
Salutations, chers lecteurs de Habr. À quelle fréquence rencontrons-nous le remplissage des attributs des images? Je - assez souvent. Et chaque fois que vous commencez à utiliser WordPress sur le site suivant, ce processus provoque une certaine gêne. Depuis la sortie de la boîte, le CMS n'installe pas correctement les balises méta d'image, ou plutôt pas de la manière dont les moteurs de recherche exigent pour fournir correctement des informations sur l'image. J'ai décidé de corriger cette injustice.
Problématique
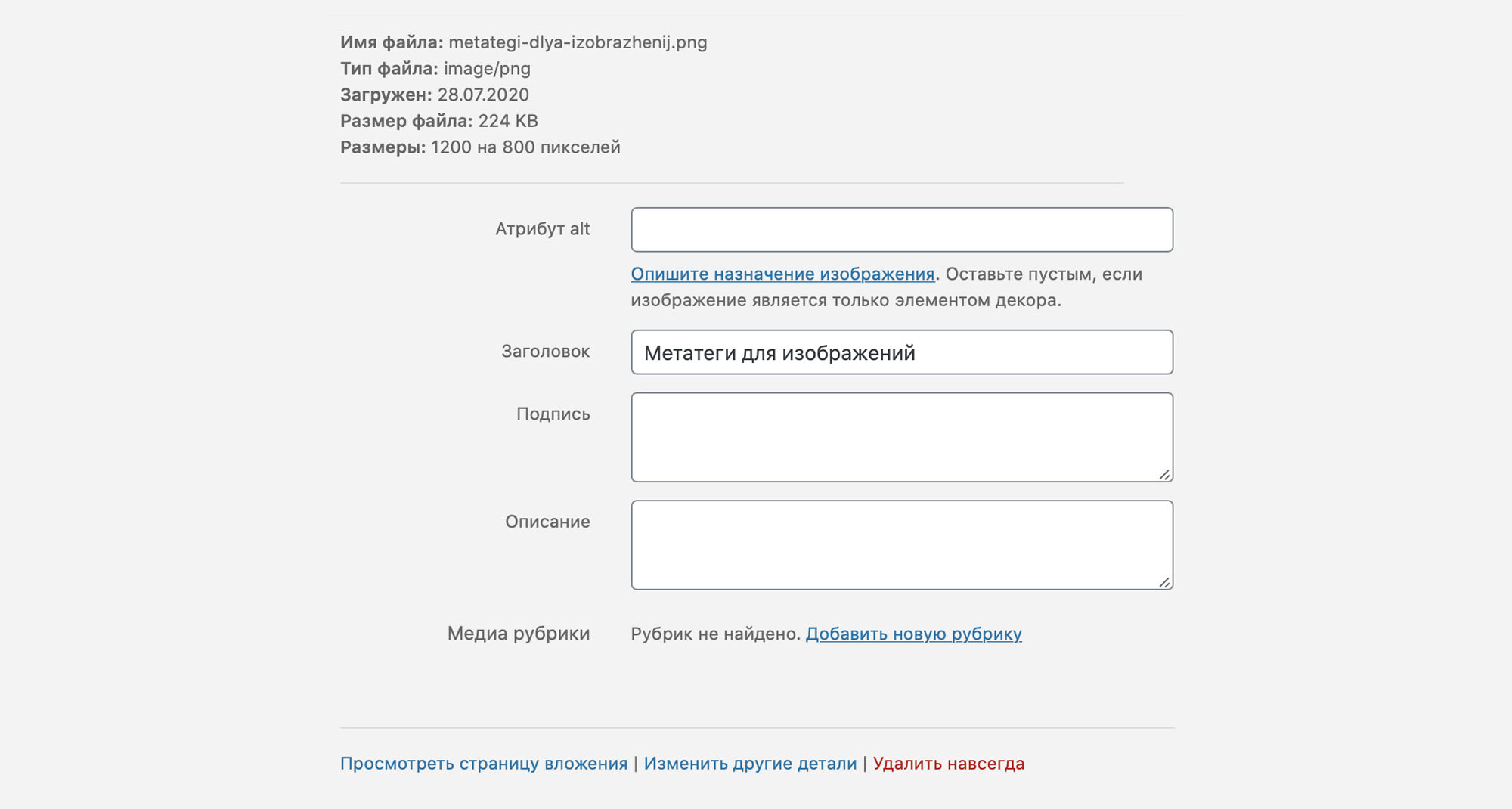
WordPress définit par défaut le titre du fichier dans le champ Titre, qui correspond à l'attribut title, et laisse l'attribut Alt vide. Cela entraîne une manipulation supplémentaire lors du remplissage des balises pour chaque image. Lorsque vous utilisez le chargeur standard, les paramètres du fichier ressemblent à ceci:

Comme l'écrit Yandex, dans sa documentation :
L'attribut alt est une source alternative d'informations pour les utilisateurs qui ont désactivé les images dans leur navigateur. Si l'attribut alt est défini, alors lorsque l'image ne peut pas être affichée, le texte de l'attribut sera affiché à sa place.
L'attribut title fournit des informations supplémentaires sur l'image. Le texte inclus dans cet attribut apparaît lorsque vous survolez l'image
Il avertit également que laisser les attributs vides n'est pas souhaitable et recommande de spécifier un titre unique pour chaque image. Autrement dit, alt et title ne devraient pas être les mêmes.
Google, dans son aide , ne mentionne que alt:
Le texte alternatif rend le contenu disponible aux utilisateurs qui ne peuvent pas voir les images sur les pages (par exemple, parce qu'ils utilisent des lecteurs d'écran ou en raison d'une connexion Internet lente).
Lors de la détermination du thème d'une image, Google prend en compte les descriptions dans les attributs alt et le contenu de la page, et s'appuie également sur des algorithmes de vision par ordinateur. Sinon, si vous choisissez d'utiliser une image comme lien, vous pouvez faire apparaître le texte alternatif sous forme de texte.
Sur la base de mon expérience, on peut conclure que alt est beaucoup plus important que le titre. Néanmoins, il est préférable de renseigner deux attributs. De plus, il est important de considérer que le nom du fichier image sur le site (en utilisant la translittération) doit correspondre à alt. Autrement dit, une optimisation d'image compétente pour les moteurs de recherche peut ressembler à ceci:
- nom de fichier: balises Meta pour images.png;
- adresse avant l'image: /metategi-dlya-izobrazhenij.png;
- alt: balises Meta pour les images;
- title: Image - balises meta pour les images.
Décision
Puisque remplir deux attributs peut être un peu fastidieux, et le titre complète juste l'alt. Nous, dans nos projets, utilisons une sorte de mot supplémentaire ou de construction pour le titre. Il est important que le design soit universel et adapté à toutes les images du site. Par conséquent, j'ai écrit une solution simple qui change le fonctionnement du chargeur WordPress par défaut comme suit:
- attribut alt (alt): nom de fichier;
- title: Image - nom du fichier.
Obtention des paramètres de fichier suivants:

Installation de la solution
Pour installer la solution, vous devez ajouter le code suivant au functions.php de votre thème:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}La solution proposée supprime également les caractères supplémentaires (guillemets, tirets, doubles espaces et autres symboles) du nom de l'image. Et la construction du titre "Image -" peut être facilement changée en n'importe quelle autre (56 lignes, lorsqu'elle est visualisée dans l'éditeur).
J'espère que la solution vous sera utile et permettra de gagner du temps pour les gestionnaires de contenu.
PS Pour ceux qui ne souhaitent pas ajouter de code par eux-mêmes, je suggère simplement d'installer le plugin Prostudio Auto Meta Images à partir du référentiel WordPress officiel.