Il y a des chances que vous avez vu ce genre de commentaires sur les React autochtones et comment les entreprises sont en mouvement loin de. Je partagerai mon opinion personnelle d'un développeur, pas d'une entreprise.
Cet article s'adresse à ceux qui:
- Pas familier avec les plates-formes croisées et veut comprendre la principale différence entre les technologies.
- Il écrit en React Native et veut savoir ce qu'il bénéficiera du passage à Flutter.
- N'a pas écrit en React Native, seulement en Flutter.
Ci-dessous, je vais vous dire pourquoi à un moment donné j'ai choisi React Native, je vais partager les raisons de quitter Flutter et donner les principales différences entre React Native et Flutter, qui, à mon avis, sont les plus importantes. Beaucoup de temps s'est écoulé depuis le départ de React Native - quelque chose a changé et a été corrigé. J'ai essayé d'en tenir compte, mais j'ai peut-être manqué quelque chose.

Pourquoi j'ai choisi React Native
Je suis arrivé à React Native du développement Web avec React.js en 2017. L'entreprise avait besoin d'un développeur React / React Native.
Les causes:
- Le même langage est JavaScript.
- Les mêmes règles pour la construction d'une interface utilisateur et d'un système de composants.
- Plateforme croisée.
Pourquoi partir pour Flutter
React Native est bon jusqu'à ce que vous commenciez à faire quelque chose de significatif, avec plusieurs écrans et une logique incrémentale, et l'application devient de plus en plus difficile. J'ai essayé différentes façons d'améliorer les performances: shouldComponentUpdate, PureComponent, utilisation des clés, mémorisation, optimisation de boucle, etc., et j'ai commencé à penser à remplacer JSCore (Hermes n'était pas encore là). En conséquence, je suis tombé sur un conseil pour essayer Flutter.
Flutter a des outils plus riches, de meilleures performances et aucun problème avec React Native. Bien sûr, je ne nie pas que mon code RN n'est peut-être pas le plus parfait.
Avantages de React Native qui m'ont permis de démarrer
1. React Native utilise le framework de composants React.js pratique.
React.js:
function App() {
return (
<div className="App">
<header className="App-header">
<Image
logo={logo}
/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<AppLink>
Learn React
</AppLink>
</header>
</div>
);
}
function Image({logo}) {
return <img src={logo} className="App-logo" alt="logo" />
}
function AppLink({children}) {
return (
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
{children}
</a>
);
}
export default App;

Réagir natif:
function App() {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}
>
<Header />
</ScrollView>
</SafeAreaView>
</>
);
}
function Header() {
return (
<View>
<Text>head</Text>
</View>
);
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
});
export default App;

2. Aucun widget de plate-forme WebView et HTML natif (OEM) n'est utilisé. La communication entre JS et la partie native se fait via un pont .
Il y a environ deux ans, j'ai écrit des applications avec une partie interface utilisateur côté WebView. En fin de compte, le plus grand défi était de le rendre natif, en particulier la réactivité des composants et le défilement. Et l'utilisation de widgets OEM élimine automatiquement ces problèmes.
3. CodePush . Permet aux utilisateurs de modifier le code de l'application presque immédiatement sans mettre à jour la version à partir du magasin.
4. Au cours de son existence, de nombreuses bibliothèques sont apparues pour React Native.
Une des collections de bibliothèques .
Sur mon premier projet React Native, j'ai utilisé la bibliothèque react-native-fcmpour les notifications push, seules les notifications étaient nécessaires et rien d'autre. Dans un autre projet, nous avons déjà utilisé react-native-firebase , car en plus des notifications, des analyses étaient nécessaires.
Flutter pros
1. Relâchez.
Version stable et fiable. Les versions simultanées de Dart et Flutter garantissent que la nouvelle version de Flutter utilise la toute dernière version de Dart. Puisqu'ils sont développés par la même société - Google.
2. Performances de l'interface utilisateur.
L'interface utilisateur est rendue sur son propre moteur Skia . Flutter a son propre ensemble de widgets Material et Cupertino , qui sont une copie des composants OEM de la plate-forme. Cela leur permet d'être utilisés simultanément sur les deux plates-formes. Pour plus d'informations sur le fonctionnement des widgets, consultez l'article Flutter Under the Hood .
Un exemple de lancement d'un widget iOS sur les deux plates-formes:

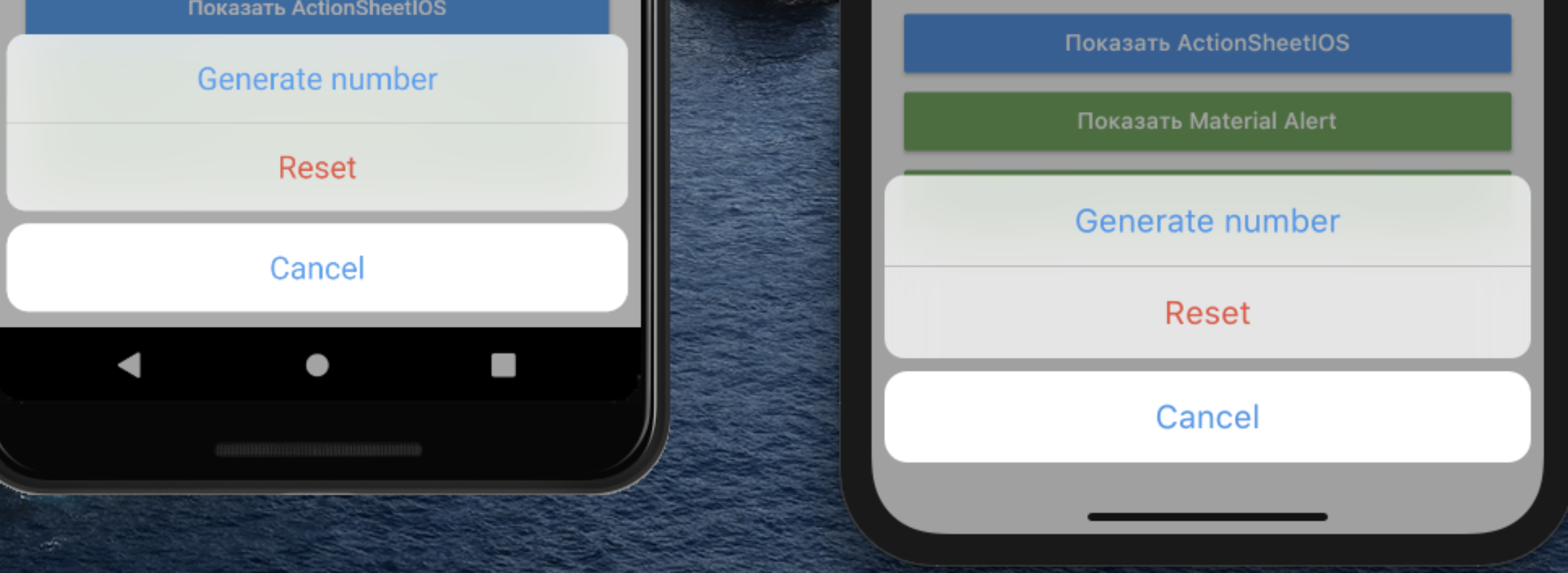
Aucun composant OEM et aucun coût d'interaction. Bien qu'ils soient l'avantage de React Native par rapport aux technologies qui utilisent WebView, ils sont inférieurs en flexibilité et en performances aux widgets Flutter. Récemment travaillé sur une application utilisant principalement des widgets Material pour Android et iOS, mais dépendante de la plate-forme DatePicker.
Exemple d'interface utilisateur sur les deux plates-formes:

3. Hot Reload - Injecte les fichiers de code source mis à jour dans une machine virtuelle Dart en cours d'exécution. Après cela, Flutter reconstruit l'arborescence des widgets, affichant immédiatement les modifications sans redémarrer l'application. Cela permet de gagner beaucoup de temps lors de la conception de l'interface utilisateur et de l'écriture de la logique.
4. Compilation de Flutter.
Dans React Native, uniquement la compilation JIT. Flutter utilise JIT uniquement en mode développement - cela permet à Hot Reload de fonctionner. La version de version de Flutter utilise la compilation AOT dans des fichiers de plate-forme natifs, ce qui est plus sûr et plus efficace que React Native, où vous pouvez accéder au code JavaScript dans la version. La version de version de Flutter est beaucoup plus rapide que la version de version de React Native.
Comparaison des performances Native vs Flutter vs React Native .
5. Isole.
Dans Flutter et React Native, 1 processus avec 1 thread asynchrone et des tâches lourdes bloquera l'interface utilisateur.
Sortie:
- Décomposer en opérations asynchrones. Ils ne bloquent pas l'interface utilisateur, mais s'exécutent sur le même thread.
- Le retrait en isolat est un processus indépendant avec son propre flux, ce qui vous permet de ne pas vous soucier de ce blocage du flux principal.
Le podcast Flutter Dev a une excellente version sur les isolats et les bibliothèques pour travailler avec eux.
6. Tout est un widget.
Grâce à cela, les widgets peuvent être imbriqués les uns dans les autres selon les besoins des développeurs, sans restrictions particulières.
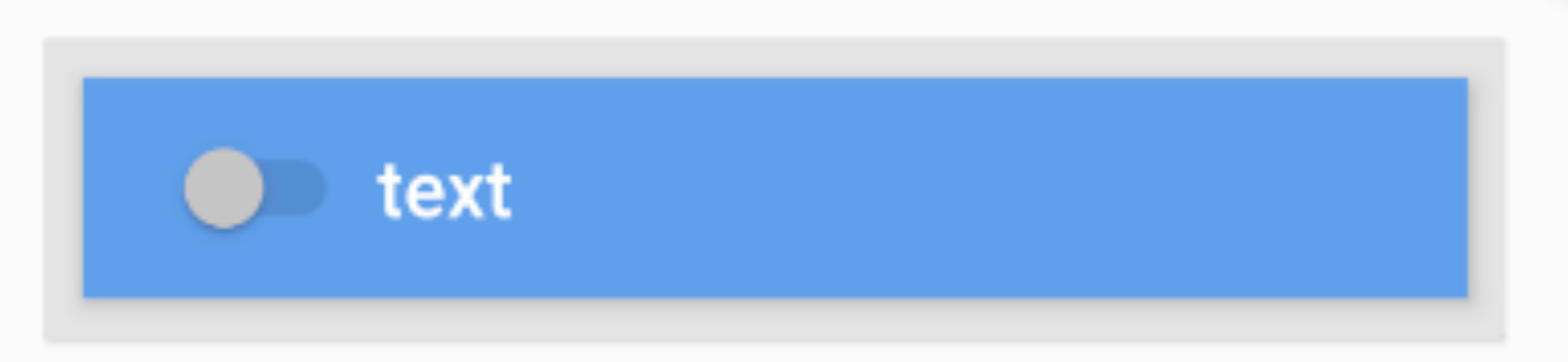
Exemple: un bouton contenant une AppBar avec un titre de Switch.
RaisedButton(
padding: const EdgeInsets.all(10),
child: AppBar(
title: Row(
children: <Widget>[
Switch(
value: false,
),
Text('text'),
],
),
),
),

Vous pouvez écrire votre propre widget:
- Une combinaison de widgets.
- Utilisation de Canvas pour une géométrie plus complexe.
- Utilisation d'un calque de rendu lorsqu'un comportement spécifique est nécessaire.
Récemment, j'ai écrit une fonctionnalité qui était la plus facile à faire en utilisant non pas une couche de widget, mais une couche de rendu utilisant RenderObject. Mais j'en parlerai dans l'un des articles suivants, où je décrirai le problème et sa solution.
Un article sur les calques de rendu.
Inconvénients de React Native
1. Toujours pas 1.0.0.
Habituellement, dans le projet, ils sont restés sur une certaine version RN. Les mises à jour entraînaient souvent une rupture de périphérique interne de la bibliothèque ou du RN. Les outils de mise à jour automatique des versions échouaient. Il a été plus rapide de recréer le projet sur une nouvelle version, car les clients sous-traitants ne paient pas pour le temps passé sur la mise à jour.
Ils ont été mis à jour uniquement lorsque la bibliothèque nécessaire l'exigeait ou qu'un bogue critique pour nous était corrigé dans la nouvelle version. Dans ce cas, il y avait un risque que les anciennes bibliothèques soient incompatibles avec la nouvelle version de React Native. Mais un an et demi s'est déjà écoulé, voyons comment avec cela maintenant. Essayons de mettre à jour React Native en quelques minutes, car le temps du client est important pour nous.
Nous créons un projet React Native à la v0.61.5 (avant-dernier pour le moment).
react-native init test_version --version 0.61
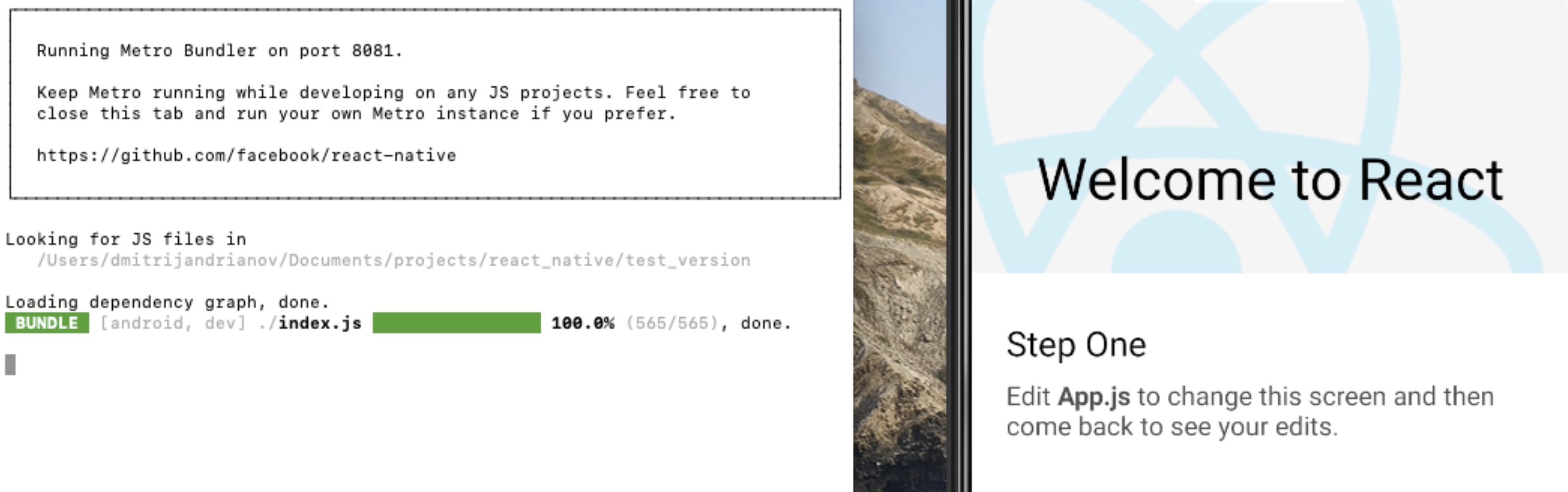
Exécuter:

Tout va bien.
Nous initialisons le référentiel, car la mise à niveau fonctionne sur Git et sans elle, il y aura une erreur:

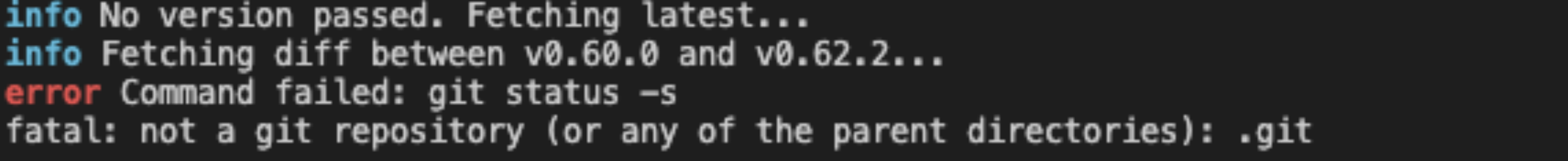
Exécuter la mise à niveau npx react-native:

Un projet propre génère une erreur lors de la mise à niveau.
Suivons le lien proposé dans le terminal. Liste des fichiers à mettre à jour manuellement:
- package.json
- .gitattributes
- .flowconfig
- App.js
- app.js / android / app / build.gradle
- android / app / src / debug / java / com / rndiffapp / ReactNativeFlipper.java
- android / app / src / main / AndroidManifest.xml
- android / app / src / main / java / com / rndiffapp / MainApplication.java
- android / build.gradle
- android / gradle.properties
- android / gradle / wrapper / gradle-wrapper.properties
- android / gradlew
- ios / Podfile
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp-tvOS.xcscheme
- ios/RnDiffApp.xcodeproj/xcshareddata/xcschemes/RnDiffApp.xcscheme
- ios/RnDiffApp/AppDelegate.m
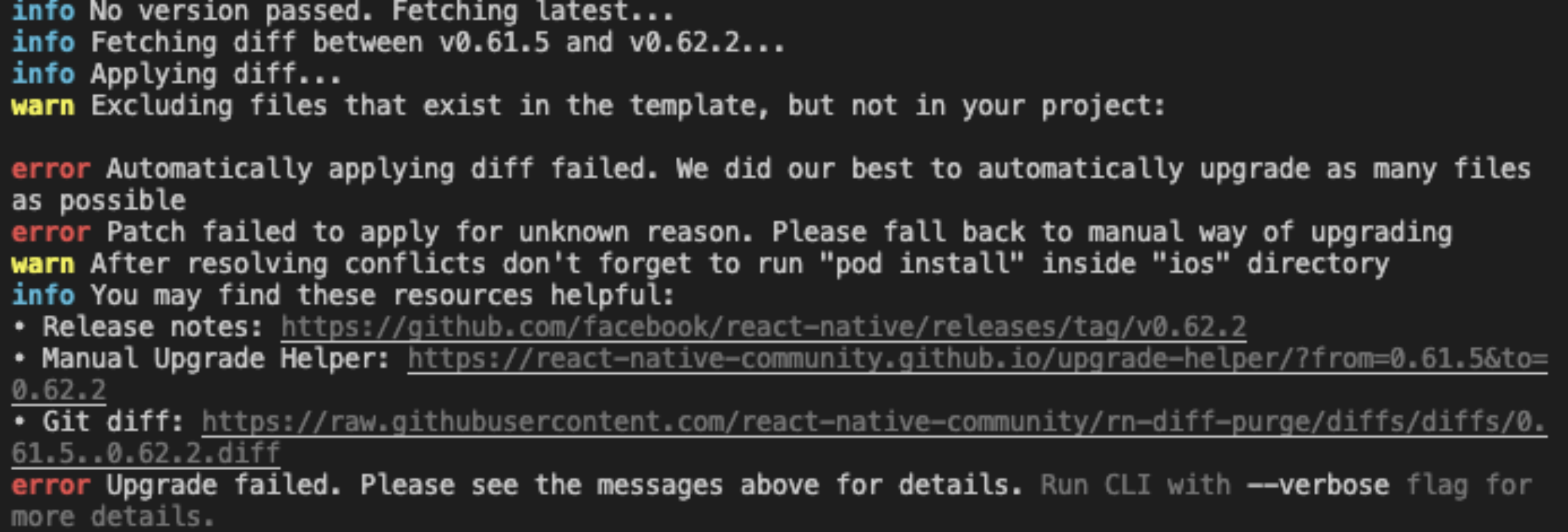
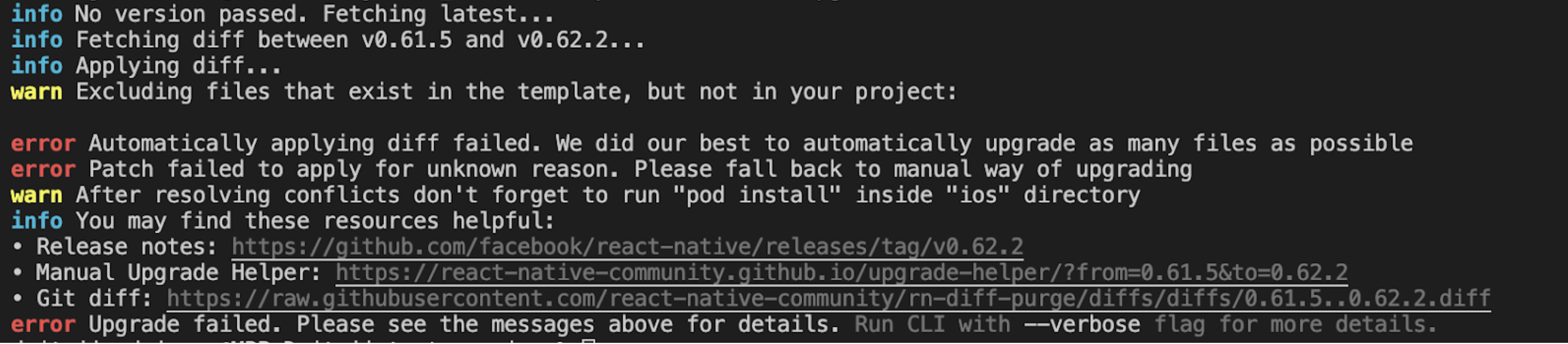
Après avoir mis à jour les fichiers, j'exécute la mise à niveau: exécutez l'

installation de npm. Terminé. Le projet a été mis à jour.
Le critère principal est le temps. Il est consacré à la mise à jour et à la résolution des problèmes, ou à la reconstruction du projet à partir de zéro. Sur Flutter, écrivez "Flutter upgrade" dans la console et vous avez terminé. Flutter se mettra à jour pour tous les projets à la fois. Il peut y avoir des changements de rupture, mais il y en a généralement quelques-uns pour l'ensemble du projet et ils sont très faciles à corriger.
2. Performance.
Ce n'était pas suffisant. Toujours pas aussi vite que nous le souhaiterions. Les testeurs ont constamment mis sur bogue les faibles performances «non natives». Les optimisations n'ont pas toujours aidé. Au fur et à mesure que l'application se développe, plus de données sont sérialisées pour le pont et les moins réactives.
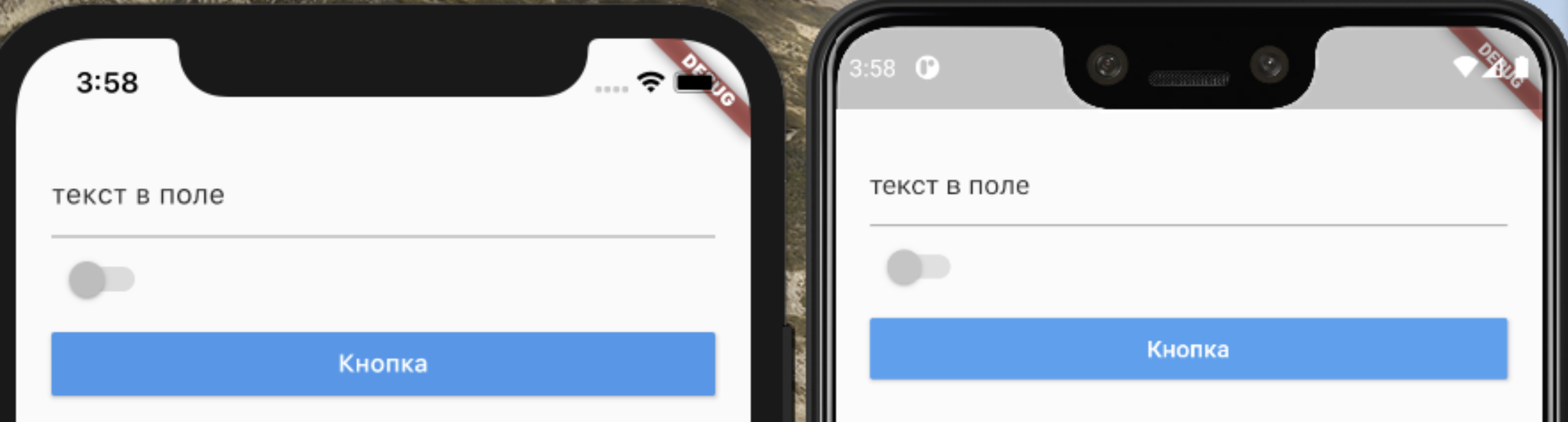
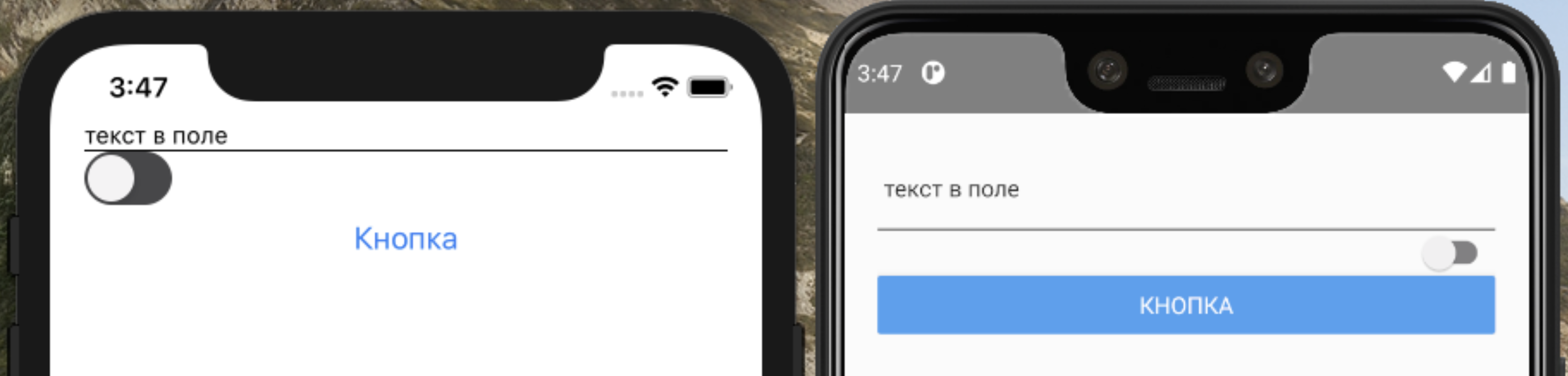
3. Les composants natifs étant utilisés, ils ont un aspect différent sur Android et iOS.
Pour assurer la cohérence, vous devrez écrire un analogue du composant pour l'une des plates-formes ou à partir de zéro pour les deux. Ou concevez un design en tenant compte de ces caractéristiques et différences.
Même interface utilisateur. IOS à gauche, Android à droite.

aditionellement
JavaScriptCore
React Native a depuis longtemps l'ancien JS Core pour Android. Avec l'avènement d'Hermès, la situation s'est améliorée, mais à en juger par les critiques de développeurs et de tests familiers, tout n'est pas si simple.
Comparaison des moteurs JS .
Expo
Il est difficile de l'attribuer aux avantages et aux inconvénients. Il fournit des bibliothèques et des fonctionnalités importantes hors de la boîte, mais il a ses propres problèmes qui neutralisent ses avantages. Si vous avez besoin d'une fonctionnalité au niveau de la plate-forme qui manque dans Expo ou d'une bibliothèque externe qui utilise du code natif, vous devez pousser le projet et les avantages d'Expo disparaissent ou deviennent ses inconvénients. Réagissez Native init vs Expo .
Inconvénients de Flutter
Il serait injuste de ne pas les mentionner. Pourtant, ce n'est pas une solution miracle.
1. Moins de spécialistes et de postes vacants.
Moins de développeurs et d'entreprises s'appuyant sur Flutter par rapport à React Native. Lorsque je cherchais un emploi sur Flutter en mai 2019, je n'ai rencontré que 3 entreprises.
2. Le nombre de bibliothèques est inférieur à celui de React Native.
En raison du fait que Flutter est une technologie plus jeune, il y a beaucoup moins de bibliothèques pour cela, mais leur nombre augmente activement. Mais pour plus d'un an de travail, cela ne m'a posé aucun problème particulier, puisque toutes les bibliothèques nécessaires sont disponibles.
3. Ne convient pas pour:
- Jeux.
- Applications liées au travail du fer.
- Applications de réalité augmentée. Puisque vous devez implémenter la logique séparément pour chaque plate-forme.
Mais s'il y a beaucoup d'interface utilisateur commune, peut-être l'option d'utiliser des canaux de plate-forme pour interagir avec du code natif ou d'intégrer Flutter dans une application native fera l'affaire.
Documentation
React Native a une assez bonne documentation qui répond à de nombreuses questions qui se posent. Il s'améliore progressivement (avant, vous pourriez tomber sur des pages blanches: il y a un titre, mais il n'y a pas de contenu) et le matériel s'améliore.
Dans Flutter, la documentation est géniale. Exemples, explications, recettes avec exemples, vidéos. S'il y a un problème avec l'utilisation de quelque chose, la documentation est en mesure de le résoudre.
Seuil d'entrée
Dans les deux cas, le seuil d'entrée est assez bas.
- React Native - vous devez connaître JS, React et vous pouvez commencer.
- Flutter — JS / Java / Kotlin / Swift / C ( JS — ), Dart .
React Native, Flutter .
React Native
- .
- .
- .
- .
- .
Flutter
- , . .
- , .
- .
- .
- .
L'utilisateur ne se soucie pas de ce que vous utilisez pour les requêtes réseau Http ou Dio.
Avez-vous été à la recherche du développeur JS du jour ou du développeur Flutter du mois. L'essentiel est que l'application effectue les tâches requises et soit productive. Flutter vous permet de répondre à ces exigences beaucoup plus efficacement.
L'analyse de la résolution des mêmes problèmes en utilisant Flutter et React Native sera dans la deuxième partie de l'article.