Habituellement, soit des polices d'icônes sont utilisées, soit le code source SVG est téléchargé et inséré manuellement dans le HTML. La police doit être optimisée, sinon l'utilisateur téléchargera toutes les icônes à la fois inutilement. Travailler avec du code source nécessite des opérations DOM lourdes et est potentiellement dangereux.
Pour vous protéger contre le code SVG malveillant, vous devez "nettoyer". Le désinfectant intégré d'Angular, par exemple, ne fonctionne pas avec les SVG et les transforme en une chaîne vide. Vous pouvez utiliser l'outil éprouvé DOMPurify et le connecter à l'aide de notre bibliothèque ng-dompurify , dont j'ai parlé en détail .
Jetons un coup d'œil à une autre méthode disponible dans les navigateurs modernes - la balise USE .

En quoi USE nous est-il utile?
Cette balise est conçue pour réutiliser des symboles et des blocs SVG entiers sur une page. Mais dans les navigateurs modernes (désolé IE), il peut même atteindre des ressources externes!
Les SVG externes doivent être sur le même domaine, donc un CDN ne fonctionnera pas. Au revoir .
Cela permet aux SVG d'être insérés nativement dans le DOM Shadow, un peu comme
IMGune balise d' attribut src, uniquement avec la possibilité d'utiliser CSS. Et cela fonctionne même avec le cache lui-même! Mais vous devez préparer un peu les icônes. Voici ce qu'il faut faire:

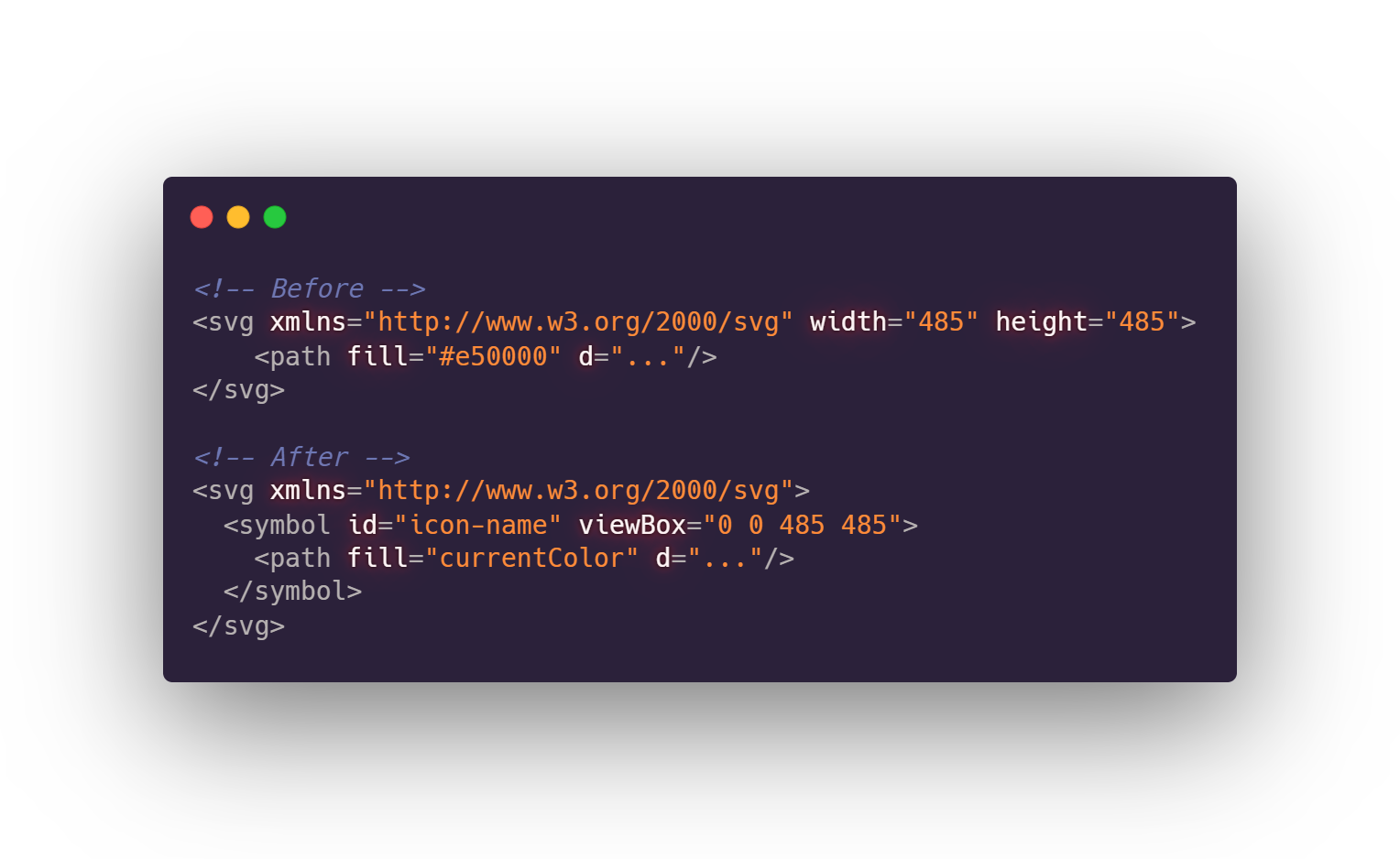
Tout d'abord, dans chaque icône, vous devez créer un symbole avec un identifiant unique et le déplacer
viewBoxdessus.
Ensuite, vous devez attribuer
fill(ou stroke) à currentColor, puis utiliser la règle CSS colorpour définir la couleur. Vous pouvez également définir ces attributs inheritsur d'autres éléments, ce qui vous permettra de créer des icônes bicolores (pour plus de détails, voir l'exemple ci-dessous).
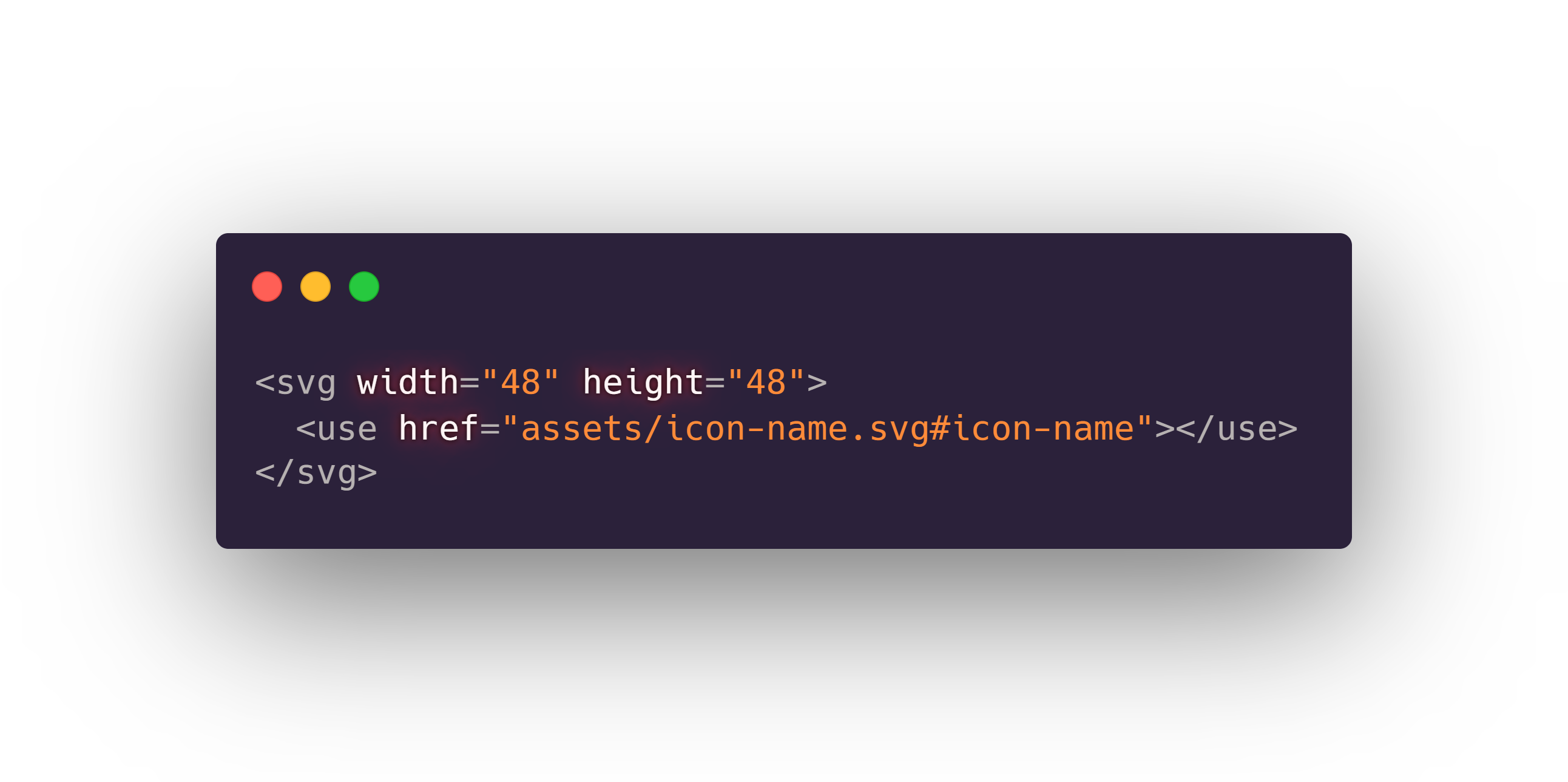
Lorsque nos icônes sont préparées, il ne reste plus qu'à les déposer dans un dossier
assetset à utiliser:

Composant d'icône nommé pour Angular
Écrire un chemin et se référer à un symbole à chaque fois est fastidieux. Créons un composant angulaire qui trouve les icônes par nom. L'injection de dépendance rend cela très facile.
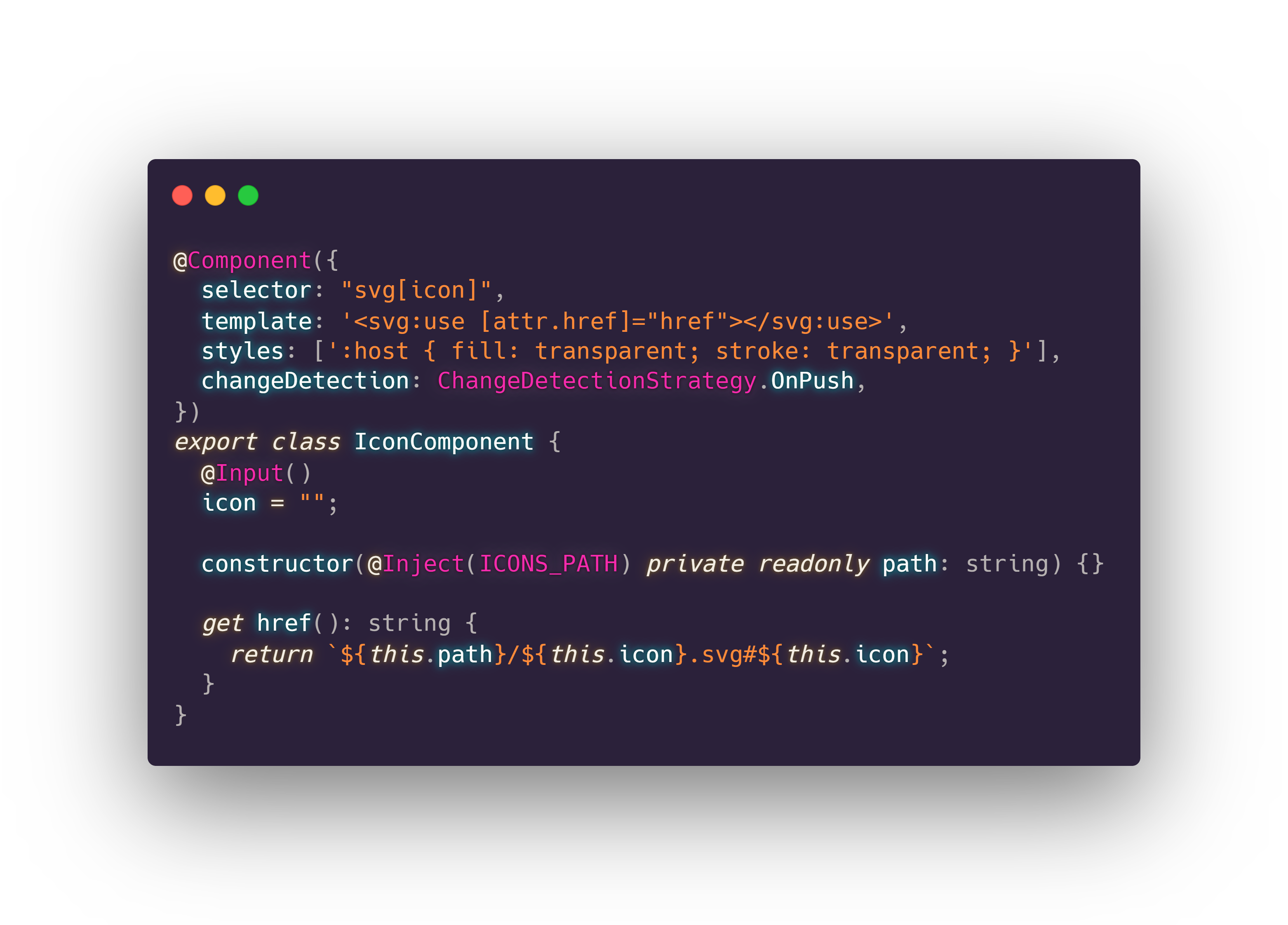
Nous aurons besoin d'un jeton pour fournir un chemin vers toutes nos icônes et un composant simple. Il se formera en
hreffonction du nom et du chemin spécifié. On peut même l'accrocher sur un SVG natif à l'aide d'un sélecteur: on supprime ainsi le souci de taille.
Gardez à l'esprit que Safari avant la version 12.1 ne prend en charge que la syntaxe héritée xlink:href. Il est donc préférable d'utiliser les deux options.
Faisons en sorte
strokequ'il filltransparent pour plusieurs couleurs en CSS: Un

exemple concret: stackblitz.com/edit/angular-colored-svg
Conclusion
Cette approche a des limites - manque d'IE et de support inter-domaines. Cependant, si elles ne sont pas critiques pour vous, cette solution peut être une bonne alternative aux autres méthodes.
Vous n'êtes pas obligé d'inclure des icônes dans l'ensemble d'applications ou de les télécharger sur demande. Vous pouvez compter sur le cache pour accélérer le chargement, et l'absence d'opérations DOM rend cette approche plus rapide et plus sûre que l'insertion manuelle des sources. Toutes les décisions brillantes!