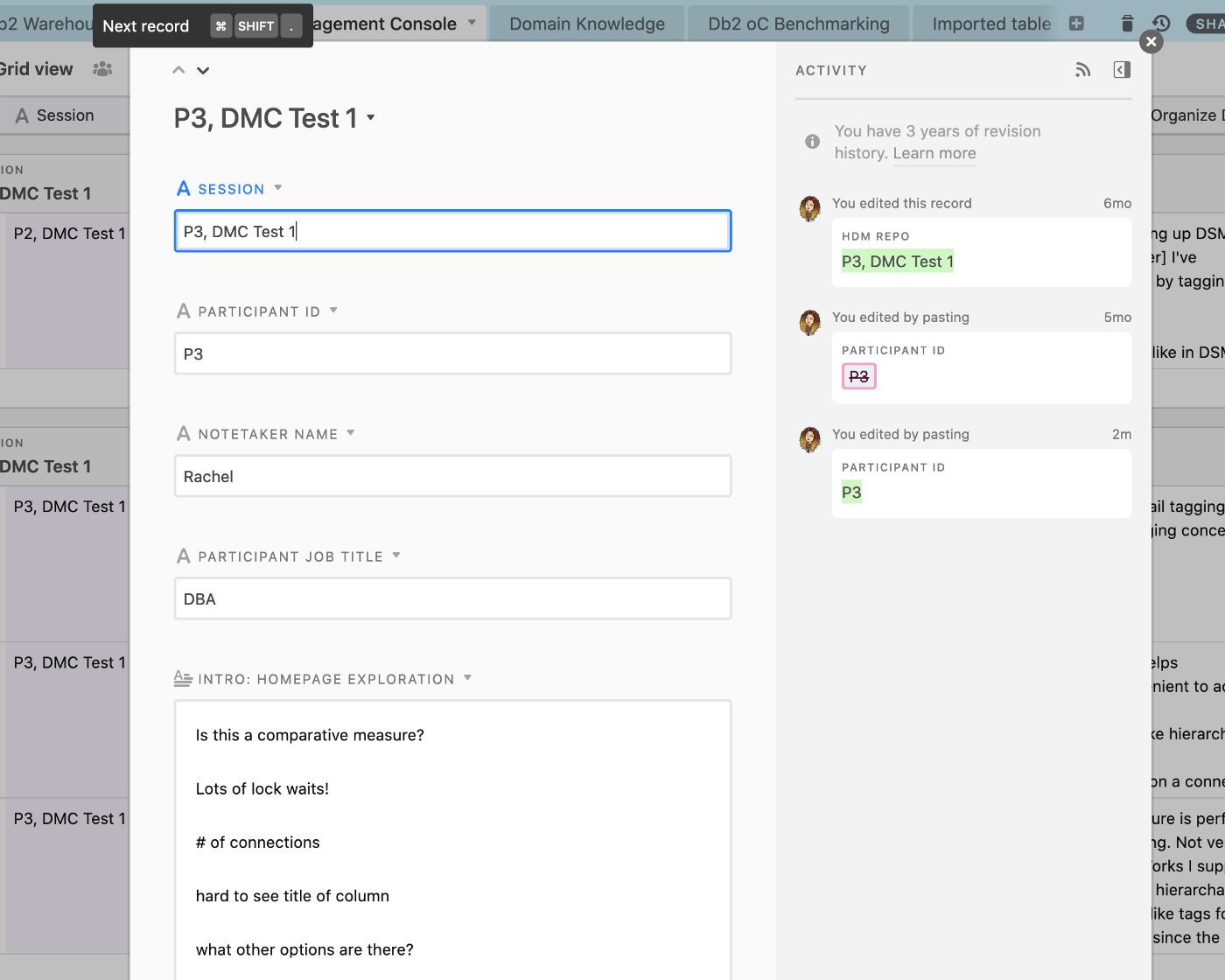
Rachel Miles explique comment il utilise Airtable pour stocker les découvertes issues de la recherche d'utilisateurs. Il est basé sur les anciennes instructions du service lui-même .
Outils et méthodes de recherche UX
Répertoire des outils de recherche d'utilisateurs à distance d'Ethnio.Échelles de notation dans la recherche UX - Likert ou différentiel sémantique?
Maria Rosala du groupe Nielsen / Norman décrit la différence entre l'échelle de Likert et le différentiel sémantique. Ce sont deux types de questions de recherche d'utilisateurs notés populaires.Comment convertir entre des échelles à cinq et sept points
Jeff Sauro et Jim Lewis montrent comment convertir les valeurs d'échelle d'enquête dans différentes dimensions: choix de 5 et 7 réponses.Comment tester l'efficacité d'un concept de conception
Un aperçu rapide des méthodes de test de concept de conception par Paul Boag.12 façons d'améliorer les questions d'entretien des utilisateurs
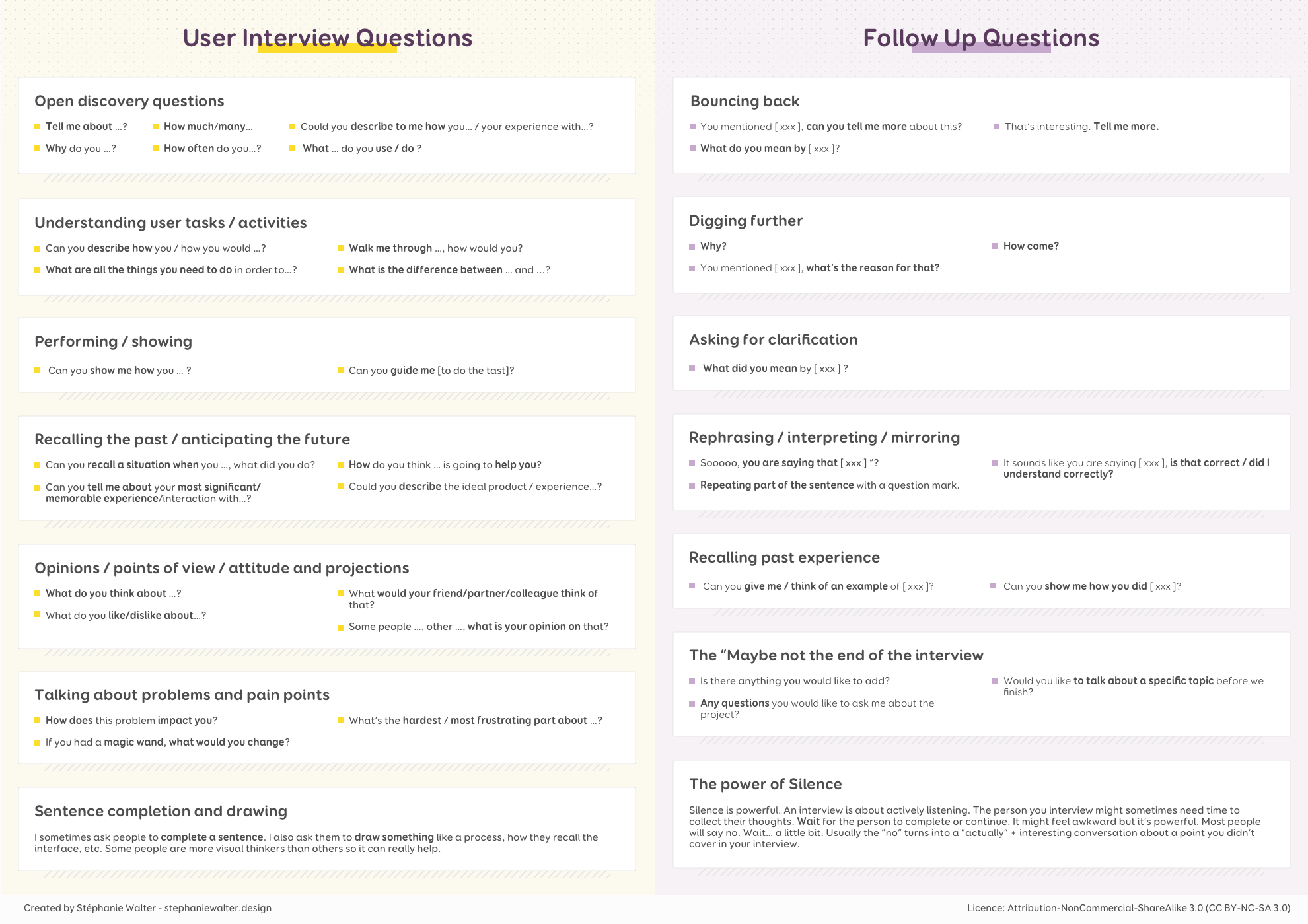
Conseils de Slava Shestopalova d'ELEKS sur des questions pertinentes lors des entretiens avec les utilisateurs pendant la recherche.Une feuille de triche pour l'entretien des utilisateurs et les questions de suivi
Liste de contrôle des entretiens structurés avec les utilisateurs de Stéphanie Walter.
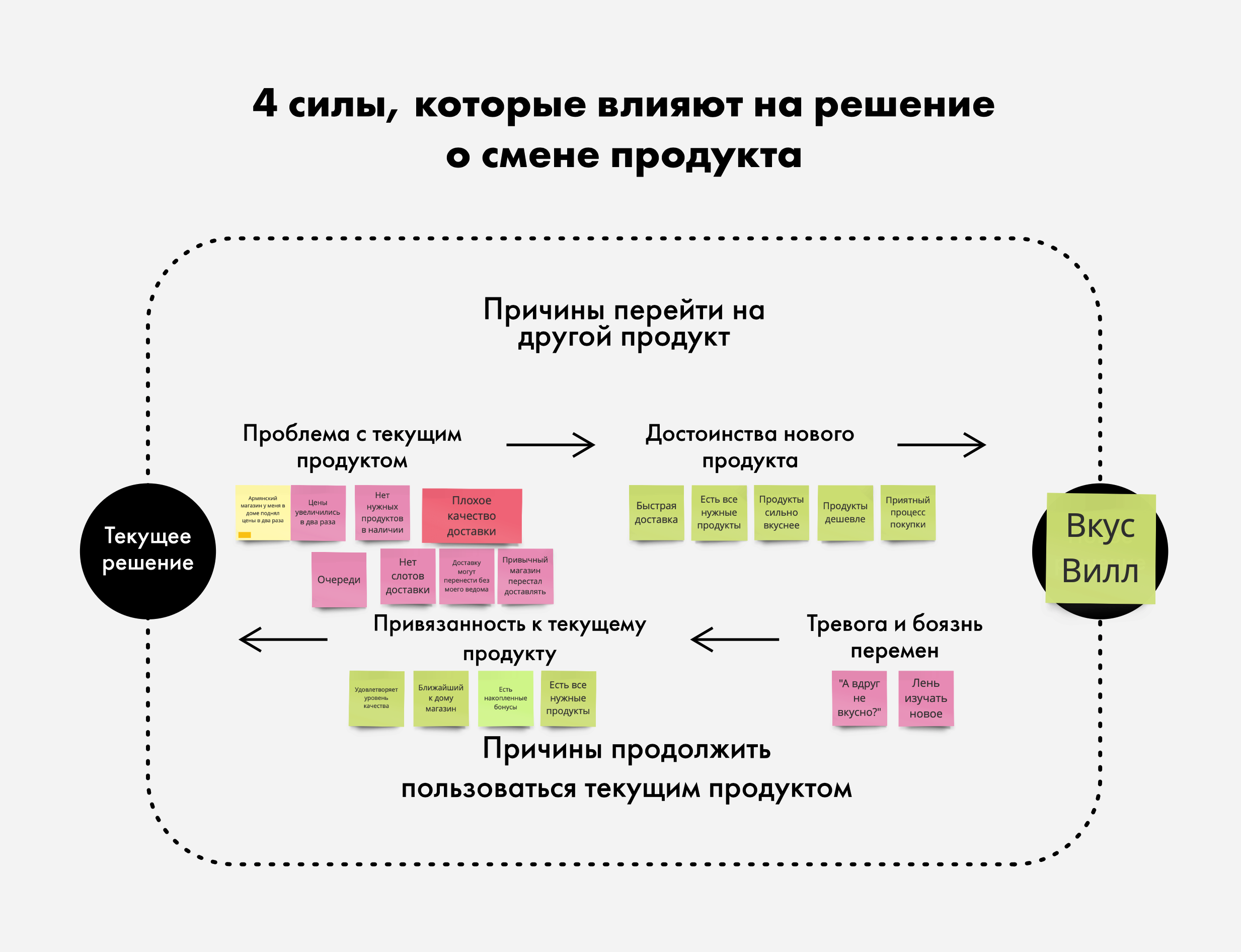
Affaire "VkusVilla" - La distribution alimentaire à l'ère de la "crise de la couronne"
UXSSR a mené des recherches UX pour les magasins Vkusville. Ils ont étudié le changement de comportement des consommateurs pendant la période de quarantaine.
Recommandations de taille d'échantillon pour les études de référence
Jeff Sauro et Jim Lewis ont calculé la taille des échantillons pour des études UX comparatives.Programmation visuelle et conception dans le navigateur
Typographie cinétique avec Three.js
Typographie cinétique dans le navigateur en JavaScript.
Nouveaux scripts
- Effet de couverture de magazine pliable en utilisant Mad Magazine comme exemple .
- Comment faire des illustrations complexes en CSS .
- Une grille de photos qui change avec une animation légère lorsque vous déplacez le curseur .
Métriques et ROI
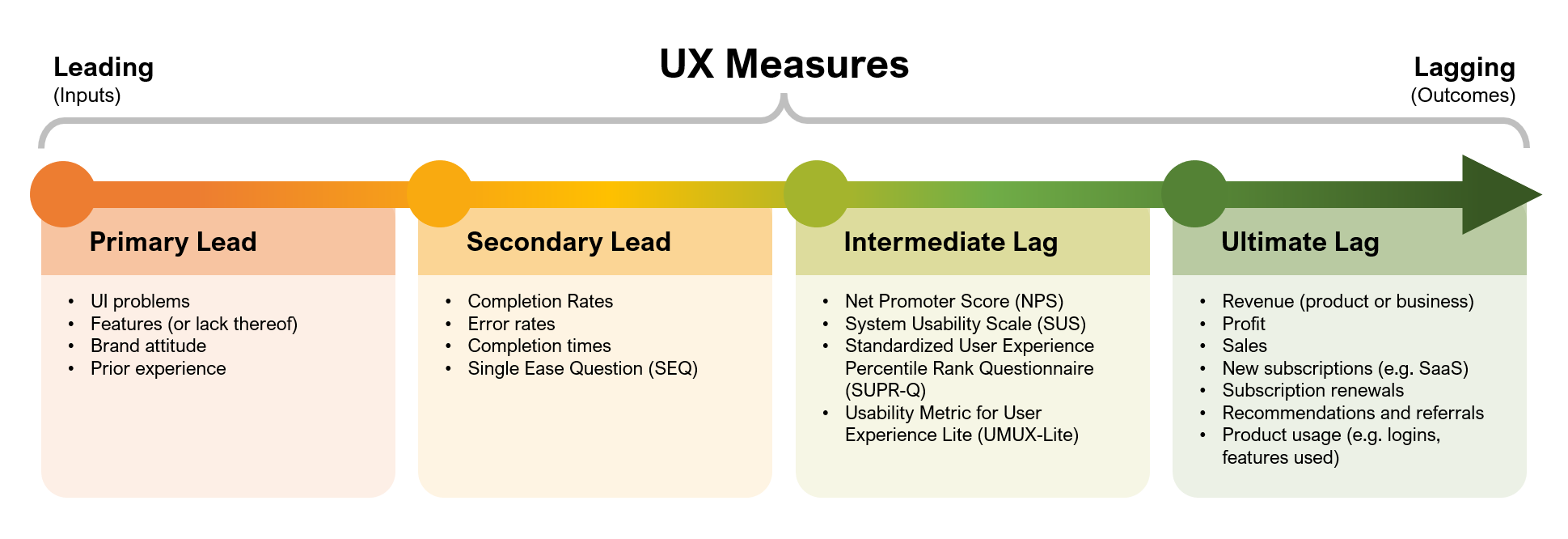
Diriger contre. Mesures à la traîne en UX
Jeff Sauro et Jim Lewis décrivent la relation entre les indicateurs avancés et retardés. Comment prédire le résultat d'un produit et son interface à un stade précoce.
Gestion de la conception et DesignOps
Maturité DesignOps - Faible dans la plupart des organisations
Kate Kaplan du groupe Nielsen / Norman a interrogé 557 professionnels du front-end et les a décomposés dans leur modèle de maturité DesignOps. Quelles méthodes et pratiques utilisent-ils dans trois domaines: l'interaction humaine, le résultat du travail et son impact sur l'entreprise.
Refonte de l'intranet centré sur l'utilisateur - Préparez-vous pour réussir en 11 étapes
Kara Pernice du groupe Nielsen / Norman décrit une stratégie de refonte de l'intranet. Comment constituer une équipe, fixer des objectifs, concevoir et lancer systématiquement une nouvelle version.

Chris Avore et Russ Unger - Décollage! Leadership de conception pratique pour élever votre équipe, votre organisation et vous
La pré-commande du livre est ouverte. Il est dédié aux pratiques de gestion de conception de base pour la gestion d'équipe et sera publié le 20 juillet.Présentation des nouveaux principes de conception de Spotify
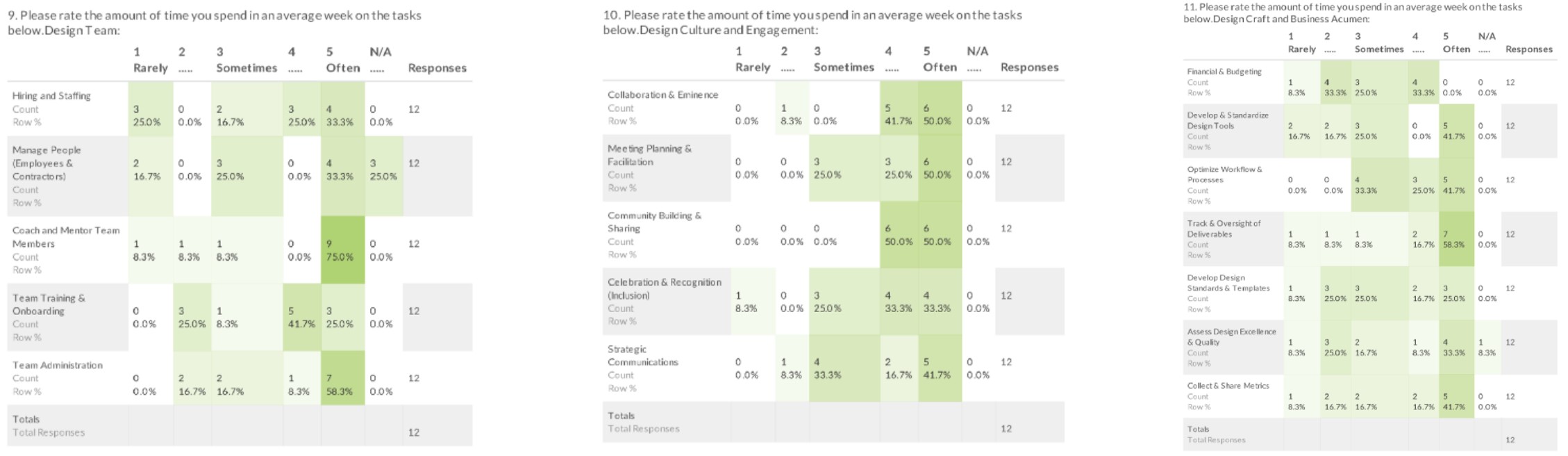
L'équipe de conception de Spotify parle des principes de conception repensés. Il y a peu de détails sur leur création.DesignOps - Un point de vue IBM
IBM a interrogé les responsables de la conception de l'entreprise sur les domaines de responsabilité auxquels ils consacrent le plus de temps.
Interaction d'équipe
7 conseils pour une démonstration UX efficace
José Torre de Shopify donne des conseils sur la présentation de conceptions à des collègues pour recueillir des commentaires.Gestion et analyse des produits
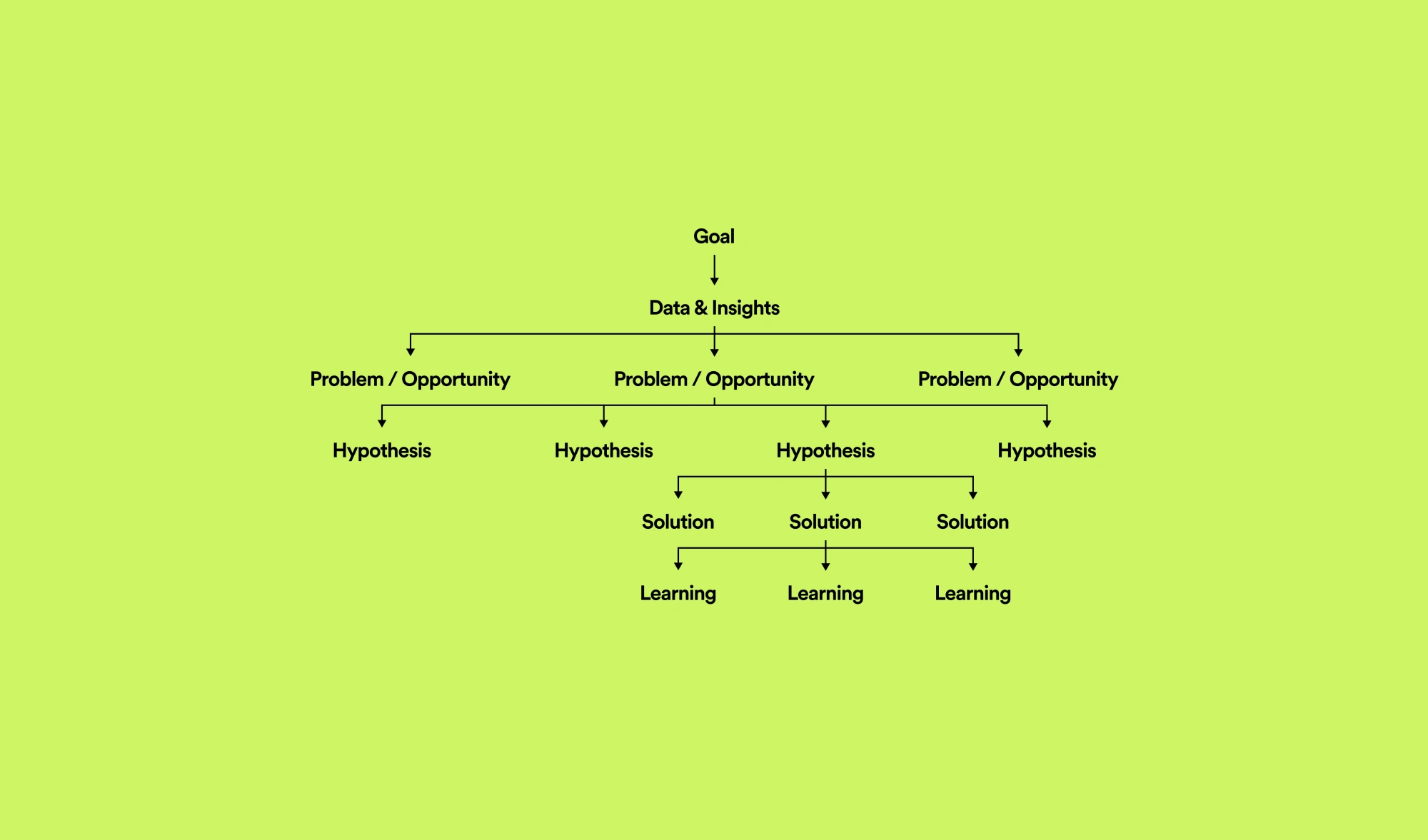
De l'intestin au plan - Le cadre d'exécution réfléchi
Annina Koskinen de Spotify parle de l'arbre de décision pour le développement de produits. Cette approche va d'un objectif commercial général à des opportunités de croissance et à des hypothèses spécifiques. Cela vous permet d'itérer de manière cohérente dans l'espace des problèmes et des solutions. Un modèle dans Figma .
Cas
Comment Redmadrobot et Otkritie ont lancé une banque mobile pour les entreprises en un an
L'équipe de conception de Redmadrobot parle du travail sur une application mobile pour les entrepreneurs d'Otkritie Bank.Marque de produit numérique
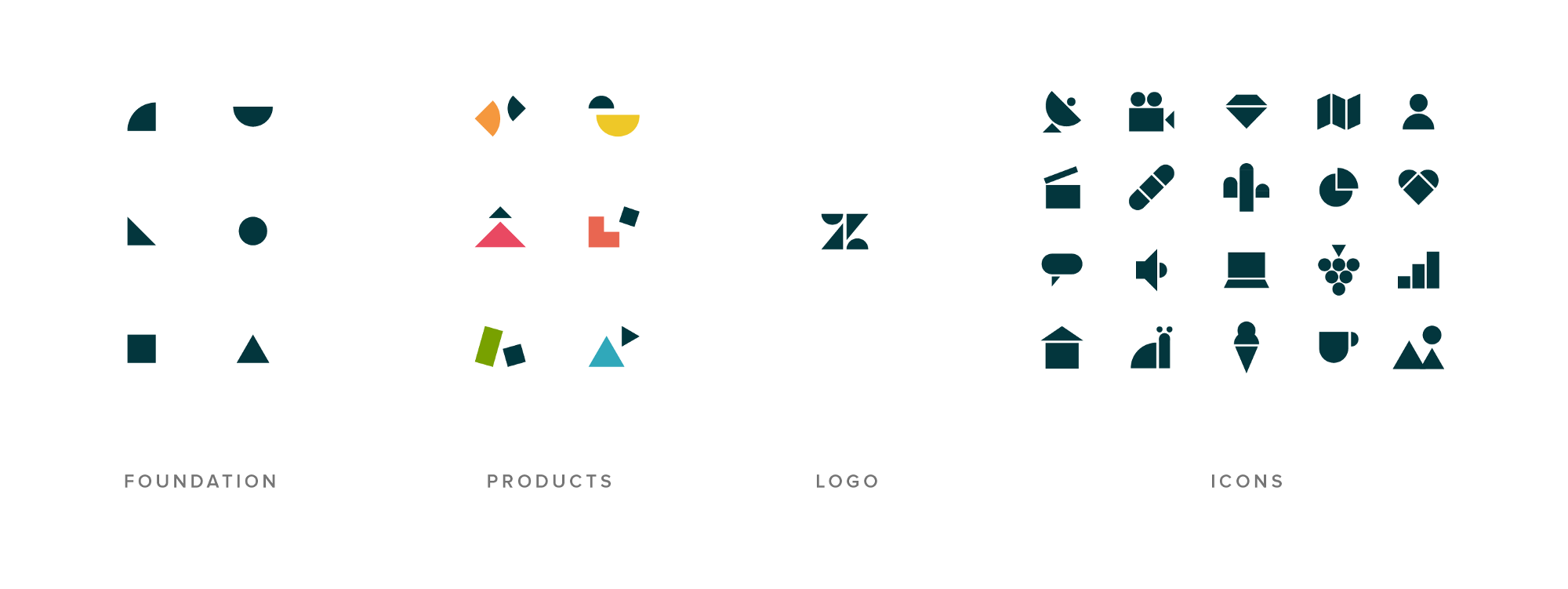
Façonner une icône
Nick Levesque de Zendesk parle de créer un système d'icônes qui soutiennent une marque. Le résultat est un bon constructeur à partir de formes de base qui sont répétées dans le logo et d'autres éléments de conception.
Les tendances
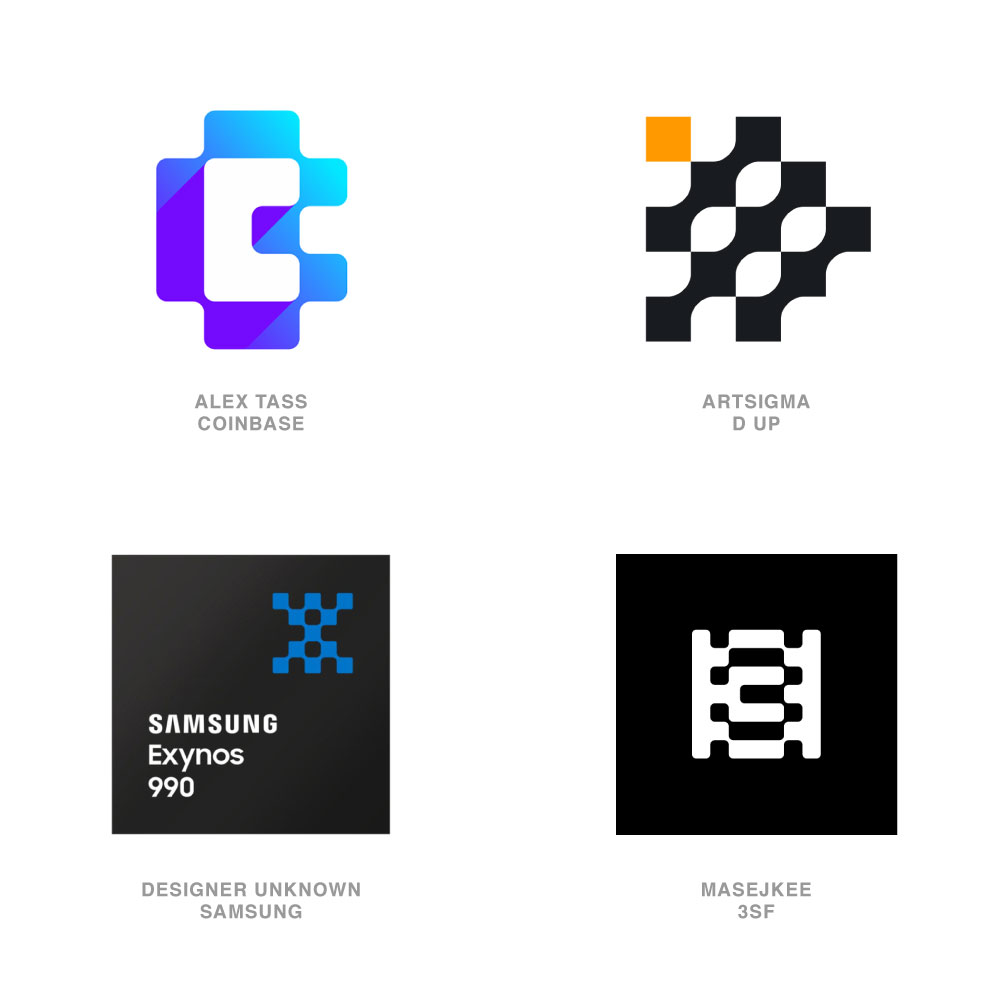
Rapport sur les tendances du logo 2020
Un aperçu des tendances du logo de Logo Lounge.
4 tendances de conception qui définiront 2020
Tendances d'Adobe Stock. Quels graphiques ascendants sont visibles dans leur collection. |
 |
|---|---|
| Baisse des ventes de smartphones en avril
en Russie |
Croissance des ventes de smartphones en juin
en Russie |
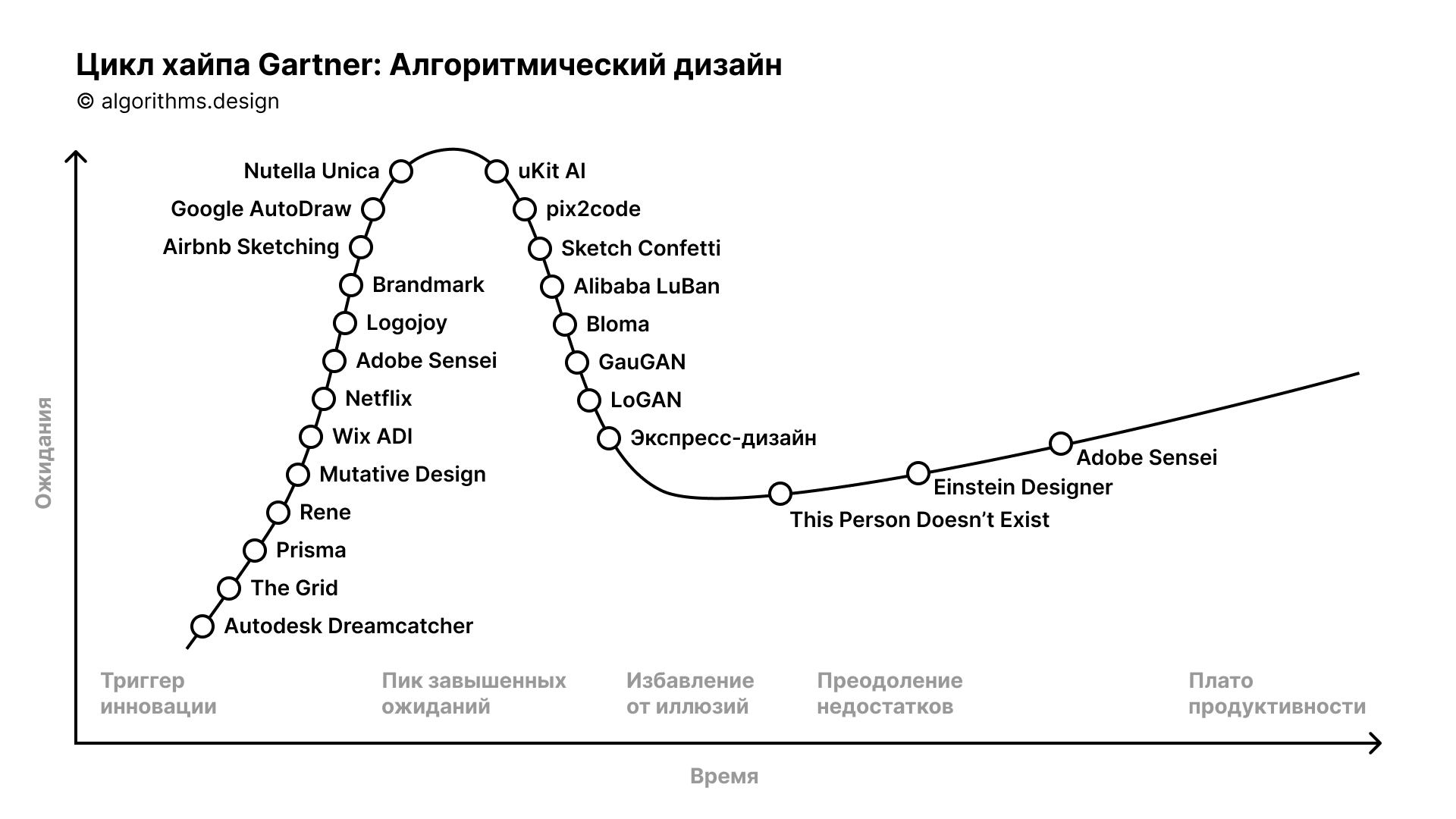
Conception algorithmique: la courbe du battage médiatique
Depuis huit ans, je collectionne des exemples de conception algorithmique. Mais l'année dernière, le sujet a été lentement époustouflé - vous avez peut-être remarqué que je n'ai pas fait de nouvelles collections depuis longtemps. Il y a trois raisons: des promesses exagérées, des exemples vraiment concrets semblent aller de soi et le travail humain est moins cher. J'ai sélectionné 15 exemples de la collection qui ont encore du sens.

Einstein Designer - Conception personnalisée et optimisée par l'IA à grande échelle
Sönke Rohde de Salesforce parle de conception algorithmique à l'aide de leur moteur Einstein Designer. Il personnalise les blocs d'interface en fonction de l'historique et des préférences de l'utilisateur - par exemple, une fiche produit dans une boutique en ligne peut se concentrer sur différentes informations. Vidéo d'histoire courte .
Timecraft - Painting Many Pasts: Synthétiser des vidéos de peintures en accéléré
L'algorithme expérimental recrée le processus de dessin des peintures d'artistes célèbres étape par étape. Fait intéressant, il a été formé aux screencasts par de vrais artistes.Interfaces vocales
Modèles de conception dans les interfaces vocales
Jesús Martín propose sa propre approche des modèles d'interface vocale: narrative, linguistique et audio.
Personnes et entreprises du secteur
Le cabinet de design emblématique Astro rejoint un cabinet de conseil mondial de 600 millions de dollars
La société de conseil britannique PA Consulting a racheté la célèbre agence de design industriel Astro Studios.Société Générale Design
Blog de l'équipe de conception Société Générale.Matériel de conférence
24 heures d'UX
Une conférence de conception en ligne qui a duré 24 heures - tout ce temps, un orateur d'un fuseau horaire spécifique a pris la parole. Il n'y a pas de matériel, mais le format est extrêmement intéressant.Facebook, , , vc.ru ― . , , , , , , , , , . .