
1. Renommer et fermer automatiquement les balises
Nous parlons de deux possibilités. Le premier est la possibilité de renommer simultanément les balises d'ouverture et de fermeture. Deuxièmement, la possibilité de fermer automatiquement les balises.

Renommer automatiquement les balises de début et de fin
▍Extensions
- Balise de renommage automatique (3,3 millions de téléchargements): renomme automatiquement les balises HTML / XML associées, comme le fait l'IDE de Visual Studio.
- Balise de fermeture automatique (3,1 millions de téléchargements): ferme automatiquement les balises HTML / XML, comme vous le faites avec Visual Studio IDE ou Sublime Text.
▍Caractéristiques du code VS
Le paramètre correspondant dans VS Code a un nom quelque peu vague et incompréhensible. C'est probablement pourquoi beaucoup de gens ne peuvent pas le trouver.
Editor: Rename on Type: Contrôle le changement de nom automatique des balises associées lorsque vous entrez un code. La valeur par défaut estfalse.
Pour trouver ce paramètre, vous pouvez ouvrir la fenêtre des paramètres de l'éditeur (
File > Preferences > Settings) et entrer les Editor: Rename on Typeparamètres dans la barre de recherche.
Pour activer cette fonctionnalité, ajoutez ce qui suit à
settings.json:
"editor.renameOnType": true
Jusqu'à présent, seuls les fichiers HTML sont pris en charge, mais le suivi de projet a un problème ouvert concernant la prise en charge des fichiers JSX.
VS Code lui-même est peu susceptible de prendre en charge cela pour les fichiers Vue. Un mécanisme similaire est susceptible d'être implémenté dans l'extension Vetur. Une tâche correspondante a déjà été ouverte dans le tracker de ce projet .
2. Synchronisation des paramètres
VS Code prend désormais en charge les paramètres de synchronisation entre différents ordinateurs. Cette fonctionnalité est disponible à partir de VS Code Preview 1.48 (version de juillet 2020).
Je profite maintenant de cette opportunité et n'ai toujours rencontré aucun problème.
▍Extension
- Synchronisation des paramètres (1,8 million de téléchargements): synchronise les paramètres, les raccourcis clavier, les extraits de code, les extensions, les fichiers launch.json et plus encore à partir de GitHub Gist.
▍Caractéristiques du code VS
Vous pouvez en savoir plus sur ces fonctionnalités dans la documentation de VS Code . Les pages avec les paramètres correspondants sont affichées ci-dessous.

Paramètres de
synchronisation Pour la synchronisation, vous pouvez utiliser des comptes Microsoft ou GitHub, vous pouvez spécifier ce qui doit être synchronisé.

Sélection des éléments à synchroniser
3. Contrôle de l'importation des modules
La gestion de l'importation de modules JavaScript et TypeScript peut être une tâche ardue, surtout si vous avez besoin de refactoriser votre projet ou de refactoriser votre code. Les développeurs s'efforcent d'automatiser cela autant que possible.
▍Extensions
- Importation automatique (1,1 million de téléchargements): trouve et analyse automatiquement les commandes d'importation de module, fournit des mécanismes de complétion de code et active les actions de code. Prend en charge TypeScript et TSX.
- Move TS (308K téléchargements): surveille le mouvement des fichiers TypeScript et tient à jour les commandes d'importation associées dans l'espace de travail.
- Importation automatique - ES6, TS, JSX, TSX ( 157K téléchargements).
▍Caractéristiques du code VS
JavaScript > Suggest: Auto Imports: Vous permet d'activer ou de désactiver les suggestions d'importation automatique. Nécessite une utilisation dans un espace de travail TypeScript depuis 2.6.1. La valeur par défaut esttrue.TypeScript > Suggest: Auto Imports: Vous permet d'activer ou de désactiver les suggestions d'importation automatique. Nécessite une utilisation dans un espace de travail TypeScript depuis 2.6.1. La valeur par défaut esttrue.JavaScript > Update Imports on File Move: Enabled: Vous permet de choisir comment mettre à jour automatiquement les chemins d'importation des modules lorsque vous renommez ou déplacez des fichiers dans VS Code. Nécessite une utilisation dans l'espace de travail TypeScript depuis la version 2.9. La valeur par défaut estprompt.TypeScript > Update Imports on File Move: Enabled: Vous permet de choisir comment mettre à jour automatiquement les chemins d'importation des modules lorsque vous renommez ou déplacez des fichiers dans VS Code. Nécessite une utilisation dans l'espace de travail TypeScript depuis la version 2.9. La valeur par défaut estprompt.
Voici à quoi ressemblent ces paramètres dans le fichier
settings.json:
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
De plus, si vous souhaitez organiser vos commandes d'importation lors de l'enregistrement de fichiers, vous avez besoin de la configuration suivante:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
Son utilisation entraîne la suppression des instructions d'importation inutilisées et le placement de commandes d'importation afin que les commandes qui utilisent des chemins absolus passent en premier. Je suis un grand fan de ces mécanismes, que vous pouvez simplement oublier une fois que vous les avez installés.
4. Extraits de code HTML et CSS
Vous pourriez décider que ce qui suit vous serait utile:
- Utilisez des modèles HTML pour créer rapidement des éléments de description de page standard.
- Créez un référentiel d'extraits de code fréquemment utilisés qui peuvent être utilisés pour gagner du temps.
- Manières abrégées de décrire de gros blocs de code.
Toutes ces fonctionnalités sont similaires, mais légèrement différentes, dont nous parlerons dans cette section.
▍Extensions
- Extraits de code HTML (3,8 millions de téléchargements): balises HTML complètes, y compris des extraits de code HTML5.
- HTML Boilerplate ( 684K téléchargements): Un simple générateur passe - partout HTML5.
- Extraits CSS ( 22k téléchargements): une collection d'extraits CSS.
▍Caractéristiques du code VS
VS Code a la boîte à outils Emmet intégrée . Ces outils proposent des abréviations et des extraits de code HTML et CSS. Emmet est activé par défaut pour les fichiers suivants:
html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, lesset stylus. Consultez la documentation VS Code pour plus de détails .
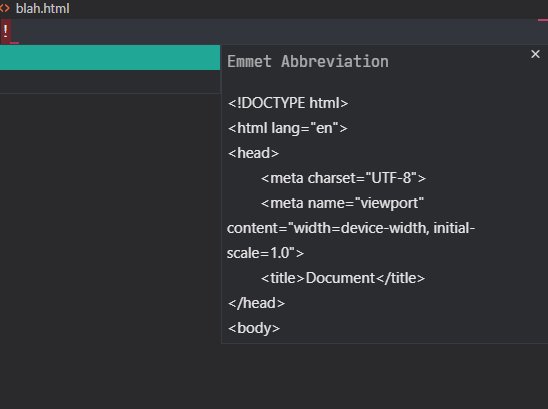
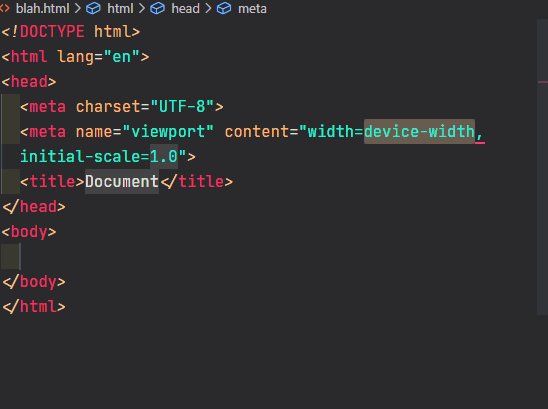
Par exemple, pour ajouter un modèle de balisage HTML de la page au fichier, il suffit de saisir le point d'exclamation (
!) et d'appuyer sur la touche Tab.

Ajout d'un modèle HTML à un fichier
Emmet prend également en charge les raccourcis, qui vous permettent d'insérer des groupes d'éléments dans des documents. Leur structure est similaire aux sélecteurs CSS.
Par exemple, entrons la construction suivante dans le fichier HTML:
ul>li*5
Appuyez sur la touche
Tab. Cette construction sera convertie en code suivant:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Si vous entrez dans l'éditeur
aet cliquez sur Tab, alors la construction sera insérée dans le code <a href="">, et le curseur sera placé à l'intérieur des guillemets, vous permettant d'entrer immédiatement la valeur de l'attribut href.
Ceci est juste une très courte introduction aux capacités HTML d'Emmet. VS Code offre également des fonctionnalités similaires pour CSS. Parmi ces fonctionnalités, ma préférée est le préfixe automatique des fournisseurs de navigateurs. Vous pouvez trouver des détails sur Emmet dans la documentation de cette boîte à outils. En outre, vous pourriez trouver cette aide-mémoire Emmet utile .
Vous pouvez personnaliser les extraits de code existants et créer les vôtres en modifiant le fichier
snippets.json.
Emmet prend en chargepas seulement du HTML et du CSS. Par exemple, pour utiliser Emmet lors de la création d'applications Vue et lors de l'écriture de code JavaScript,
settings.jsonajoutez ce qui suit à:
"emmet.includeLanguages": {
"vue-html": "html",
"javascript":"javascriptreact"
}
Si vous souhaitez activer le support Emmet pour le démarquage, il y a une bizarrerie (ou plutôt un bogue ) dont vous devez être conscient . Cela réside dans le fait que pour cela, vous avez besoin d'
emmet.excludeLanguagesun tableau vide dans lequel écrire:
"emmet.excludeLanguages": [],
"emmet.includeLanguages": {
"markdown": "html"
}
Une discussion à ce sujet peut être trouvée ici .
5. Texte du modèle
Vous devrez peut-être remplir un texte d'espace réservé lorsque vous travaillez sur la page. Ceci est généralement fait pour évaluer l'apparence d'une page sur laquelle il y a du contenu. Le fameux "Lorem ipsum" est souvent utilisé comme tel texte. Il existe des extensions qui vous permettent de générer ce type de texte, mais VS Code l'a également.
▍Extension
- Lorem Ipsum (168K téléchargements).
▍Caractéristiques du code VS
Nous avons mentionné ci-dessus que VS Code a une boîte à outils Emmet intégrée. Emmet a une abréviation pour générer du texte d'espace réservé. Pour l'utiliser, entrez simplement
loremet appuyez sur la touche Tab. Cela générera automatiquement un paragraphe de 30 mots.

Saisie de l'abréviation lorem
Cette abréviation peut être utilisée non seulement lors de la création d'un paragraphe de texte, mais aussi, par exemple, pour générer plusieurs blocs de certains éléments. Disons qu'une construction
p*2>loremrésulterait en deux éléments<p>remplis de texte d'espace réservé:
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus
molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias
officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus!
</p>
<p>
Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore
recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at
neque quos facere sequi unde optio aliquam!
</p>
6. Suppression automatique des espaces de fin
Habituellement, les extensions correspondantes suppriment les espaces inutiles en fin de ligne, que ce soit lors de l'édition du code ou sur commande. Et les paramètres VS Code que je suggère d'utiliser à la place de telles extensions sont conçus pour supprimer des espaces lors de l'enregistrement de fichiers.
▍Extensions
- Espaces de fin (447K téléchargements): vous permet de mettre en évidence et de supprimer les espaces de fin.
- Autotrim (15 000 téléchargements): La description de cette extension dit ce qui suit: «Les espaces de fin apparaissent souvent après la modification du code, après la suppression des constructions à la fin des lignes, après avoir effectué d'autres actions similaires. Cette extension surveille le processus d'édition du code, elle se souvient du numéro de ligne dans lequel se trouve le curseur actif. Lorsqu'il n'y a plus de curseur actif sur cette ligne, il en supprimera les tabulations et les espaces de fin. "
▍Caractéristiques du code VS
Files : Trim Trailing Whitespace: Lorsque cette fonctionnalité est activée, elle supprime les espaces de fin lors de l'enregistrement des fichiers. La valeur par défaut estfalse.
Pour activer cette fonctionnalité,
settings.jsonvous pouvez ajouter les éléments suivants à:
"files.trimTrailingWhitespace": true
Résultat
Avant de vous, face à la nécessité de résoudre un problème dans VS Code, commencez à chercher une extension appropriée, découvrez s'il existe un outil pour résoudre votre problème parmi les fonctionnalités standard de VS Code. Cela semble assez évident, mais nous avons probablement tous fait parfois exactement le contraire. De nouvelles fonctionnalités apparaissent régulièrement dans VS Code, c'est donc une bonne idée de vérifier le journal des modifications de cet éditeur de temps en temps.
Dans la mesure du possible, vous efforcez-vous d'utiliser les fonctionnalités standard de VS Code plutôt que des extensions?
