Et les développeurs sont confrontés à la question - comment placer l'interface d'une grande application sur un petit écran d'un téléphone mobile?

Sous la coupe se trouve une histoire sur la résolution du problème d'une interface complexe pour les applications musicales. L'application a été conçue pour la plate - forme VK Mini Apps , mais peut-être que les principes généraux conviendront également à d'autres plates-formes.
Histoire des interfaces de l'éditeur de musique
Les éditeurs de musique sont des programmes complexes à forte intensité graphique. Même le plus simple "Un arbre de Noël est né dans la forêt" se compose de plusieurs pistes pour batterie, basse, piano, et chacune des pistes contient des centaines de notes.
Tout cela doit être en quelque sorte placé sur l'écran et tous les éléments doivent être modifiables.
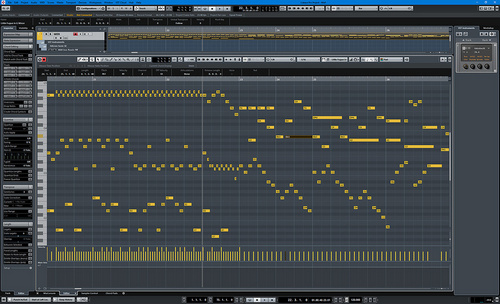
L'interface utilisateur ressemble généralement à ceci:

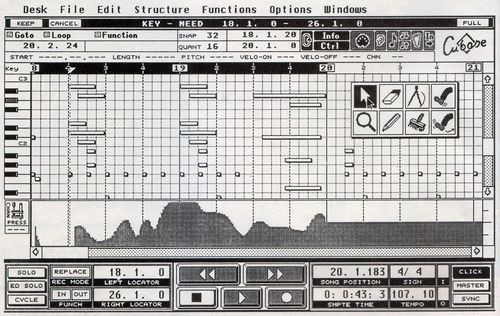
Les principes mêmes de l'UX / UI pour les programmes musicaux n'ont pas changé depuis de nombreuses années. Voici à quoi ils ressemblaient il y a 30 ans:

- en fait, plus de couleurs et de boutons ont été ajoutés.
Comment les interfaces mobiles ont-elles évolué?
Sur le chemin étendu standard.
L'interface de l'application de bureau a été prise et réduite en taille, et la fonctionnalité a été impitoyablement coupée.
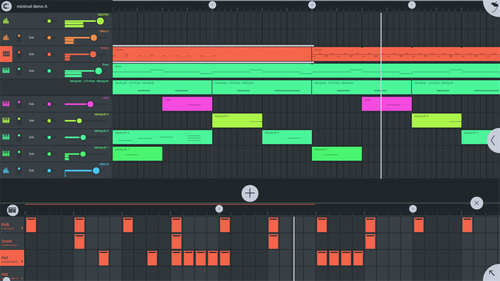
Voici un exemple de version mobile de FL Studio (celle-ci est l'une des meilleures DAW):

- les boutons sont trop petits pour être pressés avec votre doigt, les éléments ne rentrent pas sur l'écran et sont partiellement cachés dans les menus déroulants, et les images des pistes sont trop petites pour voir quoi que ce soit.
Difficultés à porter l'interface sur de petits écrans
Pour clarifier la profondeur du problème, envisagez un égaliseur 10 bandes classique.
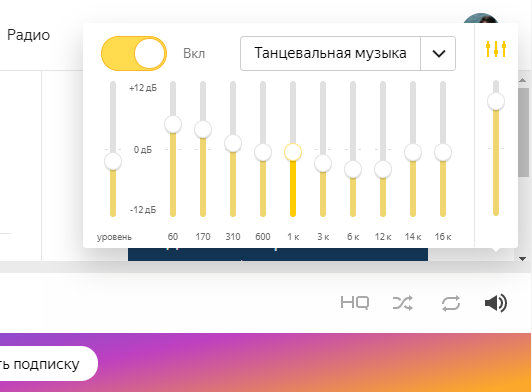
La plupart des gens l'utilisent sans même savoir ce que c'est. Par exemple, voici l'égaliseur intégré au service Yandex Music:

pour une pression confortable des doigts, les boutons et les barres de défilement doivent mesurer au moins 1 cm. L'égaliseur a 10 barres de défilement, c'est-à-dire sa largeur totale doit être de 10 cm.
Mais c'est plus que la largeur des téléphones portables! Et ce n'est qu'un des nombreux contrôles.
Il s'avère que vous devez soit faire tout ce qui est petit et peu pratique pour appuyer sur, soit ne rendre visible qu'une petite partie des commandes, et jeter le reste ou les masquer dans des menus déroulants, etc.
Trouver une solution
Existe-t-il des approches pour vous aider à créer des interfaces complexes mais conviviales pour les petits écrans?
Sûr.
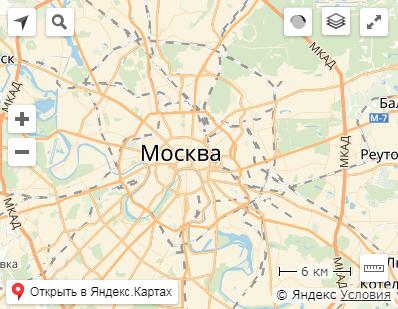
Ce sont des cartes. Et pas seulement sur les téléphones mobiles, mais aussi sur le bureau.

Les cartes utilisent des couches d'échelle et de visibilité pour les éléments. Affiche des millions d'objets interactifs sur un petit écran.
La plupart les utilisent intuitivement, ce qui confirme l'utilité de cette approche UX / UI.
Exemple de solution
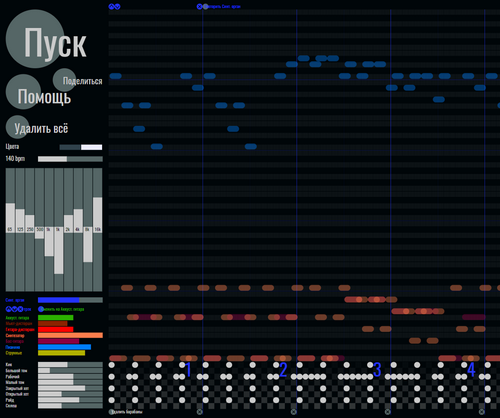
Il a été décidé d'organiser les pistes en couches les unes sur les autres et d'ajouter une mise à l'échelle à l'ensemble du piano roll avec des commandes.
En statique, cela ressemble à d'autres applications du domaine de la musique:

Mais en dynamique, il est clair que son comportement est très différent:
Ouvrir une vidéo de travail avec l'application
Le projet de la vidéo peut être ouvert dans VKontakte pour tester:
- ouvrir dans l'application
- fonctionne à la fois sur les téléphones et à l'intérieur des messages de flux VKontakte
L'
application totale de l'approche de mise à l'échelle de l'interface utilisateur a permis à un grand nombre d'éléments de tenir sur un petit écran.
- tous les éléments sont "à portée de main" et rapidement accessibles
- l'utilisateur a la possibilité de voir l'ensemble du projet dans son ensemble, et non dans des parties qui tiennent sur un petit écran