Table des matières
1. Introduction
2. Backend
2.1. Infrastructure.
2.2. Nom de domaine. SSL.
2.3. Application serveur Dart.
…
3. Web
3.1. Plug "En construction"
...
4. Mobile
...
2. Backend
2.1. Infrastructure.
2.2. Nom de domaine. SSL.
2.3. Application serveur Dart.
…
3. Web
3.1. Plug "En construction"
...
4. Mobile
...
introduction
En tant que développeur Flutter, mes connaissances me demandent souvent: "Qu'est-ce que le langage Dart?" Ils secouent la tête en disant: "Mais Petya écrit des transports sérieux à Java, et à Yandex, en général, il y a des avantages dans la vente ...". Eh bien, peut-être, en effet, Dart est loin de la pratique des « usines de création d'usines » de Java. Cependant, si la tâche consiste à implémenter des applications client pour plusieurs plates-formes à la fois, sans se noyer dans le flot de tâches pour synchroniser les développeurs de différents OS cibles; pour créer une interface utilisateur cohérente, reconnaissable, mais spécifique à Android, iOS et le Web, et en général pour respecter un budget et un calendrier adéquats - ici Flutter n'a pas de concurrents. Et ces questions sont doublement importantes si vous avez ... une startup.
Alors, la légende: une startup a décidé de créer un nouveau service ... enfin, par exemple, pour
partage de listes de courses
entre les utilisateurs du service. L'objectif de la startup est de sortir un MVP en trois mois sur trois plates-formes (plus la quatrième est le serveur, bien sûr).
, , ToDo , :)
Il y a 10 ans je dirais que ce cas n'a pas de solution et j'essaierais de m'en éloigner, il y a 3 ans la pile ReactNative / React / NodeJs pourrait devenir la solution, en 2020 il y a Dart pour cela. Bienvenue dans l'ambiance du développement de la version alpha du service, je vais essayer de passer visuellement et d'expliquer l'ensemble du processus de développement. Le code de toutes les applications sera rendu public. Les commentaires, y compris les croquis et les holivars, sont les bienvenus. Vous pouvez demander à l'auteur "en substance" ou simplement obtenir des conseils dans la chaîne Telegram de notre département.

Infrastructure backend
La manière typique d'héberger une application serveur est, bien sûr, un VPS (serveur privé virtuel). En fait, il s'agit d'une partie d'un serveur physique dans un centre de données, dont les ressources (cœurs de processeur et RAM) sont séparées à l'aide de la technologie de virtualisation (vous pouvez en savoir plus sur les technologies de virtualisation matérielle les plus courantes ici XEN , KVM ). Attention: les technologies de virtualisation logicielle ( OpenVZ , Virtuozzo ) peuvent ne pas convenir à notre tâche en raison de conflits avec Docker et d'une survente agressive(Souvent, en lisant attentivement le contrat de location d'un tel VPS, vous constaterez que les fournisseurs garantissent «au moins 5%» (!) D'utilisation du cœur de processeur loué. Cela signifie que le fournisseur prévoit de vendre notre cœur de processeur 20 (!) Fois).
Alors, obtenons un VPS budget avec les caractéristiques suivantes: 1 cœur de processeur, 1 Go de RAM, 10 Go de stockage (dans mon cas, il s'agit d'un disque dur hybride). Nous choisirons Ubuntu comme système d'exploitation, de préférence l'une des versions LTS . Après cela, un e-mail recevra un message d'activation du serveur avec un login et un mot de passe pour l'accès SSH ( accès crypté à la console du système d'exploitation de notre VPS) au format SSH:
Adresse IP: 91.230.60.120
Utilisateur: root
Mot de passe: <mot de passe>
Vérifions la connexion en tapant dans la ligne de commande:
ssh root@91.230.60.120et, sur demande:
password: <>Le résultat doit être la sortie des informations sur le serveur virtuel et le champ de saisie en bas: Le
serveur est hébergé par xxxxxxxxxx
Nom d'hôte: 91.230.60.120
Kernel: 3.19.0-22-generic (Ubuntu xx.xx LTS)
Temps de fonctionnement: 09:07:06 jusqu'à 3 jours, 17:17, 1 utilisateur, charge moyenne: 0,00, 0,01, 0,05
CPU: Intel® Xeon® CPU 0 @ 2,00 GHz (1 core)
Mémoire: 989 Mo au total / 723 Mo libre
root@91.230.60.120: ~ $
Félicitations, notre un serveur virtuel est créé et disponible pour travailler.
Définissons maintenant la structure du backend. Nous avons besoin d'un serveur HTTP. Nous utiliserons NGINX . Ses tâches seront:
- Servir des fichiers statiques (fichiers d'application Web).
- Distribution de ressources de service, par exemple, des fichiers de preuve de propriété du domaine pour les applications mobiles, des informations sur le propriétaire pour l'obtention de certificats SSL Let's encrypt, etc.
- Proxy inverse pour accéder aux applications serveur.
- Chiffrement des connexions - https.
Deux applications serveur:
- Enregistrement de l'utilisateur et demande d'autorisation. Appelons cela auth_app.
- Application avec des données. Appelons cela une application.
- Pour chacune des applications de l'article 2, nous avons besoin d'une base de données PostgreSQL distincte.
- Demande d'obtention et de renouvellement automatique des certificats de cryptage SSL (dans l'article suivant).
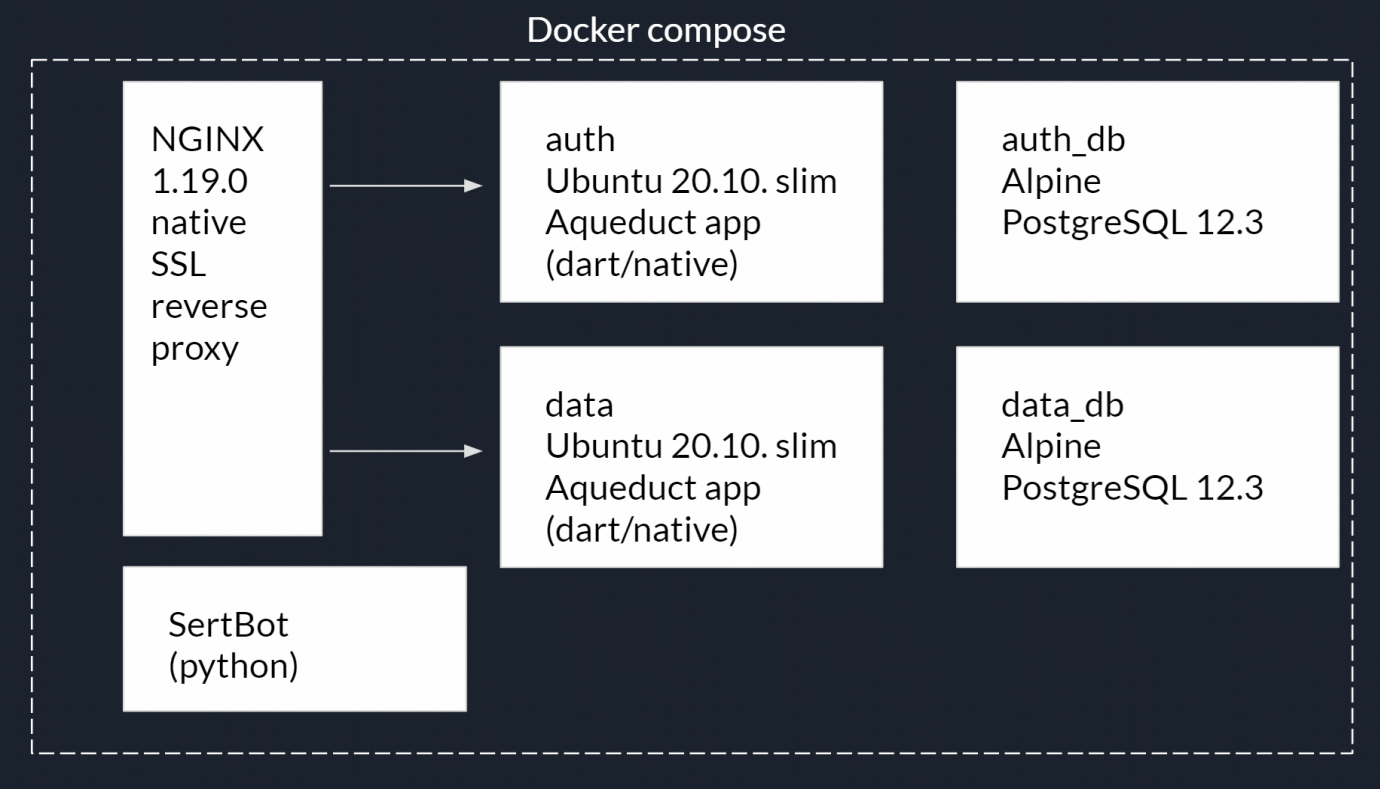
Bien entendu, un tel "zoo" d'applications doit être isolé les uns des autres, et également bloqué de l'extérieur. Pour cela , nous utiliserons Docker la technologie conteneurisation et Compose Docker gestionnaire de conteneurs . Sous forme de diagramme, cela peut être représenté comme suit: Le

développement se fera dans l'IDE Visual Studio Code de Microsoft, qui, grâce aux nombreux plugins disponibles, vous permettra de travailler avec toutes les technologies nécessaires. Vous devez également installer les extensions suivantes:
Après avoir redémarré VScode, connectons-nous à notre VPS. Appuyez sur F1 et commencez à entrer la commande:
Remote-SSH: connect to Host…puis une nouvelle connexion:
+ Add New Ssh Hostpuis:
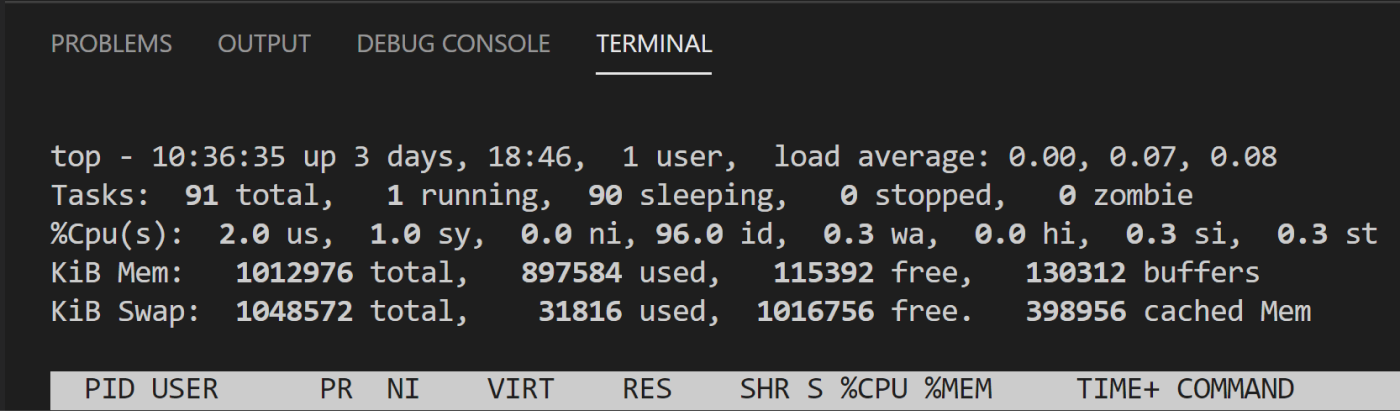
ssh root@<ip- >Ouvrez une fenêtre de terminal VScode (Menu / Terminal / Nouveau terminal) et vérifiez les ressources système avec la commande:
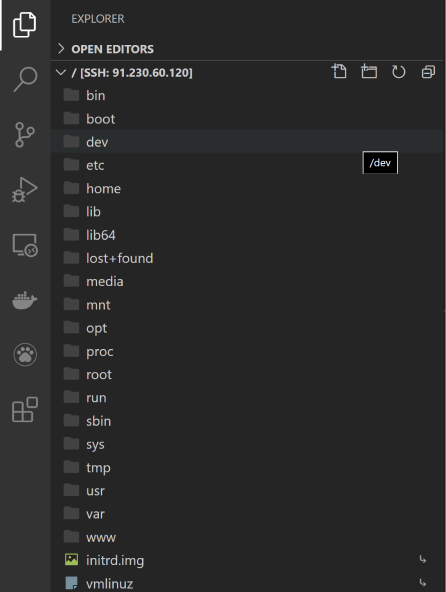
topC'est fait, l'accès à la console et au système de fichiers VPS est obtenu:


L'utilitaire top sera utilisé assez souvent, alors installons sa pseudo version htop:
Ctrl-C # topapt-get update # apt-get install htop # htop htop # 
Vous devez maintenant installer Docker et Docker compose:
Ctrl-C # htopPuisque docker n'est pas dans le référentiel officiel Ubuntu, nous installerons un référentiel supplémentaire
apt-get install apt-transport-https ca-certificates curl gnupg-agent software-properties-common # curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - # docker add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" # apt-get install docker-ce docker-ce-cli containerd.io #curl -L "https://github.com/docker/compose/releases/download/1.26.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose # Docker compose chmod +x /usr/local/bin/docker-compose # « »ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose # docker --version #docker-compose --versionGénial, le serveur est prêt pour un déploiement test du service.
Maintenant, installons le bureau Docker sur notre PC de développement local. Installer pour Windows 10 , version MacOS ici . Non seulement Docker sera installé, mais également la boîte à outils Docker, qui comprend Docker compose et des utilitaires graphiques pour travailler avec des conteneurs.
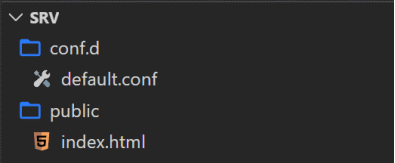
Ouvrez une nouvelle fenêtre VScode, Menu / Fichier / Ouvrir un dossier ... Créez un nouveau dossier pour notre projet, par exemple, Srv et ouvrez-le. Dans ce dossier, créez le fichier docker-compose.yaml :

Ce fichier décrit le script de démarrage des conteneurs de service, leurs dépendances, variables, commandes, réseaux, stockages, etc.
C'est là que nous devons nous arrêter et clarifier la différence entre une image et un conteneur Docker. Un conteneur est une application + ses dépendances (par exemple, des packages et des bibliothèques) + un système d'exploitation que vous pouvez exécuter avec Docker en tant qu'application normale. Et une image est un conteneur préparé pour le lancement et emballé dans une archive. Ainsi, tout notre backend sera un ensemble de conteneurs avec une description du script pour leur lancement.
Le premier conteneur que nous avons prévu sera le serveur HTTP NGINX. Et préparons l'image nécessaire ... ou pas? Le fait est que pour de très nombreuses applications Web et leurs environnements d'exécution, les développeurs ou la communauté ont déjà collecté les images nécessaires et les ont placées dans le registre public DockerHub . Bien sûr, une image aussi largement utilisée a déjà été assemblée et nous attend sur celien .
Faites attention à la liste - ce sont des versions différentes, elles diffèrent à la fois dans les versions de NGINX lui-même et dans les outils supplémentaires (par exemple, installés par PERL). Pour le développement, vous pouvez utiliser la balise "latest" (la dernière version stable au moment de la demande d'image), mais pour le déploiement sur le serveur, vous devez bien sûr utiliser une version spécifique. Actuellement, c'est l'image nginx: 1.19.0 .
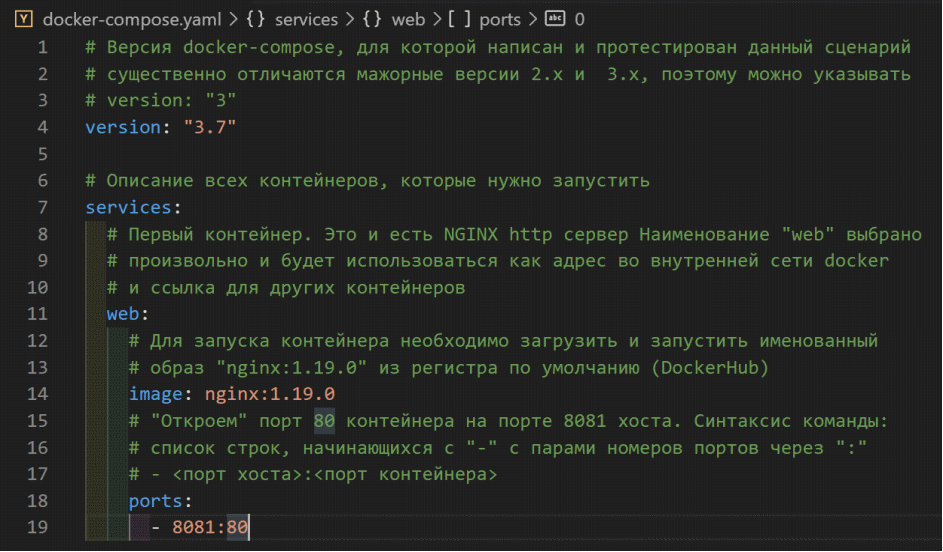
Ci-après, j'indiquerai les explications nécessaires au contenu de docker-compose.yaml dans les commentaires du fichier listant lui-même:

Enregistrez les modifications dans le fichier, ouvrez la console VScode et exécutez la commande de lancement du script
docker-compose upCette commande a non seulement exécuté le script, mais a également envoyé la sortie de la console du conteneur à la console hôte. Maintenant, si vous vous tournez vers l'hôte local sur le port 8081 dans la barre d'adresse de votre navigateur, vous recevrez la réponse standard de NGINX:

Notre premier conteneur est déjà en cours d'exécution. En règle générale, le script est exécuté avec la commande:
docker-compose up -dcela permet aux conteneurs d'être démarrés en mode service (sans sortie de console). L'arrêt des conteneurs de script se fait avec la commande:
docker-compose downPour tester les requêtes http, VScode dispose d'une extension client REST pratique .
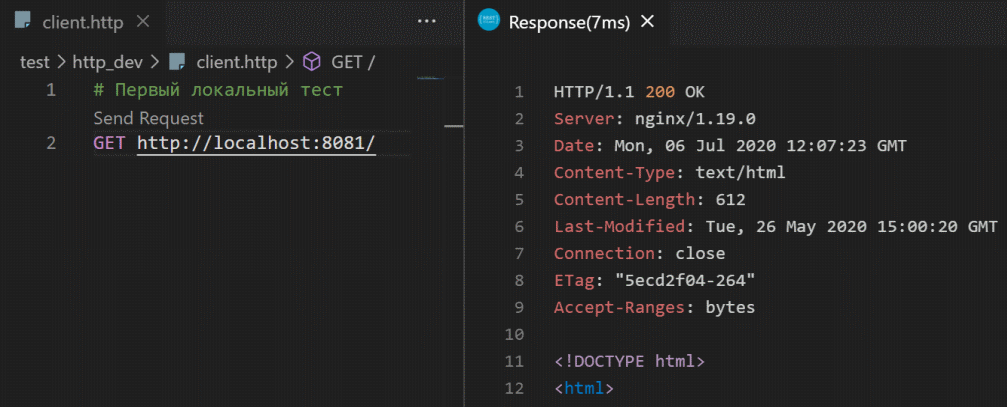
Installons-le et écrivons le premier test de débogage de notre service. Pour ce faire, créez un fichier client.http dans le dossier test / http_dev / :


Ainsi, vous pouvez effectuer des requêtes de test en affichant les informations détaillées sur les réponses du serveur.
Jetons maintenant un œil à l'intérieur du conteneur. Arrêtez l'exécution du script dans la console:
Ctrl-Cet courir avec un drapeau:
docker-compose up -dMaintenant, demandons une liste des conteneurs (processus) en cours d'exécution:
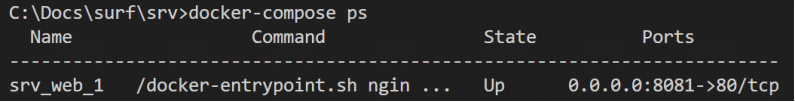
docker-compose ps
Il n'y a qu'un seul conteneur dans la liste des exécutables. Ouvrons-le:
docker exec -it srv_web_1 bashCette commande exécute (exécute) l'application bash (shell de commande Linux) dans le conteneur srv_web_1 et empêche la console de se fermer (-it flags):

La commande
lsaffichera la structure de dossier Linux standard:

Nous sommes intéressés par le fichier /etc/nginx/conf.d/default.conf - Paramètres NGINX, vous pouvez utiliser l'utilitaire chat pour afficher
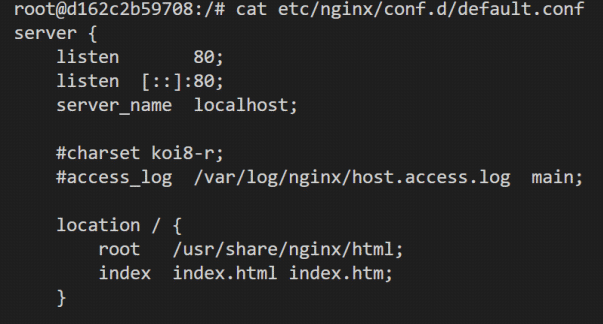
cat /etc/nginx/conf.d/default.conf
Dans les paramètres NGINX, il y a un bloc (le soi-disant emplacement ), dans lequel l'écoute sur le port 80 et la diffusion de fichiers statiques à partir du dossier conteneur / usr / share / nginx / html est activée . Vous pouvez essayer d'apporter des modifications au fichier de configuration NGINX et de le redémarrer en appliquant les modifications, mais lorsque vous redémarrez le script, le conteneur sera restauré à partir de l'image et aucune de nos modifications ne sera enregistrée. C'est la mauvaise manière.
Quittons la console du conteneur:
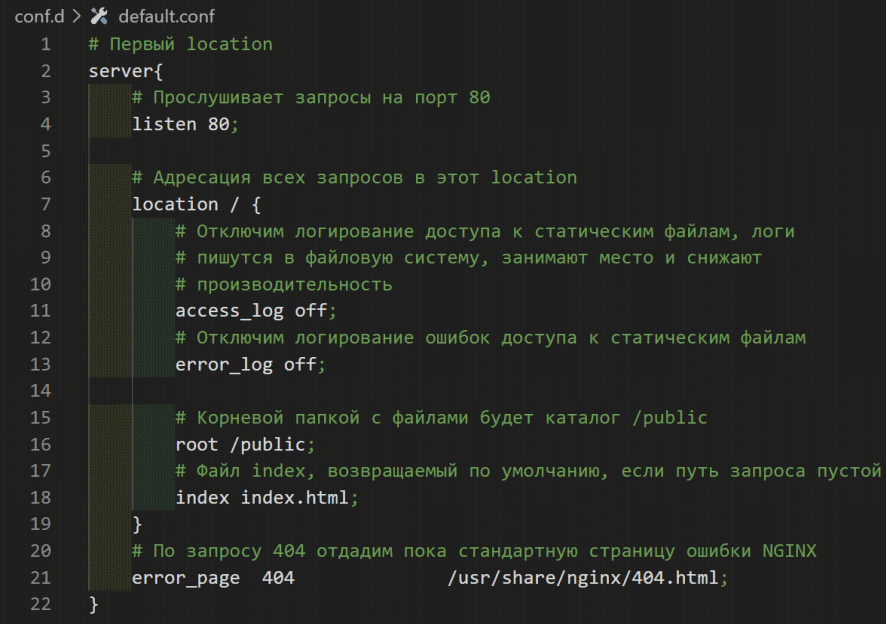
Ctrl-DNous allons écrire notre fichier de configuration et placer nos fichiers statiques, et au démarrage nous les monterons dans le conteneur NGINX. Créez un fichier default.conf dans le dossier /conf.d de notre projet:


Créez un stub pour le fichier statique /public/index.html :

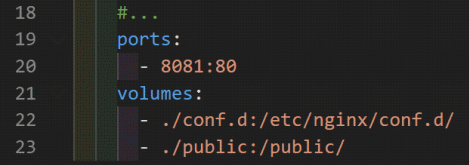
Maintenant, dans le script de démarrage docker-compose.yaml, montez nos dossiers dans le système de fichiers du conteneur:

Notez que le contenu du dossier du projet. /conf.d remplacera le contenu du conteneur dans /etc/nginx/conf.d/, et le dossier ./public sera monté dans le dossier racine du dossier du conteneur.
Redémarrons le script:
docker-compose restartDemande de test:

Jetons un coup d'œil au fichier default.conf . Veuillez noter que nous avons désactivé la journalisation de l'accès aux fichiers statiques access_log off . C'est une bonne solution de vente, mais très peu pratique pour les tests et le développement. Créons un fichier de configuration de test NGINX /conf.dev.d/default.conf et un script docker-compose.dev.yaml .



Arrêtons le script:
docker-compose downet exécutez-le avec des indicateurs de nom de fichier:
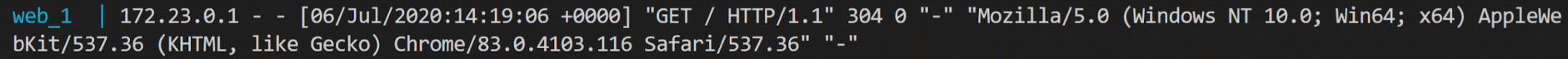
docker-compose -f docker-compose.yaml -f docker-compose.dev.yaml upL'exécution du script de cette manière lira d'abord les paramètres du fichier docker-compose.yaml , puis ajoutera ou remplacera les champs correspondants de docker-compose.dev.yaml (ports, volumes). Vérifions la journalisation en répétant la requête:


Il nous suffit donc de copier et d'exécuter sur le serveur. Créez le dossier / opt / srv_0 / sur le serveur (nous n'avons pas encore fermé la fenêtre VScode avec connexion SSH au VPS) et copiez-y tout le contenu de notre projet avec la commande:
scp scp -r ./* root@91.230.60.120:/opt/srv_0/ 
Maintenant sur le serveur dans le dossier du projet / opt / srv_0 / exécutez la commande:
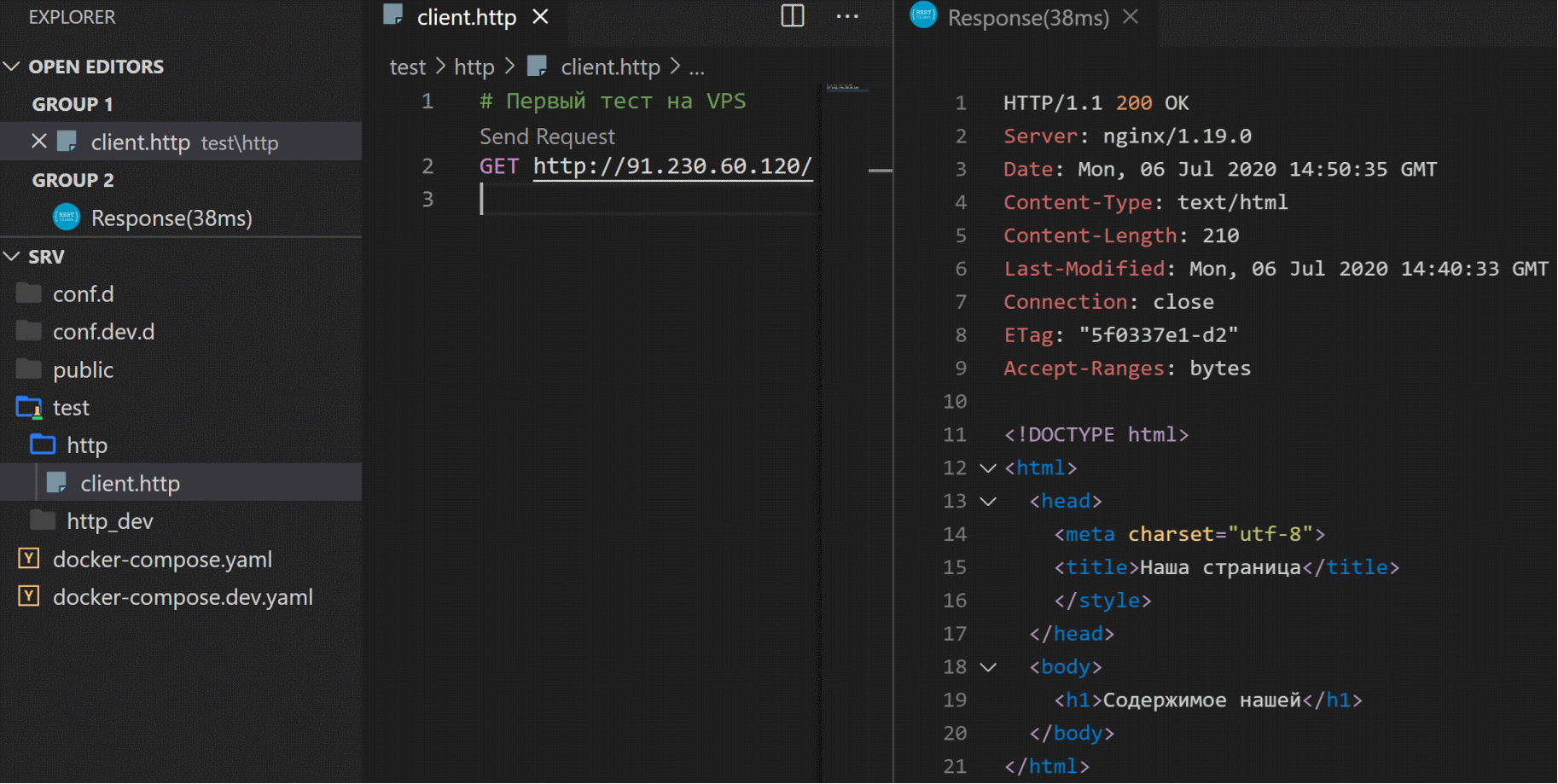
docker-compose up -dÉcrivons un autre test http, maintenant pour VPS:

Ou ouvrez le lien dans le navigateur .
-> Code source github
Au lieu d'une conclusion
Ainsi, la première étape a été franchie. Nous avons déployé avec succès l'application sur le serveur de production. Dans le deuxième article, nous allons continuer à configurer le serveur: attribuer un nom de domaine et installer un certificat de cryptage SSL. Dans le troisième article, nous allons écrire une application web flottante avec un compte à rebours jusqu'au lancement de notre service, la construire et la placer sur notre serveur. Dans le quatrième article, nous allons écrire et construire un serveur Linux natif dans le langage Dart, qui deviendra la base des applications d'autorisation et des données pour notre service.
Les commentaires et suggestions sont les bienvenus. Vous pouvez discuter avec l'auteur sur la chaîne Telegram .