Dans l'un des commentaires, ils ont surnommé ce mois d'août le mois des montres DIY, et ont décidé de parler également de mon métier.

Idée
Le sujet lui-même n'est pas du tout nouveau, je suis tombé sur des projets similaires depuis longtemps, mais je n'avais pas assez de ressources pour les répéter: temps, connaissances, compétences, jusqu'à ce que ...
je ne me souviens plus sur quelle ressource j'ai vu un tel appareil, et le désir de faire quelque chose de similaire s'est assis très fortement.
Avant de commencer le travail, je n'avais aucune expérience pratique avec les graphiques vectoriels 2D et 3D et la CNC, et je suis encore trop paresseux pour installer Windows. C'était le 4ème mois de chômage sur fond d'épuisement professionnel.
Le point de départ était le "dessin" suivant dans le CDR:

© Folker Stange // thingiverse.com
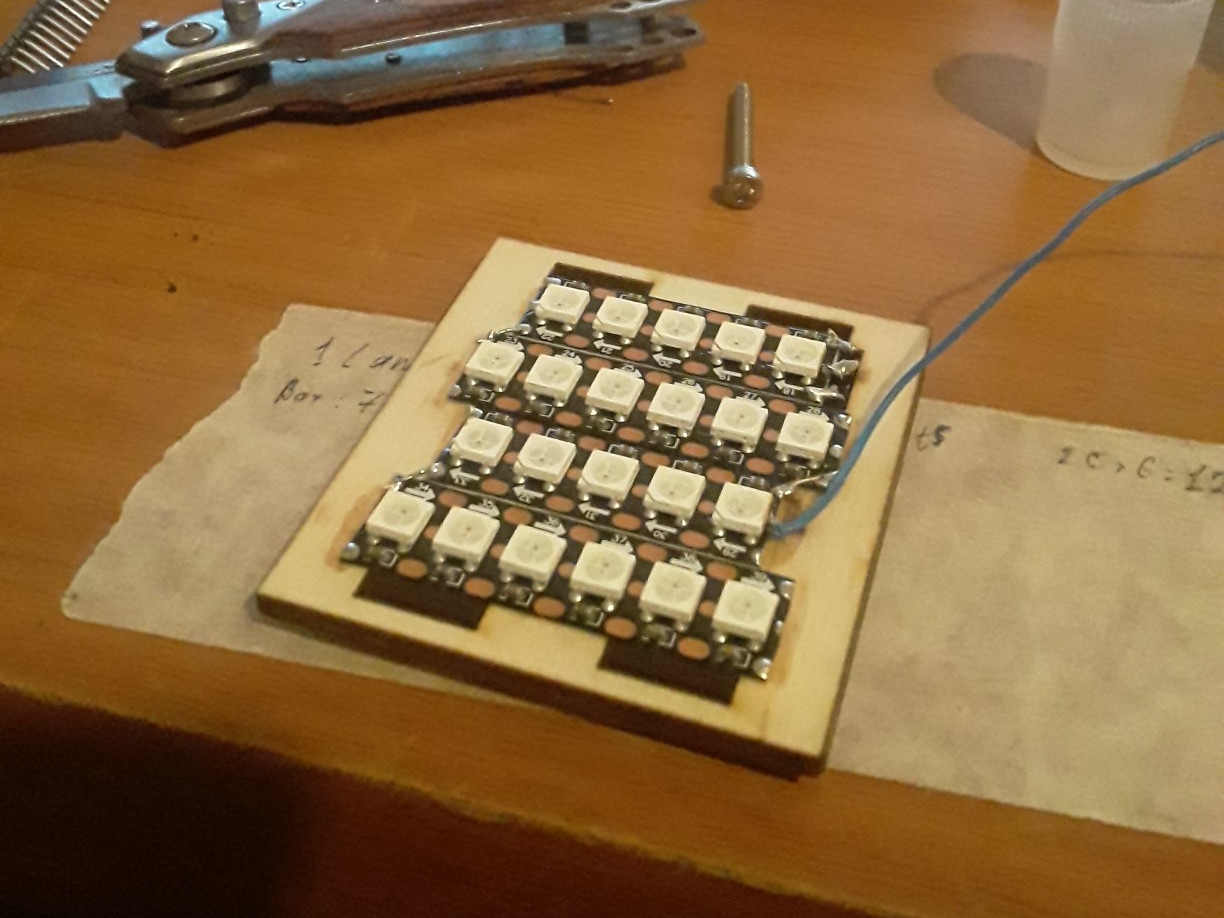
Il est suggéré d'utiliser de l' acrylique 3 mm et du ruban WS2812b 144 diodes / mètre, il s'agit d'une cellule avec une diode SMD 12 x 6,9 mm- toute géométrie ultérieure est basée sur ces métriques lors de la création d'un dessin.
Il semble que tout est simple!

© X-film // ATM, Lave, corde.
Mais je ne pouvais pas aller avec ça à la machine ou à l'opérateur de la machine et dire "Je le veux comme ça!" J'ai dû préparer mon propre modèle. Après avoir essayé de faire un dessin convertible, IncScape, LibreCAD, FreeCAD ont été marqués comme inappropriés; AutoCAD et CorelDraw sous Wine ne sont pas une option, puis je suis tombé sur BricsCAD - un système de CAO compatible DWG natif , dans lequel je travaille toujours.

En parallèle, il a fallu trouver la machine elle-même et y accéder, et dans la capitale des villages il n'y en a pas autant.
Des amis ont suggéré de contacter le FabLab de l'Université de génie civil, en mentionnant qu'ils peuvent m'aider dans le développement de la partie mécanique. J'ai écrit à plusieurs organisations, et je suis très volontiers allé au FabLab de l'Université d'État de Tioumen , et j'y suis resté. J'ai choisi le contreplaqué comme matériau, car il est bon marché et suffisamment solide pour un tel produit.

Les contours des nombres sont ici tirés des modèles du GRI (puisqu'il ne connaissait pas encore très bien le KAD).

Pendant ce temps, il s'occupait du dessin et de l'impression, un rouleau de ruban adhésif et des boulons à la mode avec Ali est arrivé .

Lors de la découpe du plexiglas, un technicien d'un département voisin est entré:
- Coupez-vous autant de plexiglas? C'est cher!
- La beauté demande des sacrifices ...

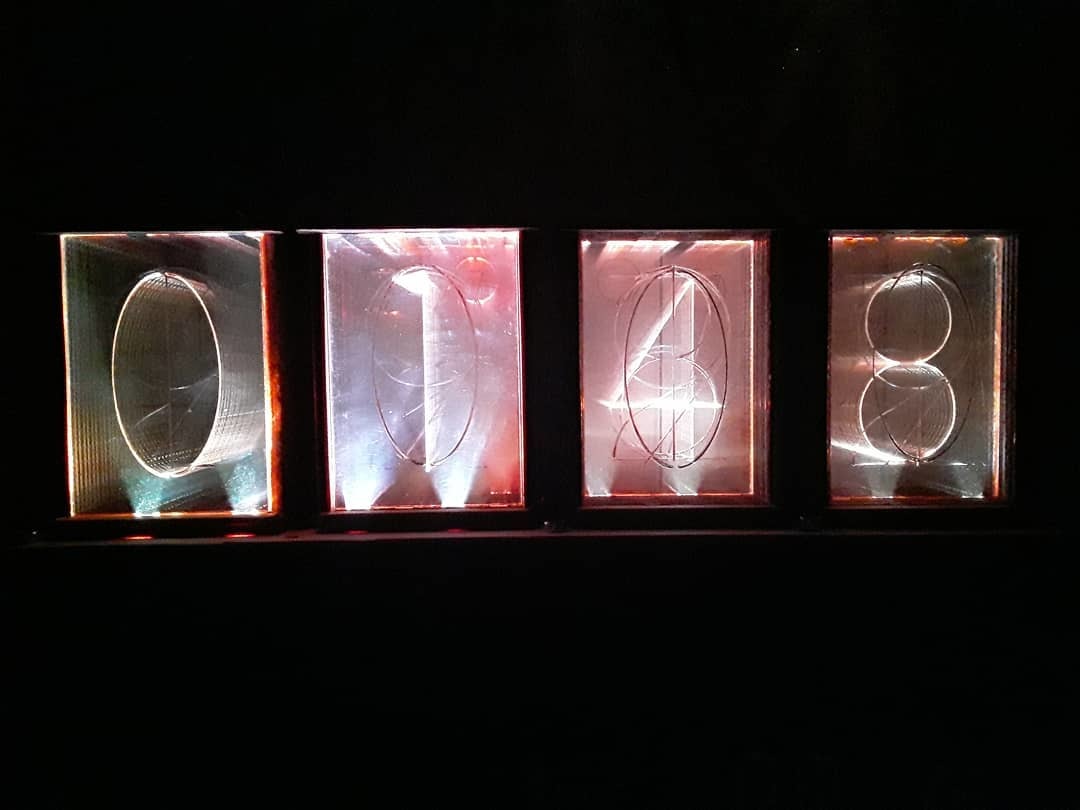
En conséquence, l'assemblage zéro se composait initialement de plates-formes se tenant maladroitement sur quatre pieds avec des morceaux de verre se balançant dessus, essayant de tomber. / * plexiglas 3mm comme dans la notice * /
Le premier point faible ce sont les oeillets de fixation, ils étaient trop fins et cassés.
La seconde est l'installation verticale sur la base. Je n'ai trouvé aucun autre moyen de connecter rapidement l'un à l'autre, sauf avec une fiche à broches avec un pas de 2,54 mm (DIP) - heureusement, il y en a dans tous les magasins de radio. Les tourelles se balançaient beaucoup, et elles devaient être vissées fermement à la base, de sorte que la structure devienne électriquement non séparable (avec du verre tombant).
L'appareil a été présenté à un vieil ami à la veille de son mariage et continue probablement de ravir à ce jour.
Construire # 1
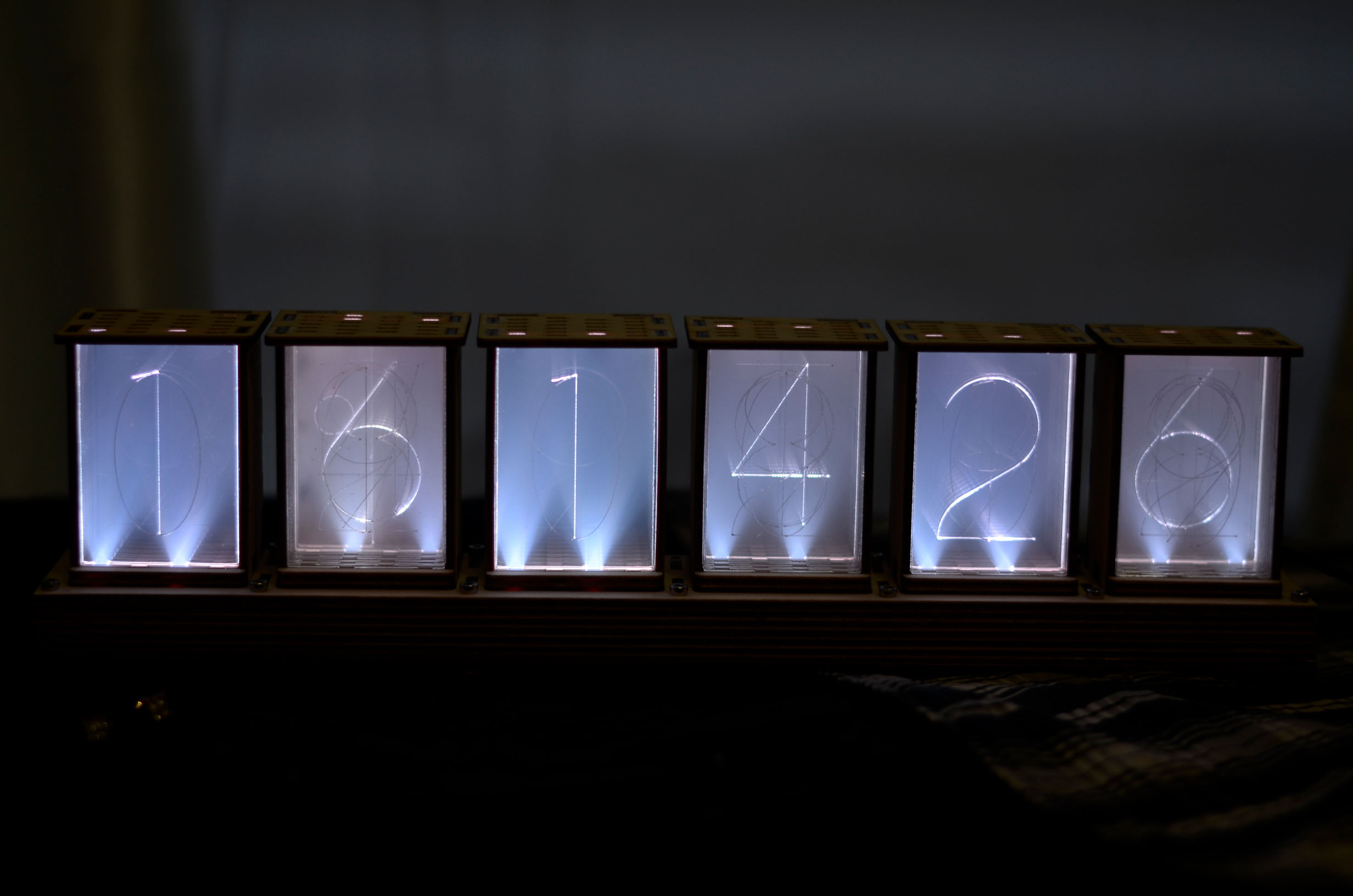
La condition de coopération du FabLab était la création d'un deuxième exemplaire en faveur de l'université. J'ai pris en compte les erreurs, réécrit le code, et dans ce montage et les suivants, l'installation des lampes est devenue horizontale, à la luge.


Tout le monde a aimé le mécanisme, et la mise en page a été imprimée, les contours des numéros ici étaient déjà dessinés par moi.

Assemblé:


La photo montre des lignes brûlées : alors je ne savais pas encore ce qu'est le polycarbonate, qu'il est toxique, et qu'il ne peut pas être coupé au laser, car il brûle lorsqu'il est chauffé. Mais - le résultat a été fait et décore le couloir de l'université FL.
Chiffres: si la coupe est profonde , les contours avant chevauchent la lueur des couches arrière, et le technicien doit mettre un accent audacieux dans le commentaire sur le fait qu'il doit s'agir d'une gravure, pas d'une coupe.
Itérations suivantes J'ai commandé dans un atelier laser, du verre en PET, des côtés et de la paroi arrière dans la dernière édition également de l'acier en matériau transparent (avec film réfléchissant).




Le fer

ESP8266 a été choisi car il m'est pratique de compiler l'outil de configuration en tant qu'application WEB. En outre, il existe une bibliothèque Ticker pour cela - qui vous permet d'exécuter des fonctions selon un calendrier et de vous débarrasser de loop ();
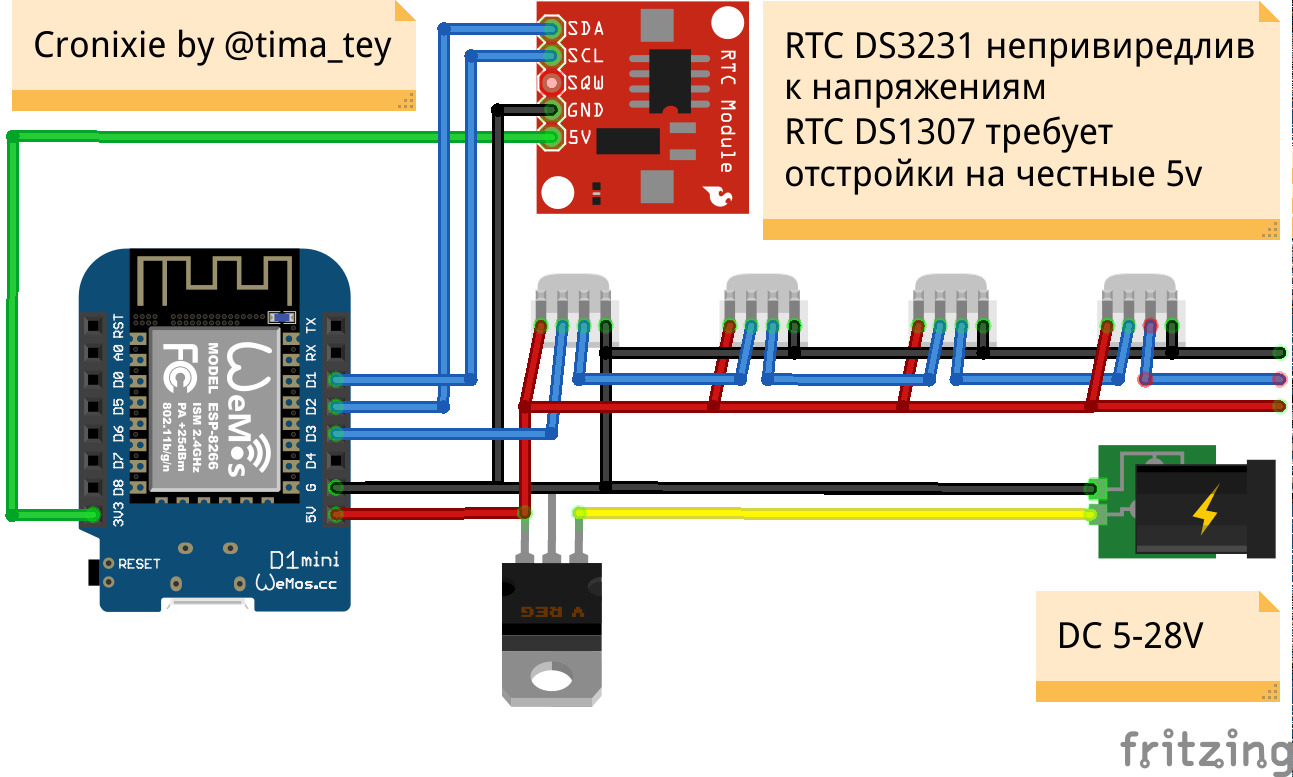
Le schéma de connexion est en fait simple.

Derrière chaque prise à 4 broches se trouve une "lampe".

Un schéma de connexion similaire est décrit par AlexGyver dans le projet de sac à dos pixel , mais ici la densité est différente.
PAR
IDE Arduino
Il existe une bonne documentation russe de base pour l' ESP8266 Arduino Core sur wikihandbk.com , dans les exemples de croquis et dans les sources sur le github.
Back-end
Serveur HTTP et WebSocket, FTP, ArduinoOTA (pour ne pas chercher un fil à chaque fois), mDNS pour OTA et DNSServer pour simuler CaptivePortal en mode point d'accès, travail avec module FastLED et RTC, client NTP, mathématiques des effets RVB et transitions en douceur ...
L'extrémité avant
HTML, JS (React, et un peu de jQueryUI), Bootstrap CSS.
Tout ce qui est plus ou moins statique - mise en page, styles, scripts, paramètres WiFi, préréglages enregistrés, autre chose - via HTTP: il est pratique d'emballer les paramètres statiques et les préréglages en JSON et de les télécharger sous forme de fichier à l'avant, et de les relire à l'arrière via ArduinoJSON .
Valeurs dynamiques - l'heure actuelle, ainsi que les nuances, les intervalles, les transitions et autres paramètres d'octets qui vivent dans l'objet EEPROM, commandes rapides - via le socket Web.
La page de configuration de l'affichage et des effets ressemble à ceci:

Ici, Scheduler est une classe distincte sur les parties avant et arrière qui applique les paramètres enregistrés sur une planification.
Le projet a environ un an.
De nouvelles puces peuvent être ajoutées tant que l'imagination suffit.
Et c'est tout?
Des photos et vidéos de travaux à différents stades de développement sont disponibles sur les réseaux sociaux vk et instagram .
Et pendant que j'étais en quarantaine, j'ai collecté "Live Wallpaper" pour Android (il n'a pas démarré sur mon Samsung).

Il existe également une version de démonstration Web dans Vue.JS , qui peut être téléchargée, enveloppée dans une WebView et exécutée, par exemple, comme un économiseur d'écran (sur votre plate-forme préférée), réécrite dans un compte à rebours ou utilisée pour tout autre besoin. Il y a la même mise en page, avec les mêmes ressources que dans l'application Android.
Et la source?
Des exemples d' implémentations avec coupures et firmware peuvent être trouvés sur thing iverse , hackaday.io , instructables , ils se chevauchent partiellement avec ce qui est visuel et collant, et sont recherchés sur: Yandex . Pictures , Pinterest , Youtube
C'est mon premier
Merci d'avoir lu.
Tout le code est bon, propre, clairement commenté et productif.