Animal de bureau - bien que inutile, mais décoration de bureau très drôle. Cet article en montre peut-être la mise en œuvre la plus simple.

GIF sous la coupe!

Un peu sur la prise en main de WPF
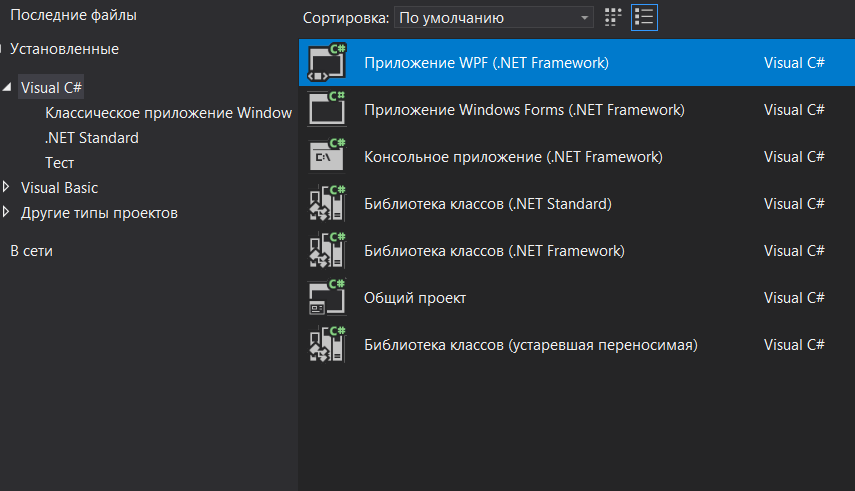
Pour créer l'application, nous avons utilisé Visual Studio 2017. Alors, créez un projet, Visual C # -> Application WPF .

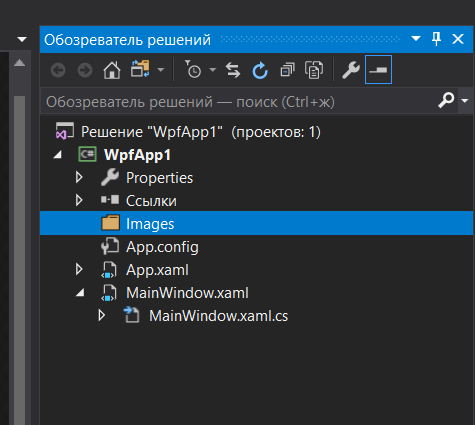
, . -> , Images.

, .

, , . MainWindow.xaml. Window. :
Title="MainWindow" Height="450" Width="800">:
WindowStyle="None" ResizeMode="NoResize":
Background="Transparent" AllowsTransparency="True", . , . , Top , Left – :
WindowStartupLocation="Manual" Top="485" Left="1000"Window :
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="340" Width="353.2" WindowStyle="None" Background="Transparent" AllowsTransparency="True" WindowStartupLocation="Manual" Top="485" Left="1000">WpfAnimatedGif
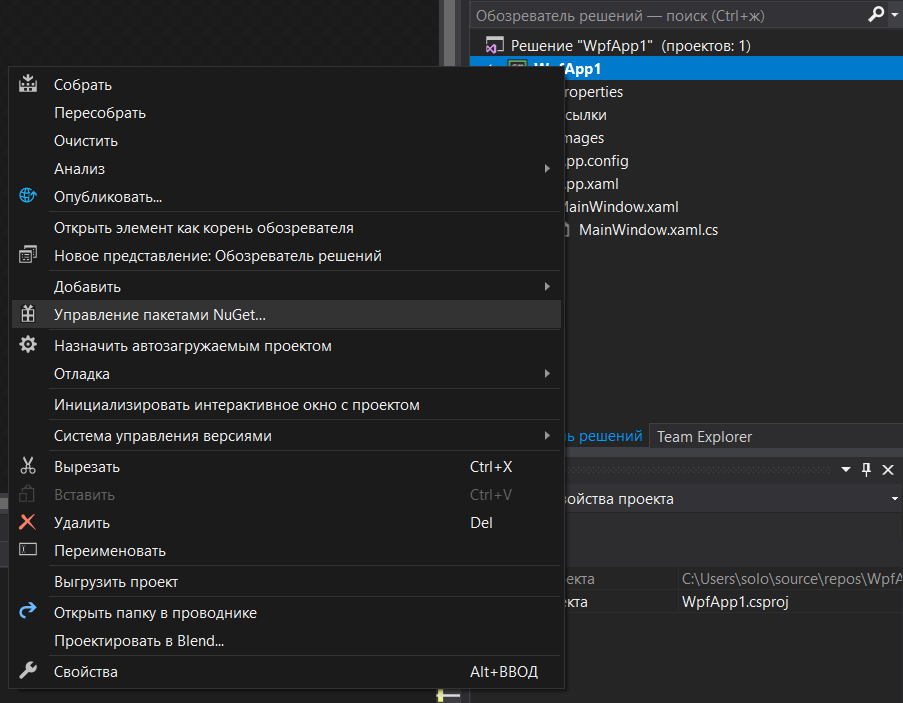
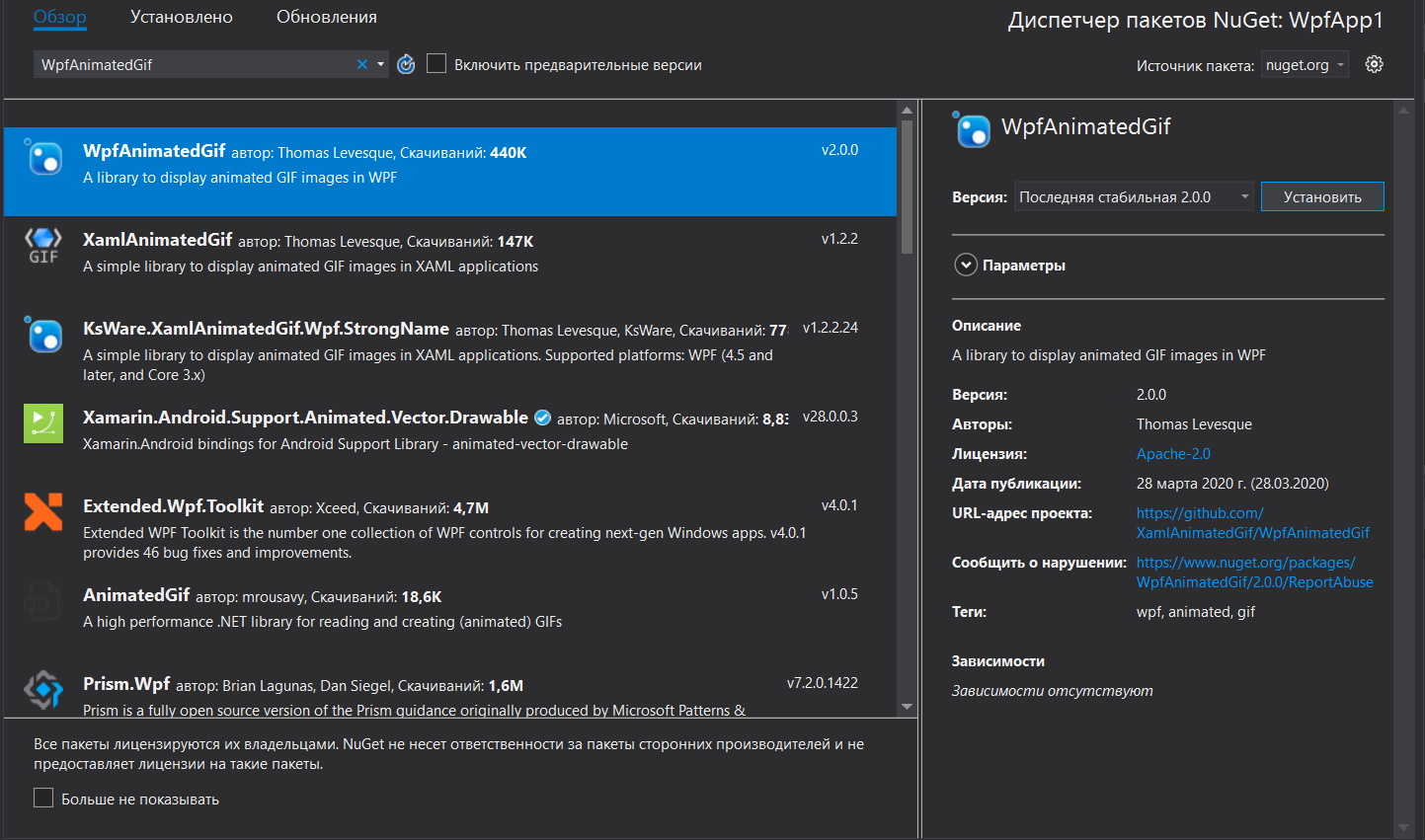
, - WPF , WpfAnimatedGif. NuGet…

“WpfAnimatedGif”, .

Window :
xmlns:gif="http://wpfanimatedgif.codeplex.com"
, .
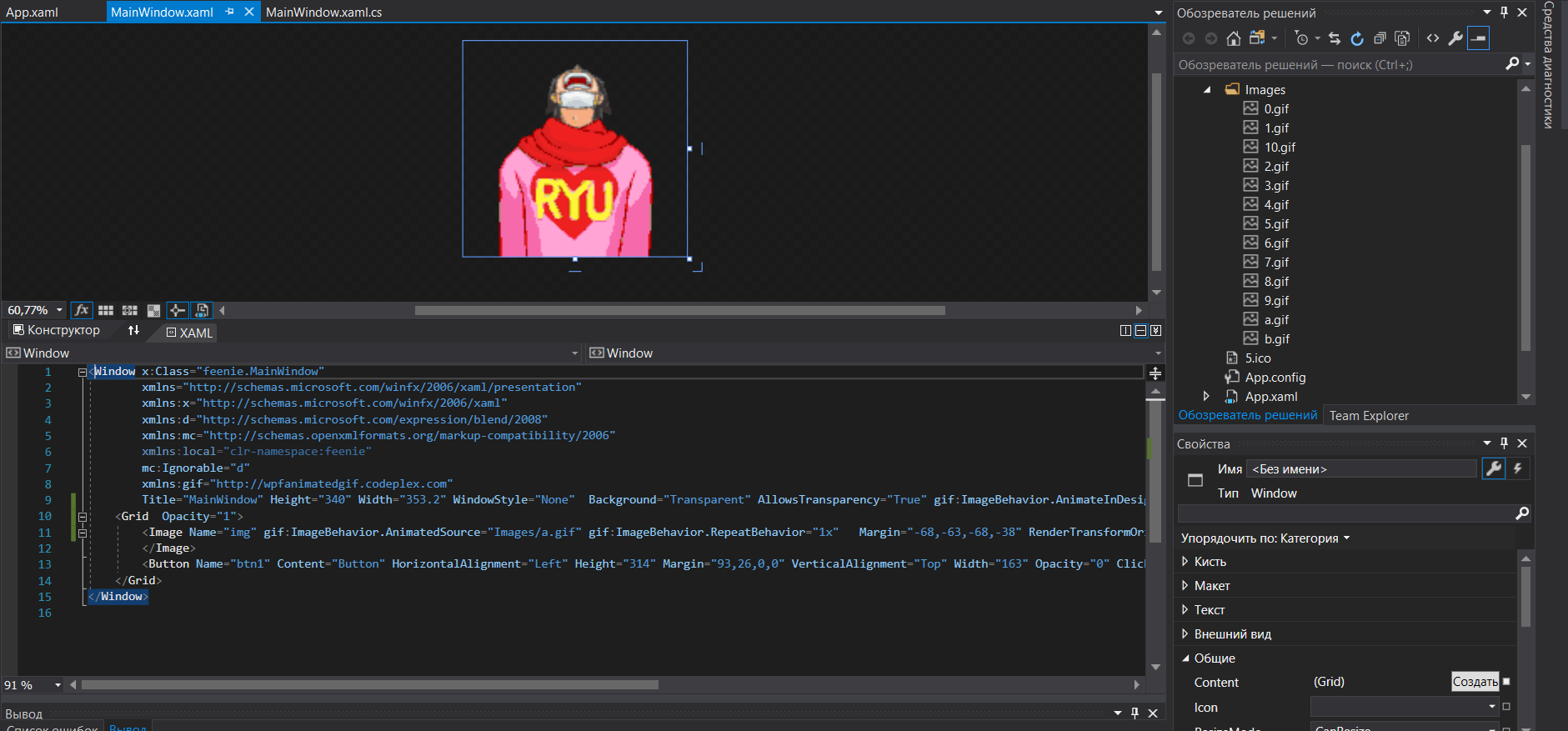
Grid. Grid:
<Grid Opacity="1">Image, AnimatedSource WpfAnimatedGif:
gif:ImageBehavior.AnimatedSource="Images/a.gif", gif:ImageBehavior.RepeatBehavior="Forever", , gif:ImageBehavior.RepeatBehavior="1x”.
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
gif:ImageBehavior.AnimationCompleted="Complete" – , .
:
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>Click=”Change”, Change – , .
Grid :
<Grid Opacity="1">
<Image Name="img" gif:ImageBehavior.AnimatedSource="Images/a.gif" gif:ImageBehavior.RepeatBehavior="1x" Margin="-68,-63,-68,-38" RenderTransformOrigin="0.5,0.5" gif:ImageBehavior.AutoStart="True" gif:ImageBehavior.AnimationCompleted="Complete">
</Image>
<Button Name="btn1" Content="Button" HorizontalAlignment="Left" Height="314" Margin="93,26,0,0" VerticalAlignment="Top" Width="163" Opacity="0" Click="Change"/>
</Grid>
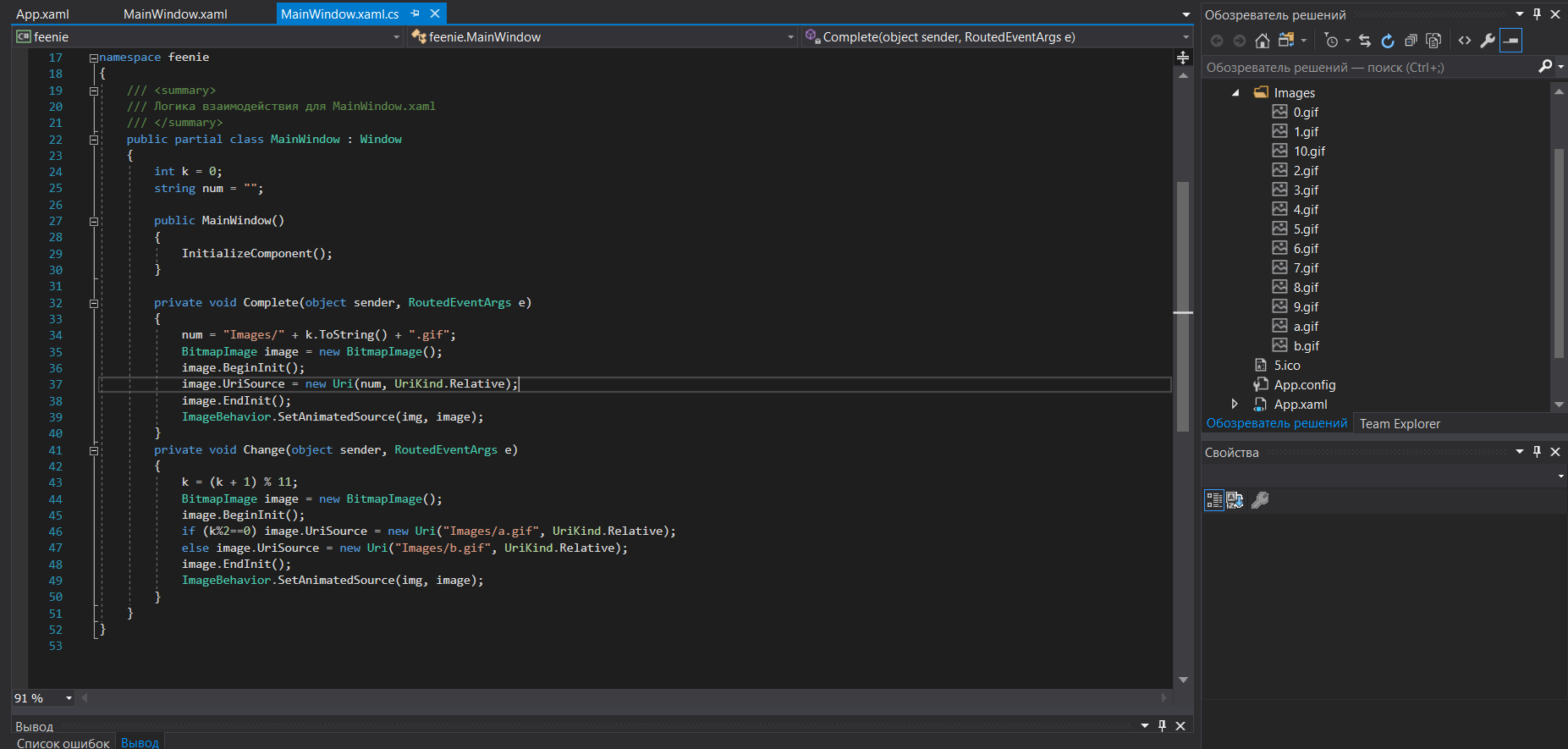
(MainWindow.xaml.cs). , .
MainWindow:Window :
int k = 0;//
string num = "";//
int n=11;// +1( ): Complete Change.
private void Complete(object sender, RoutedEventArgs e)
{
num = "Images/" + k.ToString() + ".gif";
BitmapImage image = new BitmapImage();
image.BeginInit();
image.UriSource = new Uri(num, UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image); // , img – name Image, image –
}
private void Change(object sender, RoutedEventArgs e)
{
k = (k + 1) % n;
BitmapImage image = new BitmapImage();
image.BeginInit();
if (k%2==0) image.UriSource = new Uri("Images/a.gif", UriKind.Relative);
else image.UriSource = new Uri("Images/b.gif", UriKind.Relative);
image.EndInit();
ImageBehavior.SetAnimatedSource(img, image);
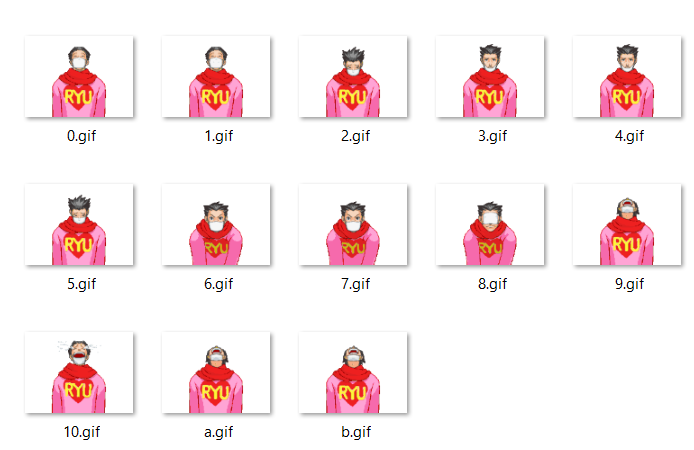
}objet expéditeur dans ce cas un bouton. a.gif et b.gif sont des animations d'éternuements (à droite et à gauche) et 0.gif - 10.gif sont des émotions. Chaque fois que vous appuyez sur k , il augmente jusqu'à ce qu'il devienne supérieur à 10. Si k est pair , il va dans un sens, si c'est impair, dans l'autre. Une fois l'animation d'éternuement terminée, la fonction Terminer est exécutée pour changer l'émotion du personnage.

Résultat