
Dans l'écosystème RSHB, nous créons des produits innovants pour l'agriculture.
Pour les développer, nous avons décidé d'utiliser l'approche d'entreprises mondiales dans le domaine de l'UX / UI.
Afin de ne pas répéter les erreurs des concurrents et de créer un écosystème à part entière.
La base de tous les produits de l'écosystème est LightBox, qui est une solution de conception fonctionnelle de bout en bout. Par exemple, dans un projet destiné aux agriculteurs, nous résolvons les problèmes urgents et les questions d'un agriculteur dans un guichet unique et, en plus d'un marché de produits, nous fournissons un grand nombre de services
et de services.
La complexité du projet réside dans la combinaison de différents scénarios et rôles dans un seul portail.
Qu'est-ce que LightBox et pourquoi exactement «LightBox» et non «LightWindow», en quoi il diffère du Pop-up, comment il peut changer le produit. J'essaierai de dire tout cela ci-dessous.
1 - D'un point de vue design, LightBox est une image popup.
2 - Fenêtre contextuelle ou modale, est une fenêtre contextuelle avec un ensemble minimal de fonctionnalités qui n'a pas d'URL distincte. Sa tâche principale est d'informer l'utilisateur, de demander et de clarifier, d'avertir, d'ouvrir la visualisation et le contenu multimédia.
3 - Les modaux occupent généralement moins de 30% de l'écran. LightBox est déjà une page à part entière avec toutes les fonctionnalités et une URL distincte et une zone de couverture de 70% à 90%.
4- Pourquoi considérons-nous cette solution comme clé et importante pour l'UX et l'interface utilisateur de la plupart des produits?
Tout est simple. Toutes les interfaces et solutions de conception ont plusieurs objectifs et un seul chemin de développement. Tout change et a une nature cyclique, et donc - si vous plongez dans l'histoire des premières solutions d'interface, alors elles étaient toutes basées sur LightWindows, c'étaient des fenêtres pop-up fonctionnelles. Désormais, l'ensemble de la conception s'efforce d'obtenir un maximum de confort, d'optimisation du temps et de minimalisme d'une fenêtre.
L'interface produit idéale est une fenêtre.
Pourquoi maintenant de plus en plus de produits utilisent LightBox consciemment ou non, et pourquoi ils ne l'ont pas fait auparavant. Les utilisateurs n'étaient pas prêts pour des changements radicaux, les technologies n'atteignaient pas le niveau approprié.
Pourquoi nous avons commencé à utiliser LightBox, je vais vous le dire dans un exemple ci-dessous.
L'utilisateur est sur le portail, recherche le produit ou le service nécessaire, via une recherche, reçoit une page à émettre, ajoute des filtres et des critères supplémentaires. Il trouve le produit souhaité, clique sur la carte, effectue un achat, ferme via le navigateur ou "miettes de pain", se rend sur la page de liste, perd le contexte, les filtres et les recherches qu'il avait effectués plus tôt.
Cela prend environ 7 à 10 minutes et plus de 25 minutes dans les produits complexes.
Une personne perd du temps, perd son contexte et recommence son voyage.
LightBox aide à résoudre le problème de la perte de contexte, de filtres, de recherche et de résultats de recherche. Il s'agit d'une page avec une URL unique (vous pouvez toujours suivre la transition vers celle-ci et partager le lien), s'ouvre au-dessus du SERP et vous permet de revenir au même écran depuis lequel l'utilisateur a quitté. Lors du test de cette technologie sur des utilisateurs au stade des prototypes et des mises en page, 100 utilisateurs sur 100 ont évalué positivement cette solution.
De plus, avec un grand nombre de produits ou services similaires, LightBox permet à l'utilisateur de tourner la page sans la fermer.
Avantages de LightBox:
- URL unique
- Pleine page avec préservation fonctionnelle
- Préservation du contexte
- Intuitivité
- Liberté de mise en œuvre et de conception
- 70% -90% de l'espace de travail avec la possibilité d'afficher l'interface dans son intégralité
- La possibilité de bloquer la construction et d'intégrer le défilement intégré.

Écosystème pour les agriculteurs (Own | Farming)
Comment LightBox fonctionne dans des projets réels et quels sont ses avantages.
Premièrement, le temps de travail et les transitions sont réduits d'une moyenne de 10 minutes à 1 minute.
Deuxièmement, le temps total et la vitesse d'interaction jusqu'à ce que l'action finale soit divisée par deux.
Les agriculteurs et les utilisateurs ont apprécié cette solution et nous nous efforçons de travailler dans une seule fenêtre.
Je m'appelle Kirill Tagintsev, je dirige l'écosystème UI / UX du RSHB, nous développons des projets et utilisons LightBox dans nos projets. L'article n'en présente qu'une partie.
L'un des derniers produits à utiliser cette solution classé n ° 1 par markswebb et la LightBox a été décisive en termes d'expérience utilisateur.

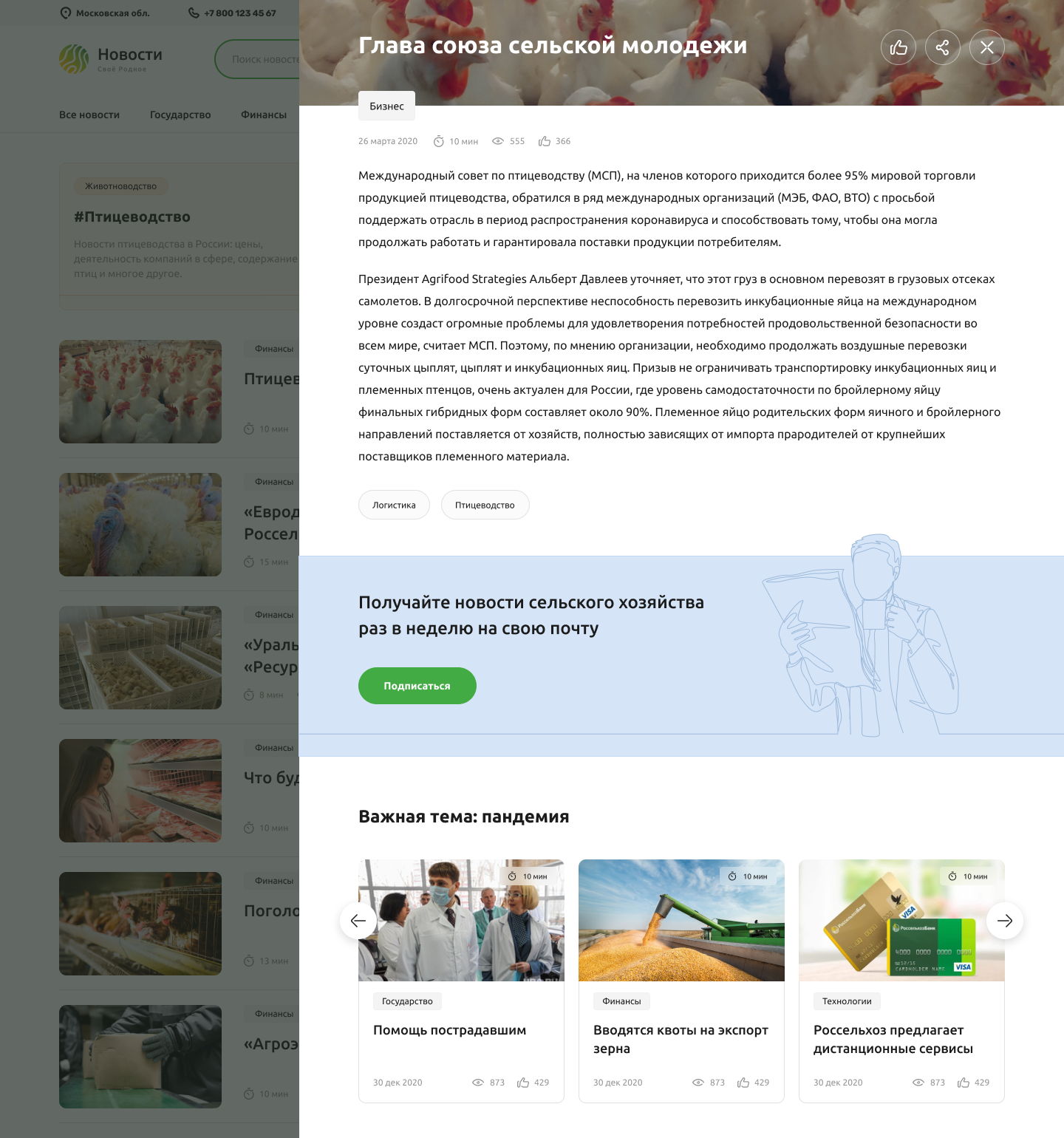
Un portail d'actualités avec des blogs sociaux pour les agriculteurs (News et Blogs)

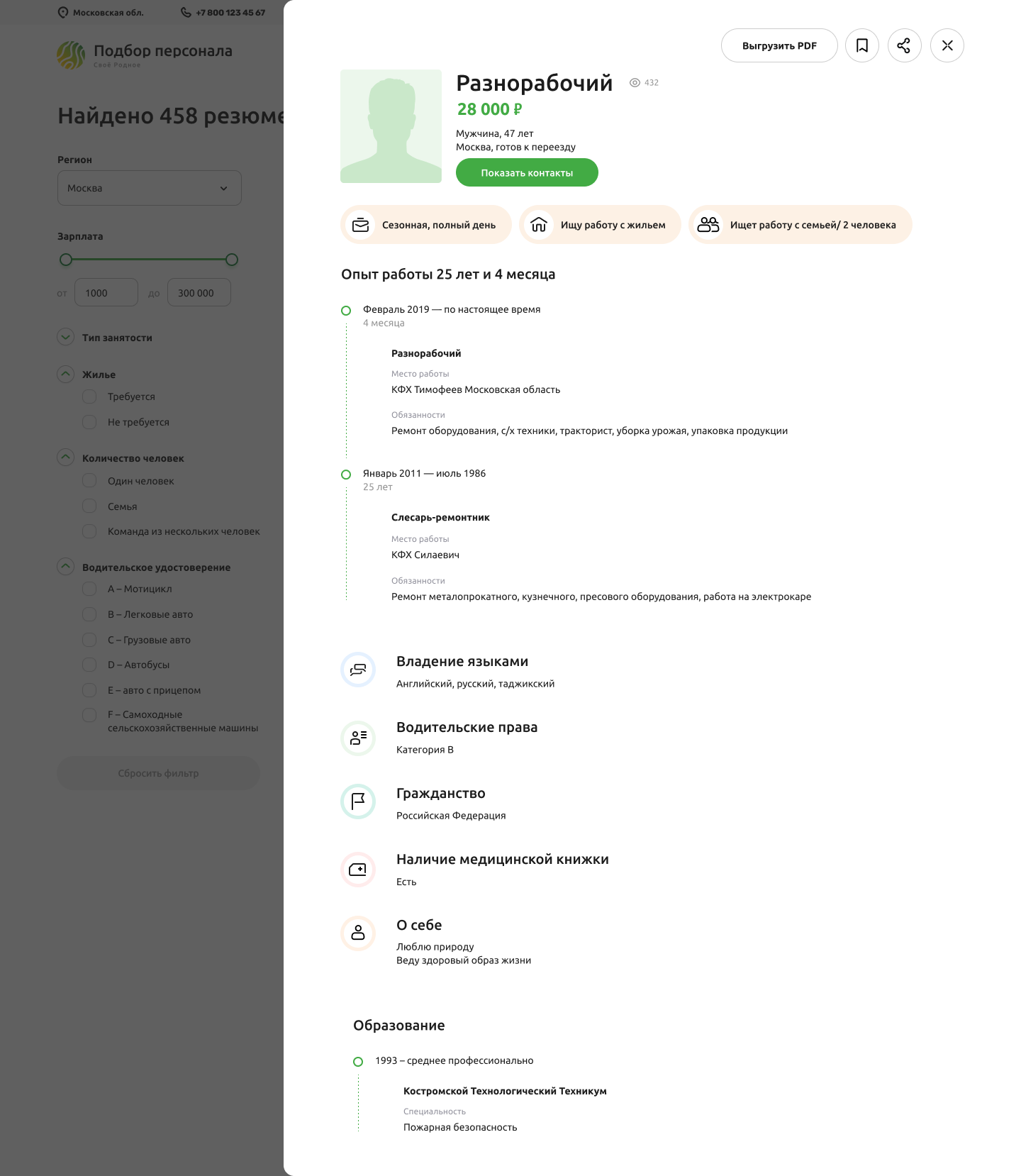
Portail pour trouver des employés et travailler dans le sens agricole (Recrutement)
Quelles entreprises utilisent LightBox:
- Yandex
- Mail.group
- dribbble.com
- Bechance.net
- Sberbank