flex? Il vous permet de définir des valeurs de propriété flex-grow, flex-shrinket flex-basis. J'ai remarqué que cette propriété est le plus souvent utilisée dans une vue flex: 1, ce qui permet à un élément flexible de s'étirer pour occuper l'espace disponible.
Dans cet article, je souhaite parler d'une propriété abrégée et des propriétés définies à l'aide de celle-ci. Je vais parler de quand et pourquoi vous pouvez utiliser ces propriétés, je vais donner des exemples pratiques.

flex
Propriété Flex-Grow
La propriété CSS est
flex-growutilisée pour ajuster ce qu'on appelle le facteur de croissance flexible, qui permet à ces éléments de s'étirer pour remplir l'espace disponible. Seuls des entiers peuvent être utilisés comme valeurs pour cette propriété. Regardons un exemple.
Voici le balisage HTML:
<div class="wrapper">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
</div>
Voici les styles:
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
Une propriété
flex-growpeut affecter la largeur ou la hauteur d'un élément, selon la valeur de la propriété flex-direction. Lorsque vous examinez les exemples suivants, gardez à l'esprit que la propriété qu'ils utilisent est flex-directiondéfinie sur la valeur par défaut ( row). Si ce n'est pas le cas, je vous en parlerai.
Notez que sans être utilisés
flex-grow, les éléments flexibles seront définis sur leur largeur par défaut, qui est égale à leur largeur d'origine. Et s'il est utilisé flex-grow: 1, l'espace libre disponible est réparti entre les éléments.

Ci-dessus, la propriété flex-grow ne s'applique pas. Ci-dessous, flex-grow: 1 Vous
vous demandez peut-être comment exactement l'espace libre est alloué entre les éléments flex. C'est une bonne question. J'y répondrai bientôt.
L'illustration suivante montre à quoi ressemblent les éléments sans utiliser la propriété
flex-grow. En d'autres termes, les éléments sont affichés ici à leur taille normale.

La propriété flex-grow n'est pas utilisée
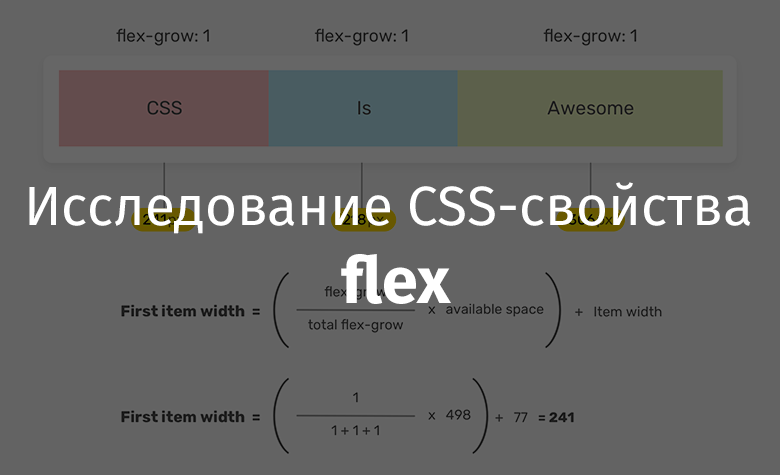
Pour comprendre comment la largeur des éléments flex est calculée, jetez un œil aux formules ci-dessous. J'ai trouvé ces formules dans le matériel de Samantha Ming (pour lequel je la remercie!).
Calculons la largeur du premier élément - celui contenant le texte
CSS.

Recherche de la largeur d'un élément
Ainsi, la formule suivante est utilisée ici:
= ((flex-grow / flex-grow) * ) +
Analysons cette formule:
flex-growEst le facteur de croissance spécifié pour l'élément.flex-growEst la somme des valeurs des facteurs de croissance de tous les éléments.flex-grow.flex-grow.
La substitution de valeurs réelles dans cette formule donne les résultats suivants:
= ( (1 / 3) * 498) + 77 = 241
Différentes valeurs de flex-grow pour différents articles
Dans l'exemple précédent, la même valeur était utilisée pour tous les éléments flexibles
flex-grow. Essayons maintenant d'attribuer une propriété au premier élément flex-grow: 2. Comment la largeur des éléments sera-t-elle calculée maintenant? Lorsque vous considérez la formule suivante, gardez à l'esprit que la largeur de l'espace libre dans notre exemple est 498px.

Recherche de la largeur d'un élément dans une situation où différents éléments ont des flexions différentes
Comme vous pouvez le voir, cela utilise le même mécanisme pour calculer la largeur des éléments qui a été discuté ci-dessus. La principale différence est que la valeur
flex-growdu premier élément est définie comme2, ce qui est reflété dans la formule de calcul de la largeur des éléments.
Le 0 peut-il être utilisé comme valeur flex-grow?
Bien sûr vous pouvez! Étant donné que la propriété
flex-growaccepte des valeurs entières, vous pouvez y écrire et y 0. Cela signifie que nous ne voulons pas que l'élément flex soit redimensionné pour occuper une partie de l'espace libre du conteneur.

Conséquences de la définition de la propriété Flex-Grow sur 0
Comme vous pouvez le voir, l'élément auquel la propriété est attribuée
flex-grow: 0ne change pas de largeur. Cette technique peut être utile lorsque vous souhaitez qu'un élément flexible conserve sa largeur d'origine.
Flex-Grow ne rend pas les articles les mêmes
Il existe une idée fausse courante selon laquelle l'utilisation
flex-growpermet aux éléments correspondants d'avoir la même largeur. C'est une erreur. Le point d'utilisation flex-growest de répartir l'espace disponible entre les éléments. Comme vous pouvez le voir en analysant les formules ci-dessus, la largeur finale des éléments flexibles est calculée en fonction de leur largeur d'origine (c'est-à-dire de ce qu'ils avaient avant d'être appliqués flex-grow).
Si vous devez faire en sorte que tous les éléments d'un certain ensemble aient la même largeur, sachez que vous pouvez le faire en utilisant la propriété
flex-basis. Nous en parlerons ci-dessous.
Propriété Flex-shrink
La propriété
flex-shrinkvous permet de définir ce que l'on appelle le facteur de rétrécissement flexible. Si tous les éléments flexibles sont plus grands que leur conteneur, les éléments seront réduits pour correspondre à leurs valeurs de propriété affectées flex-shrink.

La propriété flex-shrink est affectée à l'élément central: 1
Voici les styles pour cet exemple:
.item-2 {
width: 300px;
flex-shrink: 1;
}
Le navigateur rendra la largeur de l'élément
item-2égale 300pxlorsque les conditions suivantes sont remplies:
- La largeur totale de tous les éléments est inférieure à la largeur du conteneur.
- La largeur de la fenêtre d'affichage de la page est égale ou supérieure à la largeur de l'élément.
Voici comment les éléments de l'exemple précédent se comportent lorsqu'ils sont affichés dans des fenêtres de largeurs différentes.

La largeur de l'élément avec le texte Is ne
diminue pas tant qu'il y a suffisamment d'espace sur l'écran pour l'afficher. Comme vous pouvez le voir, l'élément ne rétrécit pas, conservant sa largeur
300pxtant qu'il y a suffisamment de place pour lui.
Propriété Flex-base
La propriété
flex-basisdéfinit la taille de base de l'élément flexible, dont il dispose avant que l'espace libre ne soit alloué en fonction des facteurs de flexibilité définis par les propriétés flex-growet flex-shrink. Par défaut, pour toutes les valeurs sauf autoet content, la valeur flex-basisest égale à la largeur de l'élément, et lors de l'utilisation de la propriété flex-direction: column, sa hauteur.
La propriété
flex-basisaccepte les mêmes valeurs que les propriétés widthet peuvent prendre height. La valeur par défaut est autocelle qui est définie en fonction de la valeur content. La valeur contentest définie automatiquement en fonction de la taille du contenu de l'élément flexible.
Appliquons les
item-1styles suivants à l'élément de notre exemple:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
}

Utilisation de la propriété flexible: 50%
Ici, le premier élément se voit attribuer une propriété
flex-basis: 50%. Dans le même temps, il est important de le réinitialiser à une0propriétéflex-grow, ce qui vous permettra de vous assurer que la taille de l'élément ne dépasse pas50%.
Que se passe-t-il si vous écrivez une
flex-basisvaleurdans la propriété à la place100%? Cela amènera l'élément à occuper 100% de la largeur de l'élément parent et les autres éléments à s'enrouler sur une nouvelle ligne.
Voici les styles pertinents:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 100%;
}

Le résultat de l'utilisation de la propriété flex-base est de 100%;
La propriété flex raccourcie
La propriété
flexpermet, au format abrégé, de définir des valeurs de propriété flex-grow, flex-shrinket flex-basis. La valeur par défaut de cette propriété est auto. Cela correspond flex: 0 1 auto. Cela signifie qu'il permet aux éléments flexibles d'augmenter en taille en fonction de la taille de leur contenu.
Dans ce contexte, je voudrais attirer votre attention sur un détail important. Nous parlons d'articles flexibles avec des tailles absolues et relatives. Et au fait, cela n'a rien à voir avec le positionnement CSS . Cela s'applique au modèle flexbox.
Articles flexibles avec des tailles relatives
Voici le CSS:
.item {
/* , , flex: 1 1 auto */
flex: auto;
}
Ici, les éléments flexibles sont dimensionnés en fonction de leur contenu. En conséquence, les éléments avec plus de contenu apparaîtront plus gros.

Un élément avec plus de contenu aura plus
Articles flexibles aux dimensions absolues
Si, contrairement à l'exemple précédent, la propriété
flex-basisest définie sur une valeur 0, tous les éléments flexibles atteindront la même taille.
Voici le style:
.item {
/* flex: 1 1 0% */
flex: 1;
}

Les articles sont de la même taille
Caractéristiques de la propriété Flex que j'aime
Le nom même de la propriété
flexindique qu'elle peut fonctionner de manière flexible avec les valeurs qui lui sont transmises. Cela lui donne des fonctionnalités qui me paraissent attrayantes. Regardons quelques exemples.
▍Valeur unique sans unités
Voici le CSS:
.item {
flex: 1;
}
Ici, une
flexseule valeur sans unités est écrite dans la propriété . Cette valeur sera interprétée par le système comme la valeur de la propriété flex-grow. Son équivalent ressemblera à flex: 1 1 0.
▍Deux valeurs sans unités
Jetons un coup d'œil au style suivant:
.item {
flex: 1 1;
}
Ici, nous définissons explicitement les valeurs
flex-growet respectivement flex-shrink. Cela flex-basisréinitialisera à la valeur par défaut.
▍Valeur unique représentant une certaine taille
Parlons de la façon dont le style suivant sera "décodé":
.item {
flex: 100px;
/* flex: 1 1 100px */
}
La valeur
100pxsera traitée par le système comme une valeur flex-basis. Et dans flex-growet flex-shrinksera, par défaut, écrit 1.
▍Utilisation de 0 sans spécifier les unités
Supposons que vous souhaitiez définir
flex-basisune valeur 0à l'aide de la propriété flex. Pour résoudre ce problème, nous déciderons de faire ceci:
.item {
flex: 0;
}
Il n'est pas recommandé de le faire, car cela peut dérouter à la fois ceux qui liront ce code et le navigateur. Comment comprendre - à quoi se réfère exactement celui-ci
0? À la propriété flex-grow, flex-shrinkou flex-basis? En général, la confusion se révèle. Voici ce que la spécification CSS en dit : Un
zéro sans unité de mesure, sans deux valeurs d'élancement devant lui, doit être interprété comme une valeur d'élancement. Pour éviter les erreurs d'interprétation ou les déclarations de propriétés trompeuses, les auteurs doivent utiliser des unités lorsqu'ils spécifient flex-base à zéro, ou précéder cette valeur avec deux valeurs flex-base.
Autrement dit, afin d'éviter toute ambiguïté, le code ci-dessus doit être réécrit comme suit:
.item {
flex: 0%;
/* flex: 1 1 0% */
}
Une construction est utilisée ici
0%, mais vous pouvez, par exemple, utiliser une construction 0px.
Utilisez la propriété flex raccourcie
Lorsque vous devez définir les propriétés
flex-grow, flex-shrinket flex-basis, il est préférable d'utiliser une propriété de raccourci pour que flex.
Jetez un œil à la spécification CSS : les
auteurs sont encouragés à gérer les éléments flex à l'aide de la propriété raccourcie flex plutôt que d'utiliser directement des noms de propriété complets, car l'application de la propriété abrégée réinitialisera correctement les valeurs non spécifiées à l'état correspondant aux utilisations courantes.
Cas d'utilisation et exemples pratiques
▍Avatars des utilisateurs

Un avatar configuré avec la propriété flex
Le modèle flexbox est souvent utilisé pour styliser les composants de page liés à l'utilisateur. Par exemple, cela concerne l'avatar de l'utilisateur et la signature correspondante, qui doivent être sur la même ligne.
Voici le balisage:
<div class="user">
<img class="user__avatar" src="shadeed.jpg" alt="" />
<div>
<h3>Ahmad Shadeed</h3>
<p>Author of Debugging CSS</p>
</div>
</div>
Voici le style:
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
Notez que lorsque j'ai configuré l'élément
user__avatar, j'ai appliqué la propriété flex: 0 0 70px. Ceci est important, car sans ce paramètre, l'image peut ne pas s'afficher correctement dans certains navigateurs obsolètes. De plus, la priorité de la propriété est flexplus élevée que la priorité de la propriété width(en ce qui concerne la situation dans laquelle elle est appliquée flex-direction: row) et la propriété height(dans la situation où elle est appliquée flex-direction: column).
Si vous modifiez la taille de l'avatar, affectant uniquement la propriété
flex, le navigateur ignorera ce qui est défini dans la propriété width. Voici le style pertinent:
.user__avatar {
/* 100px, 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
Titre de l'élément

Titre de l'élément
Supposons que nous ayons besoin de styliser le titre d'un élément. Cette rubrique doit occuper tout l'espace dont elle dispose. Vous pouvez résoudre ce problème en utilisant la propriété
flex: 1:
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
▍Champ d'entrée pour la préparation du message

Zone de saisie Des champs comme celui-ci se trouvent souvent dans les applications de messagerie telles que celles trouvées sur Facebook et Twitter. Un tel champ devrait occuper tout l'espace dont il dispose. Dans ce cas, le bouton d'envoi d'un message doit avoir une largeur fixe. Voici à quoi cela ressemble en CSS:
form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* */
}
Cet exemple est une bonne démonstration de l'utilisation d'une propriété
flex-grow.
Il convient de noter que certaines méthodes d'utilisation de la propriété
flexne reçoivent pas suffisamment d'attention dans les publications consacrées à cette propriété. Corrigeons ça.
▍Alignez les éléments du bas qui se trouvent sur différentes cartes

Le but est d'aligner les deux dates avec la ligne rouge
Disons que nous avons une disposition CSS Grid avec deux colonnes. Le problème ici est que les dates affichées à la fin du contenu textuel des cartes ne sont pas alignées. Et nous avons besoin qu'ils soient sur la même ligne que celle illustrée dans la figure précédente.
Le modèle flexbox peut être utilisé pour résoudre ce problème.
Voici le balisage:
<div class="card">
<img src="thumb.jpg" alt="">
<h3 class="card__title">Title short</h3>
<time class="card__date"></time>
</div>
Vous pouvez atteindre notre objectif en utilisant la propriété
flex-direction: column. Un élément card__title, un en-tête, peut être stylisé en appliquant une propriété flex-growet en lui faisant occuper tout l'espace dont il dispose. En conséquence, il s'avère que la ligne de date apparaîtra au bas de la carte. Cela se produira même si le titre lui-même est suffisamment court.
Voici les styles:
.card {
display: flex;
flex-direction: column;
}
/* */
.card__title {
flex-grow: 1;
}
Ce problème peut être résolu sans recourir à la propriété
flex-grow. À savoir, nous parlons d'utiliser un modèle flexbox et un mécanisme de définition automatique des marges à l'aide d'un mot-clé auto. Au fait, j'ai écrit un article détaillé à ce sujet .
/* */
.card__date {
margin-top: auto;
}
Utilisation de valeurs différentes pour les facteurs d'élancement
Dans cette section, je veux parler de l'utilisation des propriétés
flex-growet flex-shrinkauxquelles sont attribuées des valeurs autres que 1. Je vais maintenant donner quelques exemples pratiques d'utilisation d'un schéma similaire pour définir ces propriétés.
▍Panneaux de contrôle

Un ensemble de contrôles
Pour cet exemple, je me suis inspiré du design de Facebook (j'ai également pris des icônes à partir de là). Le panneau de commande (élément
actionsdans le code suivant) comporte quatre éléments. Le dernier (élémentactions__item.user) a une largeur inférieure à la largeur des autres éléments. Vous pouvez créer un tel panneau de contrôle comme ceci:
.actions {
display: flex;
flex-wrap: wrap;
}
.actions__item {
flex: 2;
}
.actions__item.user {
flex: 1;
}
▍Animation dans laquelle l'élément est étiré

L'élément s'étire lorsque vous le survolez
Les éléments Flex peuvent s'animer lorsque vous les survolez. Cette technique peut être extrêmement utile. Voici le CSS pertinent:
.palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}
Ici vous pouvez trouver une vidéo montrant tout cela en action.
▍Augmentez la taille de la carte active
J'aime beaucoup ce projet sur CodePen, qui implémente un mécanisme pour augmenter la taille de la carte avec une description du plan tarifaire sur lequel l'utilisateur a cliqué. La carte est redimensionnée en définissant sa propriété
flex-growsur une valeur 4.

Augmenter la taille de la carte active
▍ Que faire si le contenu du conteneur est plus grand que le conteneur lui-même?

Les articles ne rentrent pas dans le conteneur Il y a
quelque temps, j'ai reçu un e-mail d'un de mes lecteurs qui m'a parlé d'un problème qu'il avait et a demandé de l'aide pour sa solution. L'essence de ce problème est présentée dans la figure précédente. Il y a quelques images ici qui devraient être dans l'élément conteneur, mais ces images sont plus grandes que le conteneur.
Essayons ce style:
.wrapper {
display: flex;
}
.wrapper img {
flex: 1;
}
Mais même lors de l'utilisation des propriétés, les
flex: 1images ne sont pas placées dans le conteneur. En référence à la spécification CSS : les
éléments Flex, par défaut, ne se réduisent pas à moins que la taille de leur contenu (la longueur du mot le plus long ou de l'élément de taille fixe). Pour changer cela, vous devez utiliser les propriétés min-width ou min-height.
Dans notre cas, le problème est que les images sont trop grandes pour que le modèle flexbox puisse être redimensionné pour tenir dans le conteneur. Vous pouvez le réparer comme ceci:
.wrapper img {
flex: 1;
min-width: 0;
}
Consultez cet article pour en savoir plus.
Résultat
Ici, je vous ai parlé de la propriété
flexet de son utilisation. J'espère que vous avez appris quelque chose de nouveau et d'utile grâce à ce matériel.
Utilisez-vous la propriété flex CSS dans vos projets?
